Installation et tests de l'environnement node.js sur mac
Cet article présente principalement en détail l'installation et les tests de l'environnement node.js sur Mac. Il a une certaine valeur de référence. Les amis intéressés peuvent s'y référer
<.>
Configuration de l'environnement node.js mac
Étape 1 : Ouvrir le terminal et entrez la commande suivante pour installer Homebrew
ruby -e “$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install);

Étape 2 :Installez le nœud et entrez la commande suivante dans le terminal
brew install node

Troisième étape pour vérifier si l'installation du nœud a réussi
node -v

.
Test de trois programmes
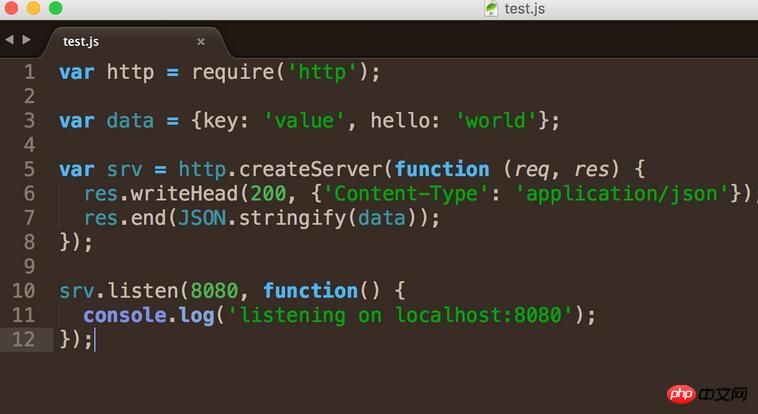
Étape 1 : Créer un nouveau fichier test.js

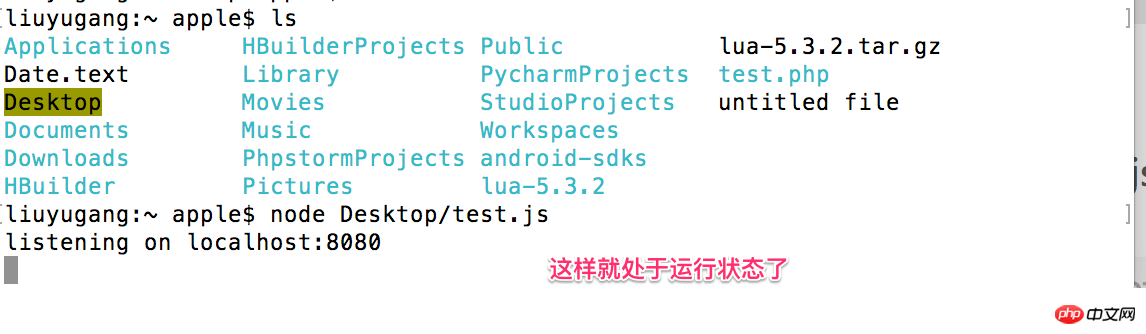
Étape 2 :Utilisez le terminal pour trouver le répertoire où il se trouve et exécutez


Étape 3 :Accès via le navigateur et renvoi des données au format json

Quatrième étape : Le front-end peut effectuer une analyse des données en appelant cette interface, et les données peuvent être affichées sur la page actuelle
Trois extrémités
<.> N'est-ce pas très simple ? Si vous avez déjà développé une interface de service Web, cela devrait être familier et même très simple Recommandations associées :nœud. Partage d'expériences de développement de projets de blog .js
Explication détaillée des exemples de système de modules Node.js
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Que pensez-vous de furmark ? - Comment furmark est-il considéré comme qualifié ?
Mar 19, 2024 am 09:25 AM
Que pensez-vous de furmark ? - Comment furmark est-il considéré comme qualifié ?
Mar 19, 2024 am 09:25 AM
Que pensez-vous de furmark ? 1. Définissez le « Mode d'exécution » et le « Mode d'affichage » dans l'interface principale, ajustez également le « Mode de test » et cliquez sur le bouton « Démarrer ». 2. Après avoir attendu un moment, vous verrez les résultats du test, y compris divers paramètres de la carte graphique. Comment Furmark est-il qualifié ? 1. Utilisez une machine à pâtisserie Furmark et vérifiez les résultats pendant environ une demi-heure. Elle oscille essentiellement autour de 85 degrés, avec une valeur maximale de 87 degrés et une température ambiante de 19 degrés. Grand châssis, 5 ports de ventilateur de châssis, deux à l'avant, deux en haut et un à l'arrière, mais un seul ventilateur est installé. Tous les accessoires ne sont pas overclockés. 2. Dans des circonstances normales, la température normale de la carte graphique doit être comprise entre « 30 et 85 ℃ ». 3. Même en été, lorsque la température ambiante est trop élevée, la température normale est de « 50 à 85 ℃.
 Rejoignez une nouvelle aventure Xianxia ! Le pré-téléchargement de 'Zhu Xian 2' 'Wuwei Test' est maintenant disponible
Apr 22, 2024 pm 12:50 PM
Rejoignez une nouvelle aventure Xianxia ! Le pré-téléchargement de 'Zhu Xian 2' 'Wuwei Test' est maintenant disponible
Apr 22, 2024 pm 12:50 PM
Le « Test d'inaction » du nouveau MMORPG féerique fantastique « Zhu Xian 2 » sera lancé le 23 avril. Quel genre de nouvelle histoire d'aventure féerique se produira sur le continent Zhu Xian des milliers d'années après l'œuvre originale ? Le monde immortel des six royaumes, une académie à plein temps pour cultiver des immortels, une vie libre pour cultiver des immortels et toutes sortes de divertissements dans le monde immortel attendent que les amis immortels l'explorent en personne ! Le pré-téléchargement "Wuwei Test" est maintenant ouvert. Les amis fées peuvent accéder au site officiel pour télécharger. Vous ne pouvez pas vous connecter au serveur de jeu avant le lancement du serveur. Le code d'activation peut être utilisé après le pré-téléchargement et l'installation. est terminé. "Zhu Xian 2" "Inaction Test" horaires d'ouverture : 23 avril 10h00 - 6 mai 23h59 Le nouveau chapitre d'aventure de conte de fées de la suite orthodoxe de Zhu Xian "Zhu Xian 2" est basé sur le roman "Zhu Xian" comme un modèle basé sur la vision du monde de l'œuvre originale, l'arrière-plan du jeu est défini.
 Le nouveau roi des FPS domestiques ! Le champ de bataille « Opération Delta » dépasse les attentes
Mar 07, 2024 am 09:37 AM
Le nouveau roi des FPS domestiques ! Le champ de bataille « Opération Delta » dépasse les attentes
Mar 07, 2024 am 09:37 AM
"Opération Delta" lancera aujourd'hui (7 mars) un test PC à grande échelle appelé "Codename: ZERO". Le week-end dernier, ce jeu a organisé un événement d'expérience flash mob hors ligne à Shanghai, et 17173 a également eu la chance d'être invité à participer. Ce test remonte à un peu plus de quatre mois depuis le dernier, ce qui nous rend curieux, quels nouveaux points forts et surprises l'Opération Delta apportera-t-elle en si peu de temps ? Il y a plus de quatre mois, j'ai expérimenté « l'Opération Delta » lors d'une séance de dégustation hors ligne et la première version bêta. A cette époque, le jeu n'ouvrait que le mode "Action Dangereuse". Pourtant, l’opération Delta était déjà impressionnante pour l’époque. Dans un contexte où les grands constructeurs se ruent sur le marché du jeu mobile, un tel FPS comparable aux standards internationaux
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 Comment désactiver les cas de test dans Maven ?
Feb 26, 2024 am 09:57 AM
Comment désactiver les cas de test dans Maven ?
Feb 26, 2024 am 09:57 AM
Maven est un outil de gestion de projet open source couramment utilisé pour des tâches telles que la construction, la gestion des dépendances et la publication de documents de projets Java. Lorsque nous utilisons Maven pour la construction d'un projet, nous souhaitons parfois ignorer la phase de test lors de l'exécution de commandes telles que mvnpackage, ce qui améliorera la vitesse de construction dans certains cas, en particulier lorsqu'un prototype ou un environnement de test doit être construit rapidement. Cet article détaillera comment ignorer la phase de test dans Maven, avec des exemples de code spécifiques. Pourquoi devriez-vous ignorer les tests Lors du développement d'un projet, il est souvent
 PHP Jenkins 101 : la seule façon de démarrer avec CI/CD
Mar 09, 2024 am 10:28 AM
PHP Jenkins 101 : la seule façon de démarrer avec CI/CD
Mar 09, 2024 am 10:28 AM
Introduction L'intégration continue (CI) et le déploiement continu (CD) sont des pratiques clés du développement de logiciels modernes qui aident les équipes à fournir des logiciels de haute qualité plus rapidement et de manière plus fiable. Jenkins est un outil CI/CD open source populaire qui automatise le processus de création, de test et de déploiement. Cet article explique comment configurer un pipeline CI/CD avec Jenkins à l'aide de PHP. Configurer Jenkins Installer Jenkins : Téléchargez et installez Jenkins à partir du site Web officiel de Jenkins. Créer un projet : créez un nouveau projet à partir du tableau de bord Jenkins et nommez-le en fonction de votre projet php. Configurer le contrôle de source : configurez le référentiel git de votre projet PHP en tant que Jenkin
 Le rôle de la fermeture de la fonction Golang dans les tests
Apr 24, 2024 am 08:54 AM
Le rôle de la fermeture de la fonction Golang dans les tests
Apr 24, 2024 am 08:54 AM
Les fermetures de fonctions du langage Go jouent un rôle essentiel dans les tests unitaires : Capture de valeurs : les fermetures peuvent accéder aux variables dans la portée externe, permettant ainsi de capturer et de réutiliser les paramètres de test dans des fonctions imbriquées. Simplifiez le code de test : en capturant les valeurs, les fermetures simplifient le code de test en éliminant le besoin de définir des paramètres à plusieurs reprises pour chaque boucle. Améliorez la lisibilité : utilisez des fermetures pour organiser la logique de test, rendant ainsi le code de test plus clair et plus facile à lire.
 Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Introduction à la méthode d'obtention du code d'état HTTP en JavaScript : Dans le développement front-end, nous devons souvent gérer l'interaction avec l'interface back-end, et le code d'état HTTP en est une partie très importante. Comprendre et obtenir les codes d'état HTTP nous aide à mieux gérer les données renvoyées par l'interface. Cet article explique comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournit des exemples de code spécifiques. 1. Qu'est-ce que le code d'état HTTP ? Le code d'état HTTP signifie que lorsque le navigateur lance une requête au serveur, le service






