 interface Web
interface Web
 js tutoriel
js tutoriel
 Explication graphique détaillée des problèmes inter-domaines ajax (avec code)
Explication graphique détaillée des problèmes inter-domaines ajax (avec code)
Explication graphique détaillée des problèmes inter-domaines ajax (avec code)
Cette fois, je vous apporte une explication graphique détaillée des problèmes inter-domaines ajax (avec code). Quelles sont les précautions pour les problèmes inter-domaines ajax ? Voici des cas réels, jetons un coup d'œil.
Interdomaine
Restrictions de la politique d'origine
La politique d'origine empêche les scripts chargés à partir d'un domaine d'être récupérés ou manipulés Document propriétés sur un autre domaine. Autrement dit, le domaine de l'URL demandée doit être le même que le domaine de la page Web actuelle. Cela signifie que le navigateur isole le contenu de différentes sources pour empêcher les opérations entre elles.
Solution
De manière générale, il existe deux manières courantes, l'une du côté serveur et l'autre du point de vue du client. Les deux présentent des avantages et des inconvénients, et la méthode à utiliser nécessite une analyse spécifique.
Le serveur définit l'en-tête de réponse
Le serveur proxy
Le client utilise un script mécanisme de rappel.
Méthode 1
Le mot-clé Access-Control-Allow-Origin
ne prendra effet que s'il est défini côté serveur . Autrement dit, même si vous utilisez
xmlhttprequest.setHeaderREquest('xx','xx');Requête ajax normale
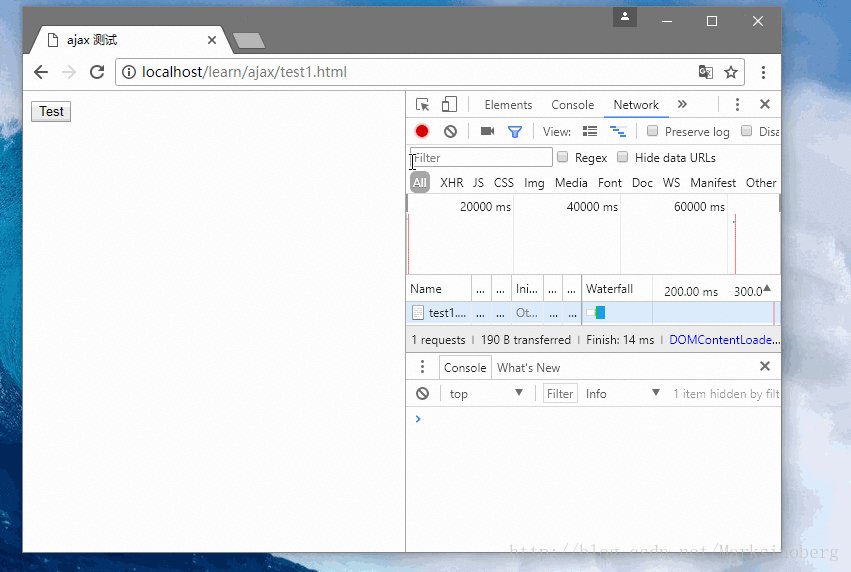
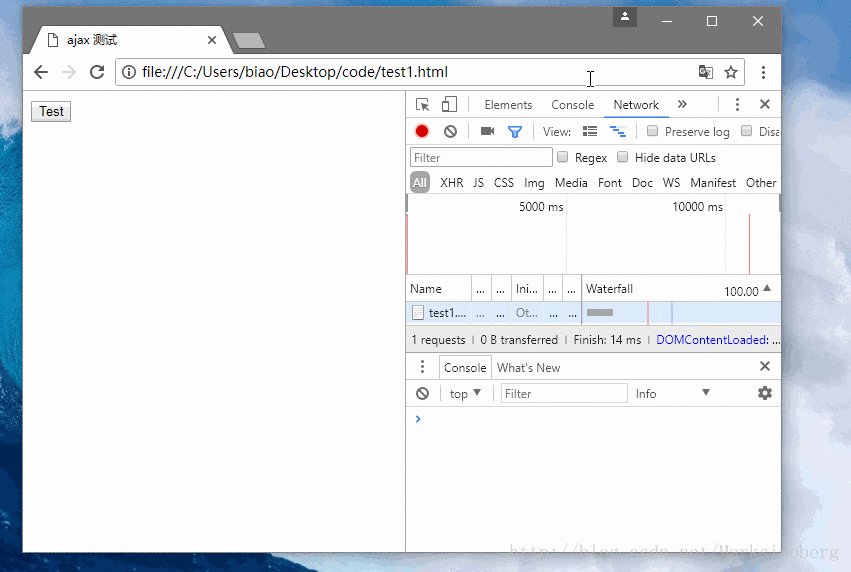
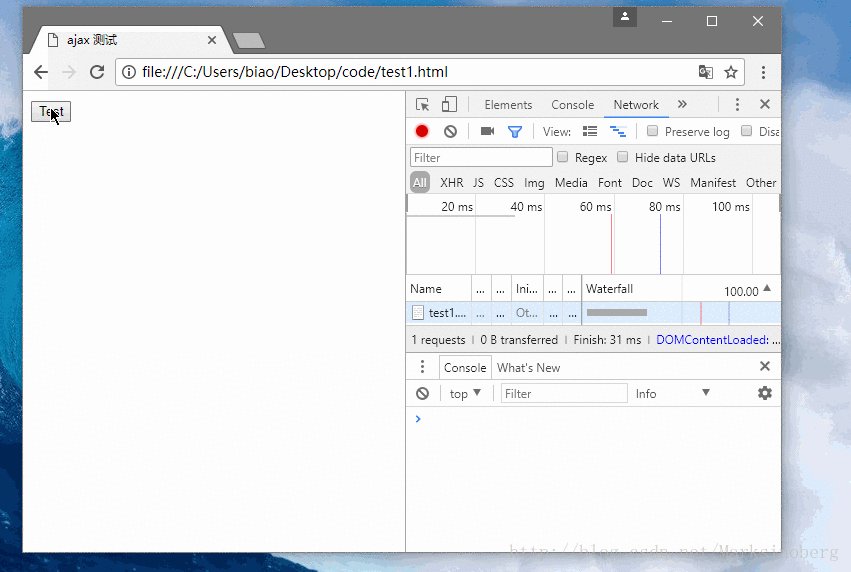
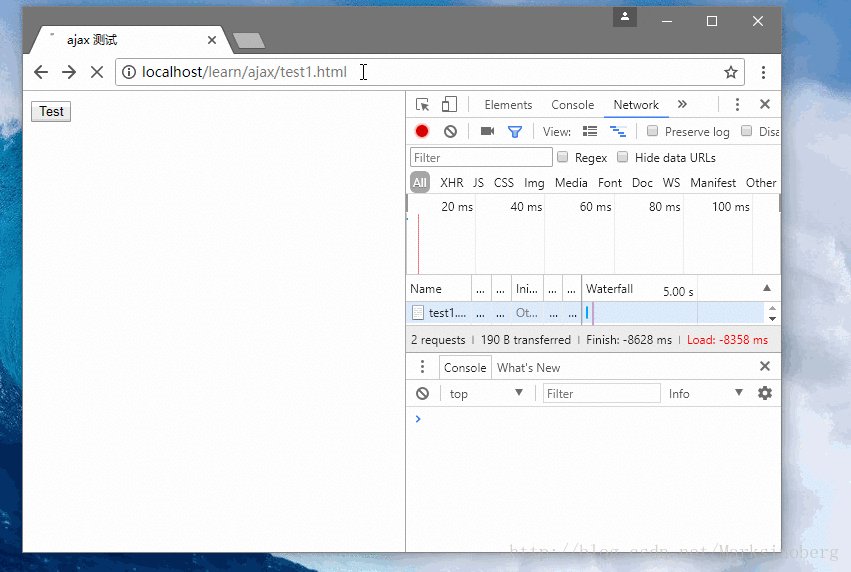
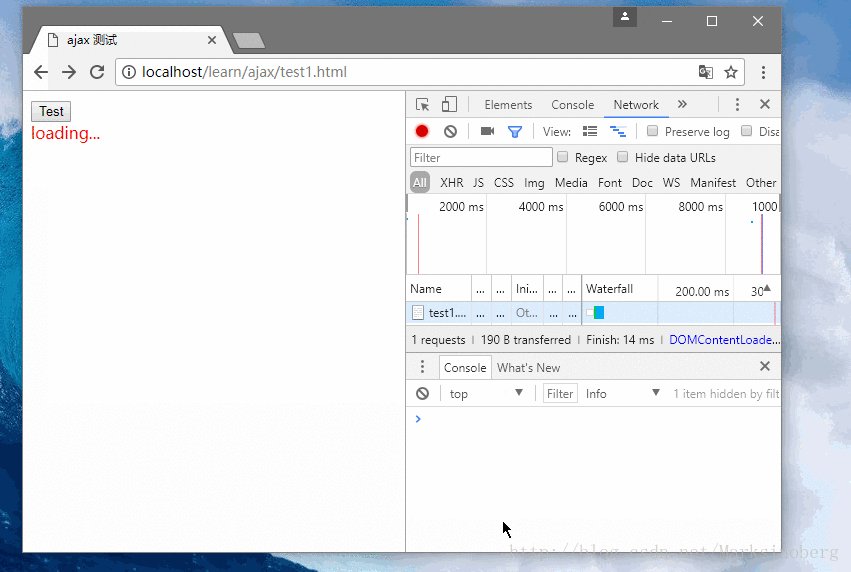
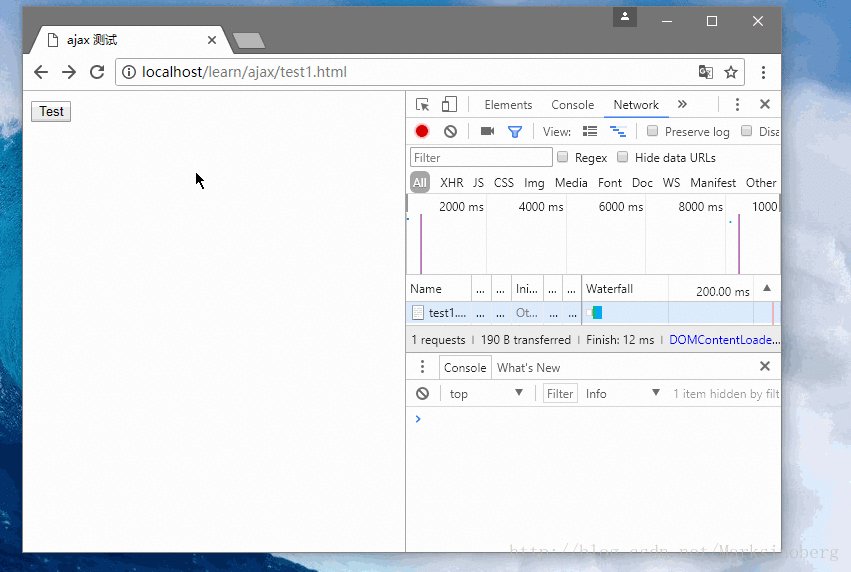
Simulons le cas d'implémentation d'une requête ajax non interdomaine. test1.htmlnbsp;html>
<meta>
<title>ajax 测试</title>
<input>
<p></p>
<script>
var xhr = new XMLHttpRequest();
var url = 'http://localhost/learn/ajax/test1.php';
function crossDomainRequest() {
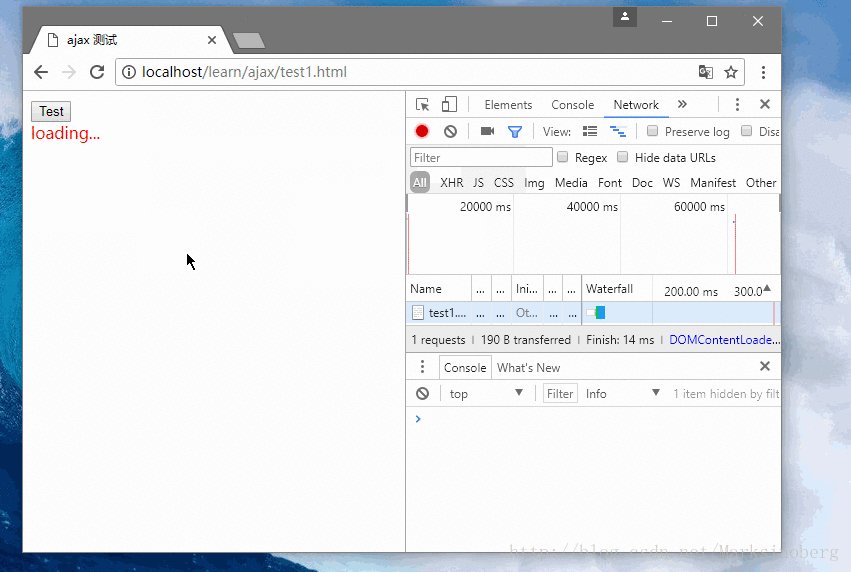
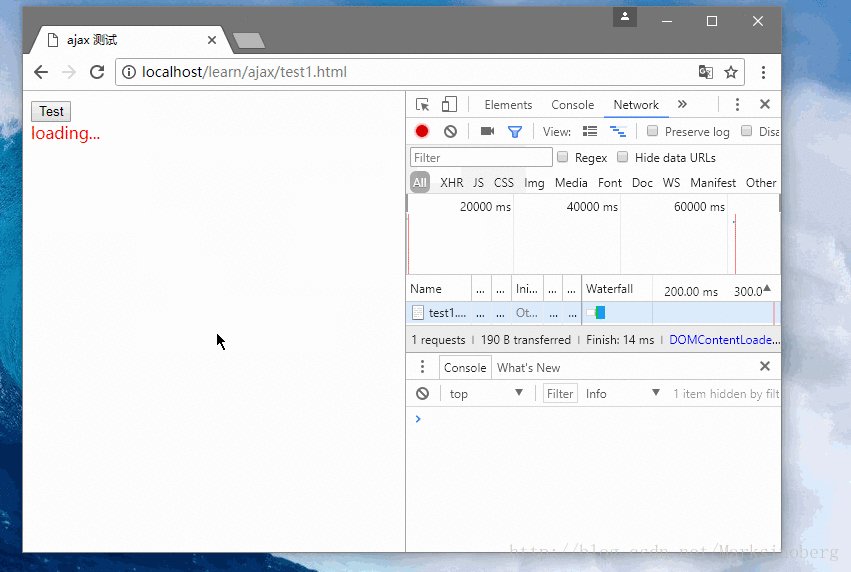
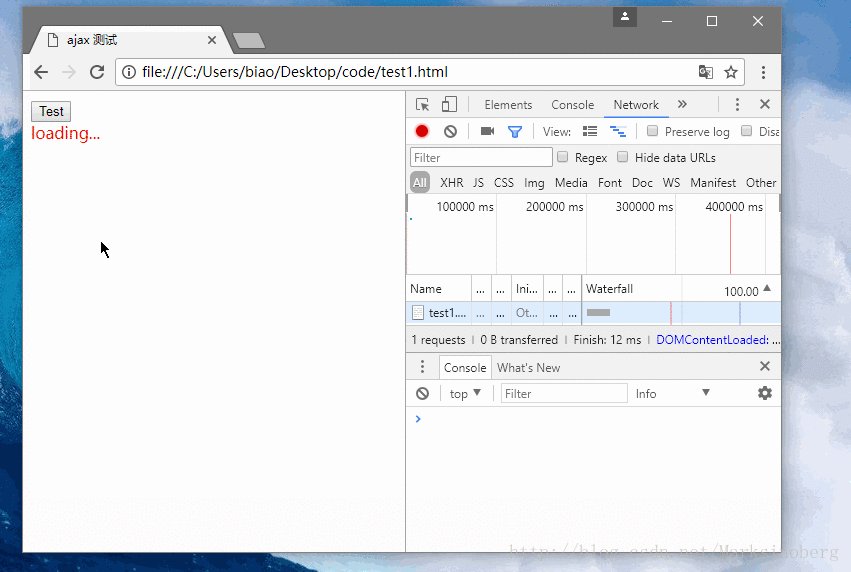
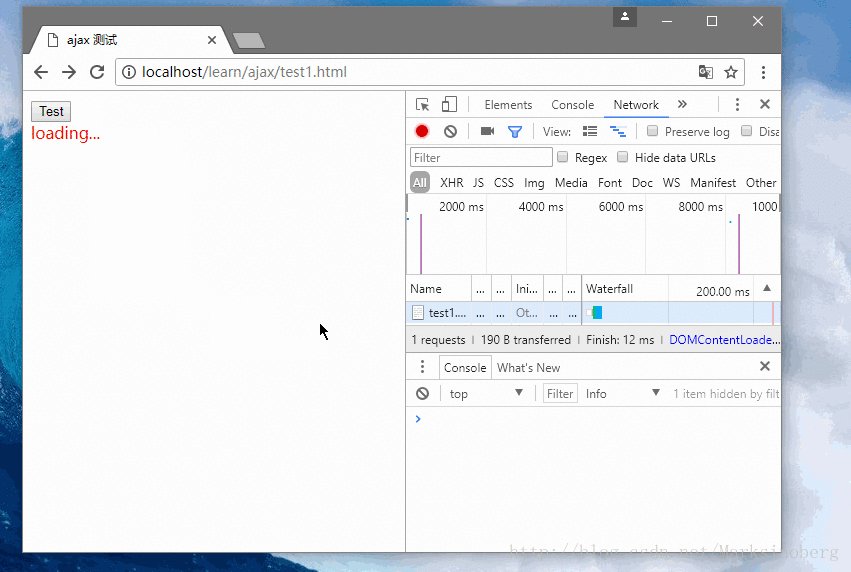
document.getElementById('content').innerHTML = "<font color='red'>loading...";
// 延迟执行
setTimeout(function () {
if (xhr) {
xhr.open('GEt', url, true);
xhr.onreadystatechange = handle_response;
xhr.send(null);
} else {
document.getElementById('content').innerText = "不能创建XMLHttpRequest对象";
}
}, 3000);
}
function handle_response() {
var container = document.getElementById('content');
if (xhr.readyState == 4) {
if (xhr.status == 200 || xhr.status == 304) {
container.innerHTML = xhr.responseText;
} else {
container.innerText = '不能跨域请求';
}
}
}
</script>
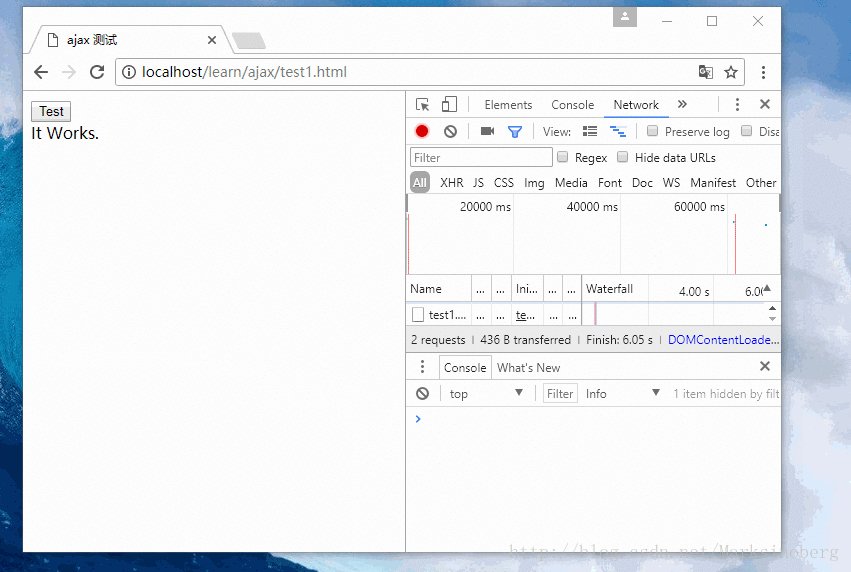
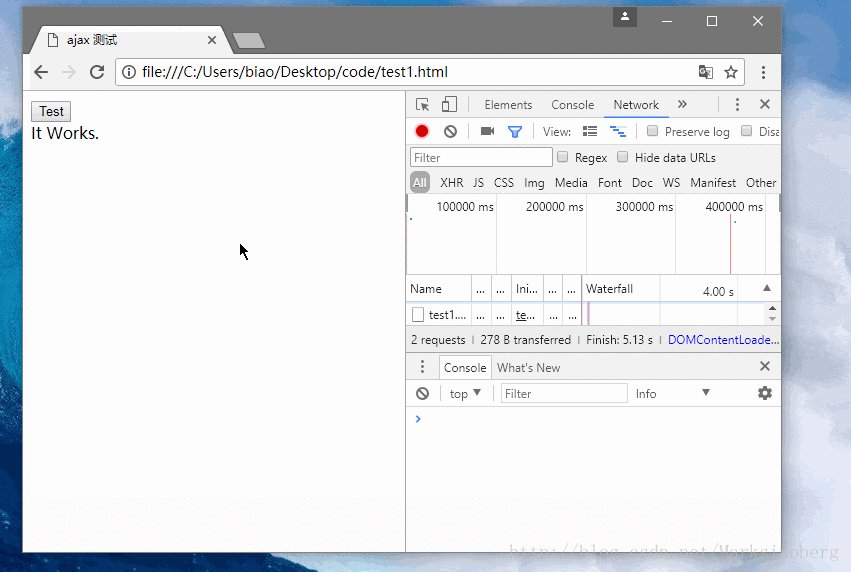
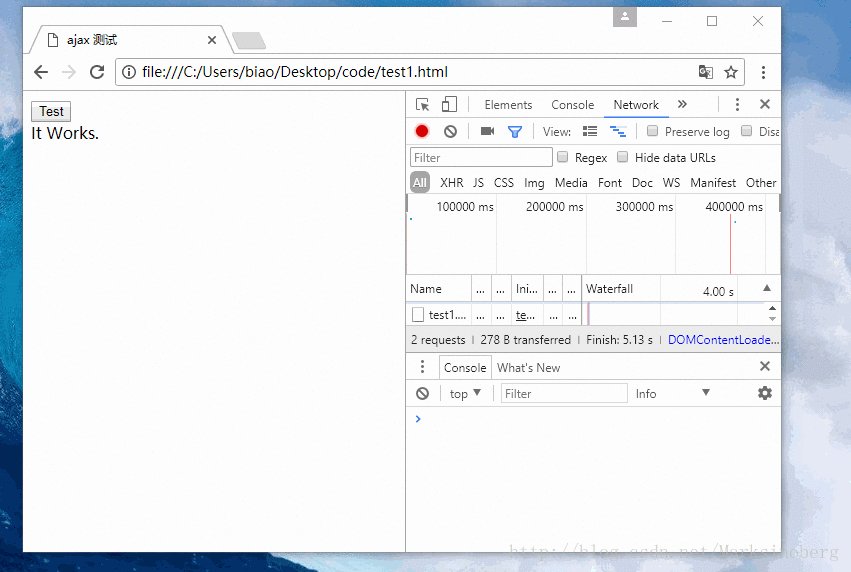
<?php echo "It Works."; ?>

Requête inter-domaines
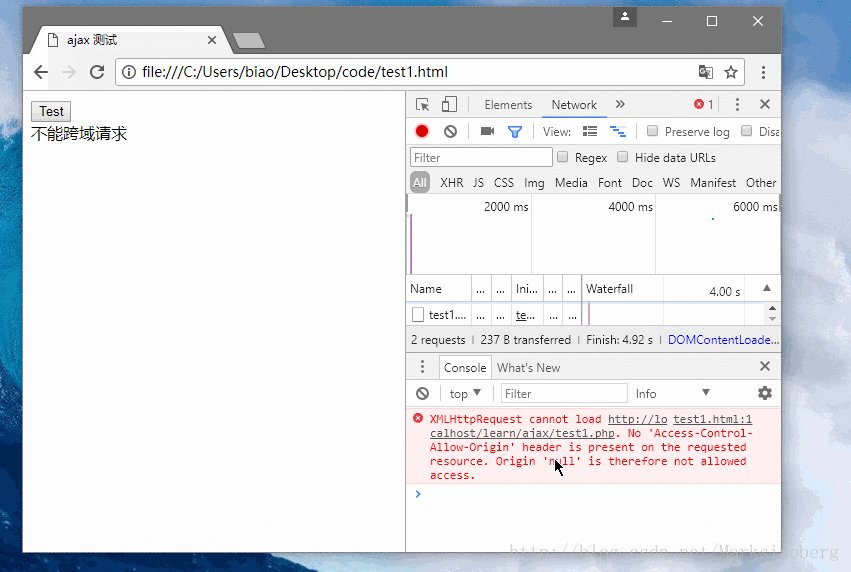
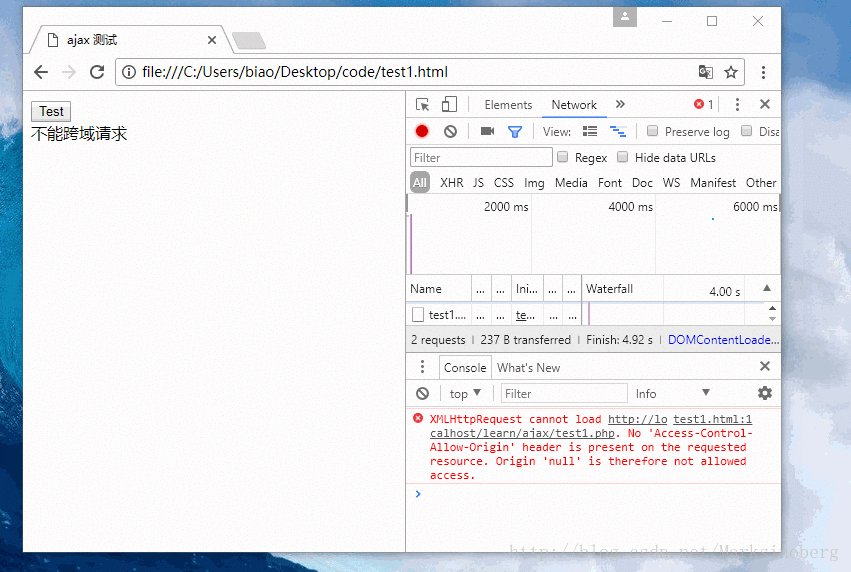
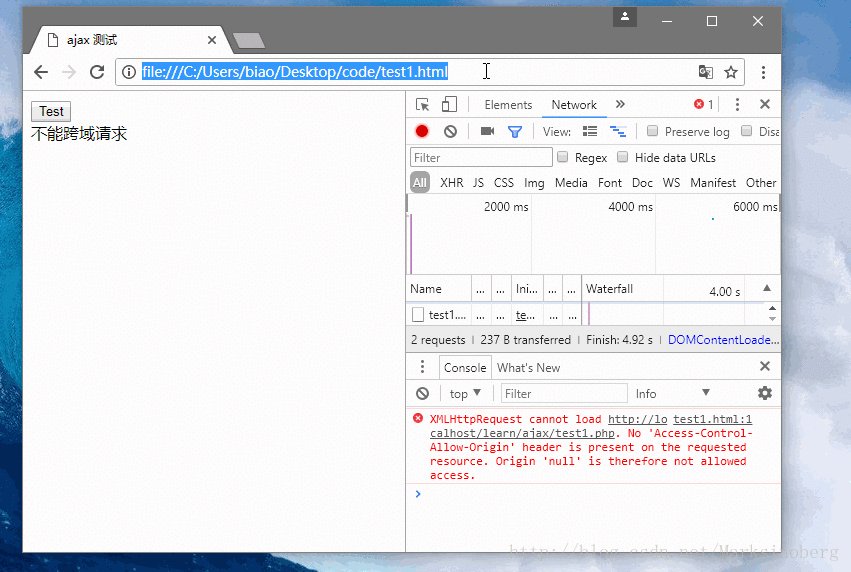
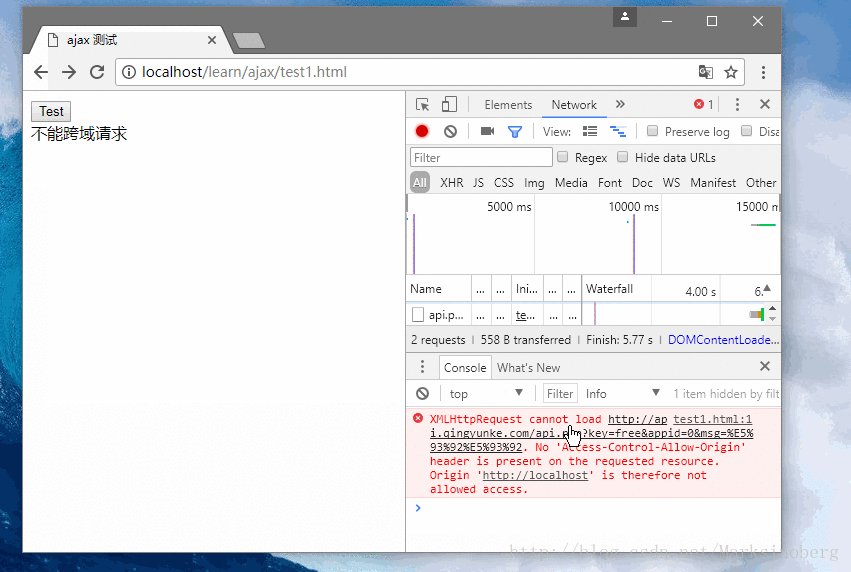
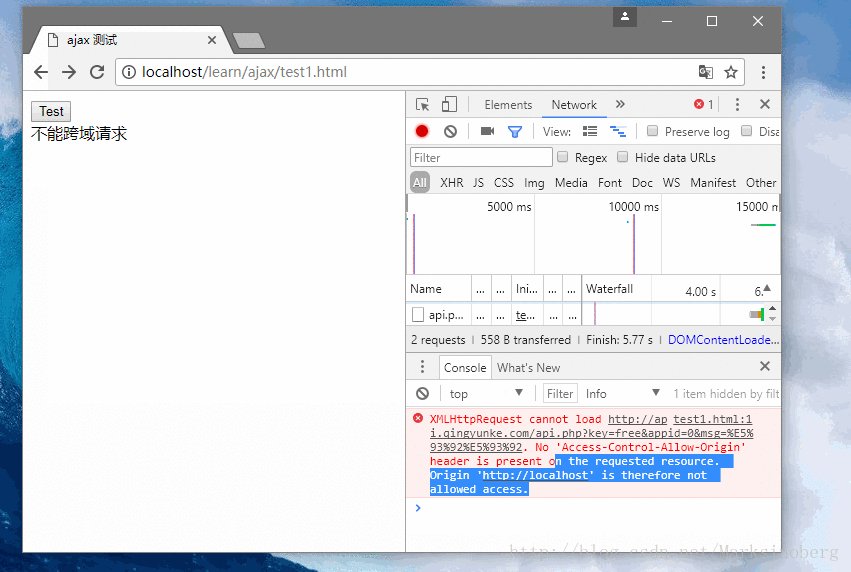
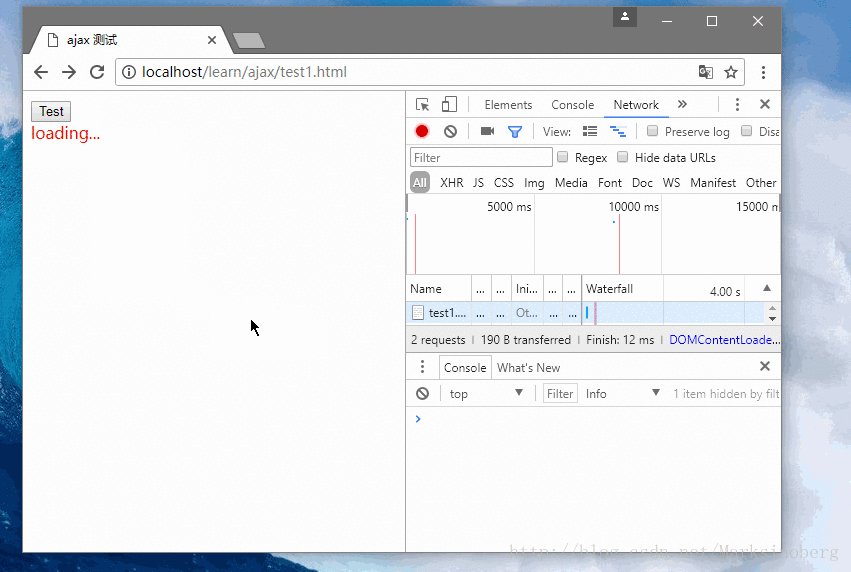
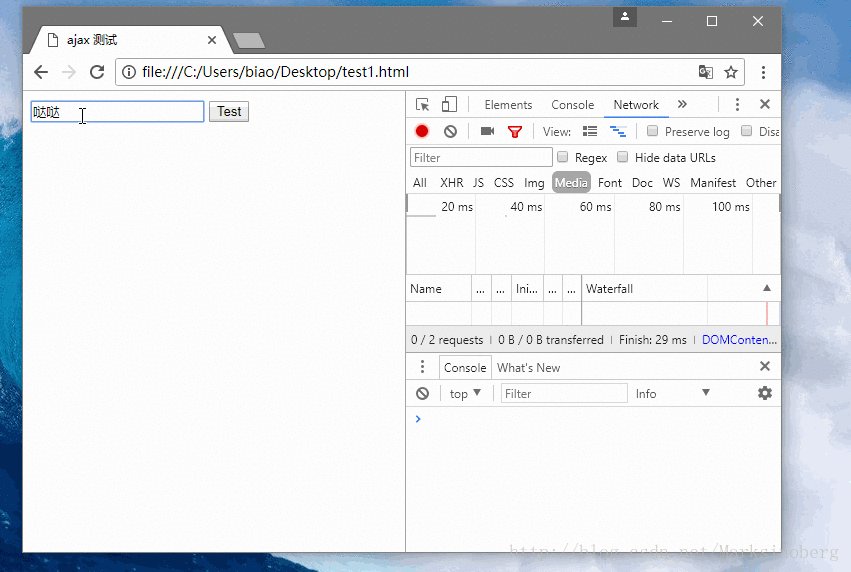
Tout à l'heure, le fichier HTML et le fichier PHP étaient tous deux sous le conteneur Apache, il n'y avait donc pas de situation inter-domaines. Maintenant, placez le fichier HTML sur le bureau. et demandez à nouveau les données PHP. Cela crée une telle "requête inter-domaines".Faites attention aux informations de la barre d'adresse du navigateur
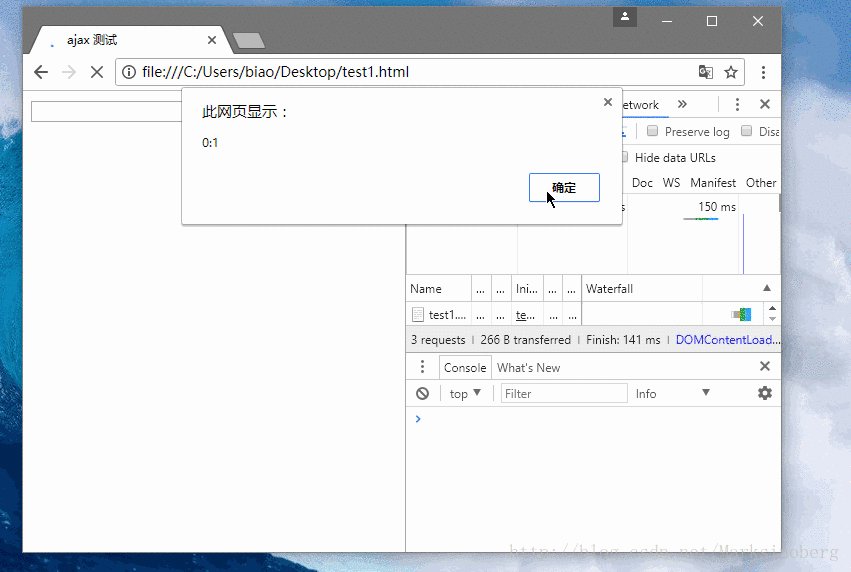
Lors de votre nouvelle visite, vous trouverez le message d'erreur suivant.
header("Access-Control-Allow-Origin: *");
Response.AddHeader("Access-Control-Allow-Origin", "*");
Demande inter-domaines directe
Modifiez simplement l'URL tout de suite et laissez ajax demander directement des données à d'autres sites Web.nbsp;html>
<meta>
<title>ajax 测试</title>
<input>
<p></p>
<script>
var xhr = new XMLHttpRequest();
// var url = 'http://localhost/learn/ajax/test1.php';
var url = 'http://api.qingyunke.com/api.php?key=free&appid=0&msg=%E5%93%92%E5%93%92';
function crossDomainRequest() {
document.getElementById('content').innerHTML = "<font color='red'>loading...";
// 延迟执行
setTimeout(function () {
if (xhr) {
xhr.open('GEt', url, true);
xhr.onreadystatechange = handle_response;
xhr.send(null);
} else {
document.getElementById('content').innerText = "不能创建XMLHttpRequest对象";
}
}, 3000);
}
function handle_response() {
var container = document.getElementById('content');
if (xhr.readyState == 4) {
if (xhr.status == 200 || xhr.status == 304) {
container.innerHTML = xhr.responseText;
} else {
container.innerText = '不能跨域请求';
}
}
}
</script>

Activer le mode proxy
Nous utilisons toujours le HTML page tout à l'heure Propre interface :url = 'http://localhost/learn/ajax/test1.php';
nbsp;html>
<meta>
<title>ajax 测试</title>
<input>
<p></p>
<script>
var xhr = new XMLHttpRequest();
var url = 'http://localhost/learn/ajax/test1.php';
// var url = 'http://api.qingyunke.com/api.php?key=free&appid=0&msg=%E5%93%92%E5%93%92';
function crossDomainRequest() {
document.getElementById('content').innerHTML = "<font color='red'>loading...";
// 延迟执行
setTimeout(function () {
if (xhr) {
xhr.open('GEt', url, true);
xhr.onreadystatechange = handle_response;
xhr.send(null);
} else {
document.getElementById('content').innerText = "不能创建XMLHttpRequest对象";
}
}, 3000);
}
function handle_response() {
var container = document.getElementById('content');
if (xhr.readyState == 4) {
if (xhr.status == 200 || xhr.status == 304) {
container.innerHTML = xhr.responseText;
} else {
container.innerText = '不能跨域请求';
}
}
}
</script>
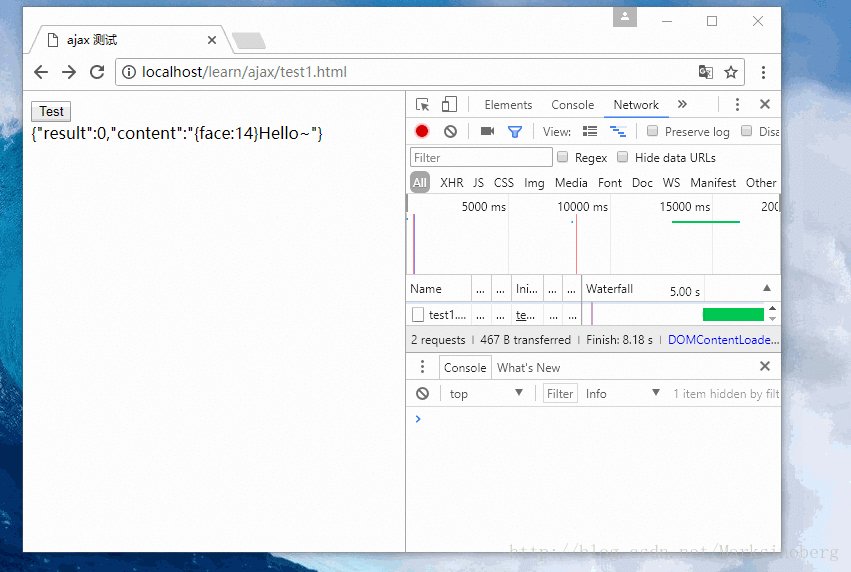
然后对应的test1.php应该帮助我们实现数据请求这个过程,把“小红的联系方式”要到手,并返回给“小明”。
<?php $url = 'http://api.qingyunke.com/api.php?key=free&appid=0&msg=hello%20world.'; $result = file_get_contents($url); echo $result; ?>
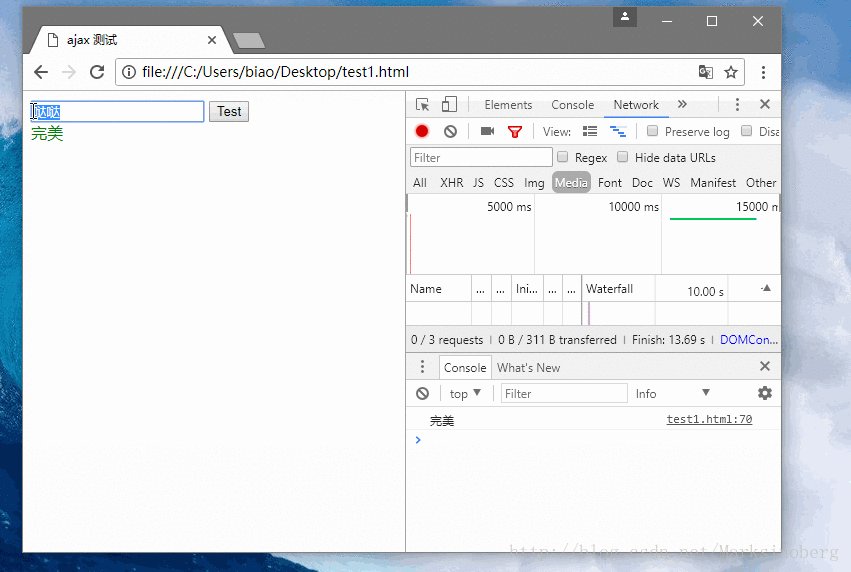
下面看下代码执行的结果。

jsonp方式
JSONP(JSON with Padding) 灵感其实源于在HTML页面中script标签内容的加载,对于script的src属性对应的内容,浏览器总是会对其进行加载。于是:
克服该限制更理想方法是在 Web 页面中插入动态脚本元素,该页面源指向其他域中的服务 URL 并且在自身脚本中获取数据。脚本加载时它开始执行。该方法是可行的,因为同源策略不阻止动态脚本插入,并且将脚本看作是从提供 Web 页面的域上加载的。但如果该脚本尝试从另一个域上加载文档,就不会成功。
实现的思路就是:
在服务器端组装出客户端预置好的json数据,通过回调的方式传回给客户端。
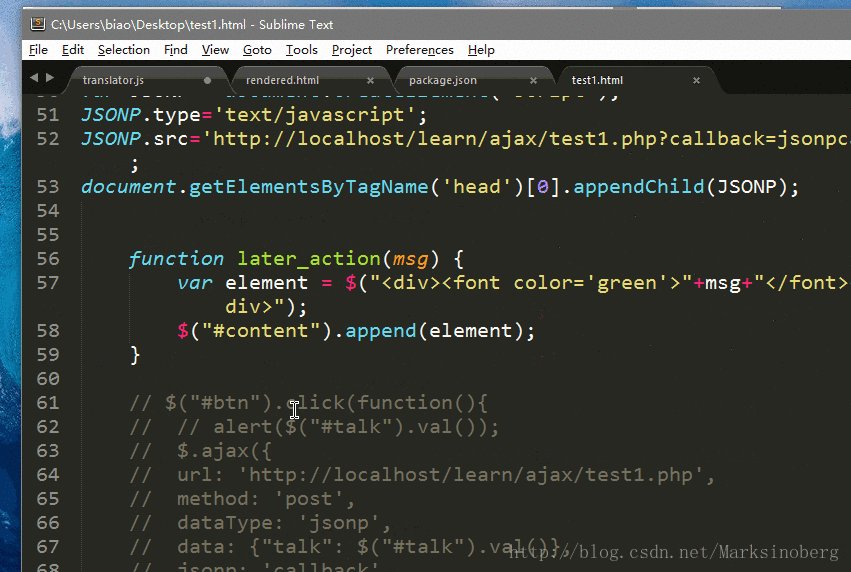
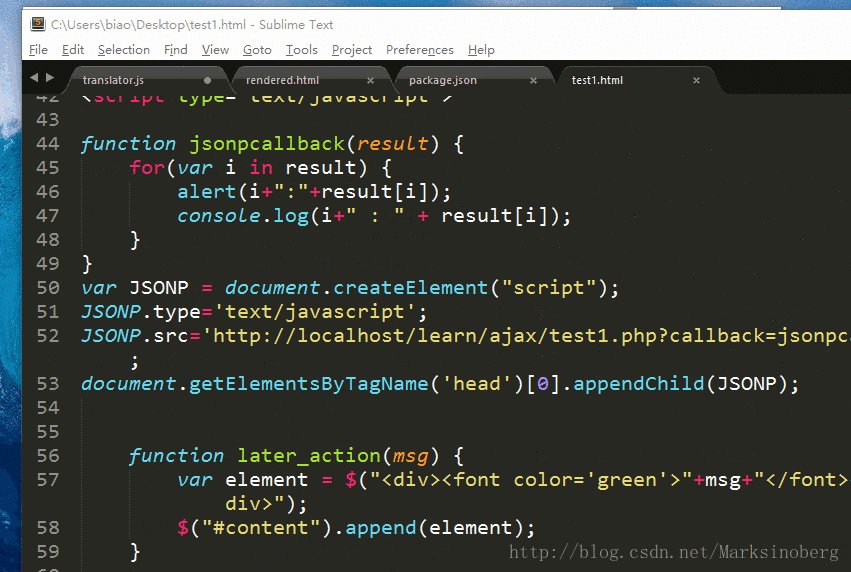
原生实现
nbsp;html>
<meta>
<title>ajax 测试</title>
<script></script>
<input>
<input>
<p></p>
<script>
function jsonpcallback(result) {
for(var i in result) {
alert(i+":"+result[i]);
}
}
var JSONP = document.createElement("script");
JSONP.type='text/javascript';
JSONP.src='http://localhost/learn/ajax/test1.php?callback=jsonpcallback';
document.getElementsByTagName('head')[0].appendChild(JSONP);
</script>
服务器端test1.php内容如下:
<?php $arr = [1,2,3,4,5,6];
$result = json_encode($arr);
echo "jsonpcallback(".$result.")";
?>需要注意的是最后组装的返回值内容。
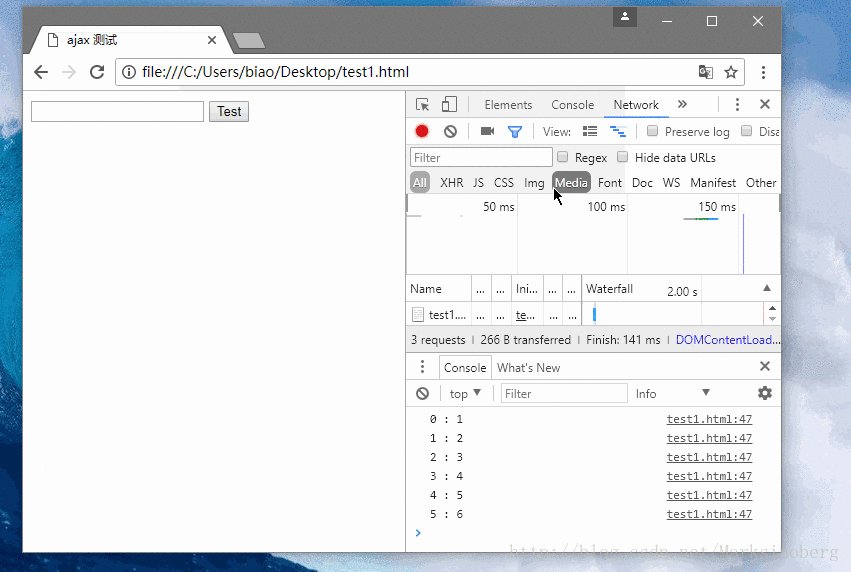
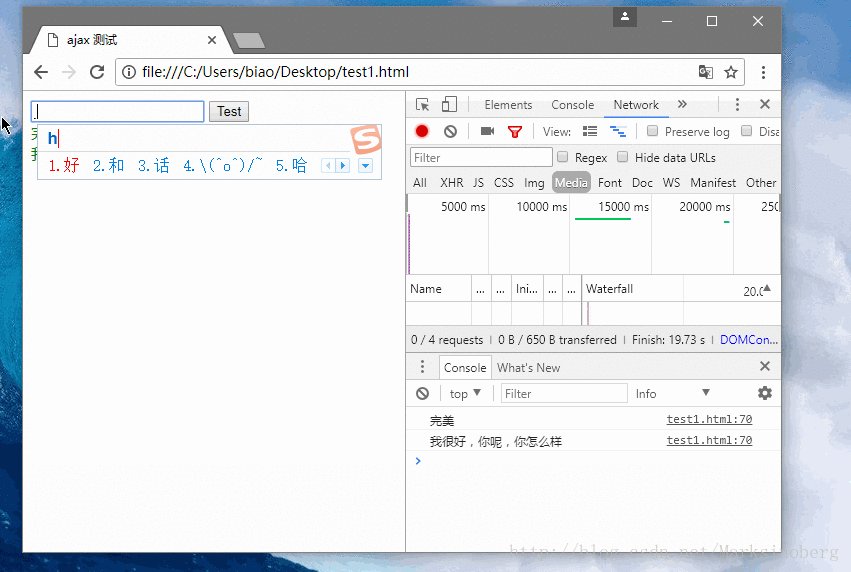
来看下最终的代码执行效果。

JQuery方式实现
采用原生的JavaScript需要处理的事情还是蛮多的,下面为了简化操作,决定采用jQuery来代替一下。
nbsp;html>
<meta>
<title>ajax 测试</title>
<script></script>
<input>
<input>
<p></p>
<script>
function later_action(msg) {
var element = $("<p><font color='green'>"+msg+"<br />");
$("#content").append(element);
}
$("#btn").click(function(){
// alert($("#talk").val());
$.ajax({
url: 'http://localhost/learn/ajax/test1.php',
method: 'post',
dataType: 'jsonp',
data: {"talk": $("#talk").val()},
jsonp: 'callback',
success: function(callback){
console.log(callback.content);
later_action(callback.content);
},
error: function(err){
console.log(JSON.stringify(err));
},
});
});
</script>
相应的,test1.php为了配合客户端聊天的需求,也稍微做了点改变。
<?php $requestparam = isset($_GET['callback'])?$_GET['callback']:'callback';
// 青云志聊天机器人接口: http://api.qingyunke.com/api.php?key=free&appid=0&msg=hello
// 接收来自客户端的请求内容
$talk = $_REQUEST['talk'];
$result = file_get_contents("http://api.qingyunke.com/api.php?key=free&appid=0&msg=$talk");
// 拼接一些字符串
echo $requestparam . "($result)";
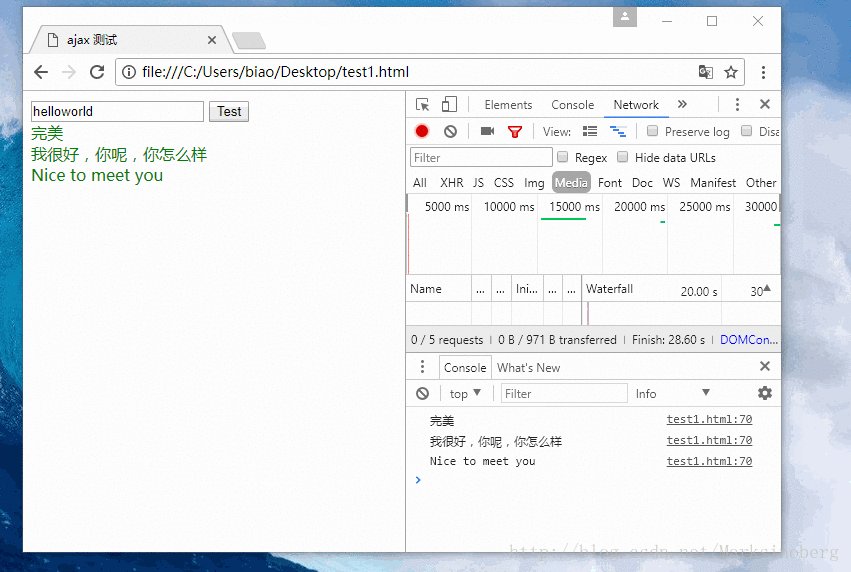
?>最后来查看一下跨域的效果吧。

总结
至此,关于简单的ajax跨域问题,就算是解决的差不多了。对我个人而言,对于这三种方式有一点点自己的看法。
服务器设置Access-Control-Allow-Origin的方式适合信用度高的小型应用或者个人应用。
代理模式则比较适合大型应用的处理。但是需要一个统一的规范,这样管理和维护起来都会比较方便。
JSONP方式感觉还是比较鸡肋的(有可能是我经验还不足,没认识到这个方式的优点吧(⊙﹏⊙)b)。自己玩玩知道有这么个东西好了。维护起来实在是优点麻烦。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Que faire si le code d'écran bleu 0x0000001 apparaît
Feb 23, 2024 am 08:09 AM
Que faire si le code d'écran bleu 0x0000001 apparaît
Feb 23, 2024 am 08:09 AM
Que faire avec le code d'écran bleu 0x0000001. L'erreur d'écran bleu est un mécanisme d'avertissement en cas de problème avec le système informatique ou le matériel. Le code 0x0000001 indique généralement une panne de matériel ou de pilote. Lorsque les utilisateurs rencontrent soudainement une erreur d’écran bleu lors de l’utilisation de leur ordinateur, ils peuvent se sentir paniqués et perdus. Heureusement, la plupart des erreurs d’écran bleu peuvent être dépannées et traitées en quelques étapes simples. Cet article présentera aux lecteurs certaines méthodes pour résoudre le code d'erreur d'écran bleu 0x0000001. Tout d'abord, lorsque nous rencontrons une erreur d'écran bleu, nous pouvons essayer de redémarrer
 Explication détaillée de l'obtention des droits d'administrateur dans Win11
Mar 08, 2024 pm 03:06 PM
Explication détaillée de l'obtention des droits d'administrateur dans Win11
Mar 08, 2024 pm 03:06 PM
Le système d'exploitation Windows est l'un des systèmes d'exploitation les plus populaires au monde et sa nouvelle version Win11 a beaucoup attiré l'attention. Dans le système Win11, l'obtention des droits d'administrateur est une opération importante. Les droits d'administrateur permettent aux utilisateurs d'effectuer davantage d'opérations et de paramètres sur le système. Cet article présentera en détail comment obtenir les autorisations d'administrateur dans le système Win11 et comment gérer efficacement les autorisations. Dans le système Win11, les droits d'administrateur sont divisés en deux types : administrateur local et administrateur de domaine. Un administrateur local dispose de tous les droits d'administration sur l'ordinateur local
 Explication détaillée du fonctionnement de la division dans Oracle SQL
Mar 10, 2024 am 09:51 AM
Explication détaillée du fonctionnement de la division dans Oracle SQL
Mar 10, 2024 am 09:51 AM
Explication détaillée de l'opération de division dans OracleSQL Dans OracleSQL, l'opération de division est une opération mathématique courante et importante, utilisée pour calculer le résultat de la division de deux nombres. La division est souvent utilisée dans les requêtes de bases de données. Comprendre le fonctionnement de la division et son utilisation dans OracleSQL est donc l'une des compétences essentielles des développeurs de bases de données. Cet article discutera en détail des connaissances pertinentes sur les opérations de division dans OracleSQL et fournira des exemples de code spécifiques pour référence aux lecteurs. 1. Opération de division dans OracleSQL
 Programme de codes à distance universels GE sur n'importe quel appareil
Mar 02, 2024 pm 01:58 PM
Programme de codes à distance universels GE sur n'importe quel appareil
Mar 02, 2024 pm 01:58 PM
Si vous devez programmer un appareil à distance, cet article vous aidera. Nous partagerons les meilleurs codes de télécommande universelle GE pour programmer n’importe quel appareil. Qu'est-ce qu'une télécommande GE ? GEUniversalRemote est une télécommande qui peut être utilisée pour contrôler plusieurs appareils tels que les téléviseurs intelligents, LG, Vizio, Sony, Blu-ray, DVD, DVR, Roku, AppleTV, lecteurs multimédias en streaming et plus encore. Les télécommandes GEUniversal sont disponibles en différents modèles avec différentes caractéristiques et fonctions. GEUniversalRemote peut contrôler jusqu'à quatre appareils. Les meilleurs codes de télécommande universels à programmer sur n'importe quel appareil. Les télécommandes GE sont livrées avec un ensemble de codes qui leur permettent de fonctionner avec différents appareils. vous pouvez
 Comment utiliser Copilot pour générer du code
Mar 23, 2024 am 10:41 AM
Comment utiliser Copilot pour générer du code
Mar 23, 2024 am 10:41 AM
En tant que programmeur, je suis enthousiasmé par les outils qui simplifient l'expérience de codage. À l'aide d'outils d'intelligence artificielle, nous pouvons générer du code de démonstration et apporter les modifications nécessaires selon les exigences. Le nouvel outil Copilot dans Visual Studio Code nous permet de créer du code généré par l'IA avec des interactions de chat en langage naturel. En expliquant les fonctionnalités, nous pouvons mieux comprendre la signification du code existant. Comment utiliser Copilot pour générer du code ? Pour commencer, nous devons d’abord obtenir la dernière extension PowerPlatformTools. Pour y parvenir, vous devez vous rendre sur la page de l'extension, rechercher "PowerPlatformTool" et cliquer sur le bouton Installer.
 PHP et Ajax : créer un moteur de suggestions de saisie semi-automatique
Jun 02, 2024 pm 08:39 PM
PHP et Ajax : créer un moteur de suggestions de saisie semi-automatique
Jun 02, 2024 pm 08:39 PM
Créez un moteur de suggestions de saisie semi-automatique en utilisant PHP et Ajax : Script côté serveur : gère les requêtes Ajax et renvoie des suggestions (autocomplete.php). Script client : envoyer une requête Ajax et afficher des suggestions (autocomplete.js). Cas pratique : Incluez le script dans la page HTML et spécifiez l'identifiant de l'élément d'entrée de recherche.
 Explication détaillée du rôle et de l'utilisation de l'opérateur modulo PHP
Mar 19, 2024 pm 04:33 PM
Explication détaillée du rôle et de l'utilisation de l'opérateur modulo PHP
Mar 19, 2024 pm 04:33 PM
L'opérateur modulo (%) en PHP est utilisé pour obtenir le reste de la division de deux nombres. Dans cet article, nous discuterons en détail du rôle et de l'utilisation de l'opérateur modulo et fournirons des exemples de code spécifiques pour aider les lecteurs à mieux comprendre. 1. Le rôle de l'opérateur modulo En mathématiques, lorsqu'on divise un entier par un autre entier, on obtient un quotient et un reste. Par exemple, lorsque l’on divise 10 par 3, le quotient est 3 et le reste est 1. L'opérateur modulo est utilisé pour obtenir ce reste. 2. Utilisation de l'opérateur modulo En PHP, utilisez le symbole % pour représenter le module
 Explication détaillée de la fonction d'appel système Linux system()
Feb 22, 2024 pm 08:21 PM
Explication détaillée de la fonction d'appel système Linux system()
Feb 22, 2024 pm 08:21 PM
Explication détaillée de la fonction d'appel système Linux system() L'appel système est une partie très importante du système d'exploitation Linux. Il fournit un moyen d'interagir avec le noyau système. Parmi elles, la fonction system() est l’une des fonctions d’appel système couramment utilisées. Cet article présentera en détail l’utilisation de la fonction system() et fournira des exemples de code correspondants. Concepts de base des appels système Les appels système sont un moyen permettant aux programmes utilisateur d'interagir avec le noyau du système d'exploitation. Les programmes utilisateur demandent au système d'exploitation en appelant des fonctions d'appel système





