Le cœur de la technologie Ajax et les attributs de la méthode
Cette fois, je vais vous présenter le noyau de la technologie et les attributs de la méthode Ajax. Quelles sont les précautions lors de l'utilisation du noyau de la technologie et des attributs de la méthode Ajax. Ce qui suit est un cas pratique, jetons un coup d'œil. .
1. Qu'est-ce qu'Ajax ? XML), est une technologie de développement permettant de créer des pages Web interactives.
2. Le cœur de la technologie Ajax
Ajax est la fusion d'une série de technologies connexes. Son noyau comprend XMLHttpRequest, JavsScript et DOM. technologie, données Différents formats peuvent utiliser la technologie Json ou XML. XMLHttpRequest est son contenu principal. Il peut fournir une méthode de communication spécifique pour le script JavaScript dans la page, créant ainsi un effet d'interaction dynamique entre le script JavaScript sur la page et le serveur. Le plus grand avantage de XMLHTTPRequest est. Le script javascript dans la page peut interagir directement avec le serveur sans actualiser la page, obtenant ainsi l'effet d'aucune actualisation de la page.
3. Description de l'attribut de la méthode XMLHttpRequest
Description de la méthodeabort() stop. La requête actuelle
getAllResponseHeaders() renvoie tous les en-têtes de réponse de la requête HTTP sous forme de paires clé/valeurgetResponseHeader("header") renvoie la valeur de chaîne de l'en-tête spécifié
open( "method","URL",[asyncFlag],["userName"],["password"]) pour établir un appel vers le serveur. Le paramètre de méthode peut être GET, POST ou PUT.
Le paramètre url peut être une URL relative ou une URL absolue. Cette méthode comprend également 3 paramètres optionnels, qu'elle soit asynchrone, nom d'utilisateur, mot de passe
send(content) envoie une requête au serveur
setRequestHeader("header", "value") à spécifier L'en-tête est défini sur la valeur fournie. open() doit être appelé avant de définir des en-têtes.
Définissez l'en-tête et envoyez-le avec la requête (la méthode 'post' est requise)
Description de l'attribut de l'objet XMLHttpRequest
Description de la méthodedéclencheur d'événement onreadystatechange pour le changement d'état Ce
gestionnaire d'événementsera déclenché à chaque fois que l'état change. Habituellement, une fonction JavaScript état demandé par readyState sera appelée. Il y a 5 valeurs possibles : 0 = non initialisé, 1 = chargement, 2 = chargé, 3 = interactif, 4 = terminé
responseText La réponse du serveur, le texte des données renvoyées. La réponse du serveur responseXML renvoie un objet de document XML compatible DOM. Cet objet peut être analysé en un
objet DOM.
Le sujet renvoyé par le serveur ResponseBody (format non texte)
Le flux de données renvoyé par le serveur ResponseStreamstatutLe
code d'état HTTP du serveur(tels que : 404 = "Fichier introuvable", 200 "Succès", etc.)
statusText informations sur le texte d'état renvoyées par le serveur, texte correspondant du code d'état HTTP (OK ou Not Found (introuvable ), etc.)
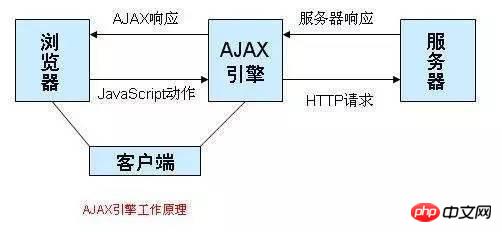
4. Le principe de fonctionnement d'Ajax
Le principe de fonctionnement d'AJAX équivaut à ajouter une couche intermédiaire entre les L'utilisateur et le serveur, de sorte que l'utilisateur fonctionne avec Le serveur est asynchrone en conséquence. Toutes les demandes des utilisateurs ne sont pas soumises au serveur. Certaines vérifications et traitements des données sont laissés au moteur AJAX lui-même uniquement lorsqu'il est déterminé que de nouvelles données doivent être lues à partir du serveur, <.>Le moteur AJAX soumet la requête au serveur en votre nom. Comme le montre l'image :
5 Avantages d'Ajax

2. Mettez à jour la page sans actualiser, réduisant ainsi le temps d'attente des utilisateurs pour le chargement du site Web. 3. L'expérience utilisateur est plus conviviale et peut éviter un écran blanc.
4. Ajax est basé sur une technologie standardisée et largement utilisée. Presque tous les navigateurs grand public prennent en charge cette technologie, et il n'est pas nécessaire d'installer des plug-ins séparés.
5. Ajax peut séparer les pages et les applications sur le Web, facilitant ainsi la division du travail et la coopération.
6. Inconvénients d'Ajax
1. Il ne prend pas bien en charge les appareils mobiles.
2. Ajax tue le bouton de retour, ce qui détruit le mécanisme de retour du navigateur.
3. Problèmes de sécurité. Par exemple : attaques de scripts intersites, attaques par injection SQL et vulnérabilités de sécurité basées sur les informations d'identification, etc.
4. Le support des moteurs de recherche est relativement faible.
5. Détruit le mécanisme d'exception du programme. Au moins du point de vue actuel, les frameworks ajax tels que ajax.dll et ajaxpro.dll détruiront le mécanisme d'exception du programme.
Provoque des difficultés de débogage.
7. Principes d'utilisation
Scénarios applicables Ajax
Interaction basée sur le formulaire.
Navigation approfondie dans l'arborescence
Communication et réponse rapides d'utilisateur à utilisateur
Scénarios inoffensifs tels que le vote, oui/non, etc.
Scénarios de données pour filtrer et manipuler les données associées
Invites de saisie de texte ordinaires et Compléter automatiquement scénarios
2. Scénarios dans lesquels Ajax n'est pas applicable
Quelques formulaires simples
Recherche
Navigation de base
Remplacer de grandes quantités de texte
Manipuler le rendu
8. Écriture AJAX native
var XHR=null;
if (window.XMLHttpRequest) {
// 非IE内核
XHR = new XMLHttpRequest();
} else if (window.ActiveXObject) {
// IE内核,这里早期IE的版本写法不同,具体可以查询下
XHR = new ActiveXObject("Microsoft.XMLHTTP");
} else {
XHR = null;
}
if(XHR){
XHR.open("GET", "ajaxServer.action");
XHR.onreadystatechange = function () {
// readyState值说明
// 0,初始化,XHR对象已经创建,还未执行open
// 1,载入,已经调用open方法,但是还没发送请求
// 2,载入完成,请求已经发送完成
// 3,交互,可以接收到部分数据
// status值说明
// 200:成功
// 404:没有发现文件、查询或URl
// 500:服务器产生内部错误
if (XHR.readyState == 4 && XHR.status == 200) {
// 这里可以对返回的内容做处理
// 一般会返回JSON或XML数据格式
console.log(XHR.responseText);
// 主动释放,JS本身也会回收的
XHR = null;
}
};
XHR.send();
}Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour un contenu plus passionnant, veuillez prêter attention aux autres articles connexes sur le. php site chinois !
Lecture recommandée :
Comment implémenter l'effet de pagination AJAX
Obtenir un chargement infini de listes et de menu déroulant secondaire options Ajax (avec code)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment écrire un roman dans l'application Tomato Free Novel Partagez le tutoriel sur la façon d'écrire un roman dans l'application Tomato Novel
Mar 28, 2024 pm 12:50 PM
Comment écrire un roman dans l'application Tomato Free Novel Partagez le tutoriel sur la façon d'écrire un roman dans l'application Tomato Novel
Mar 28, 2024 pm 12:50 PM
Tomato Novel est un logiciel de lecture de romans très populaire. Nous avons souvent de nouveaux romans et bandes dessinées à lire dans Tomato Novel. De nombreux amis souhaitent également gagner de l'argent de poche et éditer le contenu de leur roman. Je veux écrire dans du texte. Alors, comment pouvons-nous y écrire le roman ? Mes amis ne le savent pas, alors allons ensemble sur ce site. Prenons le temps de regarder une introduction à la façon d'écrire un roman. Partagez le didacticiel du roman Tomato sur la façon d'écrire un roman. 1. Ouvrez d'abord l'application de roman gratuite Tomato sur votre téléphone mobile et cliquez sur Personal Center - Writer Center 2. Accédez à la page Tomato Writer Assistant - cliquez sur Créer un nouveau livre. à la fin du roman.
 Comment entrer dans le bios sur la carte mère Colorful ? Apprenez-vous deux méthodes
Mar 13, 2024 pm 06:01 PM
Comment entrer dans le bios sur la carte mère Colorful ? Apprenez-vous deux méthodes
Mar 13, 2024 pm 06:01 PM
Les cartes mères colorées jouissent d'une grande popularité et d'une part de marché élevée sur le marché intérieur chinois, mais certains utilisateurs de cartes mères colorées ne savent toujours pas comment accéder au BIOS pour les paramètres ? En réponse à cette situation, l'éditeur vous a spécialement proposé deux méthodes pour accéder au bios coloré de la carte mère. Venez l'essayer ! Méthode 1 : utilisez la touche de raccourci de démarrage du disque U pour accéder directement au système d'installation du disque U. La touche de raccourci de la carte mère Colorful pour démarrer le disque U en un seul clic est ESC ou F11. Tout d'abord, utilisez Black Shark Installation Master pour créer un Black. Disque de démarrage Shark U, puis allumez l'ordinateur lorsque vous voyez l'écran de démarrage, appuyez continuellement sur la touche ESC ou F11 du clavier pour accéder à une fenêtre de sélection de la séquence d'éléments de démarrage. Déplacez le curseur à l'endroit où "USB. " s'affiche, puis
 Comment récupérer des contacts supprimés sur WeChat (un tutoriel simple vous explique comment récupérer des contacts supprimés)
May 01, 2024 pm 12:01 PM
Comment récupérer des contacts supprimés sur WeChat (un tutoriel simple vous explique comment récupérer des contacts supprimés)
May 01, 2024 pm 12:01 PM
Malheureusement, les gens suppriment souvent certains contacts accidentellement pour certaines raisons. WeChat est un logiciel social largement utilisé. Pour aider les utilisateurs à résoudre ce problème, cet article explique comment récupérer les contacts supprimés de manière simple. 1. Comprendre le mécanisme de suppression des contacts WeChat. Cela nous offre la possibilité de récupérer les contacts supprimés. Le mécanisme de suppression des contacts dans WeChat les supprime du carnet d'adresses, mais ne les supprime pas complètement. 2. Utilisez la fonction intégrée « Récupération du carnet de contacts » de WeChat. WeChat fournit une « Récupération du carnet de contacts » pour économiser du temps et de l'énergie. Les utilisateurs peuvent récupérer rapidement les contacts précédemment supprimés grâce à cette fonction. 3. Accédez à la page des paramètres WeChat et cliquez sur le coin inférieur droit, ouvrez l'application WeChat « Moi » et cliquez sur l'icône des paramètres dans le coin supérieur droit pour accéder à la page des paramètres.
 Résumé des méthodes pour obtenir les droits d'administrateur dans Win11
Mar 09, 2024 am 08:45 AM
Résumé des méthodes pour obtenir les droits d'administrateur dans Win11
Mar 09, 2024 am 08:45 AM
Un résumé de la façon d'obtenir les droits d'administrateur Win11 Dans le système d'exploitation Windows 11, les droits d'administrateur sont l'une des autorisations très importantes qui permettent aux utilisateurs d'effectuer diverses opérations sur le système. Parfois, nous pouvons avoir besoin d'obtenir des droits d'administrateur pour effectuer certaines opérations, telles que l'installation de logiciels, la modification des paramètres du système, etc. Ce qui suit résume quelques méthodes pour obtenir les droits d'administrateur Win11, j'espère que cela pourra vous aider. 1. Utilisez les touches de raccourci. Dans le système Windows 11, vous pouvez ouvrir rapidement l'invite de commande via les touches de raccourci.
 Comment définir la taille de la police sur le téléphone mobile (ajustez facilement la taille de la police sur le téléphone mobile)
May 07, 2024 pm 03:34 PM
Comment définir la taille de la police sur le téléphone mobile (ajustez facilement la taille de la police sur le téléphone mobile)
May 07, 2024 pm 03:34 PM
La définition de la taille de la police est devenue une exigence de personnalisation importante à mesure que les téléphones mobiles deviennent un outil important dans la vie quotidienne des gens. Afin de répondre aux besoins des différents utilisateurs, cet article présentera comment améliorer l'expérience d'utilisation du téléphone mobile et ajuster la taille de la police du téléphone mobile grâce à des opérations simples. Pourquoi avez-vous besoin d'ajuster la taille de la police de votre téléphone mobile - L'ajustement de la taille de la police peut rendre le texte plus clair et plus facile à lire - Adapté aux besoins de lecture des utilisateurs d'âges différents - Pratique pour les utilisateurs malvoyants qui souhaitent utiliser la taille de la police fonction de configuration du système de téléphonie mobile - Comment accéder à l'interface des paramètres du système - Dans Rechercher et entrez l'option "Affichage" dans l'interface des paramètres - recherchez l'option "Taille de la police" et ajustez-la. application - téléchargez et installez une application prenant en charge l'ajustement de la taille de la police - ouvrez l'application et entrez dans l'interface des paramètres appropriée - en fonction de l'individu
 Le secret de l'éclosion des œufs de dragon mobiles est révélé (étape par étape pour vous apprendre à réussir l'éclosion des œufs de dragon mobiles)
May 04, 2024 pm 06:01 PM
Le secret de l'éclosion des œufs de dragon mobiles est révélé (étape par étape pour vous apprendre à réussir l'éclosion des œufs de dragon mobiles)
May 04, 2024 pm 06:01 PM
Les jeux mobiles font désormais partie intégrante de la vie des gens avec le développement de la technologie. Il a attiré l'attention de nombreux joueurs avec sa jolie image d'œuf de dragon et son processus d'éclosion intéressant, et l'un des jeux qui a beaucoup attiré l'attention est la version mobile de Dragon Egg. Pour aider les joueurs à mieux cultiver et faire grandir leurs propres dragons dans le jeu, cet article vous présentera comment faire éclore des œufs de dragon dans la version mobile. 1. Choisissez le type d'œuf de dragon approprié. Les joueurs doivent choisir soigneusement le type d'œuf de dragon qu'ils aiment et qui leur conviennent, en fonction des différents types d'attributs et de capacités d'œuf de dragon fournis dans le jeu. 2. Améliorez le niveau de la machine d'incubation. Les joueurs doivent améliorer le niveau de la machine d'incubation en accomplissant des tâches et en collectant des accessoires. Le niveau de la machine d'incubation détermine la vitesse d'éclosion et le taux de réussite de l'éclosion. 3. Collectez les ressources nécessaires à l'éclosion. Les joueurs doivent être dans le jeu.
 Explication détaillée de la méthode de requête de version Oracle
Mar 07, 2024 pm 09:21 PM
Explication détaillée de la méthode de requête de version Oracle
Mar 07, 2024 pm 09:21 PM
Explication détaillée de la méthode de requête de version Oracle Oracle est l'un des systèmes de gestion de bases de données relationnelles les plus populaires au monde. Il offre des fonctions riches et des performances puissantes et est largement utilisé dans les entreprises. Dans le processus de gestion et de développement de bases de données, il est très important de comprendre la version de la base de données Oracle. Cet article présentera en détail comment interroger les informations de version de la base de données Oracle et donnera des exemples de code spécifiques. Interrogez la version de base de données de l'instruction SQL dans la base de données Oracle en exécutant une simple instruction SQL
 Maîtrisez rapidement : comment ouvrir deux comptes WeChat sur les téléphones mobiles Huawei révélé !
Mar 23, 2024 am 10:42 AM
Maîtrisez rapidement : comment ouvrir deux comptes WeChat sur les téléphones mobiles Huawei révélé !
Mar 23, 2024 am 10:42 AM
Dans la société actuelle, les téléphones portables sont devenus un élément indispensable de nos vies. En tant qu'outil important pour notre communication, notre travail et notre vie quotidienne, WeChat est souvent utilisé. Cependant, il peut être nécessaire de séparer deux comptes WeChat lors du traitement de différentes transactions, ce qui nécessite que le téléphone mobile prenne en charge la connexion à deux comptes WeChat en même temps. En tant que marque nationale bien connue, les téléphones mobiles Huawei sont utilisés par de nombreuses personnes. Alors, quelle est la méthode pour ouvrir deux comptes WeChat sur les téléphones mobiles Huawei ? Dévoilons le secret de cette méthode. Tout d'abord, vous devez utiliser deux comptes WeChat en même temps sur votre téléphone mobile Huawei. Le moyen le plus simple est de le faire.






