
De nos jours, de nombreux sites Web doivent disposer de la fonction d'activation par e-mail d'inscription. Cet article présente principalement l'exemple de la méthode de réalisation de la fonction d'activation par e-mail d'inscription dans Node.js. Maintenant, je le partage avec vous et le donne comme référence. Venez jeter un œil ensemble
Lorsque vous faites des tutoriels geek sur votre propre projet de nœud, vous devez développer une fonction d'activation par e-mail d'inscription. Cette fonction est très courante. Lorsque nous enregistrons un compte, il y en aura certainement. cette étape, comme suit Voyons comment implémenter cette fonction.
1. Enregistrez l'e-mail
Enregistrez d'abord un e-mail qui prend en charge l'envoi d'e-mails de vérification. Celui que j'ai enregistré ici est l'e-mail 163 de NetEase, donc l'e-mail 163 est utilisé ci-dessous. Après une inscription réussie, connectez-vous à l'adresse e-mail d'envoi
, puis cliquez sur Paramètres dans la barre de navigation, sélectionnez POP3/SMTP/IMAP, activez le service POP3/SMTP/IMAP et définissez le code d'autorisation.
2. Téléchargez le plug-in nodemailer
Entrez sur la ligne de commande : npm install --save nodemailer
3. Écrivez et envoyez le code email
3.1 Encapsulez le code email d'activation et exportez-le :
//email.js
// 引入 nodemailer
const nodemailer = require('nodemailer');
// 创建一个SMTP客户端配置
const config = {
host: 'smtp.163.com',
port: 465,
auth: {
user: 'xxxx@163.com', //刚才注册的邮箱账号
pass: 'xxxxxx' //邮箱的授权码,不是注册时的密码
}
};
// 创建一个SMTP客户端对象
const transporter = nodemailer.createTransport(config);
// 发送邮件
module.exports = function (mail){
transporter.sendMail(mail, function(error, info){
if(error) {
return console.log(error);
}
console.log('mail sent:', info.response);
});
};3.2 Test :
//sendtest.js
var send = require('./email.js');
// 创建一个邮件对象
var mail = {
// 发件人
from: '极客教程 <xxxx@163.com>',
// 主题
subject: '[极客教程]激活邮箱账号',
// 收件人
to: 'xxxx@qq.com',
// 邮件内容,HTML格式
text: `尊敬的${user.name},您好!点击链接即可激活您的极客教程
网账号,http://localhost:3000/checkCode?name=${user.name}&code=${user.code}为保障您的帐号安全,请在24小时内点击该链接,您也可以将链接复制到浏览器地址栏访问。 若如果您并未尝试修改密码,请忽略本邮件,由此给您带来的不便请谅解。本邮件由系统自动发出,请勿直接回复!` //接收激活请求的链接
};
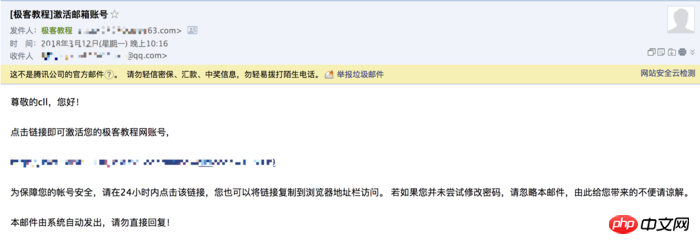
send(mail);En cas de succès, vous pouvez voir le message envoyé dans la boîte aux lettres de test.

4. Étapes de vérification
Expliquez brièvement comment mettre en œuvre la vérification des e-mails.
1. Dans la structure des données utilisateur de la base de données que vous définissez, il doit y avoir des champs tels que le code d'activation, l'heure d'expiration et s'il a été activé, qui sont utilisés pour juger lors de l'activation
{
code: String, //激活码,格式自己定义
date: Number, //过期日期,过期后不能激活
islive: Boolean //判断是否激活
}2. Envoyez le lien d'activation, qui contient le nom d'utilisateur et le code d'activation, comme suit :
// 创建一个邮件对象
var mail = {
// 发件人
from: '极客教程 <xxxx@163.com>',
// 主题
subject: '[极客教程]激活邮箱账号',
// 收件人
to: 'xxxx@qq.com',
// 邮件内容,HTML格式
text: `尊敬的${user.name},您好!点击链接即可激活您的极客教程
网账号,http://localhost:3000/checkCode?name=${user.name}&code=${user.code}为保障您的帐号安全,请在24小时内点击该链接,您也可以将链接复制到浏览器地址栏访问。 若如果您并未尝试修改密码,请忽略本邮件,由此给您带来的不便请谅解。本邮件由系统自动发出,请勿直接回复!` //接收激活请求的链接
};
send(mail);3 . Répondez à la demande d'activation et recherchez en fonction du nom d'utilisateur du lien d'activation. Si l'utilisateur existe, déterminez si le code d'activation est cohérent et déterminez si le code d'activation a expiré. Si tous sont corrects, modifiez-le. l'état d'activation A ce moment, l'activation est réussie, comme indiqué dans le code suivant :
// check email code
exports.checkCode = function (req, res){
var username = req.query.name;
var code = req.query.code;
User.findOne({name: username}, function (err, user){
if (user.code === code && (user.date - Date.now()) > 0){
User.update({name: username}, {islive: true}, function (err){
if (err){
res.json({error: true})
}else{
console.log(user)
res.json({ok: true})
}
});
}else{
res.json({
email: user.mail,
failure: true
})
}
});
}Problèmes rencontrés
Les problèmes suivants ont été rencontrés lors du développement :{ [AuthError : connexion invalide - 535 Erreur : échec de l'authentification]La vérification du serveur SMTP a échoué car l'e-mail de NetEase comporte des restrictions d'autorisation. Assurez-vous de vérifier le numéro de compte et. code d'autorisation lorsque vous avez enregistré votre email. Recommandations associées :name : 'AuthError',
data : '535 Erreur : échec de l'authentification',
étape : 'auth' }
Node.js implémente la compression et la décompression
Node.js implémente le pool de connexions MySQL en utilisant automatiquement les transactions Méthode de recyclage de la connexion
Implémentation Node.js d'un exemple de service Web de style Restful
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!