Comment utiliser le tableau js pour supprimer les doublons
La suppression des duplications de tableaux est une question courante, qu'il s'agisse d'un entretien ou d'un emploi, cela sera impliqué. Il existe de nombreuses méthodes de suppression des duplications. Il est difficile de dire laquelle est la meilleure et laquelle est la pire. choisir en fonction des besoins réels. Cet article répertorie certaines méthodes courantes de suppression des doublons, ainsi que les avantages, les inconvénients et les occasions applicables de ces méthodes. Veuillez me corriger s'il y a des erreurs.
1. Méthode de comparaison à double boucle :
const array = [1, NaN, '1', null, /a/, 1, undefined, null, NaN, '1', {}, /a/, [], undefined, {}, []];function uniqueByCirculation(arr) {
const newArr = []; let isRepet = false; for(let i=0;i < arr.length; i++) { for(let j=0;j < newArr.length; j++) { if(arr[i] === newArr[j]) {
isRepet = true;
}
}; if(!isRepet) {
newArr.push(arr[i]);
};
}; return newArr;
}const uniquedArr = uniqueByCirculation(array);
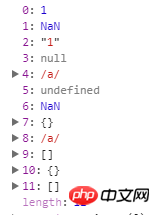
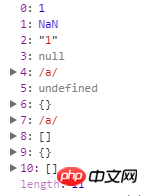
console.log(uniquedArr);Résultat :  , on peut voir à partir du résultat que Array, Object et RegExp ont été traités Réservé, NaN n'est pas dédupliqué. La raison implique le mécanisme de comparaison de "===". Pour plus de détails, veuillez lire :
, on peut voir à partir du résultat que Array, Object et RegExp ont été traités Réservé, NaN n'est pas dédupliqué. La raison implique le mécanisme de comparaison de "===". Pour plus de détails, veuillez lire : 
Cette méthode a une complexité temporelle de O(NlogN) et une complexité spatiale. de O(N).C'est applicable Occasion : Le type de données est simple et la quantité de données est petite.
2. méthode indexOf :
const array = [1, NaN, '1', null, /a/, 1, undefined, null, NaN, '1', {}, /a/, [], undefined, {}, []];function uniqueByIndexOf(arr) { return arr.filter((e, i) => arr.indexOf(e) === i);
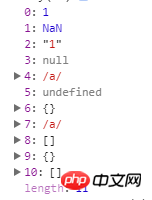
}const uniquedArr = uniqueByIndexOf(array);console.log(uniquedArr); Résultat : 
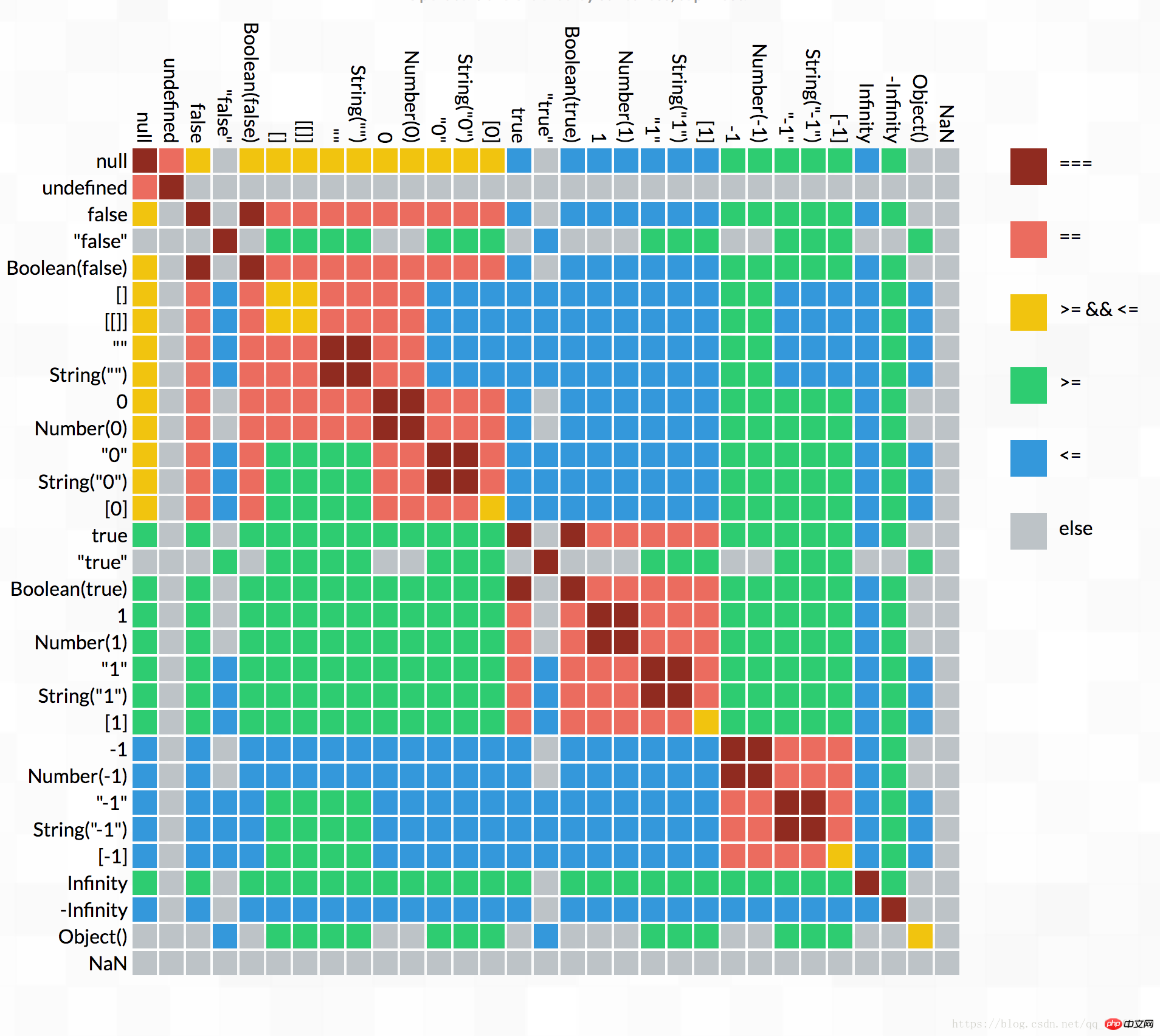
Le code est simple et brut à en juger par le résultat, NaN a disparu, et Array, Object et RegExp sont traités. En effet, Array.indexOf(NaN) renvoie toujours -1 et la valeur renvoyée par d'autres types complexes est toujours égale à son propre index, donc ce résultat est obtenu. La complexité temporelle et spatiale de cette méthode est la même que celle de la double boucle, et les situations applicables sont similaires, bien sûr, par rapport aux deux, cette méthode est recommandée en premier, après tout, le code est court.
3. Méthode Objet[clé] : (Version améliorée en profondeur personnelle)
const array = [1, '1', NaN, 1, '1',NaN, -0, +0, 0, null, /a/, null, /a/, [], {}, [], {}, [1,2,[2,3]], [1,2,[2,3]], [1,2,[3,2]], undefined,
{a:1,b:[1,2]}, undefined, {b:[2,1],a:1}, [{a:1},2], [2,{a:1}], {a:{b:1,d:{c:2,a:3},c:1},c:1,d:{f:1,b:2}}, {a:{b:1,d:{c:2,a:3},c:1},c:1,d:{f:1,b:2}}];function uniqueByObjectKey(arr) {
const obj = {}; const newArr = []; let key = '';
arr.forEach(e => { if(isNumberOrString(e)) { // 针对number与string和某些不适合当key的元素进行优化
key = e + typeof e;
}else { if(e&&isObject(e)){ // 解决同key同value对象的去重
e = depthSortObject(e);
}
key = JSON.stringify(e) + String(e); //JSON.stringify(e)为了应对数组或对象有子内容,String(e)为了区分正则和空对象{}
} if(!obj[key]) {
obj[key] = key;
newArr.push(e);
}
}); return newArr;
}function isNumberOrString(e){
return typeof e === 'number' || typeof e === 'string';
}function isObject(e){
return e.constructor === Object;
}function depthSortObject(obj){
if(obj.constructor !== Object){ return;
} const newobj = {}; for(const i in obj){
newobj[i] = obj[i].constructor === Object ?
sortObject(depthSortObject(obj[i])) : obj[i];
}
return newobj;
}function sortObject(obj){
const newObj = {}; const objKeys = Object.keys(obj)
objKeys.sort().map((val) => {
newObj[val] = obj[val];
}); return newObj;
}const uniquedArr = uniqueByObjectKey(array);
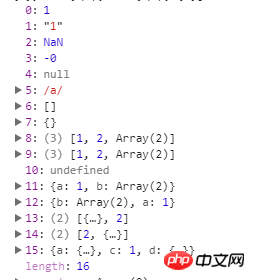
console.log(uniquedArr);Résultat :  Cette méthode a obtenu le résultat de "déduplication profonde*", car J'ai ajouté quelques jugements de type à la fonction pour changer la clé, un objet directement violent [clé d'origine] entraînera l'arrondi des nombres et des chaînes, et de nombreux types ne peuvent pas être utilisés comme clés. J'ai été trompé par JSON.stringify(/a/. ) en train d'écrire la fonction. J'ai toujours pensé que c'était un problème avec {} Plus tard, lorsque j'ai sorti la clé, j'ai découvert que JSON.string(/a/) === '{}' et String(. []) === ", il y en a donc deux. Convertissez-les tous puis additionnez-les pour éviter les accidents. La complexité spatiale est O(N) et la complexité temporelle est O(N). Il convient aux situations où vous souhaitez pour obtenir le poids en profondeur (* : je veux obtenir le nom en profondeur car l'objet Il est intrinsèquement non ordonné, c'est-à-dire que {a:1,b:2} devrait être équivalent à {b:2,a:1} , donc une déduplication approfondie sera effectuée même si la clé interne : valeur de l'objet est la même). >4. Méthode ES6 Set :
Cette méthode a obtenu le résultat de "déduplication profonde*", car J'ai ajouté quelques jugements de type à la fonction pour changer la clé, un objet directement violent [clé d'origine] entraînera l'arrondi des nombres et des chaînes, et de nombreux types ne peuvent pas être utilisés comme clés. J'ai été trompé par JSON.stringify(/a/. ) en train d'écrire la fonction. J'ai toujours pensé que c'était un problème avec {} Plus tard, lorsque j'ai sorti la clé, j'ai découvert que JSON.string(/a/) === '{}' et String(. []) === ", il y en a donc deux. Convertissez-les tous puis additionnez-les pour éviter les accidents. La complexité spatiale est O(N) et la complexité temporelle est O(N). Il convient aux situations où vous souhaitez pour obtenir le poids en profondeur (* : je veux obtenir le nom en profondeur car l'objet Il est intrinsèquement non ordonné, c'est-à-dire que {a:1,b:2} devrait être équivalent à {b:2,a:1} , donc une déduplication approfondie sera effectuée même si la clé interne : valeur de l'objet est la même). >4. Méthode ES6 Set :
const array = [1, NaN, '1', null, /a/, 1, undefined, null, NaN, '1', {}, /a/, [], undefined, {}, []];function uniqueByES6Set(arr) {
return Array.from(new Set(arr)) // return [...new Ser(arr)]}const uniquedArr = uniqueByES6Set(array);
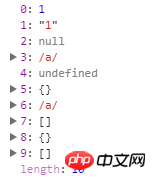
console.log(uniquedArr); D'après les résultats, on peut voir que Array, Object et RegExp sont conservés. Le principe de cette méthode est la nouvelle structure de données d'ES6 Set, qui ne stocke aucune séquence de données. Pour plus de détails sur la structure Set, veuillez vous référer à : Set et Map. - Ruan Yifeng, complexité spatiale O(N), position de complexité temporelle, ·Cette méthode est très rapide, et il est préférable de l'utiliser directement lors de la conservation d'objets complexes
D'après les résultats, on peut voir que Array, Object et RegExp sont conservés. Le principe de cette méthode est la nouvelle structure de données d'ES6 Set, qui ne stocke aucune séquence de données. Pour plus de détails sur la structure Set, veuillez vous référer à : Set et Map. - Ruan Yifeng, complexité spatiale O(N), position de complexité temporelle, ·Cette méthode est très rapide, et il est préférable de l'utiliser directement lors de la conservation d'objets complexes
5.
Résultat :
const array = [1, NaN, '1', null, /a/, 1, undefined, null, NaN, '1', {}, /a/, [], undefined, {}, []];function uniqueByES6Map(arr) {
const map = new Map(); return arr.filter(e => { return map.has(e) ? false : map.set(e, 'map')
})
}const uniquedArr = uniqueByES6Map(array);
console.log(uniquedArr); Cet article répertorie cinq façons courantes de dédupliquer des tableaux. En principe, il est le plus rapide d'utiliser directement Set d'ES6. Si vous souhaitez supprimer un tableau d'objets, vous pouvez bien sûr utiliser la troisième méthode. la troisième méthode est légèrement Une fois modifiée, le résultat sera le même que la suivante
Cet article répertorie cinq façons courantes de dédupliquer des tableaux. En principe, il est le plus rapide d'utiliser directement Set d'ES6. Si vous souhaitez supprimer un tableau d'objets, vous pouvez bien sûr utiliser la troisième méthode. la troisième méthode est légèrement Une fois modifiée, le résultat sera le même que la suivante
Recommandations associées :La déduplication de tableau est un problème courant, qu'il s'agisse d'un entretien ou d'un travail, il y en aura beaucoup. méthodes de déduplication, il est difficile de dire laquelle est la meilleure. Vous pouvez choisir en fonction de vos besoins réels. Cet article répertorie certaines méthodes de duplication courantes et joint les avantages, les inconvénients et les occasions applicables de ces méthodes. toute erreur.
Mise en œuvre rapide de la déduplication de tableau PHP
Résumé de la méthode de déduplication de tableau JS
Déduplication de tableau JS Explication détaillée des exemples lourds
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment supprimer des amis WeChat ? Comment supprimer des amis WeChat
Mar 04, 2024 am 11:10 AM
Comment supprimer des amis WeChat ? Comment supprimer des amis WeChat
Mar 04, 2024 am 11:10 AM
WeChat est l'un des outils de chat traditionnels. Nous pouvons rencontrer de nouveaux amis, contacter d'anciens amis et entretenir l'amitié entre amis grâce à WeChat. Tout comme il n’existe pas de banquet qui ne se termine jamais, des désaccords surviendront inévitablement lorsque les gens s’entendront bien. Lorsqu'une personne affecte extrêmement votre humeur ou que vous constatez que vos points de vue sont incohérents lorsque vous vous entendez bien et que vous ne pouvez plus communiquer, nous devrons peut-être supprimer les amis WeChat. Comment supprimer des amis WeChat ? La première étape pour supprimer des amis WeChat : appuyez sur [Carnet d'adresses] sur l'interface principale de WeChat ; la deuxième étape : cliquez sur l'ami que vous souhaitez supprimer et entrez [Détails] ; la troisième étape : cliquez sur [...] en haut. coin droit ; Étape 4 : Cliquez sur [Supprimer] ci-dessous ; Étape 5 : Après avoir compris les invites de la page, cliquez sur [Supprimer le contact] ;
 Comment écrire un roman dans l'application Tomato Free Novel Partagez le tutoriel sur la façon d'écrire un roman dans l'application Tomato Novel
Mar 28, 2024 pm 12:50 PM
Comment écrire un roman dans l'application Tomato Free Novel Partagez le tutoriel sur la façon d'écrire un roman dans l'application Tomato Novel
Mar 28, 2024 pm 12:50 PM
Tomato Novel est un logiciel de lecture de romans très populaire. Nous avons souvent de nouveaux romans et bandes dessinées à lire dans Tomato Novel. De nombreux amis souhaitent également gagner de l'argent de poche et éditer le contenu de leur roman. Je veux écrire dans du texte. Alors, comment pouvons-nous y écrire le roman ? Mes amis ne le savent pas, alors allons ensemble sur ce site. Prenons le temps de regarder une introduction à la façon d'écrire un roman. Partagez le didacticiel du roman Tomato sur la façon d'écrire un roman. 1. Ouvrez d'abord l'application de roman gratuite Tomato sur votre téléphone mobile et cliquez sur Personal Center - Writer Center 2. Accédez à la page Tomato Writer Assistant - cliquez sur Créer un nouveau livre. à la fin du roman.
 Comment entrer dans le bios sur la carte mère Colorful ? Apprenez-vous deux méthodes
Mar 13, 2024 pm 06:01 PM
Comment entrer dans le bios sur la carte mère Colorful ? Apprenez-vous deux méthodes
Mar 13, 2024 pm 06:01 PM
Les cartes mères colorées jouissent d'une grande popularité et d'une part de marché élevée sur le marché intérieur chinois, mais certains utilisateurs de cartes mères colorées ne savent toujours pas comment accéder au BIOS pour les paramètres ? En réponse à cette situation, l'éditeur vous a spécialement proposé deux méthodes pour accéder au bios coloré de la carte mère. Venez l'essayer ! Méthode 1 : utilisez la touche de raccourci de démarrage du disque U pour accéder directement au système d'installation du disque U. La touche de raccourci de la carte mère Colorful pour démarrer le disque U en un seul clic est ESC ou F11. Tout d'abord, utilisez Black Shark Installation Master pour créer un Black. Disque de démarrage Shark U, puis allumez l'ordinateur lorsque vous voyez l'écran de démarrage, appuyez continuellement sur la touche ESC ou F11 du clavier pour accéder à une fenêtre de sélection de la séquence d'éléments de démarrage. Déplacez le curseur à l'endroit où "USB. " s'affiche, puis
 Comment récupérer des contacts supprimés sur WeChat (un tutoriel simple vous explique comment récupérer des contacts supprimés)
May 01, 2024 pm 12:01 PM
Comment récupérer des contacts supprimés sur WeChat (un tutoriel simple vous explique comment récupérer des contacts supprimés)
May 01, 2024 pm 12:01 PM
Malheureusement, les gens suppriment souvent certains contacts accidentellement pour certaines raisons. WeChat est un logiciel social largement utilisé. Pour aider les utilisateurs à résoudre ce problème, cet article explique comment récupérer les contacts supprimés de manière simple. 1. Comprendre le mécanisme de suppression des contacts WeChat. Cela nous offre la possibilité de récupérer les contacts supprimés. Le mécanisme de suppression des contacts dans WeChat les supprime du carnet d'adresses, mais ne les supprime pas complètement. 2. Utilisez la fonction intégrée « Récupération du carnet de contacts » de WeChat. WeChat fournit une « Récupération du carnet de contacts » pour économiser du temps et de l'énergie. Les utilisateurs peuvent récupérer rapidement les contacts précédemment supprimés grâce à cette fonction. 3. Accédez à la page des paramètres WeChat et cliquez sur le coin inférieur droit, ouvrez l'application WeChat « Moi » et cliquez sur l'icône des paramètres dans le coin supérieur droit pour accéder à la page des paramètres.
 Comment définir la taille de la police sur le téléphone mobile (ajustez facilement la taille de la police sur le téléphone mobile)
May 07, 2024 pm 03:34 PM
Comment définir la taille de la police sur le téléphone mobile (ajustez facilement la taille de la police sur le téléphone mobile)
May 07, 2024 pm 03:34 PM
La définition de la taille de la police est devenue une exigence de personnalisation importante à mesure que les téléphones mobiles deviennent un outil important dans la vie quotidienne des gens. Afin de répondre aux besoins des différents utilisateurs, cet article présentera comment améliorer l'expérience d'utilisation du téléphone mobile et ajuster la taille de la police du téléphone mobile grâce à des opérations simples. Pourquoi avez-vous besoin d'ajuster la taille de la police de votre téléphone mobile - L'ajustement de la taille de la police peut rendre le texte plus clair et plus facile à lire - Adapté aux besoins de lecture des utilisateurs d'âges différents - Pratique pour les utilisateurs malvoyants qui souhaitent utiliser la taille de la police fonction de configuration du système de téléphonie mobile - Comment accéder à l'interface des paramètres du système - Dans Rechercher et entrez l'option "Affichage" dans l'interface des paramètres - recherchez l'option "Taille de la police" et ajustez-la. application - téléchargez et installez une application prenant en charge l'ajustement de la taille de la police - ouvrez l'application et entrez dans l'interface des paramètres appropriée - en fonction de l'individu
 Résumé des méthodes pour obtenir les droits d'administrateur dans Win11
Mar 09, 2024 am 08:45 AM
Résumé des méthodes pour obtenir les droits d'administrateur dans Win11
Mar 09, 2024 am 08:45 AM
Un résumé de la façon d'obtenir les droits d'administrateur Win11 Dans le système d'exploitation Windows 11, les droits d'administrateur sont l'une des autorisations très importantes qui permettent aux utilisateurs d'effectuer diverses opérations sur le système. Parfois, nous pouvons avoir besoin d'obtenir des droits d'administrateur pour effectuer certaines opérations, telles que l'installation de logiciels, la modification des paramètres du système, etc. Ce qui suit résume quelques méthodes pour obtenir les droits d'administrateur Win11, j'espère que cela pourra vous aider. 1. Utilisez les touches de raccourci. Dans le système Windows 11, vous pouvez ouvrir rapidement l'invite de commande via les touches de raccourci.
 Le secret de l'éclosion des œufs de dragon mobiles est révélé (étape par étape pour vous apprendre à réussir l'éclosion des œufs de dragon mobiles)
May 04, 2024 pm 06:01 PM
Le secret de l'éclosion des œufs de dragon mobiles est révélé (étape par étape pour vous apprendre à réussir l'éclosion des œufs de dragon mobiles)
May 04, 2024 pm 06:01 PM
Les jeux mobiles font désormais partie intégrante de la vie des gens avec le développement de la technologie. Il a attiré l'attention de nombreux joueurs avec sa jolie image d'œuf de dragon et son processus d'éclosion intéressant, et l'un des jeux qui a beaucoup attiré l'attention est la version mobile de Dragon Egg. Pour aider les joueurs à mieux cultiver et faire grandir leurs propres dragons dans le jeu, cet article vous présentera comment faire éclore des œufs de dragon dans la version mobile. 1. Choisissez le type d'œuf de dragon approprié. Les joueurs doivent choisir soigneusement le type d'œuf de dragon qu'ils aiment et qui leur conviennent, en fonction des différents types d'attributs et de capacités d'œuf de dragon fournis dans le jeu. 2. Améliorez le niveau de la machine d'incubation. Les joueurs doivent améliorer le niveau de la machine d'incubation en accomplissant des tâches et en collectant des accessoires. Le niveau de la machine d'incubation détermine la vitesse d'éclosion et le taux de réussite de l'éclosion. 3. Collectez les ressources nécessaires à l'éclosion. Les joueurs doivent être dans le jeu.
 Explication détaillée de la méthode de requête de version Oracle
Mar 07, 2024 pm 09:21 PM
Explication détaillée de la méthode de requête de version Oracle
Mar 07, 2024 pm 09:21 PM
Explication détaillée de la méthode de requête de version Oracle Oracle est l'un des systèmes de gestion de bases de données relationnelles les plus populaires au monde. Il offre des fonctions riches et des performances puissantes et est largement utilisé dans les entreprises. Dans le processus de gestion et de développement de bases de données, il est très important de comprendre la version de la base de données Oracle. Cet article présentera en détail comment interroger les informations de version de la base de données Oracle et donnera des exemples de code spécifiques. Interrogez la version de base de données de l'instruction SQL dans la base de données Oracle en exécutant une simple instruction SQL






