
Cette fois, je vais vous présenter l'effet de pagination sans rafraîchissement Ajax. Quelles sont les précautions pour obtenir l'effet de pagination sans rafraîchissement Ajax ? Ce qui suit est un cas pratique, jetons un coup d'oeil.
Ajax sans effet de pagination actualisé, le code suivant implémente
nbsp;html>
<meta>
<title>Ajax无刷新分页效果</title>
<script>
function showpage(url) {
var xhr = new XMLHttpRequest();
xhr.onreadystatechange = function () {
if (xhr.readyState == 4) {
document.getElementById("result").innerHTML = xhr.responseText;
}
}
xhr.open('get',url);
xhr.send(null);
}
window.onload = function () {
showpage('page.php');
}
</script>
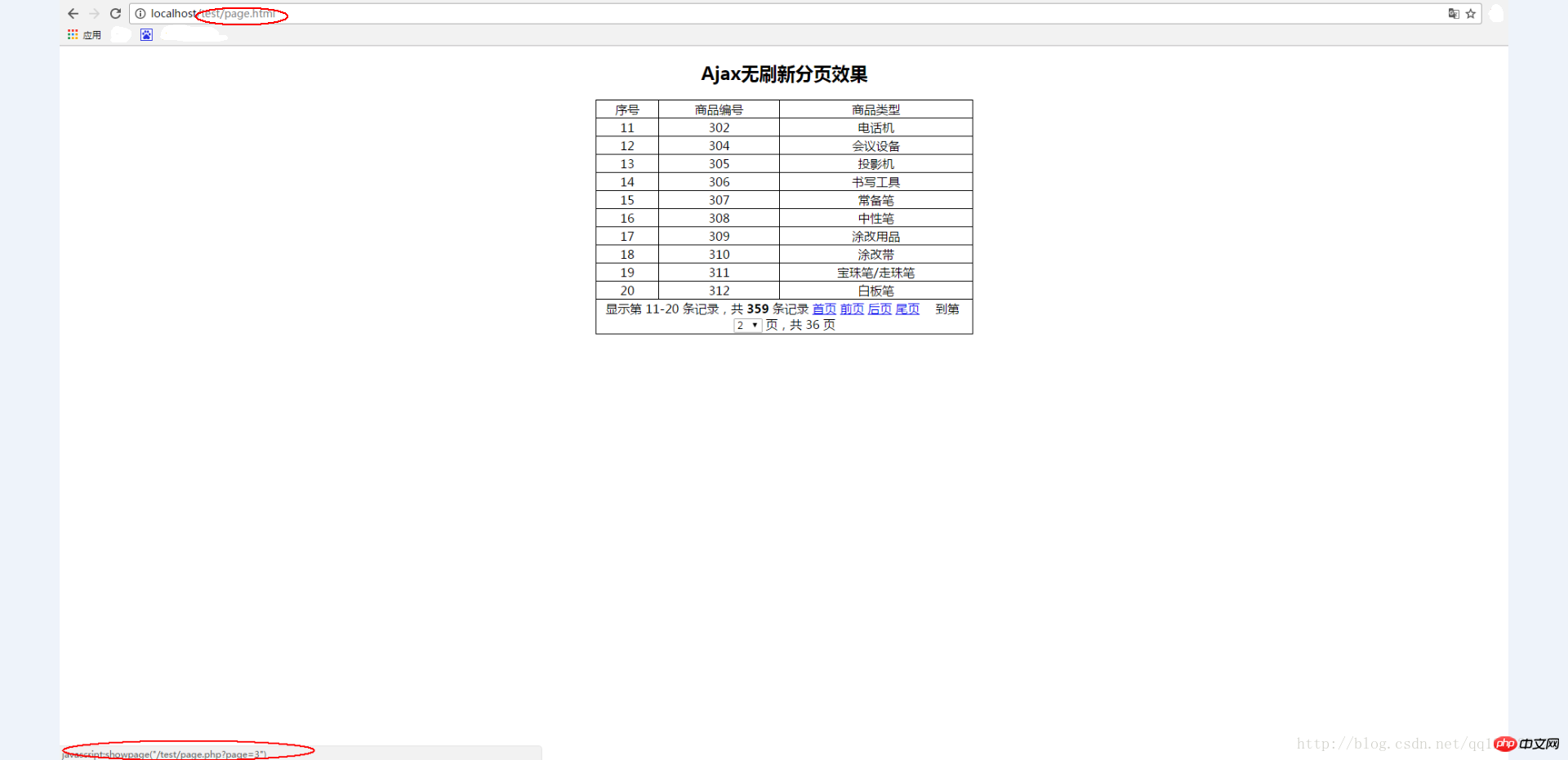
<h2>Ajax无刷新分页效果</h2>
<p></p>
Le code de pagination trouvé en ligne, disponible pour des tests personnels~
/*
* Created on 2011-07-28
* Author : LKK , http://lianq.net
* 使用方法:
require_once('mypage.php');
$result=mysql_query("select * from mytable", $myconn);
$total=mysql_num_rows($result); //取得信息总数
pagepide($total,10); //调用分页函数
//数据库操作
$result=mysql_query("select * from mytable limit $sqlfirst,$shownu", $myconn);
while($row=mysql_fetch_array($result)){
...您的操作
}
echo $pagecon; //输出分页导航内容
*/
//if(!function_exists("pagepide")){
#$total 信息总数
#$shownu 显示数量,默认20
#$url 本页链接
function pagepide($total,$shownu=20,$url=''){
#$page 当前页码
#$sqlfirst mysql数据库起始项
#$pagecon 分页导航内容
global $page,$sqlfirst,$pagecon,$_SERVER;
$GLOBALS["shownu"]=$shownu;
if(isset($_GET['page'])){
$page=$_GET['page'];
}else $page=1;
#如果$url使用默认,即空值,则赋值为本页URL
if(!$url){ $url=$_SERVER["REQUEST_URI"];}
#URL分析
$parse_url=parse_url($url);
@$url_query=$parse_url["query"]; //取出在问号?之后内容
if($url_query){
$url_query=preg_replace("/(&?)(page=$page)/","",$url_query);
$url = str_replace($parse_url["query"],$url_query,$url);
if($url_query){
$url .= "&page";
}else $url .= "page";
}else $url .= "?page";
#页码计算
$lastpg=ceil($total/$shownu); //最后页,总页数
$page=min($lastpg,$page);
$prepg=$page-1; //上一页
$nextpg=($page==$lastpg ? 0 : $page+1); //下一页
$sqlfirst=($page-1)*$shownu;
#开始分页导航内容
$pagecon = "显示第 ".($total?($sqlfirst+1):0)."-".min($sqlfirst+$shownu,$total)." 条记录,共 <b>$total</b> 条记录";
if($lastpg首页 "; else $pagecon .=" 首页 ";
// if($prepg) $pagecon .=" <a>前页</a> "; else $pagecon .=" 前页 ";
// if($nextpg) $pagecon .=" <a>后页</a> "; else $pagecon .=" 后页 ";
// if($page!=$lastpg) $pagecon.=" <a>尾页</a> "; else $pagecon .=" 尾页 ";
if($page!=1) $pagecon .=" <a>首页</a> "; else $pagecon .=" 首页 ";
if($prepg) $pagecon .=" <a>前页</a> "; else $pagecon .=" 前页 ";
if($nextpg) $pagecon .=" <a>后页</a> "; else $pagecon .=" 后页 ";
if($page!=$lastpg) $pagecon.=" <a>尾页</a> "; else $pagecon .=" 尾页 ";
#下拉跳转列表,循环列出所有页码
// $pagecon .=" 到第 <select>\n";
$pagecon .=" 到第 <select>\n";
for($i=1;$i$i\n";
else $pagecon .="<option>$i</option>\n";
}
$pagecon .="</select> 页,共 $lastpg 页";
return $page;
}
//}else die('pagepide()同名函数已经存在!');</select>Ce qui suit est celui que je fait moi-même Affichage de pagination simple
<?php header("Content-type:text/html; charset=utf-8");
$link = mysqli_connect('localhost','root','123','good');
if (!$link)
{
die("连接错误: " . mysqli_connect_error());
}
$sql = "SELECT * FROM ecs_category";
$qry = mysqli_query($link,$sql);
$total = mysqli_num_rows($qry);
$per = 10;
$page = pagepide($total,$per);
$sql = "SELECT cat_id,cat_name FROM category limit $sqlfirst,$shownu";
$result = mysqli_query($link,$sql);
//$goods = mysqli_fetch_all($result,MYSQLI_ASSOC);
//mysqli_free_result($result);
echo <<<eof
<style type="text/css">
table{width:500px;margin:auto;border: 1px solid black; border-collapse:collapse;text-align:center;}
td{border: 1px solid black;}
| 序号 | 商品编号 | 商品类型 |
| ".++$num." | "; echo "$goods[cat_id] | "; echo "$goods[cat_name] | "; echo "
| $pagecon |

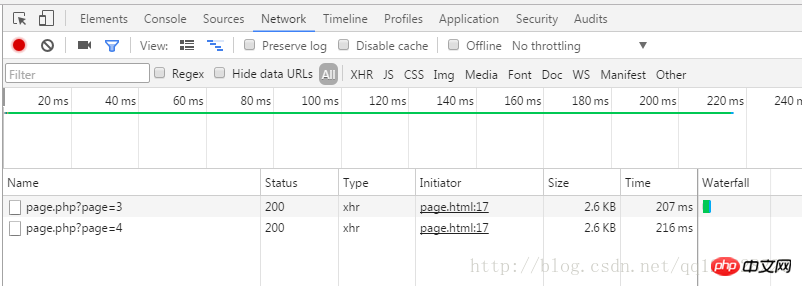
La page ne s'actualisera pas et ne sautera pas, l'URL ne changera pas et vous pourrez voir l'interaction des données du site Web

Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Ajax+Spring pour implémenter le téléchargement de fichiers
Méthode d'interaction front-end et back-end Ajax
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!