
Cet article présente principalement l'explication détaillée de la différence entre calculé et méthodes dans Vue. Le contenu est assez bon, je vais donc le partager avec vous maintenant et le donner comme référence. Jetons un coup d'oeil ensemble
calculé dans Vue peut être utilisé pour simplement assembler les données qui doivent être affichées

calculé et méthodes
affichage d'épissage Les tâches de données peuvent également être effectuées à l'aide de méthodes, mais lorsque les données de la page changent, les méthodes des méthodes seront à nouveau appelées (ce qui entraînera une consommation inutile de performances) et les méthodes des méthodes ne seront appelées que lorsque les données liées à eux-mêmes changent. Appelé
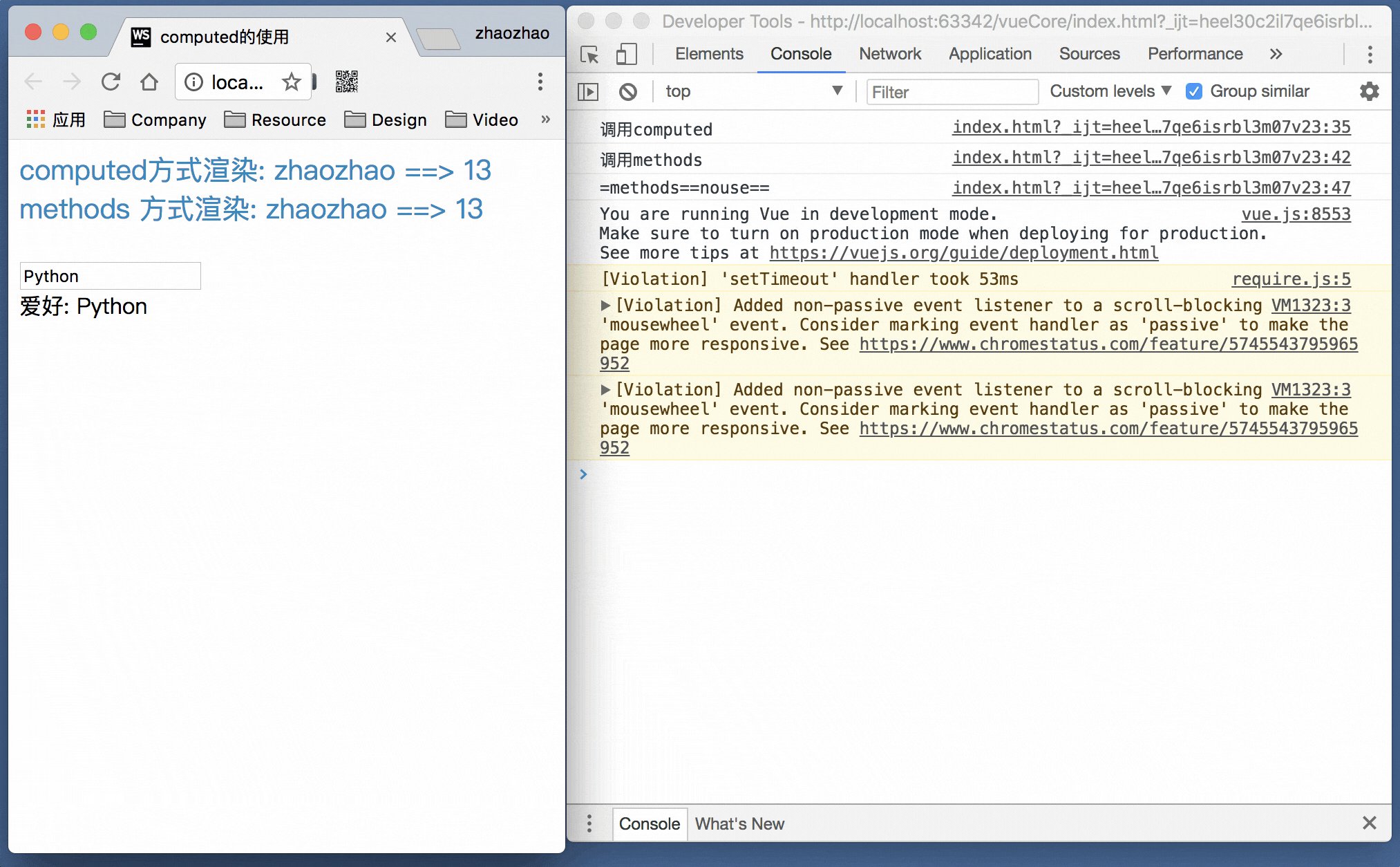
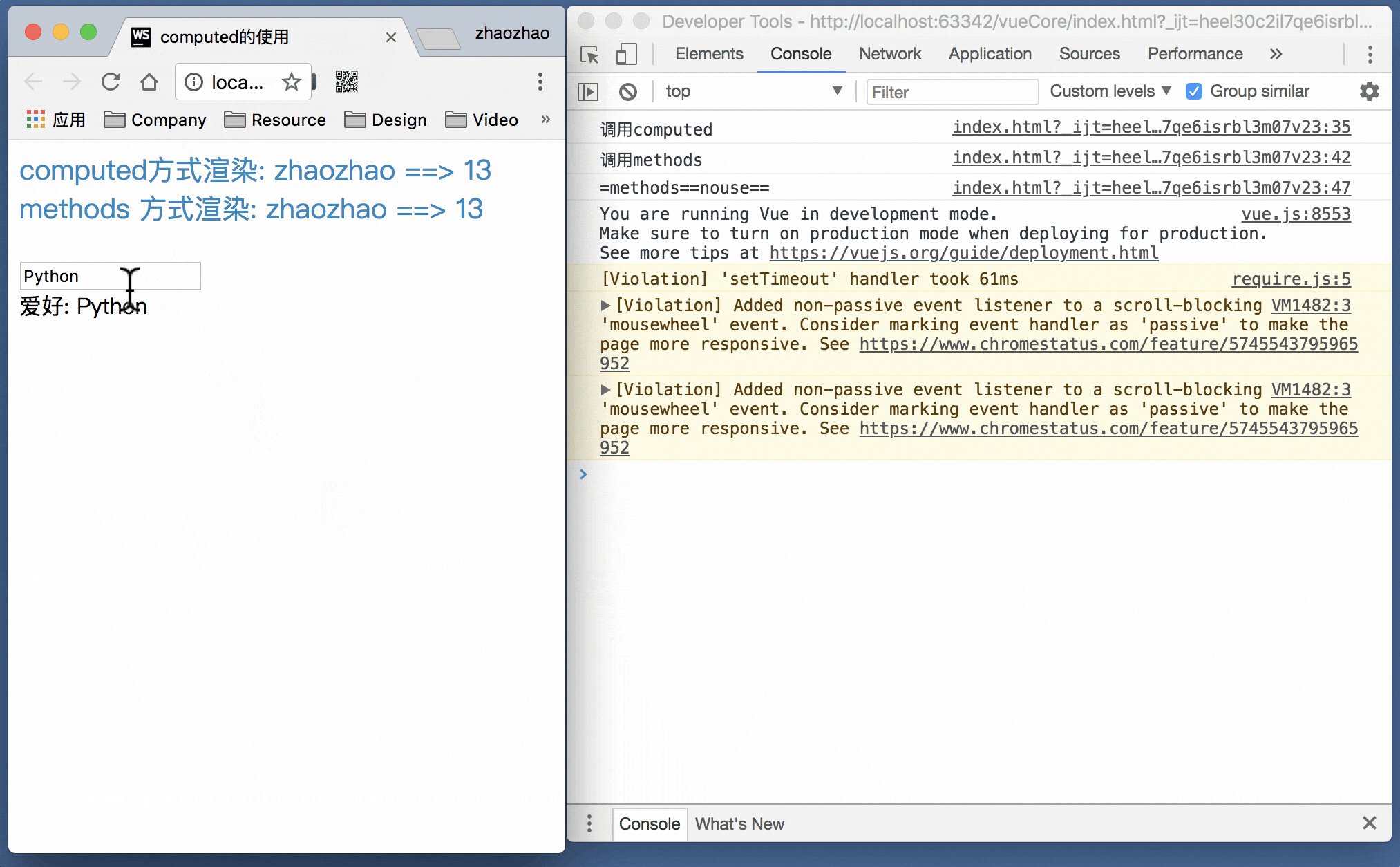
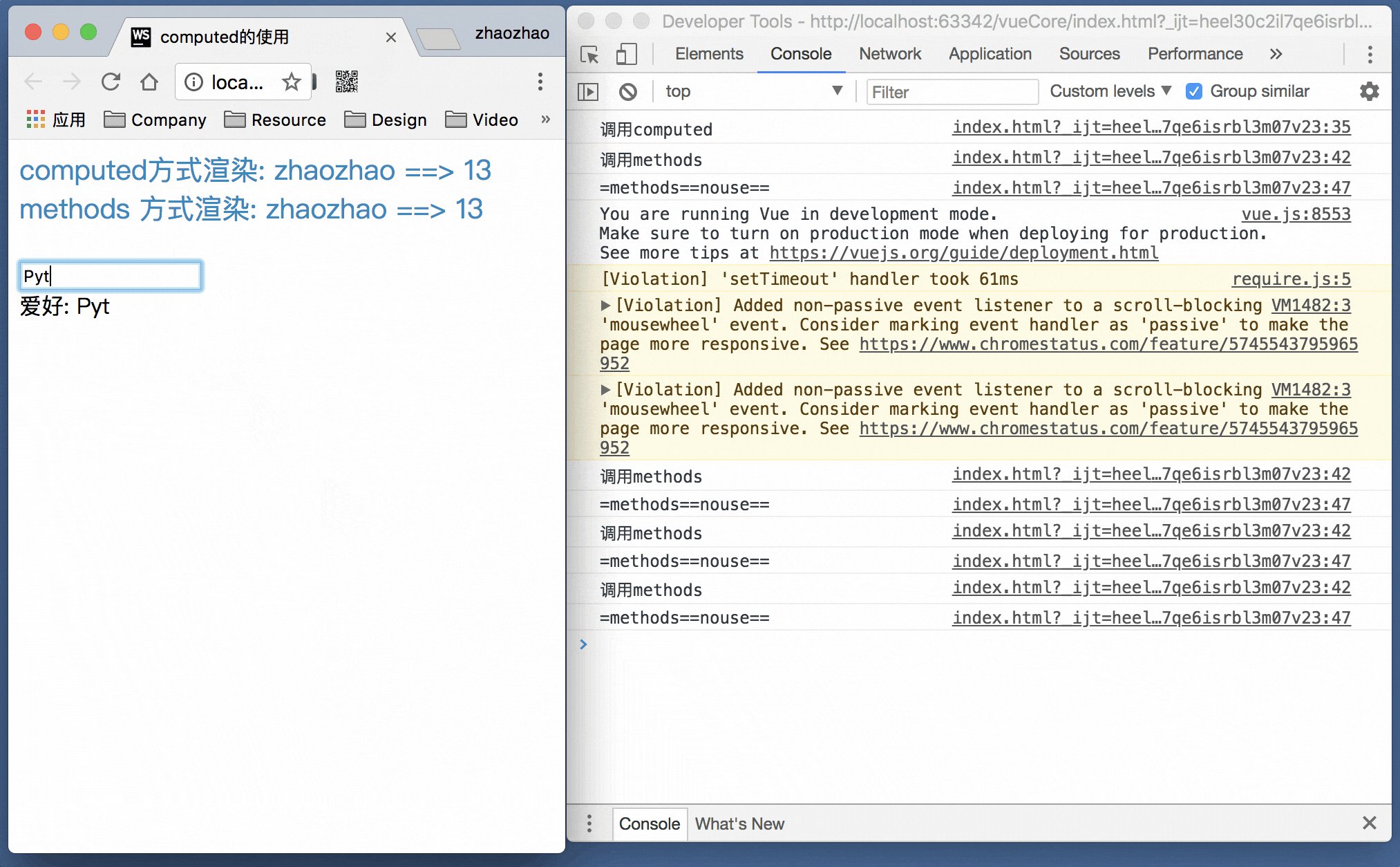
Une instance simple

calculé n'est appelé qu'à l'initialisation
calculé n'est appelé qu'à l'initialisation
les méthodes seront appelées lorsque les données changent, même si les données modifiées n'ont rien à voir avec elles-mêmes
Tester le code source
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>computed的使用</title>
<script src="https://cdn.bootcss.com/vue/2.5.16/vue.js"></script>
</head>
<body>
<p id="root">
</p>
<script>
var vm = new Vue({
el: "#root",
data: {
name: "zhaozhao",
age: 13,
hobby: 'Python',
nameAgeStyle: {
fontSize: "20px",
color: "#0c8ac5"
}
},
template: `<p>
<p v-bind:style="nameAgeStyle">computed方式渲染: {{nameAndAge}}</p>
<p v-bind:style="nameAgeStyle">methods 方式渲染: {{getNameAndAge()}}</p>
<br>
<input type="text" v-model="hobby">
<p>爱好: {{hobby}}</p>
<p>{{noUse()}}</p>
</p>`,
computed: {
nameAndAge: {
get(){
console.log('调用computed');
return `${this.name} ==> ${this.age}`;
}
}
},
methods: {
getNameAndAge() {
console.log('调用methods');
return `${this.name} ==> ${this.age}`;
},
noUse(){
console.log("=methods==nouse==");
}
}
})
</script>
</body>
</html>Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!