
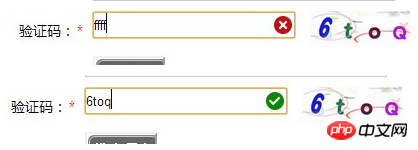
Cette fois, je vais vous apporter jQuery+Ajax pour déterminer si le code de vérification saisi réussit. Quelles sont les précautions à prendre pour jQuery+Ajax pour déterminer si le code de vérification saisi réussit. Ce qui suit est un cas pratique, jetons un coup d'œil.
Sans plus tarder, je publierai le code directement pour vous. Le code spécifique est le suivant :
<script src="js/j.js"></script>
<script>
$(document).ready(function(e) {
$('#yes').hide();
$('#no').hide();
$('input[name=gcode]').keyup(function(){
if($(this).val().length==4){
$.post('gbook.php',{cc:$('input[name=gcode]').val()},function(msg){
if(msg=='yes'){
$('#no').hide();
$('#yes').show();
}else{
$('#yes').hide();
$("#no").show();
}
});
}
});
});
</script>Introduisez d'abord le html de jquery
.sl-error-verifycode {
background-image: url("images/icons.png");
background-position: -26px 0;
background-repeat: no-repeat;
display: block;
font-size: 18px;
height: 23px;
line-height: 20px;
margin-left: 180px;
margin-top: -25px;
position: relative;
text-align: center;
width: 20px;
z-index: 2;
}
.sl-correct-verifycode {
background-image: url("images/icons.png");
background-position: -50px 0;
background-repeat: no-repeat;
display: block;
font-size: 18px;
height: 23px;
line-height: 20px;
margin-left: 180px;
margin-top: -25px;
position: relative;
text-align: center;
width: 20px;
z-index: 2;
}code de vérification Code
<tr> <td height="40" align="right">验证码:</td> <td height="40"><span class="addred">*</span></td> <td height="40"> <input type="text" name="gcode" id="textfield7" class="txtlist"> <span id="yes" class="sl-correct-verifycode"></span><span id="no" class="sl-error-verifycode"></span> <img style="float:right; margin-top:-25px; margin-right:300px;" align="middle" src="inc/cc.php" onClick="this.src='inc/cc.php?'+new Date" title="点击换一张图片" width="100px"></td> </tr>
gbook.php
<?php
session_start();
if(isset($_POST['cc'])){
$cc = strtolower($_POST['cc']);
$ss = strtolower($_SESSION['code']);
if($cc==$ss){
echo "yes";
}else{
echo "no";
}
}Notez que les images doivent être importées

Je crois que vous maîtrisez après avoir lu le cas dans cet article. Pour des méthodes plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Comment PHP+Ajax réalise l'édition de tables en temps réel
Utiliser ajax pour implémenter le délai d'expiration de session sauter la page de connexion
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment enregistrer un e-mail professionnel
Comment enregistrer un e-mail professionnel
 Quelle devise est le BTC ?
Quelle devise est le BTC ?
 La connexion à distance mstsc a échoué
La connexion à distance mstsc a échoué
 Comment ignorer la connexion réseau lors de l'installation de Win11
Comment ignorer la connexion réseau lors de l'installation de Win11
 Que signifie pdf ?
Que signifie pdf ?
 Sites Web d'analyse de données recommandés
Sites Web d'analyse de données recommandés
 Windows ne peut pas terminer la solution de formatage du disque dur
Windows ne peut pas terminer la solution de formatage du disque dur
 Combien de personnes pouvez-vous élever sur Douyin ?
Combien de personnes pouvez-vous élever sur Douyin ?