
Cette fois, je vais vous montrer comment implémenter la fonction de modification d'ajax (avec du code). Quelles sont les précautions pour implémenter la fonction de modification d'ajax Ce qui suit est un cas pratique, prenons un. regarder.
Comme il s'agit d'un système de gestion interne, une seule page principale est utilisée et la page Web entière ne peut pas être actualisée, nous ne pouvons donc utiliser qu'ajax
pour le faire. , nous venons juste de commencer à le faire. J'ai aussi fait beaucoup de détours, mais je suis assez content d'avoir finalement réussi à le faire
Aujourd'hui, je vais régler l'implémentation ajax de la fonction de modification, je ne le ferai pas. écrivez le login ici, mais écrivez principalement le code général de la modification. Il est pratique de trouver le style
lors de l'utilisation de
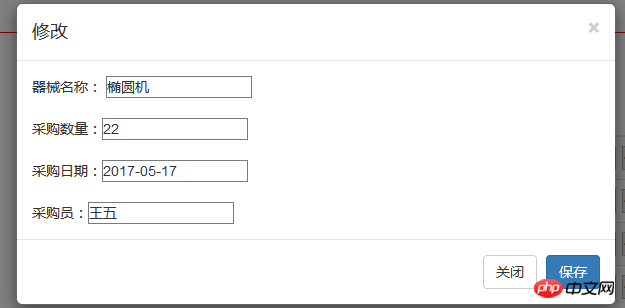
à l'avenir. J'utilise bootstrap. . Trois fichiers doivent être introduits au début. Je n'entrerai pas dans les détails ici. Voici les exigences de la page. Le style affiché
<p class="modal fade" id="myModal2" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<p class="modal-dialog">
<p class="modal-content">
<p class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">修改</h4>
</p>
<p class="modal-body">
<?php
$sql="select * from qxcg ";
$arr=$db->Query($sql);
foreach($arr as $v)
{
$sqn = "select qxmc from qxypmx where qxdh='{$v[1]}'";
$att = $db->Query($sqn);
$squ = "select uid from login where num='{$v[4]}'";
$ann = $db->Query($squ);
}
?>
器械名称: <input type="text" value="<?php echo $att[0][0]; ?>" id="rmc"/><br/><br>
采购数量:<input type="text" value="<?php echo $v[2]; ?>" id="rsl"/><br/><br/>
采购日期:<input type="text" value="<?php echo $v[3]; ?>" id="rqi"/><br/><br/>
采购员:<input type="text" readonly="readonly" value="<?php echo $ann[0][0]; ?>" id="rcg"/>
</p>
<p class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">关闭</button>
<button type="button" class="btn btn-primary" id="rcbtn">保存</button>
</p>
</p><!-- /.modal-content -->
</p><!-- /.modal -->
</p>
</p>Bien sûr, lorsque vous voyez cet endroit, il y a aussi une modification. bouton sur lequel il faut cliquer pour déclencher un événement
<input type='button' class='xiugai' value='修改'
data-toggle='modal' data-target='#myModal2' ids0='{$v[0]}' ids1='{$att[0][0]}'
ids2='{$v[2]}' ids3='{$v[3]}' ids4='{$ann[0][0]}'/> //这里面的值是通过php代码求出来的,这里就不多说了Ce qui suit est la partie ajax Pour plus de commodité, j'ai mis la modification. Elle est écrite sous forme de méthode et peut être appelée directement lorsqu'elle est utilisée
<.>function xiugai()
{
var ids = ""; //首先定义为空
var rmc1= "";
var rsl1= "";
var rqi1= "";
var rcg1= "";
$(".xiugai").click(function() { //给修改按钮一个点击事件
ids = $(this).attr("ids0");
rmc1= $(this).attr("ids1"); //把之前有的值取出来,赋值给表单的val
rsl1= $(this).attr("ids2");
rqi1= $(this).attr("ids3");
rcg1= $(this).attr("ids4");
$("#rmc").val(rmc1);
$("#rsl").val(rsl1);
$("#rqi").val(rqi1);
$("#rcg").val(rcg1);
$("#rcbtn").click(function(){
var rmc=$("#rmc").val();
var rsl=$("#rsl").val();
var rqi=$("#rqi").val();
var rcg=$("#rcg").val();
$.ajax({
url:"xiugai.php",
data:{ids:ids,rmc:rmc,rsl:rsl,rqi:rqi},
type:"POST",
dataType:"TEXT",
success:function(xx){
//alert(xx);
if(xx.trim()=="OK")
{
alert("修改成功");
Load();
}
}
})
$('#myModal2').modal('hide')
})
});
}<?php
$ids=$_POST["ids"];
$rmc=$_POST["rmc"];
$cgsl=$_POST["rsl"];
$cgrq=$_POST["rqi"];
include("DBDA.class.php");
$db=new DBDA();
$sql1="select qxdh from qxypmx where qxmc='{$rmc}'";
$arr=$db->Query($sql1);
$sql="update qxcg set qxdh='{$arr[0][0]}',cgsl='{$cgsl}',cgrq='{$cgrq}' where ids='{$ids}'";
if($db->Query($sql,0))
{
echo"OK";
}
else
{
echo"NO";
} Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Comment PHP+Ajax réalise l'édition de tables en temps réelUtiliser ajax pour implémenter le délai d'expiration de session sauter la page de connexionCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 tutoriel ajax
tutoriel ajax
 Solution de code tronqué chinois Ajax
Solution de code tronqué chinois Ajax
 Que faire si ajax transmet des caractères chinois tronqués
Que faire si ajax transmet des caractères chinois tronqués
 Configurer les variables d'environnement Java
Configurer les variables d'environnement Java
 Classement des dix principaux échanges de devises numériques
Classement des dix principaux échanges de devises numériques
 Qu'est-ce que la crypto-monnaie kol
Qu'est-ce que la crypto-monnaie kol
 package de mise à niveau mcafee
package de mise à niveau mcafee
 Comment exporter Word à l'aide de PowerDesigner
Comment exporter Word à l'aide de PowerDesigner