 interface Web
interface Web
 js tutoriel
js tutoriel
 Implémentation du menu déroulant de liaison à trois niveaux Ajax (avec code)
Implémentation du menu déroulant de liaison à trois niveaux Ajax (avec code)
Implémentation du menu déroulant de liaison à trois niveaux Ajax (avec code)
Cette fois, je vais vous présenter la mise en œuvre de la liaison ajax à trois niveaux menu déroulant (avec code Quelles sont les précautions pour la mise en œuvre de la liaison ajax à trois niveaux). menu déroulant de liaison. Voici le combat réel. Jetons un coup d'œil au cas.
Pour écrire une liaison à trois niveaux avec ajax, écrivez d'abord une classe de fichier et appelez-la directement lorsqu'elle est utilisée plus tard
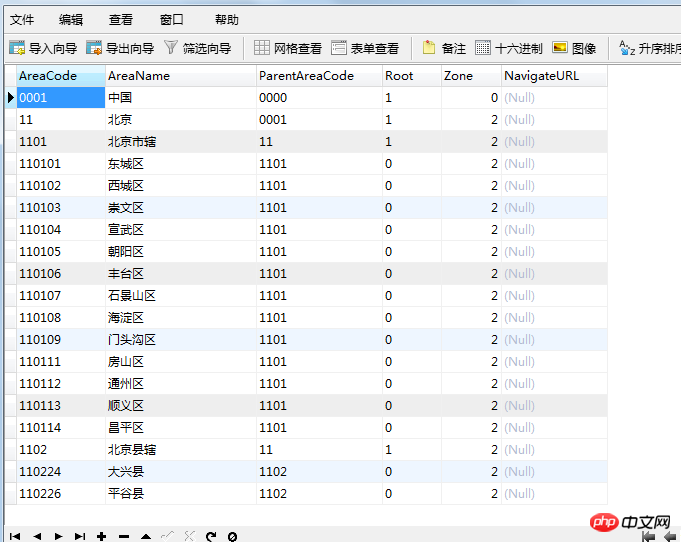
Trouver une table :

Réaliser :
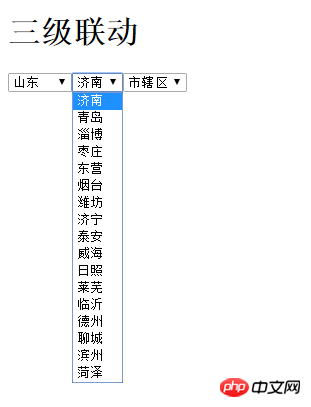
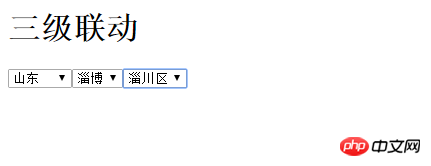
Lien à trois niveaux en Chine : province, ville, district
Photo :

Parlons de l'idée :
(1) Lorsque l'utilisateur sélectionne une province, l'événement est déclenché et l'identifiant de la province actuelle est passé via ajax Envoyez une requête et transmettez-la au programme serveur
(2) Par exemple, si vous prenez la région chinoise, la Chine est 0001, alors celle avec le numéro 0001 est la région chinoise
Le nom de code de Pékin est 11, donc le sous-code numéro 11 est la zone urbaine dePékin
C'est-à-dire, le numéro de sous-code est interrogé en fonction du numéro de code principal
(3 ) Le serveur interroge la base de données selon la demande du client et la renvoie au client dans un certain format
La page d'affichage est très simple, elle ne nécessite qu'un p et l'introduction des fichiers js et jquery :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> <script src="jquery-1.11.2.min.js"></script> <script src="sanji.js"></script> </head> <body> <h1>三级联动</h1> <p id="sanji"></p> </body> </html>
Je dois sélectionner trois listes déroulantes et leur donner la méthode d'écriture de l'identifiant
Tout d'abord, écrivons trois listes déroulantes, attachons l'identifiant, et exécutons trois méthodes :
$(document).ready(function(e){
//三个下拉列表
//加载显示数据
$("#sanji").html("<select id='sheng'></select><select id='shi'></select><select id='qu'></select>");
//加载省份
FillSheng();
//加载市
FillShi();
//加载区
FillQu();
}Ensuite, écrivons la méthode
Les trois menus sont ; lié, c'est-à-dire qu'il existe différentes options selon les différentes provinces
N'utilisez pas l'événement click() ici ; utilisez Change event change() exécuté lors du changement de statut
(1) Lorsque la province change :
//当省份发生变化
$("#sheng").change(function(){
FillShi();
FillQu();
})La ville, le district ou le comté change
(2) Lorsque les zones urbaines changent :
//当市发生改变
$("#shi").change(function(){
FillQu();
})
});Les districts et les comtés changent ; >
Il n'y a rien de mal avec cette logique ; L'étape suivante consiste à charger grossièrement les informations sur la province et à les ajouter. Après avoir écrit le parcours ajax, la valeur est écrite dans le menu déroulant du marché ://加载省份信息
function FillSheng()
{
//根据父级代号
//取父级代号
var pcode = "0001";
//根据父级代号查数据
$.ajax({
async:false,
url:"cl.php",
data:{pcode:pcode},
type:"POST",
dataType:"JSON",
success:function(data)
{
var str = "";
for(var sj in data)
{
str = str+"<option value = '"+data[sj].AreaCode+"'>"+data[sj].AreaName+"</optiom>";
}
$("#sheng").html(str);
}
});
}
//加载市
function FillShi()
{
//根据父级代号
//取父级代号
var pcode = $("#sheng").val();
//根据父级代号查数据
$.ajax({
async:false,
//取消异步
url:"cl.php",
data:{pcode:pcode},
type:"POST",
dataType:"JSON",
success:function(data)
{
var str = "";
for(var sj in data)
{
str = str+"<option value = '"+data[sj].AreaCode+"'>"+data[sj].AreaName+"</optiom>";
}
$("#shi").html(str);
}
});
}
//加载区
function FillQu()
{
//根据父级代号
//取父级代号
var pcode = $("#shi").val();
//根据父级代号查数据
$.ajax({
url:"cl.php",
data:{pcode:pcode},
type:"POST",
dataType:"JSON",
success:function(data)
{
var str = "";
for(var sj in data)
{
str = str+"<option value = '"+data[sj].AreaCode+"'>"+data[sj].AreaName+"</optiom>";
}
$("#qu").html(str);
}
});
}Remarque : JSON
JSON. est une syntaxe pour passer des objets. Les objets peuvent être des paires nom/valeur, des tableaux et d'autres objets Nous utilisons ensuite des tableauxparcourir le tableau pour obtenir chaque élément de données. parcourons le tableau en js, nous utilisons
for(var sj in data)
{
}
pour parcourir le tableau. Format! ! ! Ici, nous écrivons la classe d'encapsulation de fichiers mentionnée ci-dessus. Retrouvez notre précédenteclasse pour se connecter à la base de données :
Ajoutez ce paragraphe :public function jsonQuery($sql,$type=1)
{
$db = new mysqli($this->host,$this->zhang,$this->mi,$this->dbname);
$r = $db->query($sql);
if($type == "1")
{
$arr = $r->fetch_all(MYSQLI_ASSOC);
return json_encode($arr);
//去掉最后竖线
}
else
{
return $r;
}
}
}<?php
$pcode = $_POST["pcode"];
include ("db.class.php");
$db = new db();
$sql = "select * from chinastates where ParentAreaCode = '{$pcode}'";
echo $db->jsonQuery($sql);
Comment utiliser fileinput pour implémenter le téléchargement ajax asynchrone
Étapes détaillées d'Ajax pour implémenter la modification de la base de données et fonctions d'addition
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment créer un menu déroulant dans le tableau WPS
Mar 21, 2024 pm 01:31 PM
Comment créer un menu déroulant dans le tableau WPS
Mar 21, 2024 pm 01:31 PM
Comment créer le menu déroulant du tableau WPS : Après avoir sélectionné la cellule dans laquelle vous souhaitez définir le menu déroulant, cliquez successivement sur "Données", "Validité", puis effectuez les réglages correspondants dans la boîte de dialogue contextuelle. pour dérouler notre menu. En tant que logiciel bureautique puissant, WPS a la capacité d'éditer des documents, des tableaux de données statistiques, etc., ce qui offre beaucoup de commodité à de nombreuses personnes qui ont besoin de traiter du texte, des données, etc. Afin d'utiliser habilement le logiciel WPS pour nous offrir beaucoup de commodité, nous devons être capables de maîtriser diverses opérations très basiques du logiciel WPS. Dans cet article, l'éditeur partagera avec vous comment utiliser le logiciel WPS. opérations du menu déroulant dans le tableau WPS qui apparaît. Après avoir ouvert le formulaire WPS, sélectionnez d'abord le
 Comment mettre en œuvre la double connexion WeChat sur les téléphones mobiles Huawei ?
Mar 24, 2024 am 11:27 AM
Comment mettre en œuvre la double connexion WeChat sur les téléphones mobiles Huawei ?
Mar 24, 2024 am 11:27 AM
Comment mettre en œuvre la double connexion WeChat sur les téléphones mobiles Huawei ? Avec l’essor des réseaux sociaux, WeChat est devenu l’un des outils de communication indispensables dans la vie quotidienne des gens. Cependant, de nombreuses personnes peuvent rencontrer un problème : se connecter à plusieurs comptes WeChat en même temps sur le même téléphone mobile. Pour les utilisateurs de téléphones mobiles Huawei, il n'est pas difficile d'obtenir une double connexion WeChat. Cet article explique comment obtenir une double connexion WeChat sur les téléphones mobiles Huawei. Tout d'abord, le système EMUI fourni avec les téléphones mobiles Huawei offre une fonction très pratique : l'ouverture d'une double application. Grâce à la fonction de double ouverture de l'application, les utilisateurs peuvent simultanément
 Guide de programmation PHP : méthodes pour implémenter la séquence de Fibonacci
Mar 20, 2024 pm 04:54 PM
Guide de programmation PHP : méthodes pour implémenter la séquence de Fibonacci
Mar 20, 2024 pm 04:54 PM
Le langage de programmation PHP est un outil puissant pour le développement Web, capable de prendre en charge une variété de logiques et d'algorithmes de programmation différents. Parmi eux, l’implémentation de la séquence de Fibonacci est un problème de programmation courant et classique. Dans cet article, nous présenterons comment utiliser le langage de programmation PHP pour implémenter la séquence de Fibonacci et joindrons des exemples de code spécifiques. La suite de Fibonacci est une suite mathématique définie comme suit : le premier et le deuxième élément de la suite valent 1, et à partir du troisième élément, la valeur de chaque élément est égale à la somme des deux éléments précédents. Les premiers éléments de la séquence
 Comment implémenter la fonction de clonage WeChat sur les téléphones mobiles Huawei
Mar 24, 2024 pm 06:03 PM
Comment implémenter la fonction de clonage WeChat sur les téléphones mobiles Huawei
Mar 24, 2024 pm 06:03 PM
Comment mettre en œuvre la fonction de clonage WeChat sur les téléphones mobiles Huawei Avec la popularité des logiciels sociaux et l'importance croissante accordée à la confidentialité et à la sécurité, la fonction de clonage WeChat est progressivement devenue le centre d'attention. La fonction de clonage WeChat peut aider les utilisateurs à se connecter simultanément à plusieurs comptes WeChat sur le même téléphone mobile, ce qui facilite la gestion et l'utilisation. Il n'est pas difficile de mettre en œuvre la fonction de clonage WeChat sur les téléphones mobiles Huawei. Il vous suffit de suivre les étapes suivantes. Étape 1 : Assurez-vous que la version du système de téléphonie mobile et la version de WeChat répondent aux exigences. Tout d'abord, assurez-vous que la version de votre système de téléphonie mobile Huawei a été mise à jour vers la dernière version, ainsi que l'application WeChat.
 PHP et Ajax : créer un moteur de suggestions de saisie semi-automatique
Jun 02, 2024 pm 08:39 PM
PHP et Ajax : créer un moteur de suggestions de saisie semi-automatique
Jun 02, 2024 pm 08:39 PM
Créez un moteur de suggestions de saisie semi-automatique en utilisant PHP et Ajax : Script côté serveur : gère les requêtes Ajax et renvoie des suggestions (autocomplete.php). Script client : envoyer une requête Ajax et afficher des suggestions (autocomplete.js). Cas pratique : Incluez le script dans la page HTML et spécifiez l'identifiant de l'élément d'entrée de recherche.
 Découvrez comment Golang offre des possibilités de développement de jeux
Mar 16, 2024 pm 12:57 PM
Découvrez comment Golang offre des possibilités de développement de jeux
Mar 16, 2024 pm 12:57 PM
Dans le domaine actuel du développement logiciel, Golang (langage Go), en tant que langage de programmation efficace, concis et hautement simultané, est de plus en plus favorisé par les développeurs. Sa riche bibliothèque de normes et ses fonctionnalités de concurrence efficaces en font un choix de premier plan dans le domaine du développement de jeux. Cet article explorera comment utiliser Golang pour le développement de jeux et démontrera ses puissantes possibilités à travers des exemples de code spécifiques. 1. Avantages de Golang dans le développement de jeux. En tant que langage typé statiquement, Golang est utilisé dans la construction de systèmes de jeux à grande échelle.
 Comment résoudre le problème de l'erreur 403 jQuery AJAX ?
Feb 23, 2024 pm 04:27 PM
Comment résoudre le problème de l'erreur 403 jQuery AJAX ?
Feb 23, 2024 pm 04:27 PM
Comment résoudre le problème de l’erreur 403 jQueryAJAX ? Lors du développement d'applications Web, jQuery est souvent utilisé pour envoyer des requêtes asynchrones. Cependant, vous pouvez parfois rencontrer le code d'erreur 403 lors de l'utilisation de jQueryAJAX, indiquant que l'accès est interdit par le serveur. Cela est généralement dû aux paramètres de sécurité côté serveur, mais il existe des moyens de résoudre le problème. Cet article explique comment résoudre le problème de l'erreur 403 jQueryAJAX et fournit des exemples de code spécifiques. 1. faire
 Guide de mise en œuvre des exigences du jeu PHP
Mar 11, 2024 am 08:45 AM
Guide de mise en œuvre des exigences du jeu PHP
Mar 11, 2024 am 08:45 AM
Guide d'implémentation des exigences du jeu PHP Avec la popularité et le développement d'Internet, le marché des jeux Web devient de plus en plus populaire. De nombreux développeurs espèrent utiliser le langage PHP pour développer leurs propres jeux Web, et la mise en œuvre des exigences du jeu constitue une étape clé. Cet article explique comment utiliser le langage PHP pour implémenter les exigences courantes du jeu et fournit des exemples de code spécifiques. 1. Créer des personnages de jeu Dans les jeux Web, les personnages de jeu sont un élément très important. Nous devons définir les attributs du personnage du jeu, tels que le nom, le niveau, la valeur de l'expérience, etc., et fournir des méthodes pour les exploiter.





