SpringMVC + summernote implémente un éditeur visuel
Cet article partage avec vous une explication détaillée du fonctionnement de l'éditeur visuel implémenté par SpringMVC + summernote. Le contenu est assez bon, j'espère qu'il pourra aider les amis dans le besoin. Cette fois, nous nous concentrerons sur l'éditeur Summernote intégré sous le framework springmvc : comme suit

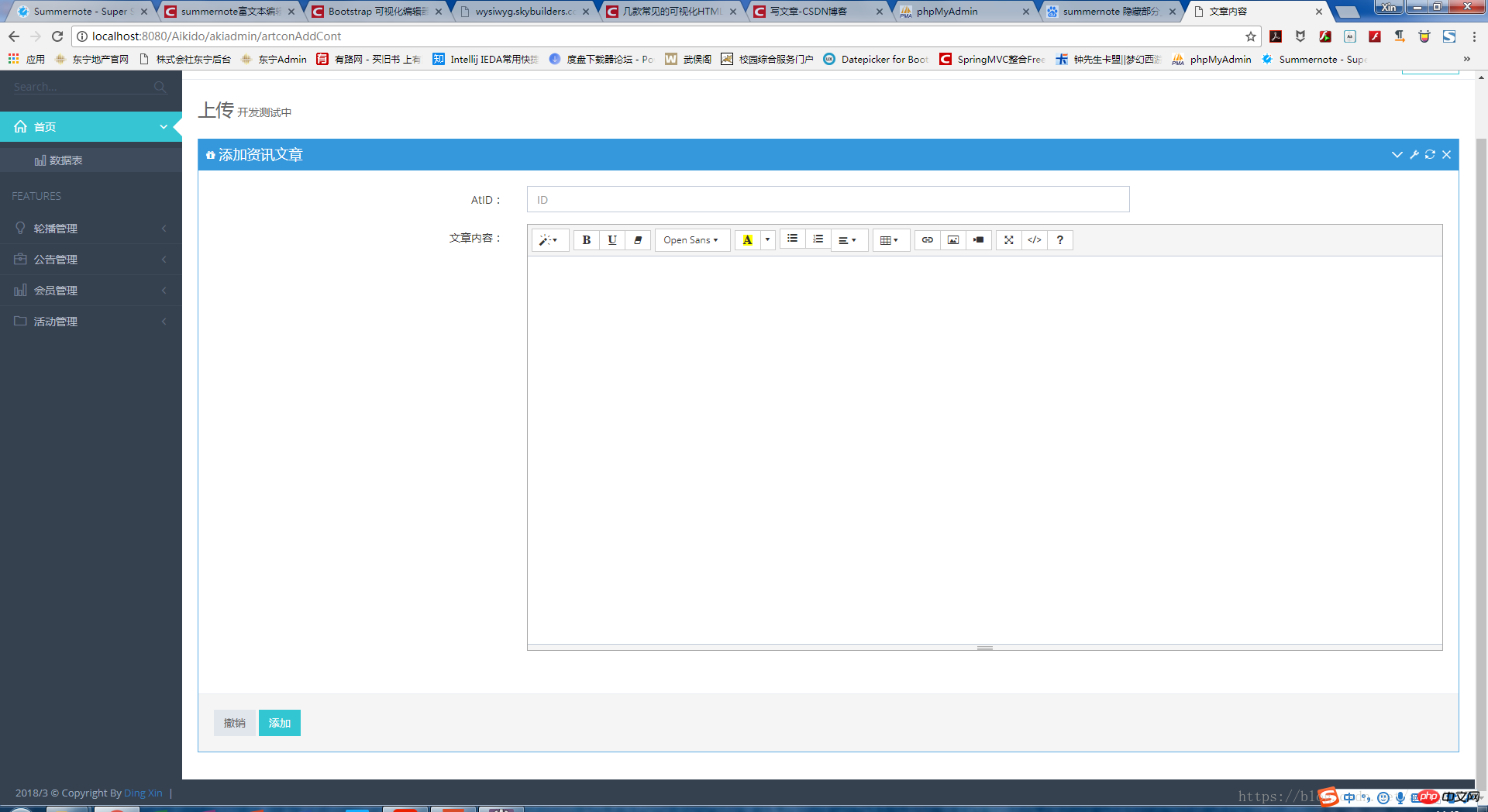
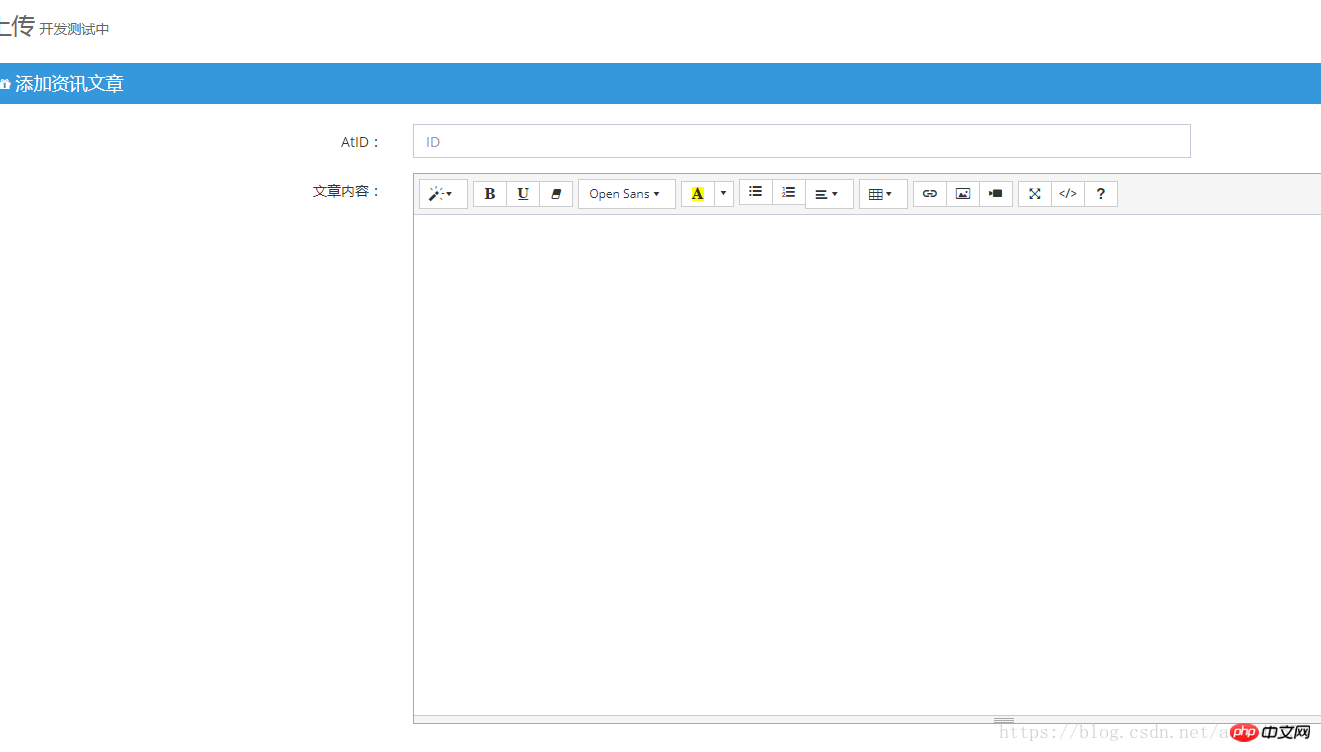
Cet éditeur est similaire à l'éditeur de la plateforme Zhihu et peut être contrôlé par vous-même dans les contrôles liés à JS Control dans le fichier.
Cette version summernote est : /* ! Summernote v0.8.1 | (c) 2013-2015 Alan Hong et autres contributeurs |/
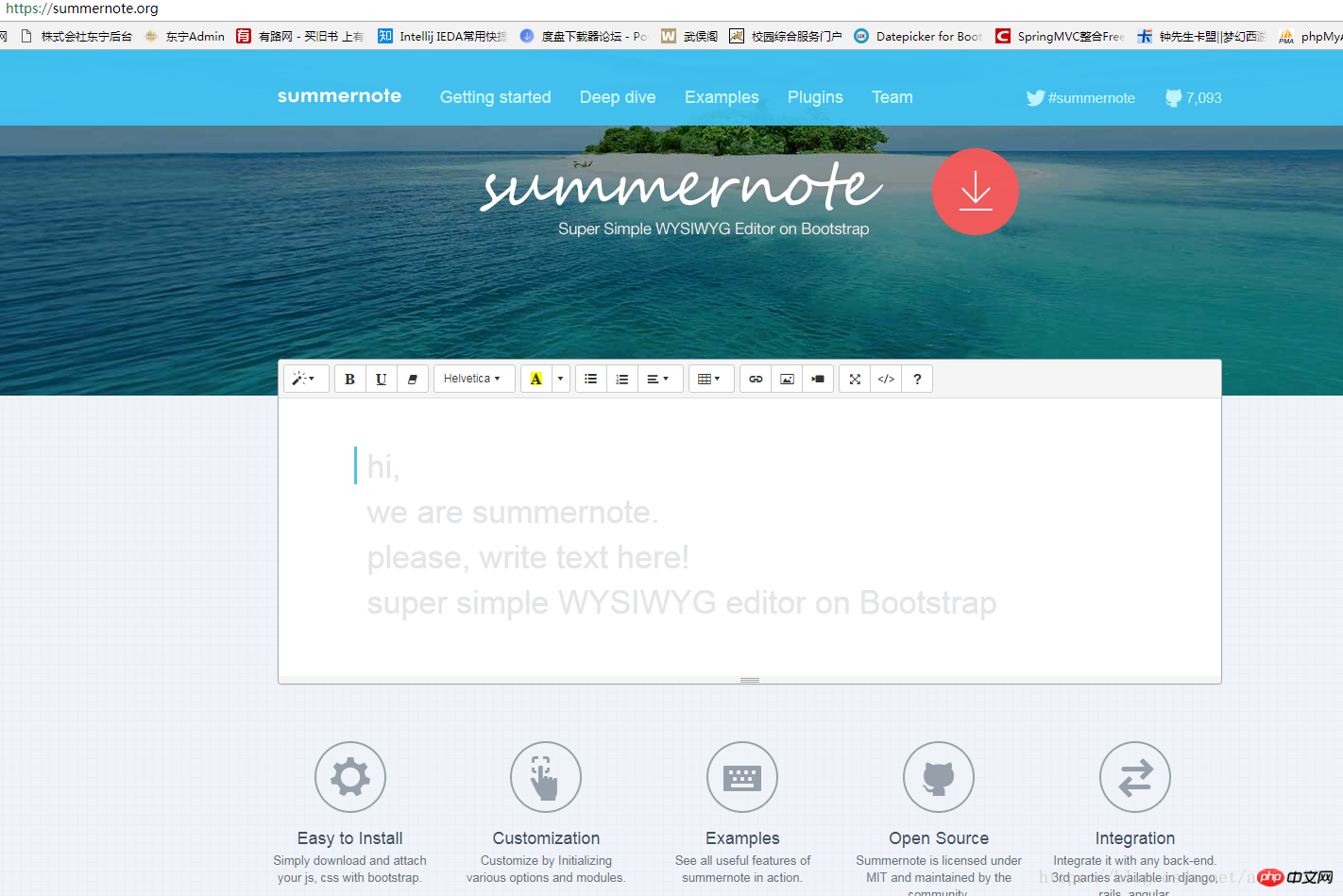
avec la version actuelle La méthode de la version du site officiel est fondamentalement la même. Tout d'abord, concernant l'éditeur visuel d'été, le site officiel est https://summernote.org/
Le problème a été résolu. le temps est :
Lors du téléchargement d'images dans l'éditeur, vous devez réécrire la méthode onImageUpload dans le js. Cependant, sur Baidu et d'autres plateformes, parce que la version de summernote utilisée par de nombreuses personnes est trop ancienne, en conséquence, de nombreux problèmes sont survenus pendant mon travail, et ils ont finalement été résolus sur l'API, la démo et GitHub du site officiel. Merci beaucoup pour le partage !
-
Après avoir téléchargé l'image dans l'éditeur, si vous ne voulez pas l'image après le téléchargement, ou vous souhaitez remplacer l'image, lors de la suppression de l'image dans la zone d'édition, l'image téléchargée dans le fichier local sera supprimée simultanément. (La solution est la suivante : dans le fichier de contrôle Summernote, ajoutez AJAX sous la méthode RemoveMedia pour spécifier l'url en arrière-plan et envoyer le nom de l'image. Si la ressource locale possède le fichier, supprimez-le)
Ensuite, nous expliquerons étape par étape comment configurer l'éditeur Summernote et comment le réécrire
Section 1 : Installation et téléchargement et configurer l'éditeur visuel Summernote
Ouvrez le site officiel, comme indiqué dans la figure

Cet éditeur est relativement simple et facile à utiliser. Si vous aimez quelque chose de plus puissant et complexe, vous pouvez envisager l'UE ou l'UM de l'équipe Baidu.
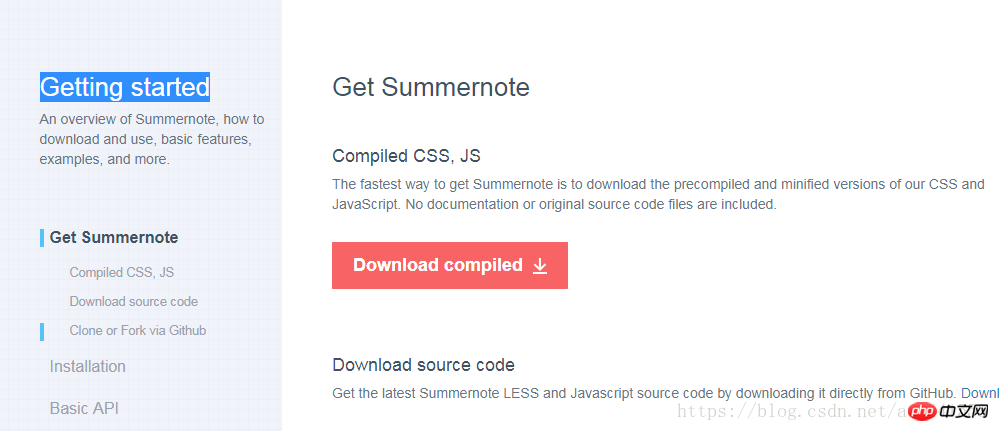
Nous choisissons ce qui précède Mise en route
pour obtenir les fichiers qui doivent être chargés par l'éditeur. Vous pouvez utiliser un. variété de méthodes Pour charger, j'utilise la configuration de téléchargement direct

Bien sûr, vous pouvez également utiliser directement le cdn
<!-- include libraries(jQuery, bootstrap) --> <link href="http://netdna.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.css" rel="stylesheet"> <script src="http://cdnjs.cloudflare.com/ajax/libs/jquery/3.2.1/jquery.js"></script> <script src="http://netdna.bootstrapcdn.com/bootstrap/3.3.5/js/bootstrap.js"></script> <!-- include summernote css/js --> <link href="http://cdnjs.cloudflare.com/ajax/libs/summernote/0.8.9/summernote.css" rel="stylesheet"> <script src="http://cdnjs.cloudflare.com/ajax/libs/summernote/0.8.9/summernote.js"></script>
Ce La page est liée Vous pouvez vous référer à la démo et à l'API de base par vous-même
À ce stade, notre installation Summernote correspondante est terminée. Ensuite, vous pouvez choisir d'utiliser la démo directement pour effectuer une vague d'opérations intéressantes<. 🎜>
Ensuite, nous expliquons comment intégrer le projet springmvcSection 2 : Intégration de springmvc
Suivant , nous ouvrons d'abord notre propre projet et mettons directement le code HTML pertinent dans votre propre couche de vue et accédons à la vue via le chemin. Le mien est : 
$("#summernote_1").summernote({
//height:500 //不建议填写,如果上传图片高度比较大,编辑器则不会自动调整高度的
focus:true, //启动时自动获取焦点
maxHeight:null, //编辑器最大高度
minHeight:500,//编辑器最小高度,会跟随内容和图片大小自动调整编辑器高度
}
});

Section 3 : Introduire les packages jar pertinents et configurer le fichier principal springmvc.xml
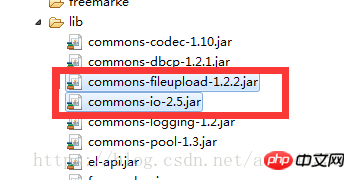
- Nous devons d'abord mettre les deux jars suivants dans le répertoire lib de notre projet

- Configurez le fichier springmvc
<!-- 配置MultipartResolver -->
<bean id="multipartResolver" class="org.springframework.web.multipart.commons.CommonsMultipartResolver">
<!-- property 一共有4个属性
maxUploadSize 上传的最大字节数,-1代表没有任何限制
maxInMemorySize 读取文件到内存中最大的字节数,默认是1024
defaultEncoding 文件上传头部编码,默认是iso-8859-1,注意defaultEncoding必须和用户的jsp的pageEncoding属性一致,以便能正常读取文件
uploadTempDir文件上传暂存目录,文件上传完成之后会清除该目录,模式是在servlet容器的临时目录,例如tomcat的话,就是在tomcat文件夹的temp目录
-->
<property name="defaultEncoding" value="UTF-8"></property>
<property name="maxUploadSize" value="15728640"></property> <!-- 15MB -->
</bean>Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comparaison et analyse des différences entre SpringBoot et SpringMVC
Dec 29, 2023 am 11:02 AM
Comparaison et analyse des différences entre SpringBoot et SpringMVC
Dec 29, 2023 am 11:02 AM
SpringBoot et SpringMVC sont tous deux des frameworks couramment utilisés dans le développement Java, mais il existe des différences évidentes entre eux. Cet article explorera les fonctionnalités et les utilisations de ces deux frameworks et comparera leurs différences. Tout d’abord, découvrons SpringBoot. SpringBoot a été développé par l'équipe Pivotal pour simplifier la création et le déploiement d'applications basées sur le framework Spring. Il fournit un moyen rapide et léger de créer des fichiers exécutables autonomes.
 Quelles sont les différences entre SpringBoot et SpringMVC ?
Dec 29, 2023 am 10:46 AM
Quelles sont les différences entre SpringBoot et SpringMVC ?
Dec 29, 2023 am 10:46 AM
Quelle est la différence entre SpringBoot et SpringMVC ? SpringBoot et SpringMVC sont deux frameworks de développement Java très populaires pour la création d'applications Web. Bien qu’ils soient souvent utilisés séparément, les différences entre eux sont évidentes. Tout d’abord, SpringBoot peut être considéré comme une extension ou une version améliorée du framework Spring. Il est conçu pour simplifier le processus d'initialisation et de configuration des applications Spring afin d'aider les développeurs
 Comment utiliser Vue pour implémenter un éditeur visuel par glisser-déposer ?
Jun 25, 2023 pm 08:22 PM
Comment utiliser Vue pour implémenter un éditeur visuel par glisser-déposer ?
Jun 25, 2023 pm 08:22 PM
Vue est un framework JavaScript moderne. Lors de l'implémentation d'un éditeur visuel, il peut fournir un riche ensemble de composants, d'instructions, de hooks de cycle de vie et d'autres fonctions. Il fournit également des API pratiques pour la mise en œuvre d'une interaction glisser-déposer. Dans cet article, nous présenterons comment utiliser Vue2.x pour implémenter un éditeur visuel par glisser-déposer afin de permettre aux développeurs Web d'implémenter rapidement les fonctions correspondantes dans leurs projets. Structure des composants Tout d'abord, nous devons diviser la structure des composants de l'éditeur visuel, qui se compose généralement des éléments suivants
 Quelles sont les différences entre spring et springmvc
Dec 29, 2023 pm 05:02 PM
Quelles sont les différences entre spring et springmvc
Dec 29, 2023 pm 05:02 PM
La différence entre spring et springmvc : 1. Positionnement et fonctions ; 2. Fonctions de base 3. Champs d'application ; Introduction détaillée : 1. Positionnement et fonctions. Spring est un cadre de développement d'applications complet qui fournit l'injection de dépendances, la programmation orientée aspect, la gestion des transactions et d'autres fonctions. Il est conçu pour simplifier le développement d'applications au niveau de l'entreprise, et Spring MVC est le meilleur. Framework Spring. Un module qu'il contient est utilisé pour le développement d'applications Web et implémente le modèle MVC 2. Fonctions de base, etc.
 Quelle est la différence entre SpringBoot et SpringMVC ?
Dec 29, 2023 pm 05:19 PM
Quelle est la différence entre SpringBoot et SpringMVC ?
Dec 29, 2023 pm 05:19 PM
SpringBoot et SpringMVC sont deux frameworks couramment utilisés dans le développement Java. Ils sont tous deux fournis par le framework Spring, mais ils présentent certaines différences dans leurs fonctions et leur utilisation. Cet article présentera respectivement les caractéristiques et les différences de SpringBoot et SpringMVC. 1. Caractéristiques de SpringBoot : Configuration simplifiée : SpringBoot simplifie considérablement le processus de configuration du projet grâce au principe de convention sur la configuration. Il peut configurer automatiquement les paramètres requis par le projet et les développeurs
 Quelles sont les différences entre springboot et springmvc
Jun 07, 2023 am 10:10 AM
Quelles sont les différences entre springboot et springmvc
Jun 07, 2023 am 10:10 AM
Les différences entre springboot et springmvc sont les suivantes : 1. Différentes significations ; 2. Différentes configurations ; 3. Différentes dépendances ; 4. Différentes périodes de développement 6. Différentes façons d'implémenter la fonction d'empaquetage JAR ; Fonction fournie ; 8. Différentes fonctions ; 9. Différents supports de communauté et de documentation ;
 Comment utiliser l'intercepteur SpringMVC de Java
May 13, 2023 pm 02:55 PM
Comment utiliser l'intercepteur SpringMVC de Java
May 13, 2023 pm 02:55 PM
Le rôle de l'intercepteur L'intercepteur de SpringMVC est similaire au filtre dans le développement de servlets, qui est utilisé pour pré-traiter et post-traiter le processeur. Les intercepteurs sont connectés en une chaîne dans un certain ordre, et cette chaîne est appelée chaîne d'intercepteurs (InterceptorChain). Lors de l'accès à une méthode ou à un champ intercepté, les intercepteurs de la chaîne d'intercepteurs seront appelés dans l'ordre dans lequel ils ont été précédemment définis. Les intercepteurs sont également la mise en œuvre spécifique des idées AOP. La différence entre les intercepteurs et les filtres : Filtre (Filter) Le domaine d'utilisation de l'intercepteur (Intercepter) fait partie de la spécification du servlet et peut être utilisé par n'importe quel projet JavaWeb.
 Utilisation de SpringMVC pour le traitement des services Web dans le développement d'API Java
Jun 17, 2023 pm 11:38 PM
Utilisation de SpringMVC pour le traitement des services Web dans le développement d'API Java
Jun 17, 2023 pm 11:38 PM
Avec le développement d’Internet, les services Web deviennent de plus en plus courants. En tant qu'interface de programmation d'applications, JavaAPI lance constamment de nouvelles versions pour s'adapter aux différents scénarios d'application. En tant que framework open source populaire, SpringMVC peut nous aider à créer facilement des applications Web. Cet article explique en détail comment utiliser SpringMVC pour le traitement des services Web dans le développement JavaAPI, y compris la configuration de SpringMVC, l'écriture de contrôleurs et l'utilisation de