Analyse détaillée à l'aide d'Ajax
Cette fois, je vais vous apporter une analyse détaillée de l'utilisation d'Ajax. Quelles sont les précautions lors de l'utilisation d'Ajax Voici des cas pratiques, jetons un coup d'oeil.
Introduction à Ajax
Ajax est considéré comme (l'abréviation de Asynchronous JavaScript And Xml). Désormais, la technologie qui permet au navigateur de communiquer avec le serveur sans actualiser la page en cours s'appelle Ajax
La synchronisation signifie : après que l'expéditeur a envoyé les données, il attend que le destinataire renvoie une réponse avant d'envoyer. le prochain paquet de données.
Asynchrone signifie qu'une fois que l'expéditeur a envoyé les données, il n'attend pas que le destinataire renvoie une réponse, puis envoie le paquet de données suivant.
Généralement, la méthode de communication avec le serveur sans actualiser la page Web :
FrameFlash
Frameset : Si vous utilisez un ensemble de frames Une page web est construite de telle sorte qu'un seul des frames puisse être mis à jour sans perturber la page entière
XMLHttpRequest : Cet objet est une extension de JavaScript qui permet à la page web pour communiquer avec le serveur. C'est le meilleur choix pour créer des applications Ajax. En fait, Ajax est généralement considéré comme un synonyme d'objet XMLHttpRequest (XHR)
Ajax est une technologie qui doit être utilisée dans notre développement. Ajax est du javascript et du XML asynchrones. Mais maintenant, nous utilisons généralement json pour effectuer l'interaction des données. l'envoi et la réception de données sont également la seule fonctionnalité de base.
L'implémentation d'ajax repose sur XMLHttpRequest. Son utilisation de base est la suivante :
var xhr;
window.XMLHttpRequest?xhr = new XMLHttpRequest():xhr = new ActiveXObject("Microsoft.XMLHTTP");
xhr.open("get","demo!register.action?name=zt&age=23",true);
xhr.send(null);
xhr.onreadystatechange = function(){
if(xhr.readyState==4&&xhr.status==200){
alert(JSON.parse(xhr.responseText));
}
}La responsabilité d'ajax est d'envoyer et de recevoir des données. Notre processus d'utilisation de base est. :
1. Récupérer un objet XMLHttpRequest
2. Envoyer des données
3. Recevoir et traiter les données renvoyées par le serveur
Suivre les étapes ci-dessus pour implémenter une demande de données asynchrone Dans le processus, obtenez d'abord un objet xhr. Dans les navigateurs modernes, nous pouvons obtenir un objet xhr directement par instanciation : var xhr = new XMLHttpRequest(); ActiveXObject pour obtenir l'objet xhr : var xhr = new ActiveXObject("Microsoft.XMLHTTP").
À ce stade, nous avons obtenu l'objet xhr. L'étape suivante consiste à envoyer des données. La méthode d'envoi de données est exécutée via la méthode xhr.open() peut recevoir 5 paramètres. Ce que nous utilisons souvent, ce sont les trois premiers :
xhr.open(arg1,arg2,arg3)
arg1 indique que la méthode de demande de données est généralement get ou post
arg2 indique l'adresse du serveur demandée
arg3 indique si cette requête est synchrone ou post-asynchrone, la fonctionnalité exceptionnelle d'ajax est asynchrone, nous utilisons donc généralement la méthode asynchrone. Le troisième paramètre est défini sur true (true signifie faire une requête asynchrone, false signifie faire une requête synchrone).
La méthode xhr.open() n'est qu'une préparation. Une requête ne communiquera pas avec le serveur après avoir appelé open. Au lieu de cela, elle commencera à communiquer avec le serveur après avoir appelé la fonction send(). () fonction sera envoyée au service à la fin du corps de la requête. Si nous spécifions le mode de requête dans la fonction open() comme get, nous définissons généralement send() sur xhr.send(null). Si nous voulons envoyer des données via le corps de la requête, nous devons définir le mode de requête de open(). ) à poster. En même temps, utilisez les données que nous devons envoyer comme paramètre de la fonction send() : xhr.send(param). Après avoir appelé la fonction send(), la communication avec le serveur commence.
Tous les paramètres pour xhr doivent être définis avant la fonction send() :
xhr.open(...);
xhr.setRequestHeader(...);
xhr.overrideMimeType(...);
xhr.onreadystatechange = function(){...};
xhr.send(...);Mais comme xhr.onreadystatechange est un événement, il doit être placé après send() Il est exécutable. Par souci de lisibilité, nous mettons généralement les paramètres xhr avant la fonction send().
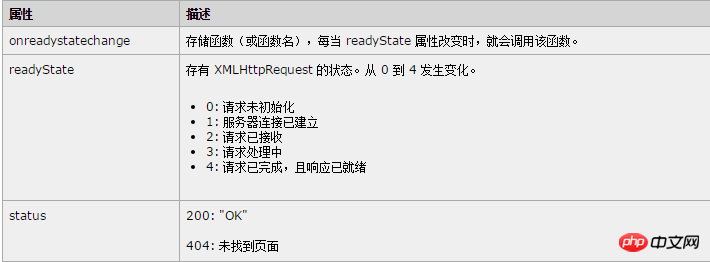
Après send(), vous pouvez surveiller l'état de cette demande via xhr.readyState et xhr.status Si xhr.readyState==4&&xhr.status==200 est satisfait, la demande est réussie :
Lorsque la requête réussit, nous pouvons obtenir les données renvoyées par le serveur via xhr.responseText. Il convient de noter que xhr.responseText est une chaîne.
API commune ajax
上面的请求过程是一个最基本的请求过程xhr对象还有几个经常使用的方法分别为xhr.abort()、xhr.setRequestHeader()、xhr.overrideMimeType()。
xhr.abort():终止一个请求,直接调用即可不需要设置参数
xhr.abort()
xhr.setRequestHeader():设置发送的请求头:
xhr.setRequestHeader("Content-Type","application/json; charset=utf-8")第一个参数表示要设置的header,第二个参数表示要设置的header的值。xhr.setRequestHeader()必须在xhr.open()和xhr.send()之间,否则会抛出异常,同时xhr.setRequestHeader()的第一个参数是对大小写不敏感的只要我们字母写的对就能够设置成功,但是出于易读性我们要设置为正确的格式。
xhr.overrideMimeType():重写响应头的Content-Type:
xhr.overrideMimeType('text/plain; charset=utf-8')xhr.overrideMimeType()同样要设置在xhr.send()之前。
JSON.parse()和JSON.stringify()使用
JSON.parse()用来将一个对象转换为字符串,JSON.stringify()用来将一个字符串转换为对象。在利用ajax进行数据交互的过程中返回的数据多数的时候是一个JSON格式的字符串,如果服务器给我们返回了数据此时我们就需要利用JSON.parse()来解析返回的数据(xhr.responseText即为服务器返回的数据):
xhr.onreadystatechange = function(){
if(xhr.readyState==4&&xhr.status==200){
var data = JSON.parse(xhr.responseText);
}
}在使用post方式发送数据的过程中,如果不是文件上传一般情况下传输的也是一个JSON数据,要想能够成功的发送到后台就需要用JSON.stringify()来将JSON对象来转换为一个字符串,同时Content-Type要设置为application/json:
var sendData = {name:"zt",age:23};
...
xhr.setRequestHeader("Content-Type","application/json; charset=utf-8");
xhr.send(JSON.stringify(sendData));另外利用JSON.parse()和JSON.stringify()可以实现一个对象的深拷贝功能:
var sendData = {name:"zt",age:23};
var copyData = JSON.parse(JSON.stringify(sendData));$.ajax基本使用
为了方便使用JQ为我们封装好了一个ajax来方便我们的使用:
$.ajax({
type:"post",//请求方式
url:"url",//请求地址
data:"...",//发送至服务端的数据
contentType:"...",//设置发送数据的类型如果data是一个json字符串这里要设置为application/json
success:function(data){...},//请求成功的回调函数data可看做是服务器返回的数据
error:function(){...}//请求失败的回调函数
});或者:
$.ajax({
type:"post",
url:"url",
data:"...",
contentType:"...",
})
.done(function(data){...})
.fail(function(){...});回调函数中的data即为服务器返回的数据的一个代理,直接使用即可。
为了简化我们的开发JQ提供了一些全局设置函数包括$.ajaxSetup()、$.()ajaxStart()、$().ajaxStop()、$().ajaxComplete()、$().ajaxError()、$().ajaxSuccess()、$().ajaxSend()。
$.ajaxSetup()用来设置基本的参数例如:
$.ajaxSetup({
type:"post",
contentType:"application/json; charset=utf-8"
});我们在使用$.ajax时可以直接这样设置:
$.ajax({
url:"",
success:function(){...},
error:function(){...}
})最终等价于:
$.ajax({
type:"post",
contentType:"application/json; charset=utf-8",
url:"",
success:function(){...},
error:function(){...}
})$().ajaxStart()、$().ajaxStop()、$().ajaxComplete()、$().ajaxError()、$().ajaxSuccess()、$().ajaxSend()都是用来设置一些全局回调函数的。例如我们在提交数据时为了防止多次提交我们需要在发送请求时产生一个loading遮罩在数据发送完成后取消遮罩,如果在每一次ajax请求时我们都设置一次就会很麻烦,此时我们就可以用全局回调函数来简化我们的操作:
利用全局事件在请求开始时产生一个遮罩在请求完成时取消遮罩:
$(document).ajaxStart(function(){
loadingMask.show();
});
$(document).ajaxComplete(function(){
loadingMask.hide();
});相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Explication détaillée de l'erreur Oracle 3114 : comment la résoudre rapidement
Mar 08, 2024 pm 02:42 PM
Explication détaillée de l'erreur Oracle 3114 : comment la résoudre rapidement
Mar 08, 2024 pm 02:42 PM
Explication détaillée de l'erreur Oracle 3114 : Comment la résoudre rapidement, des exemples de code spécifiques sont nécessaires Lors du développement et de la gestion de la base de données Oracle, nous rencontrons souvent diverses erreurs, parmi lesquelles l'erreur 3114 est un problème relativement courant. L'erreur 3114 indique généralement un problème avec la connexion à la base de données, qui peut être provoqué par une défaillance du réseau, un arrêt du service de base de données ou des paramètres de chaîne de connexion incorrects. Cet article expliquera en détail la cause de l'erreur 3114 et comment résoudre rapidement ce problème, et joindra le code spécifique.
 Parsing Wormhole NTT : un framework ouvert pour n'importe quel jeton
Mar 05, 2024 pm 12:46 PM
Parsing Wormhole NTT : un framework ouvert pour n'importe quel jeton
Mar 05, 2024 pm 12:46 PM
Wormhole est un leader en matière d'interopérabilité blockchain, axé sur la création de systèmes décentralisés résilients et évolutifs qui donnent la priorité à la propriété, au contrôle et à l'innovation sans autorisation. Le fondement de cette vision est un engagement envers l'expertise technique, les principes éthiques et l'alignement de la communauté pour redéfinir le paysage de l'interopérabilité avec simplicité, clarté et une large suite de solutions multi-chaînes. Avec l’essor des preuves sans connaissance, des solutions de mise à l’échelle et des normes de jetons riches en fonctionnalités, les blockchains deviennent plus puissantes et l’interopérabilité devient de plus en plus importante. Dans cet environnement d’applications innovant, de nouveaux systèmes de gouvernance et des capacités pratiques offrent des opportunités sans précédent aux actifs du réseau. Les créateurs de protocoles se demandent désormais comment opérer dans ce nouveau marché multi-chaînes.
 PHP et Ajax : créer un moteur de suggestions de saisie semi-automatique
Jun 02, 2024 pm 08:39 PM
PHP et Ajax : créer un moteur de suggestions de saisie semi-automatique
Jun 02, 2024 pm 08:39 PM
Créez un moteur de suggestions de saisie semi-automatique en utilisant PHP et Ajax : Script côté serveur : gère les requêtes Ajax et renvoie des suggestions (autocomplete.php). Script client : envoyer une requête Ajax et afficher des suggestions (autocomplete.js). Cas pratique : Incluez le script dans la page HTML et spécifiez l'identifiant de l'élément d'entrée de recherche.
 Analyse de la signification et de l'utilisation du point médian en PHP
Mar 27, 2024 pm 08:57 PM
Analyse de la signification et de l'utilisation du point médian en PHP
Mar 27, 2024 pm 08:57 PM
[Analyse de la signification et de l'utilisation du point médian PHP] En PHP, le point médian (.) est un opérateur couramment utilisé, utilisé pour connecter deux chaînes ou propriétés ou méthodes d'objets. Dans cet article, nous approfondirons la signification et l’utilisation des points médians en PHP, en les illustrant avec des exemples de code concrets. 1. Opérateur de point médian de chaîne de connexion L’utilisation la plus courante en PHP consiste à connecter deux chaînes. En plaçant . entre deux chaînes, vous pouvez les assembler pour former une nouvelle chaîne. $string1=&qu
 Comment résoudre le problème de l'erreur 403 jQuery AJAX ?
Feb 23, 2024 pm 04:27 PM
Comment résoudre le problème de l'erreur 403 jQuery AJAX ?
Feb 23, 2024 pm 04:27 PM
Comment résoudre le problème de l’erreur 403 jQueryAJAX ? Lors du développement d'applications Web, jQuery est souvent utilisé pour envoyer des requêtes asynchrones. Cependant, vous pouvez parfois rencontrer le code d'erreur 403 lors de l'utilisation de jQueryAJAX, indiquant que l'accès est interdit par le serveur. Cela est généralement dû aux paramètres de sécurité côté serveur, mais il existe des moyens de résoudre le problème. Cet article explique comment résoudre le problème de l'erreur 403 jQueryAJAX et fournit des exemples de code spécifiques. 1. faire
 Comment obtenir des variables de la méthode PHP en utilisant Ajax ?
Mar 09, 2024 pm 05:36 PM
Comment obtenir des variables de la méthode PHP en utilisant Ajax ?
Mar 09, 2024 pm 05:36 PM
L'utilisation d'Ajax pour obtenir des variables à partir de méthodes PHP est un scénario courant dans le développement Web. Grâce à Ajax, la page peut être obtenue dynamiquement sans actualiser les données. Dans cet article, nous présenterons comment utiliser Ajax pour obtenir des variables à partir de méthodes PHP et fournirons des exemples de code spécifiques. Tout d’abord, nous devons écrire un fichier PHP pour gérer la requête Ajax et renvoyer les variables requises. Voici un exemple de code pour un simple fichier PHP getData.php :
 Analyse des nouvelles fonctionnalités de Win11 : Comment ignorer la connexion au compte Microsoft
Mar 27, 2024 pm 05:24 PM
Analyse des nouvelles fonctionnalités de Win11 : Comment ignorer la connexion au compte Microsoft
Mar 27, 2024 pm 05:24 PM
Analyse des nouvelles fonctionnalités de Win11 : Comment ignorer la connexion à un compte Microsoft Avec la sortie de Windows 11, de nombreux utilisateurs ont constaté qu'il apportait plus de commodité et de nouvelles fonctionnalités. Cependant, certains utilisateurs n'aiment pas que leur système soit lié à un compte Microsoft et souhaitent ignorer cette étape. Cet article présentera quelques méthodes pour aider les utilisateurs à ne pas se connecter à un compte Microsoft dans Windows 11 afin d'obtenir une expérience plus privée et autonome. Tout d’abord, comprenons pourquoi certains utilisateurs hésitent à se connecter à leur compte Microsoft. D'une part, certains utilisateurs craignent
 Apache2 ne peut pas analyser correctement les fichiers PHP
Mar 08, 2024 am 11:09 AM
Apache2 ne peut pas analyser correctement les fichiers PHP
Mar 08, 2024 am 11:09 AM
En raison de contraintes d'espace, voici un bref article : Apache2 est un logiciel de serveur Web couramment utilisé et PHP est un langage de script côté serveur largement utilisé. Lors du processus de création d'un site Web, vous rencontrez parfois le problème qu'Apache2 ne peut pas analyser correctement le fichier PHP, ce qui entraîne l'échec de l'exécution du code PHP. Ce problème est généralement dû au fait qu'Apache2 ne configure pas correctement le module PHP ou que le module PHP est incompatible avec la version d'Apache2. Il existe généralement deux manières de résoudre ce problème :






