 interface Web
interface Web
 js tutoriel
js tutoriel
 Comment réaliser l'avant, l'arrière et l'actualisation de la page Ajax
Comment réaliser l'avant, l'arrière et l'actualisation de la page Ajax
Comment réaliser l'avant, l'arrière et l'actualisation de la page Ajax
Cette fois, je vais vous montrer comment mettre en œuvre l'avant, l'arrière et l'actualisation de la page Ajax. Quelles sont les précautions pour réaliser l'avant, l'arrière et l'actualisation de la page Ajax. cas pratique, jetons un coup d'oeil.
L'utilisation d'Ajax peut obtenir des données de manière asynchrone et rendre la page plus efficacement.
Mais il y a aussi quelques problèmes :
Actualisez à nouveau la page, et la page reviendra à son état initial
Parcourir Les fonctions avant et arrière du navigateur ne sont pas valides
Il n'est pas convivial pour les robots des moteurs de recherche
Auparavant, le. l'ancre de hachage du navigateur a été utilisée Cliquez pour résoudre
Différents hachages marquent différentes parties de la page, ce qui peut corriger le problème des données d'actualisation de page incorrectes
Surveillez ensuite le changement du point d'ancrage de hachage via onhashchange événement , effectuer des opérations avant et arrière manuellement, prise en charge du navigateur

2,
Puis une technologie de hashbang est apparue, c'est-à-dire l'ajout d'un balisez après l'url# !/myPath pour résoudre les problèmes ci-dessus
Définissez une partie de page via un chemin, ce qui est couramment vu dans les applications monopage (déjà encapsulées dans Angular). Mais il semble que seul Google prend vraiment en charge l'exploration de ce chemin
3,
Les nouvelles fonctionnalités de HTML5 ont aidé, grâce aux deux nouvelles méthodes d'historique pushState et replaceState et à l'événement de fenêtre onpopstate, à résoudre le problème au-dessus de trois problèmes
Bien sûr, comme il s'agit d'une nouvelle fonctionnalité de HTML5, elle n'est pas bien prise en charge par les anciens navigateurs. Il est recommandé d'utiliser la méthode hashbang pour la rendre compatible
Cet article. parle principalement de pushState, ces nouveautés
Le texte est trop ennuyeux, jetons un œil à l'icône pour le ressentir directement

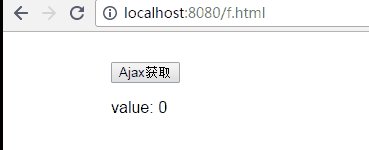
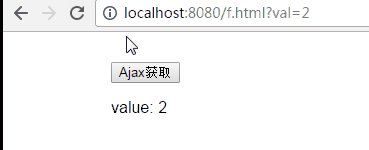
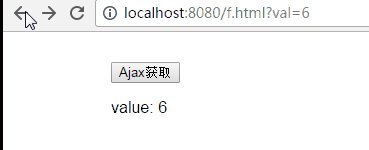
Le but de ceci Chestnut est : La valeur initiale est 0. Elle s'incrémente grâce à des requêtes asynchrones. Vous pouvez avancer ou reculer et actualiser. Vous pouvez également obtenir les données correspondantes après avoir ouvert une nouvelle URL
history.pushState(state, title, url) history.replaceState(state, title, url)
Parmi elles, indiquez. est un objet json, qui peut être personnalisé pour stocker certaines données. , title est le titre de la balise correspondant à cette url (mais il semble que les navigateurs ignorent ce paramètre)
url est l'url de la balise d'une certaine page ( l'opération modifiera uniquement l'URL dans la barre d'adresse et ne se chargera pas immédiatement. Cette URL peut être simplement marquée avec ?w=a, ajaxPage.html/w=a, &w=a. C'est juste une marque. Comparez-la simplement quand. prenant la valeur.)
La différence entre replaceState et pushState est la suivante : le premier remplace directement la valeur actuelle, et le second consiste à pousser une valeur dans la pile
window.onpopstate Après l'événement est déclenché, le premier objet json de la méthode ci-dessus peut être obtenu via history.state
Partie d'implémentation
HTML
<p class="push-state-test"> <input type="button" id="ajax-test-btn" value="Ajax获取"> <p>value: <span id="ajax-test-val">0</span></p> </p>
JS
var $val = $('#ajax-test-val'),
// 获取当前页面的标记
m = window.location.search.match(/\?val=(\d+)/);
// 新进入页面,通过url中的标记初始化数据
if (m) {
increaseVal(m[1] - 1);
}
// 请求
function increaseVal(val) {
$.post('ajax-test.php', {
val: val
}, function(newVal) {
$val.text(newVal);
// 存储相关值至对象中
var state = {
val: newVal,
title: 'title-' + newVal,
url: '?val=' + newVal
}
// 将相关值压入history栈中
window.history.pushState && window.history.pushState(state, state.title, state.url);
});
}
$('#ajax-test-btn').click(function() {
increaseVal(parseInt($val.text(), 10));
});
// 浏览器的前进后退,触发popstate事件
window.onpopstate = function() {
var state = window.history.state;
console.log(state)
// 直接将值取出,或再次发个ajax请求
$val.text(state.val);
window.history.replaceState && window.history.replaceState(state, state.title, state.url);
};PHP
<?php $val = $_REQUEST['val']; echo $val + 1; ?>
Ici, différentes marques sont marquées à l'aide de ?val=num Page de résultats Ajax
Conseils :
Après avoir utilisé pushState, les déclencheurs avant et arrière actuels l'événement popstate et obtient l'objet json correspondant
Les données de l'objet json peuvent être personnalisées
Vous pouvez simplement stocker la balise pertinente et envoyer une requête, ou enregistrer directement les résultats correspondant à l'objet json correspondant. page de balise
Avec l'opération de retour, l'URL de la barre d'adresse est mise à jour et les données asynchrones sont également après avoir obtenu la mise à jour
Actualisez la page ou ouvrez une nouvelle page, vous devez demander des données selon la balise dans l'url
Ce qu'il faut retenir c'est que le navigateur ne se chargera pas automatiquementLa page de contenu asynchrone correspondant à cette partie de la balise url a besoin que nous obtenions
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour un contenu plus passionnant, veuillez prêter attention aux autres articles connexes sur le site Web PHP chinois !
Lecture recommandée :
Comment implémenter une demande de file d'attente AJAX (avec code)
pushState+Ajax pour obtenir aucune actualisation Changement de page
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 6 façons d'actualiser les pages Web sur iPhone
Feb 05, 2024 pm 02:00 PM
6 façons d'actualiser les pages Web sur iPhone
Feb 05, 2024 pm 02:00 PM
Lorsque vous naviguez sur le Web sur votre iPhone, le contenu chargé est temporairement stocké tant que l'application du navigateur reste ouverte. Cependant, le site Web met régulièrement à jour le contenu, donc actualiser la page est un moyen efficace d'effacer les anciennes données et de voir le dernier contenu publié. De cette façon, vous disposez toujours des dernières informations et expériences. Si vous souhaitez actualiser la page sur iPhone, l'article suivant vous expliquera toutes les méthodes. Comment actualiser les pages Web sur Safari [4 méthodes] Il existe plusieurs méthodes pour actualiser les pages que vous consultez sur l'application Safari sur iPhone. Méthode 1 : utiliser le bouton Actualiser Le moyen le plus simple d'actualiser une page ouverte sur Safari consiste à utiliser l'option Actualiser dans la barre d'onglets de votre navigateur. Si Safa
 La touche d'actualisation F5 ne fonctionne pas sous Windows 11
Mar 14, 2024 pm 01:01 PM
La touche d'actualisation F5 ne fonctionne pas sous Windows 11
Mar 14, 2024 pm 01:01 PM
La touche F5 ne fonctionne pas correctement sur votre PC Windows 11/10 ? La touche F5 est généralement utilisée pour actualiser le bureau ou l'explorateur ou recharger une page Web. Cependant, certains de nos lecteurs ont signalé que la touche F5 actualisait leur ordinateur et ne fonctionnait pas correctement. Comment activer l’actualisation F5 dans Windows 11 ? Pour actualiser votre PC Windows, appuyez simplement sur la touche F5. Sur certains ordinateurs portables ou de bureau, vous devrez peut-être appuyer sur la combinaison de touches Fn+F5 pour terminer l'opération d'actualisation. Pourquoi l’actualisation F5 ne fonctionne-t-elle pas ? Si l'appui sur la touche F5 ne parvient pas à actualiser votre ordinateur ou si vous rencontrez des problèmes sous Windows 11/10, cela peut être dû au verrouillage des touches de fonction. D'autres causes potentielles incluent le clavier ou la touche F5
 Comment résoudre l'erreur 403 rencontrée par la requête jQuery AJAX
Feb 20, 2024 am 10:07 AM
Comment résoudre l'erreur 403 rencontrée par la requête jQuery AJAX
Feb 20, 2024 am 10:07 AM
Titre : Méthodes et exemples de code pour résoudre les erreurs 403 dans les requêtes jQuery AJAX L'erreur 403 fait référence à une demande selon laquelle le serveur interdit l'accès à une ressource. Cette erreur se produit généralement parce que la demande manque d'autorisations ou est rejetée par le serveur. Lorsque vous effectuez des requêtes jQueryAJAX, vous rencontrez parfois cette situation. Cet article explique comment résoudre ce problème et fournit des exemples de code. Solution : Vérifiez les autorisations : assurez-vous d'abord que l'adresse URL demandée est correcte et vérifiez que vous disposez des autorisations suffisantes pour accéder à la ressource.
 Comment actualiser rapidement une page Web ?
Feb 18, 2024 pm 01:14 PM
Comment actualiser rapidement une page Web ?
Feb 18, 2024 pm 01:14 PM
L'actualisation des pages est très courante dans notre utilisation quotidienne du réseau. Lorsque nous visitons une page Web, nous rencontrons parfois certains problèmes, comme la page Web qui ne se charge pas ou ne s'affiche pas anormalement, etc. À ce stade, nous choisissons généralement d'actualiser la page pour résoudre le problème, alors comment actualiser la page rapidement ? Discutons des touches de raccourci pour l'actualisation de la page. La touche de raccourci d'actualisation de page est une méthode permettant d'actualiser rapidement la page Web actuelle via des opérations au clavier. Dans différents systèmes d'exploitation et navigateurs, les touches de raccourci pour l'actualisation de la page peuvent être différentes. Ci-dessous, nous utilisons le W commun
 Comment résoudre l'erreur 403 de la requête jQuery AJAX
Feb 19, 2024 pm 05:55 PM
Comment résoudre l'erreur 403 de la requête jQuery AJAX
Feb 19, 2024 pm 05:55 PM
jQuery est une bibliothèque JavaScript populaire utilisée pour simplifier le développement côté client. AJAX est une technologie qui envoie des requêtes asynchrones et interagit avec le serveur sans recharger la page Web entière. Cependant, lorsque vous utilisez jQuery pour effectuer des requêtes AJAX, vous rencontrez parfois des erreurs 403. Les erreurs 403 sont généralement des erreurs d'accès refusé par le serveur, probablement en raison de problèmes de politique de sécurité ou d'autorisation. Dans cet article, nous verrons comment résoudre la requête jQueryAJAX rencontrant une erreur 403.
 PHP et Ajax : créer un moteur de suggestions de saisie semi-automatique
Jun 02, 2024 pm 08:39 PM
PHP et Ajax : créer un moteur de suggestions de saisie semi-automatique
Jun 02, 2024 pm 08:39 PM
Créez un moteur de suggestions de saisie semi-automatique en utilisant PHP et Ajax : Script côté serveur : gère les requêtes Ajax et renvoie des suggestions (autocomplete.php). Script client : envoyer une requête Ajax et afficher des suggestions (autocomplete.js). Cas pratique : Incluez le script dans la page HTML et spécifiez l'identifiant de l'élément d'entrée de recherche.
 Comment résoudre le problème de l'erreur 403 jQuery AJAX ?
Feb 23, 2024 pm 04:27 PM
Comment résoudre le problème de l'erreur 403 jQuery AJAX ?
Feb 23, 2024 pm 04:27 PM
Comment résoudre le problème de l’erreur 403 jQueryAJAX ? Lors du développement d'applications Web, jQuery est souvent utilisé pour envoyer des requêtes asynchrones. Cependant, vous pouvez parfois rencontrer le code d'erreur 403 lors de l'utilisation de jQueryAJAX, indiquant que l'accès est interdit par le serveur. Cela est généralement dû aux paramètres de sécurité côté serveur, mais il existe des moyens de résoudre le problème. Cet article explique comment résoudre le problème de l'erreur 403 jQueryAJAX et fournit des exemples de code spécifiques. 1. faire
 Comment obtenir des variables de la méthode PHP en utilisant Ajax ?
Mar 09, 2024 pm 05:36 PM
Comment obtenir des variables de la méthode PHP en utilisant Ajax ?
Mar 09, 2024 pm 05:36 PM
L'utilisation d'Ajax pour obtenir des variables à partir de méthodes PHP est un scénario courant dans le développement Web. Grâce à Ajax, la page peut être obtenue dynamiquement sans actualiser les données. Dans cet article, nous présenterons comment utiliser Ajax pour obtenir des variables à partir de méthodes PHP et fournirons des exemples de code spécifiques. Tout d’abord, nous devons écrire un fichier PHP pour gérer la requête Ajax et renvoyer les variables requises. Voici un exemple de code pour un simple fichier PHP getData.php :





