
Cette fois, je vais vous présenter la méthode d'implémentation d'Ajax demandant un WebService inter-domaine (avec code). Quelles sont les précautions pour Ajax demandant un WebService inter-domaine. Ce qui suit est un cas pratique, voyons. jetez un oeil.
1. Contexte
Utilisation d'Ajax dans Jquery dans l'environnement de développement asp.net Appel du WebServiceinterface
2. Causes des problèmes

Analyse : L'impact de la politique de même origine du navigateur (c'est-à-dire que JavaScript ou Cookie ne peuvent accéder qu'au contenu du même domaine) ; Solution :
(1) JSONP : prend uniquement en charge la méthode GET(2) CROS : partage de ressources entre domaines
Voici les solutions CROS :
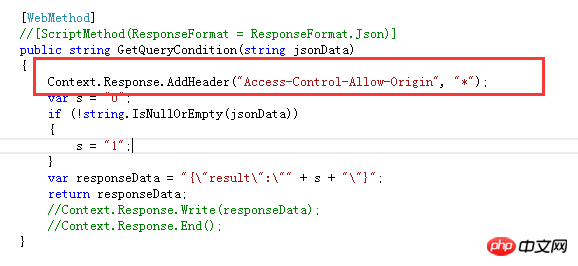
a. Ajoutez des informations d'en-tête de réponse à l'interface WebService :
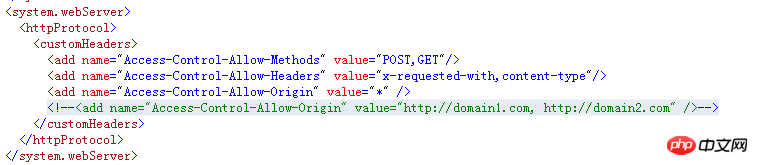
b. . Ajoutez les informations pertinentes de la section de configuration au fichier de configuration :


 Lecture recommandée :
Lecture recommandée :
Mise en œuvre de la méthode de requête asynchrone de la page d'enregistrement AJAX
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 tutoriel ajax
tutoriel ajax
 appel de service Web
appel de service Web
 Solution de code tronqué chinois Ajax
Solution de code tronqué chinois Ajax
 méthode d'appel du service Web
méthode d'appel du service Web
 Que faire si ajax transmet des caractères chinois tronqués
Que faire si ajax transmet des caractères chinois tronqués
 Comment basculer entre pleine largeur et demi-largeur
Comment basculer entre pleine largeur et demi-largeur
 définirIntervalle
définirIntervalle
 Comment résoudre le problème selon lequel le raccourci IE ne peut pas être supprimé
Comment résoudre le problème selon lequel le raccourci IE ne peut pas être supprimé