
Cette fois, je vais vous montrer comment implémenter ajax pour soumettre un formulaire sur plusieurs pages. Quelles sont les précautions pour implémenter ajax pour soumettre un formulaire sur plusieurs pages. Ce qui suit est un cas pratique, prenons un. regarder.
Comme mentionné précédemment, le problème des soumissions répétées de formulaires. En plus de gérer la vérification et la redirection du mot de passe du jeton, une autre méthode fréquemment utilisée consiste à traiter les soumissions de formulaires sur une nouvelle page. Une fois terminée, fermez la page actuelle et actualisez. la page précédente La page à laquelle envoyer la demande.
artDialog.js est utilisé ici
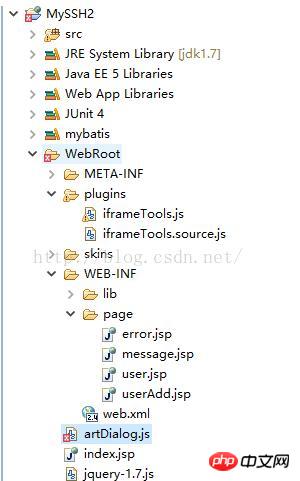
1. Structure du fichier

2. userAdd.jsp
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%@ taglib uri="/struts-tags" prefix="s"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>user列表</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<script type="text/javascript" src="/MySSH2/jquery-1.7.js"></script>
<script type="text/javascript" src="/MySSH2/artDialog.js?skin=default"></script>
<script type="text/javascript">
function openA(){
window.open("/MySSH2/user/manage_addUI");
}
</script>
</head>
<body>
<br/>
<a href="<s:url action="manage_addUI" namespace="/user"/>">添加用户</a>
<a href="javascript:void(0)" onclick="openA()">添加用户</a>
<br/>
用户列表:<br/>
<s:iterator value="#request.users">
id:<s:property value="id"/><br/>
name:<s:property value="name"/><br/>
</s:iterator>
</body>
</html>4. UserManageAction.java
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%@ taglib uri="/struts-tags" prefix="s"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>用户添加</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<script type="text/javascript" src="/MySSH2/jquery-1.7.js"></script>
<script type="text/javascript">
function AddUser(){
var submitData = $('#userForm').serialize();
console.log(submitData);
$.ajax({
type : "post",
url : "/MySSH2/user/manage_add",
cache : false,
data: submitData,
dataType : 'json',
success : function(result) {
<span style="white-space:pre"> </span>if(result.success){
window.opener.art.dialog({time:2,content:'保存成功'});
setTimeout(function(){window.opener.location.reload();},3);
}
else{
<span style="white-space:pre"> </span> window.opener.art.dialog({time:2,content:'保存失败'});
setTimeout(function(){window.opener.location.reload();},3);
}
window.close();
},
error : function(XMLHttpRequest, textStatus,
errorThrown) {
alert("error");
}
});
}
</script>
</head>
<body>
<s:form id="userForm" action="manage_add" namespace="/user" method="post">
用户名:<s:textfield name="user.name"/><br/><s:token></s:token>
<input type="button" value="保存" onclick="AddUser()"/>
</s:form>
</body>
</html>Effet de page
package com.myssh2.action;
import java.io.IOException;
import java.io.PrintWriter;
import javax.annotation.Resource;
import javax.servlet.ServletException;
import org.apache.struts2.ServletActionContext;
import org.springframework.context.annotation.Scope;
import org.springframework.stereotype.Controller;
import com.myssh2.bean.User;
import com.myssh2.service.UserService;
import com.opensymphony.xwork2.ActionContext;
import com.opensymphony.xwork2.ActionSupport;
@Controller @Scope("prototype")
public class UserManageAction extends ActionSupport{
@Resource UserService userService;
private User user;
public User getUser() {
return user;
}
public void setUser(User user) {
this.user = user;
}
public String addUI(){
return "add";
}
public void add() throws ServletException, IOException{
ServletActionContext.getResponse().setContentType("text/html;charset=utf-8");
PrintWriter out = ServletActionContext.getResponse().getWriter();
try {
userService.addUser(user);
ActionContext.getContext().put("message", "保存成功");
out.write("{\"success\":true}");
} catch (Exception e) {
e.printStackTrace();
out.write("{\"success\":false,\"msg\":\"error\"}");
}
}
}Utiliser $(' #userForm' .serialize(); Données du formulaire sérialisé window.opener.art.dialog({time:2,content:'Save success'}); renvoie la page en utilisant window.open (ou comprise comme la page parent), et appelez la boîte de dialogue de fermeture programmée du plug-in artDialog
window.opener.art.dialog({time:2,content:'Save success'}); renvoie la page en utilisant window.open (ou comprise comme la page parent), et appelez la boîte de dialogue de fermeture programmée du plug-in artDialog
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Comment ajax soumet-il un formulaire et implémente-t-il le téléchargement de fichiers
Que diriez-vous des données json téléchargées par Traitement réussi en arrière-plan ajax
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 tutoriel ajax
tutoriel ajax
 Solution de code tronqué chinois Ajax
Solution de code tronqué chinois Ajax
 Que faire si une erreur se produit dans le script de la page actuelle
Que faire si une erreur se produit dans le script de la page actuelle
 Que faire si ajax transmet des caractères chinois tronqués
Que faire si ajax transmet des caractères chinois tronqués
 Quels sont les outils de robots d'exploration gratuits ?
Quels sont les outils de robots d'exploration gratuits ?
 Le rôle de l'interface clonable
Le rôle de l'interface clonable
 Comment résoudre le problème de l'impossibilité de créer un nouveau dossier dans Win7
Comment résoudre le problème de l'impossibilité de créer un nouveau dossier dans Win7
 événement oncontextmenu
événement oncontextmenu