 interface Web
interface Web
 js tutoriel
js tutoriel
 Explication graphique et textuelle détaillée des principes sous-jacents d'AJAX
Explication graphique et textuelle détaillée des principes sous-jacents d'AJAX
Explication graphique et textuelle détaillée des principes sous-jacents d'AJAX
Cette fois, je vais vous apporter une explication détaillée des principes sous-jacents d'AJAX avec des images et des textesIntroduction aux principes, et quelles sont les précautions pour utiliser les principes sous-jacents de JAX Voici des cas pratiques, jetons un oeil.
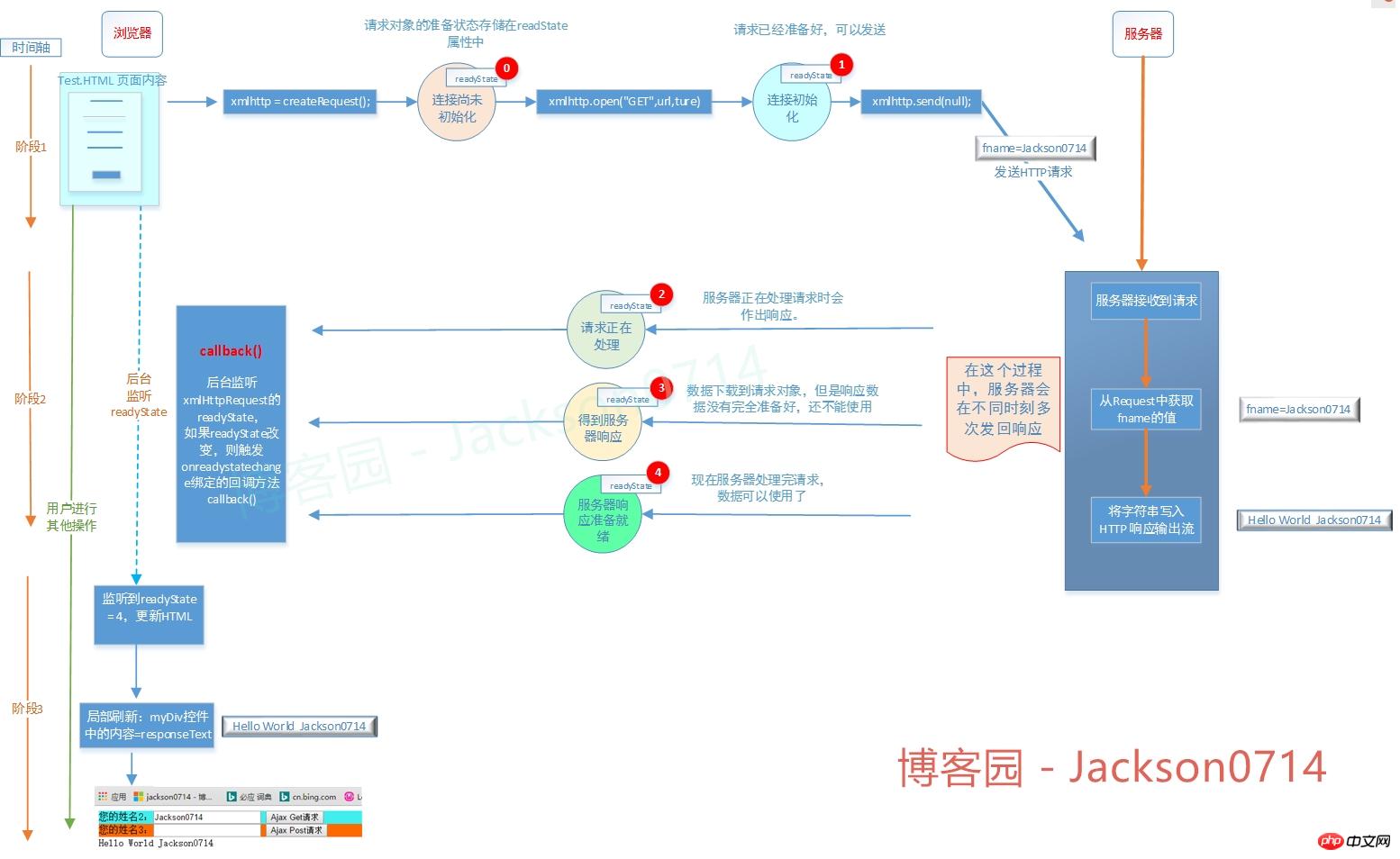
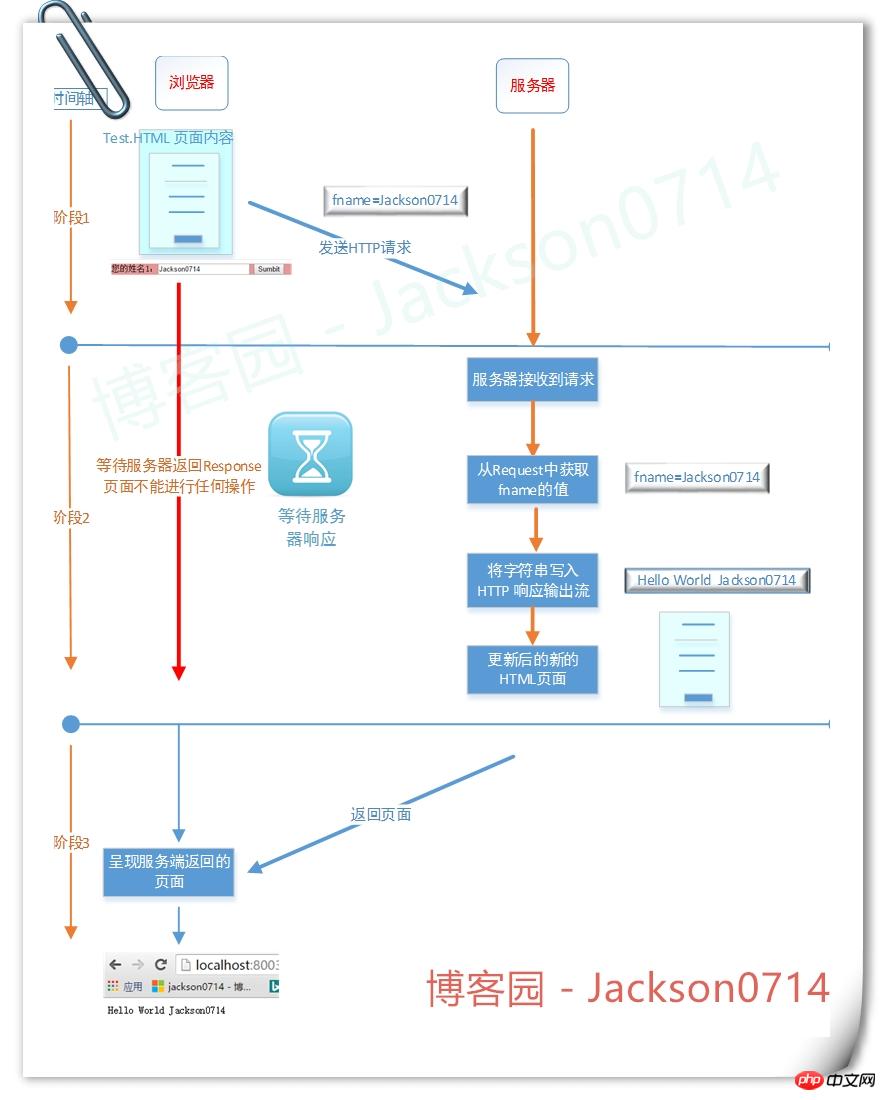
D'abord le schéma :

Contexte :
1. Pour les sites Web traditionnels, la soumission d'un formulaire nécessite de recharger la page entière.
2. Si le serveur ne parvient pas à renvoyer la réponse pendant une longue période, le client ne répondra plus et l'expérience utilisateur sera très mauvaise.
3. Une fois que le serveur a renvoyé la réponse, le navigateur doit charger la page entière, ce qui représente également une lourde charge pour le navigateur.
4. Une fois que le navigateur a soumis le formulaire, une grande quantité de données est envoyée, provoquant des problèmes de performances du réseau.
Question :
1. Comment s'améliorer ?
2.Qu'est-ce qu'AJAX ?
3. Quels sont les avantages ?
4. Quels sont les inconvénients ?
1. Qu'est-ce qu'AJAX
1 Pourquoi AJAX est-il nécessaire pour obtenir des données et actualiser la page, si AJAX l'est ? n'est pas utilisé, vous devez soumettre l'intégralité du formulaire. Lorsque le formulaire est soumis, une demande est envoyée au serveur. La page doit attendre que le serveur envoie la réponse avant de pouvoir reprendre ses opérations.
2. Le concept d'AJAX :
1.AJAX = JavaScript et XML asynchrones.
2.AJAX est une technologie utilisée pour créer des pages Web dynamiques et rapides. 3. En échangeant une petite quantité de données avec le serveur en arrière-plan, la page Web peut être mise à jour de manière asynchrone. 4. Vous pouvez mettre à jour certaines parties de la page Web sans recharger la page Web entière.3. Qu'est-ce qui est asynchrone
La page actuelle envoie une requête au serveur La page actuelle n'a pas besoin d'attendre la réponse du serveur pour faire fonctionner la page Web. . Après l'envoi de la demande, la page actuelle peut continuer à être parcourue et exploitée.
4. Qu'est-ce qu'un rafraîchissement partiel
Nous pouvons réaliser un rafraîchissement partiel de deux manières.
1. Comment recharger la page iframe.
Bien que cette méthode permette un rafraîchissement partiel, elle recharge également la page, ce qui entraînera également des problèmes de performances.
Étape 1. Définir un Iframe dans la page Étape 2 : Définir le src de l'Iframe<iframe id="indexFrame" name="index" width="1000" height="800"
frameborder="0" marginwidth="0" marginheight="0" scrolling="yes" style="margin-top:100px;"></iframe>Étape 3. . Ajouter un événement de clic sur un bouton
var indexFrame = document.getElementById("indexFrame");
indexFrame.src = "introduction.php";De cette façon nous pouvons implémenter la fonction d'une barre de navigation :
<button id="room" onclick='IndexClick("room")'>Click Me!</button>function IndexClick(moduleKey) {
var indexFrame = document.getElementById("indexFrame");
if(indexFrame == null)
{
indexFrame = parent.document.getElementById("indexFrame");
}
var url = "introduction.php";
switch (moduleKey) {
case "introduction":
url = "introduction.php";
break;
case "room":
url = "room.php";
break;
default:
{
}
}
indexFrame.src = url;
}
 Méthode AJAX
Méthode AJAX
Step1.JavaScrpit envoie une requête asynchrone
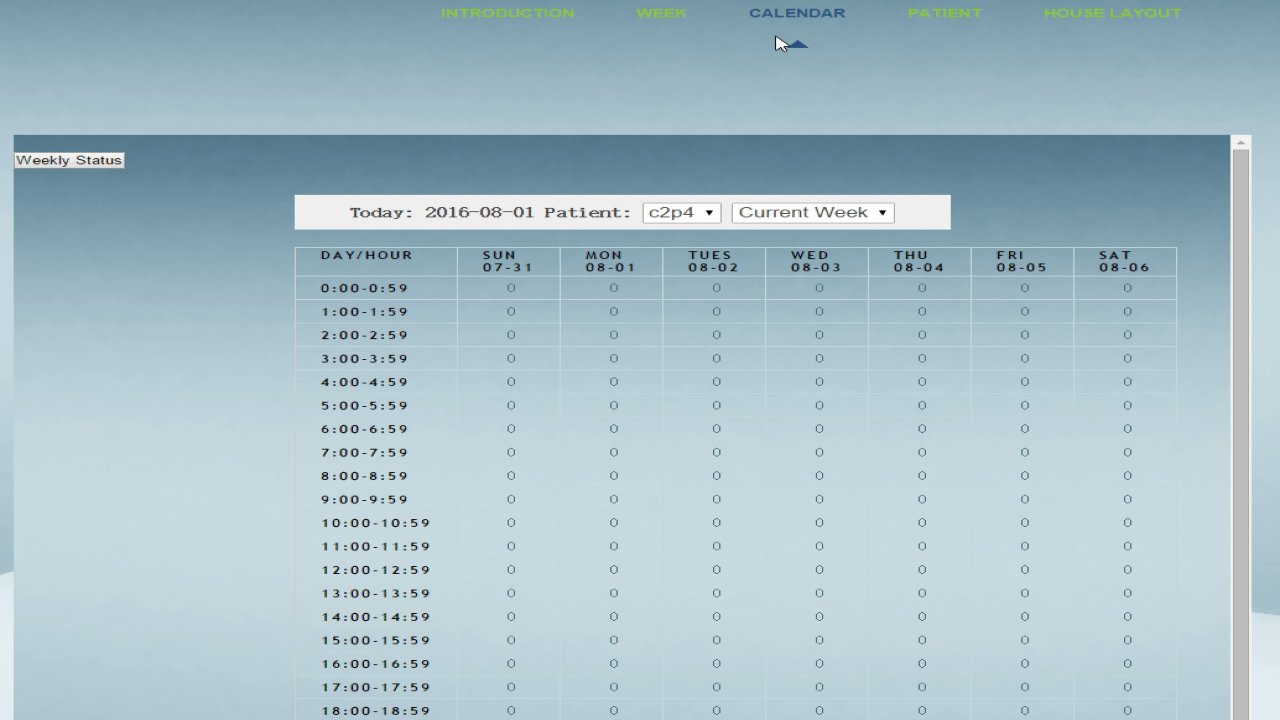
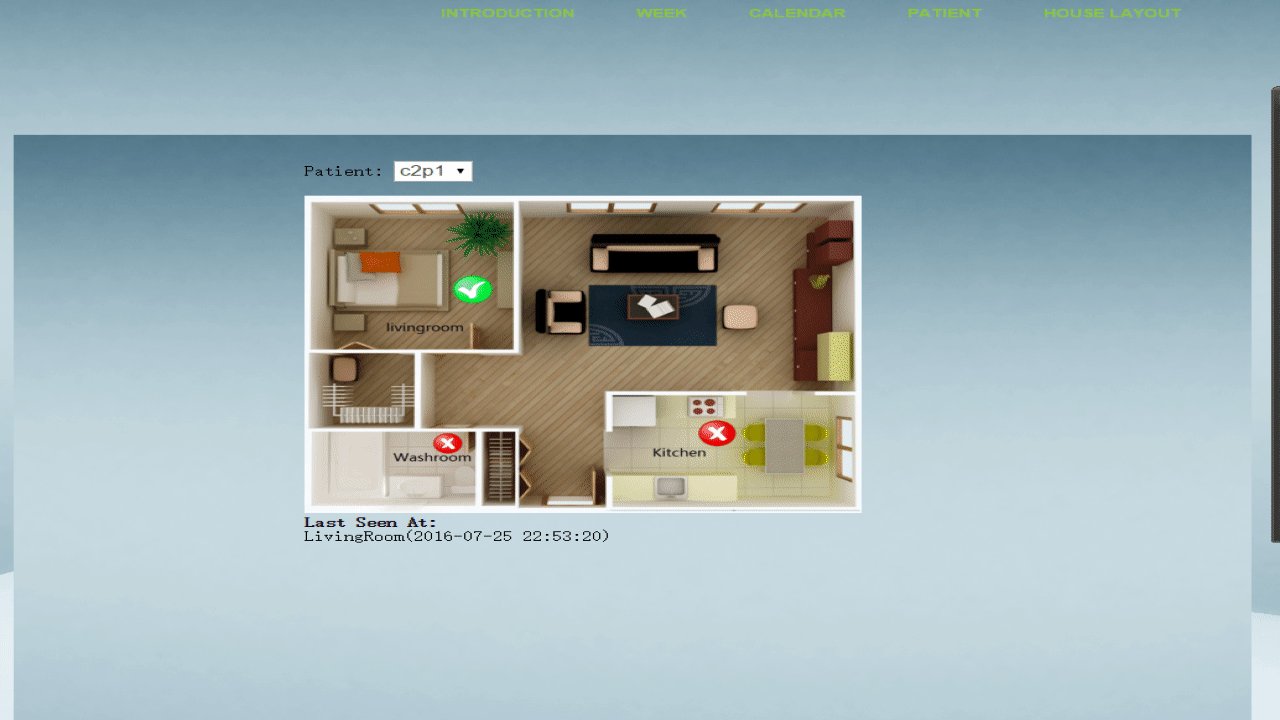
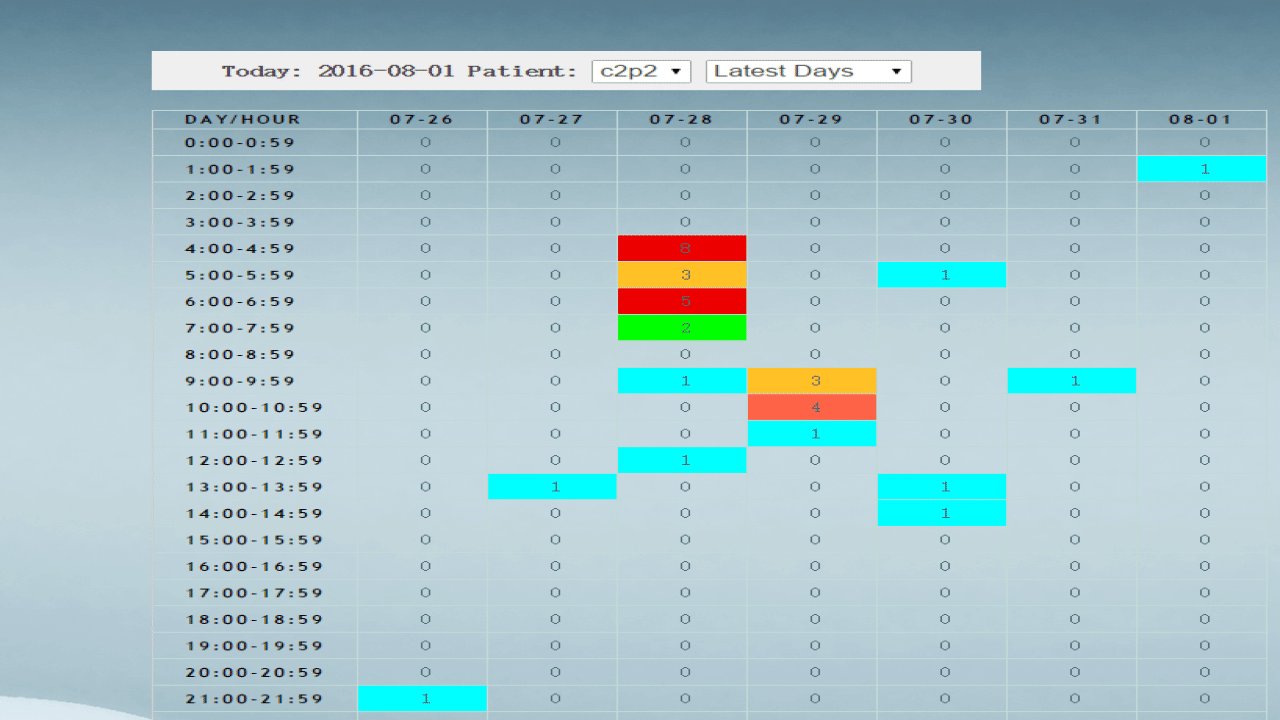
Étape 2. Le serveur interroge la base de données et renvoie les donnéesÉtape 3. Le serveur renvoie la réponseÉtape 4. La réponse renvoyée est utilisée pour manipuler le DOM avec JavaScript. Regardez l'exemple suivant : Lorsque nous changeons l'élément dans la DropDownList, JavaScript envoie une requête asynchrone au serveur, le serveur renvoie les données , puis JavaScript. Les données sont analysées, un tableau est assemblé et le tableau est présenté sur la page. 
Code
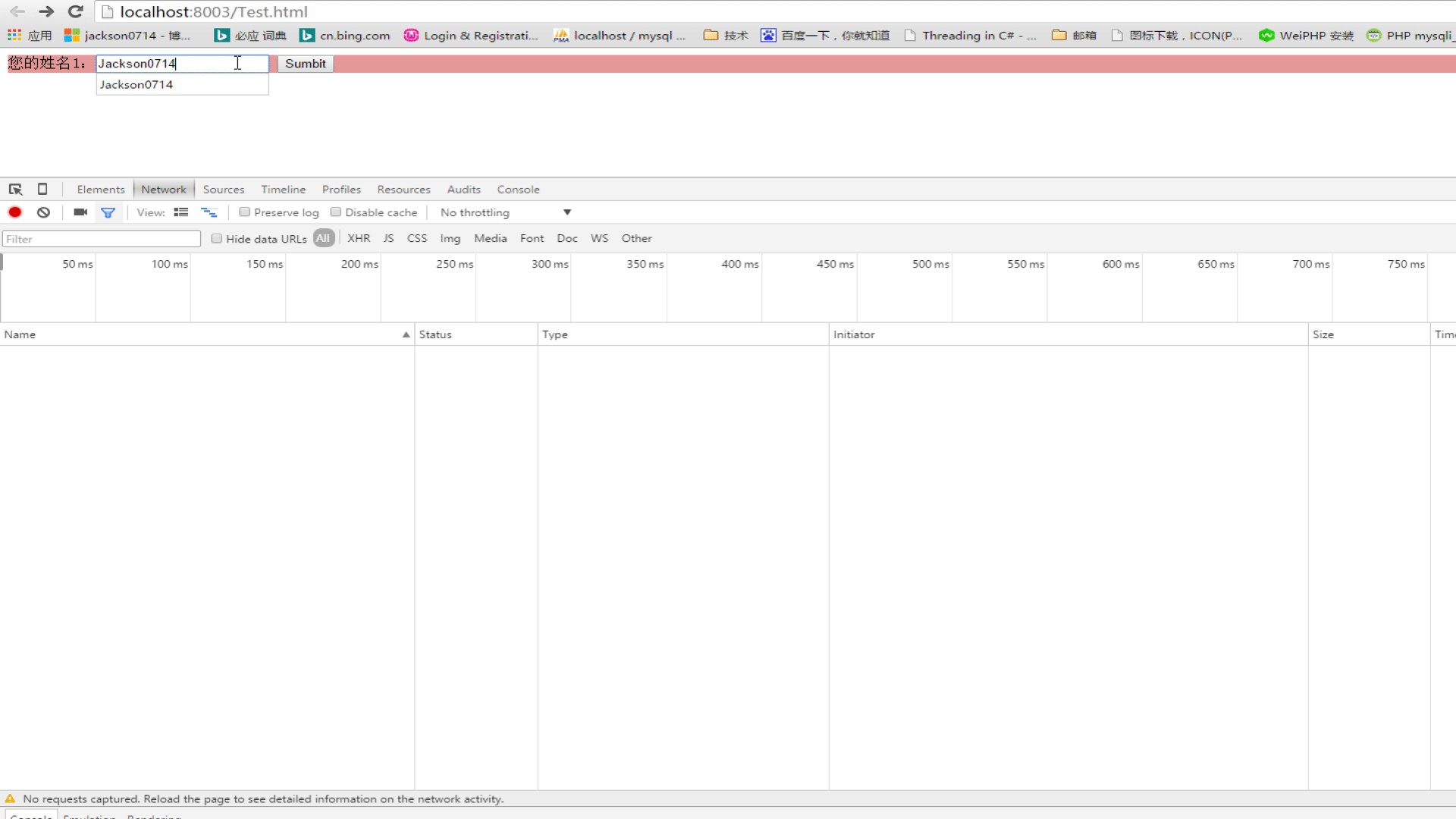
客户端代码:
<form id="form1" action="Test.ashx" method="get"> 您的姓名1:<input type="text" name="fname" size="20" /> <input type="submit" name="submit" value="Sumbit"> </form>
服务端代码:
public void ProcessRequest (HttpContext context)
{
//Delay
for (int i = 0; i < 2; i++)
{
System.Threading.Thread.Sleep(1000);
}
//从Requset.Form中获取fname的值。使用Form获取请求的键值对的值的前提条件是HTTP request Content-Type 值必须是"application/x-www-form-urlencoded" 或 "multipart/form-data".
string fname = context.Request["fname"];
context.Response.ContentType = "text/plain";
//将字符串写入 HTTP 响应输出流。
context.Response.Write("Hello World " + fname);
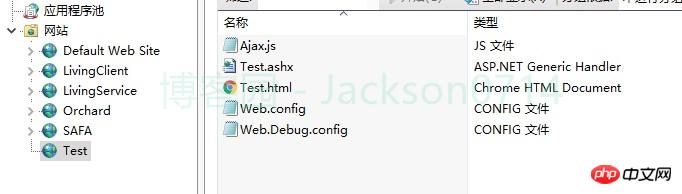
}2.将代码部署到IIS

3.打开站点:
http://localhost:8003/Test.html

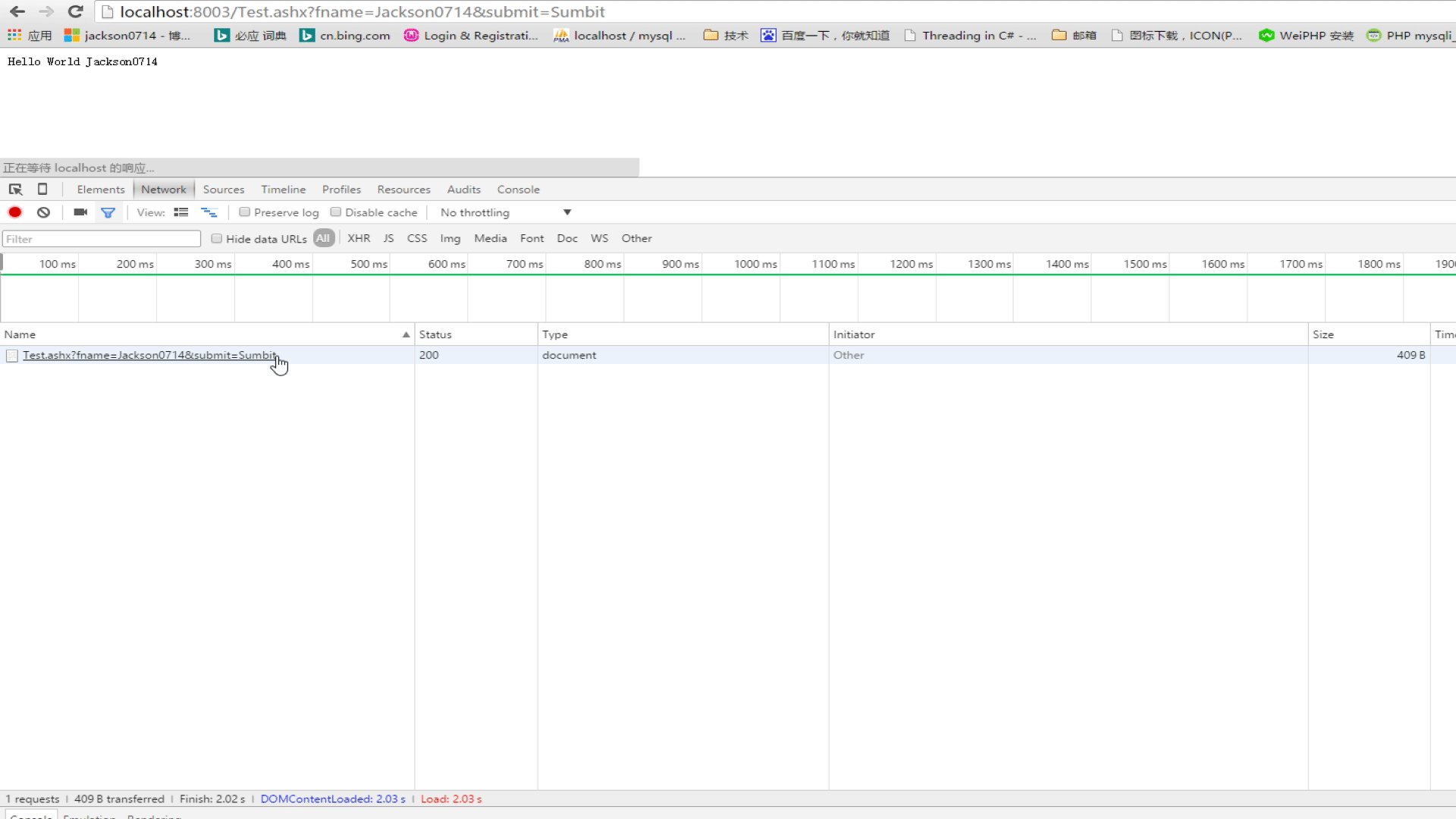
4.输入“Jackson0714”然后点击Sumbit按钮,页面会重新刷新,显示"Hello World Jackson0714"

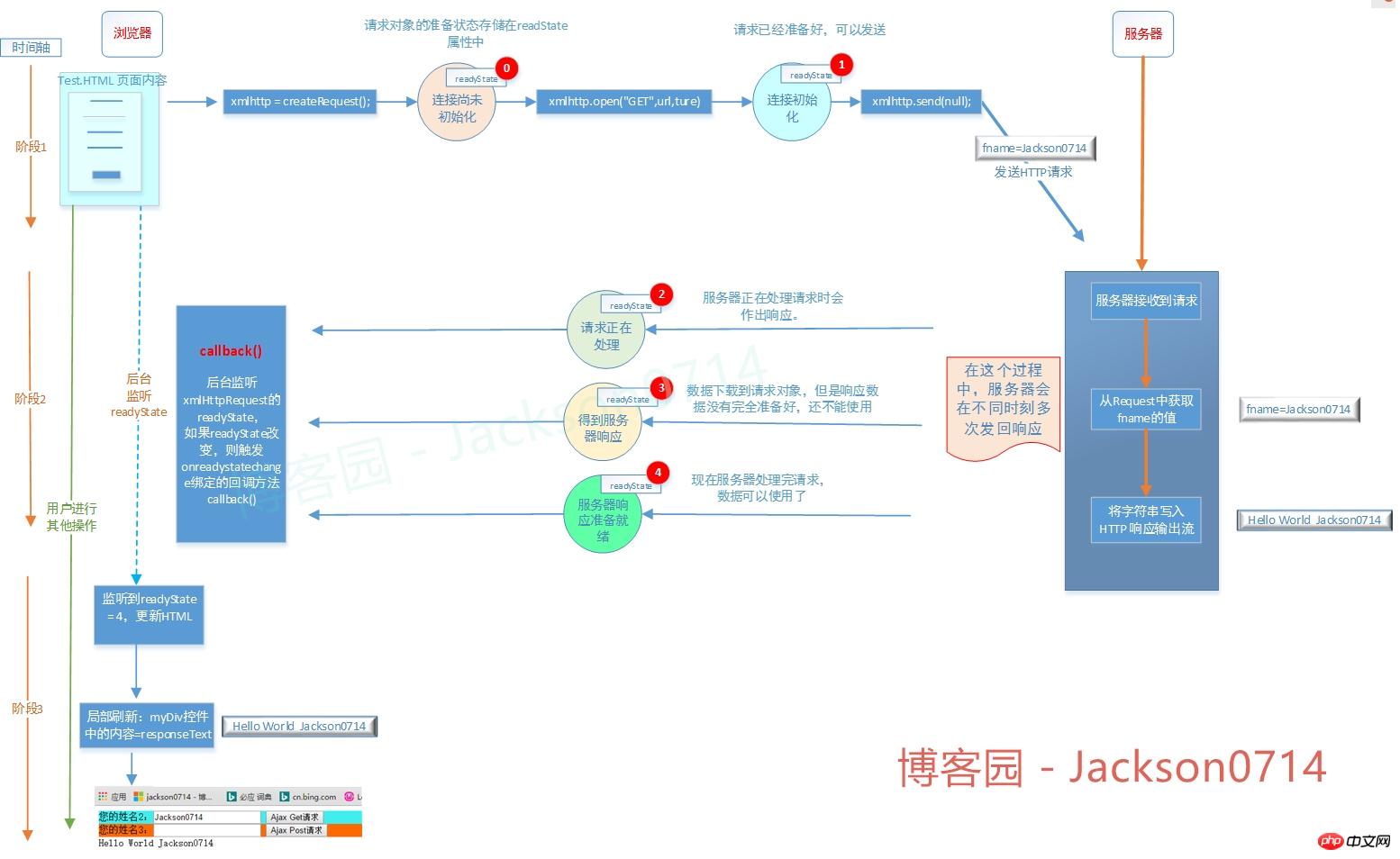
5.提交Form表单后,页面发送请求和服务端返回响应的流程

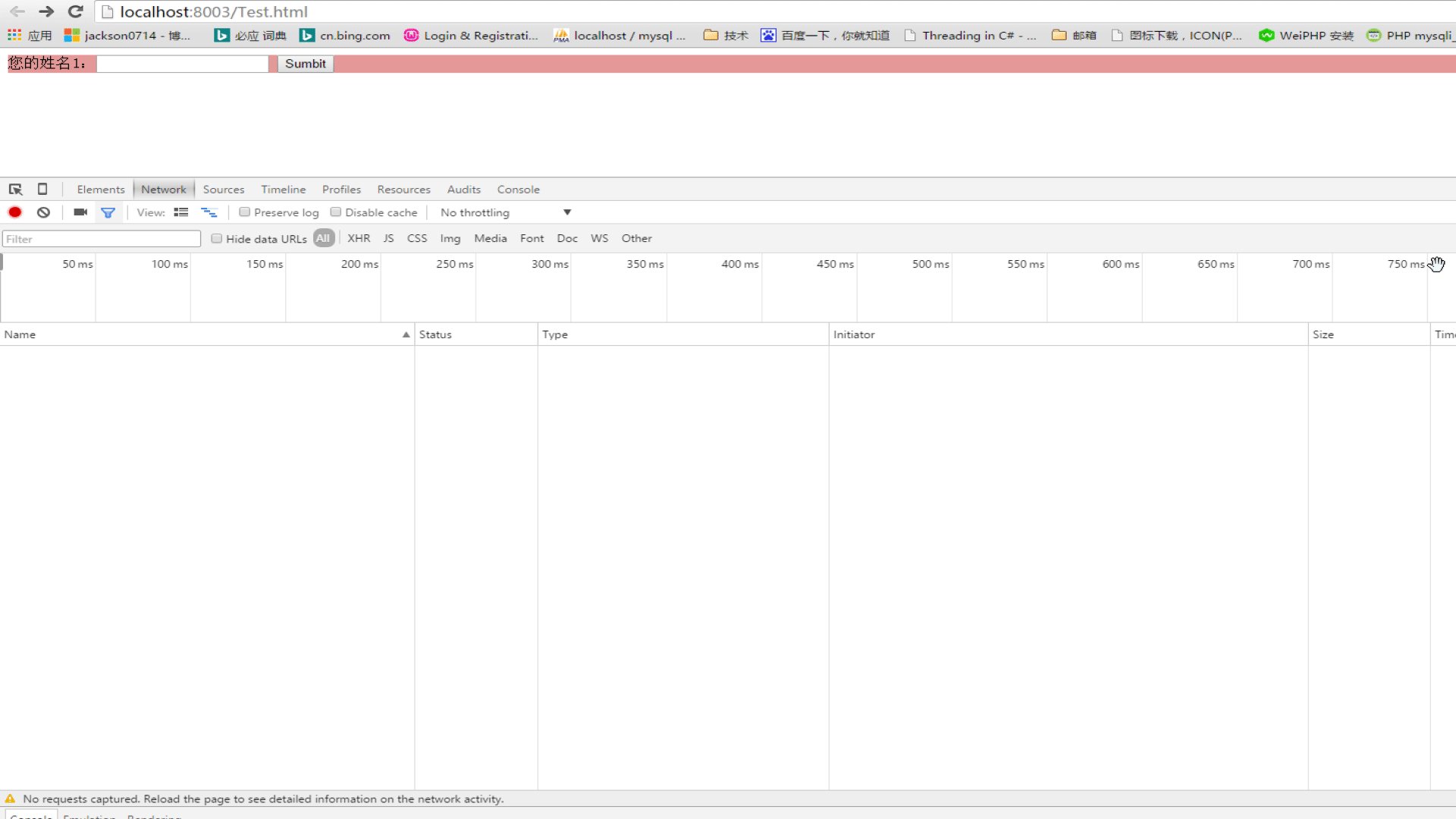
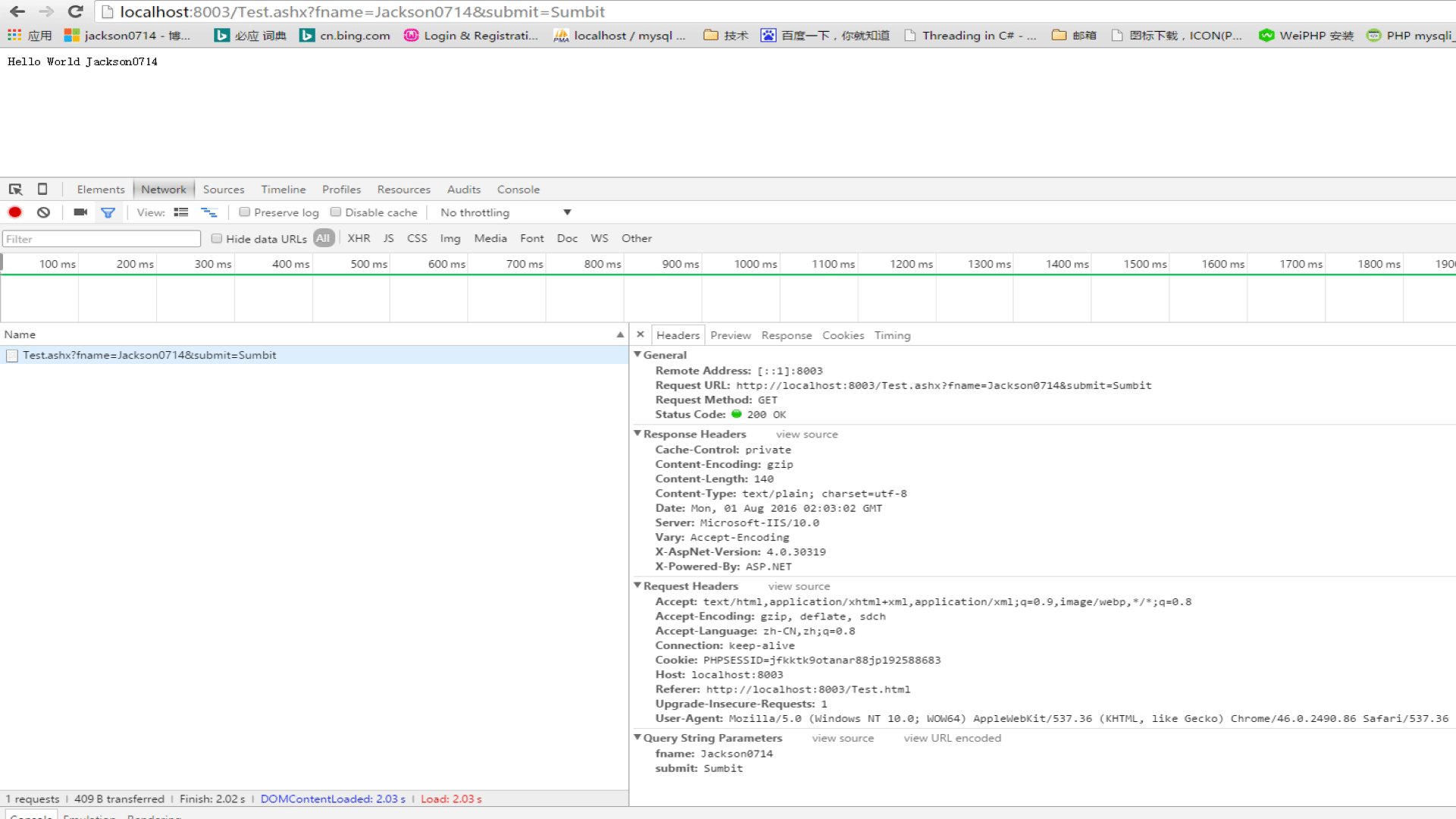
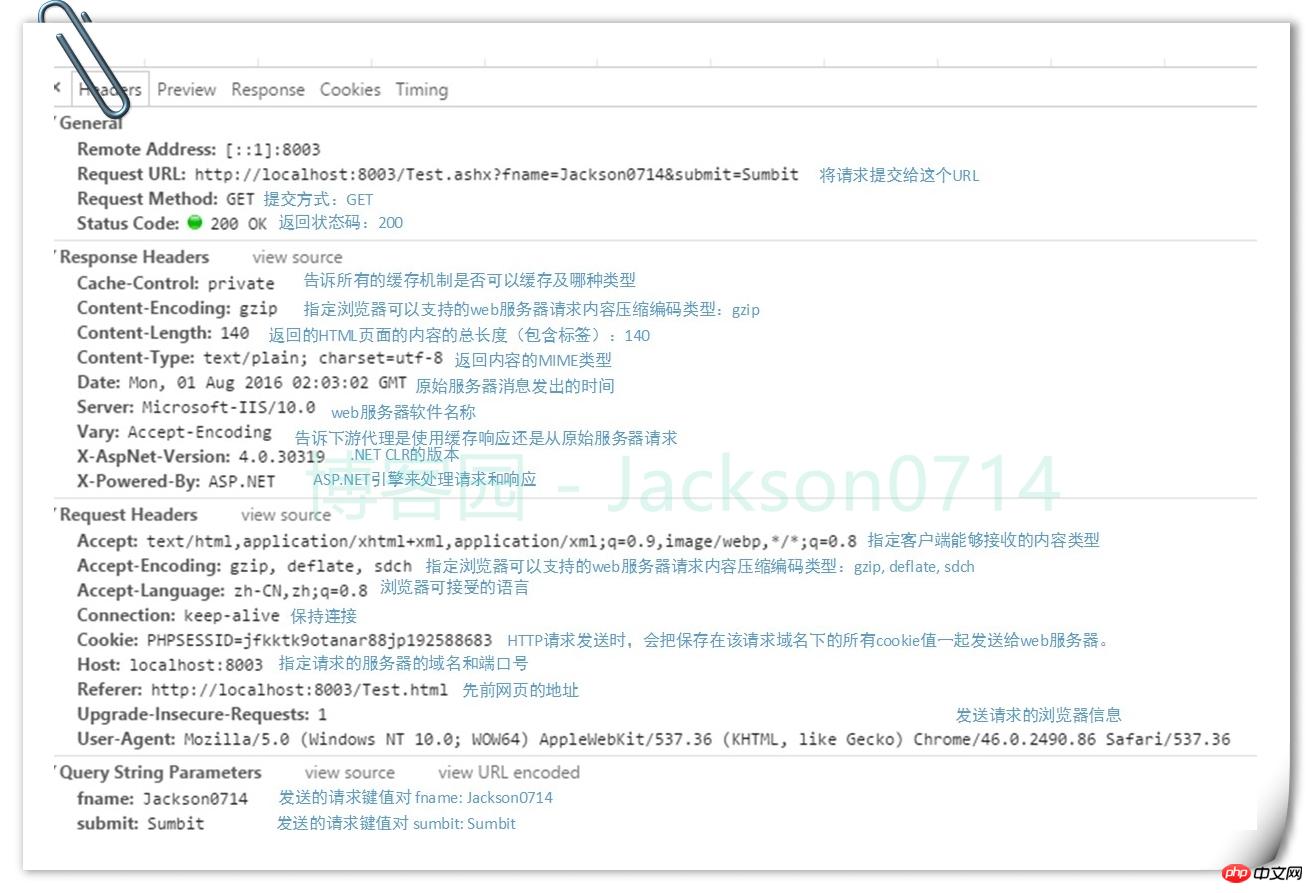
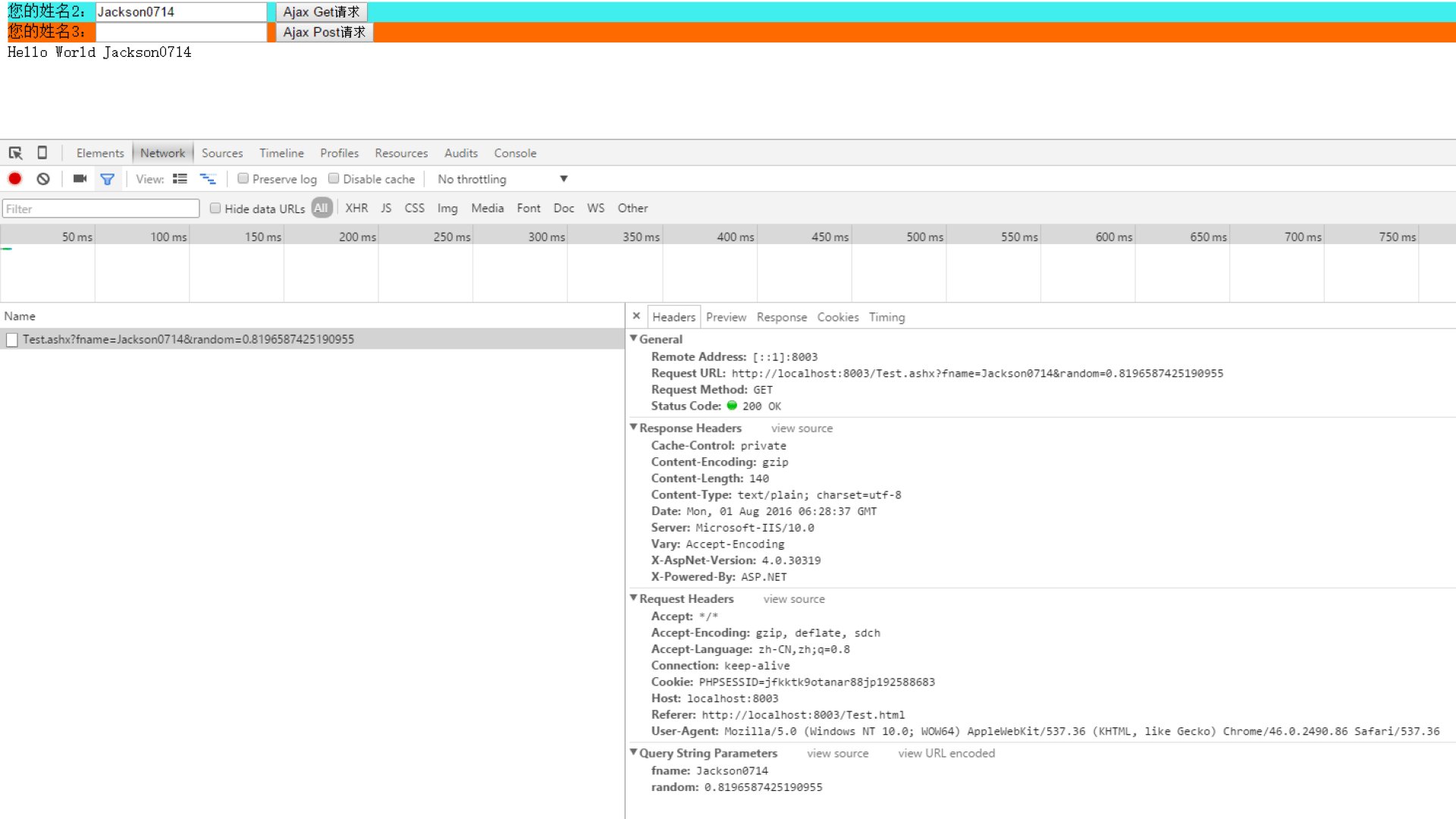
6.通过抓包,我们可以得到HTTP Headers
浏览器发送HTTP给服务端,采取的协议是HTTP协议。
在传输过程中,我们可以看下HTTP Headers。

三、AJAX提交请求和服务响应的原理
1.代码
客户端HTML代码:
<!DOCTYPE html> <html lang="en" xmlns="http://www.w3.org/1999/xhtml"> <head> <meta charset="utf-8" /> <title></title> <script type="text/javascript" src="Ajax.js"></script> </head> <body> <p id="Test" style="background-color:#40eeee"> 您的姓名2:<input type="text" id="testGetName" size="20" /> <button type="button" onclick="testGet();">Ajax Get请求</button> </p> <p id="Test" style="background-color:#ff6a00"> 您的姓名3:<input type="text" id="testPostName" size="20" /> <button type="button" onclick="testPost();">Ajax Post请求</button> </p> <p id="myp" /> </body> </html>
客户端JS代码:
var xmlhttp = createRequest();
function testGet() {
var fname = document.getElementById("testGetName").value;
xmlhttp.open("GET", "Test.ashx?fname=" + fname + "&random=" + Math.random() , true);
xmlhttp.onreadystatechange = callback;
xmlhttp.send(null);
}
function testPost() {
var fname = document.getElementById("testPostName").value;
xmlhttp.open("POST", "Test.ashx?" + "&random=" + Math.random() , true);
xmlhttp.setRequestHeader("Content-Type", "application/x-www-form-urlencoded;charset=UTF-8");
xmlhttp.onreadystatechange = callback;
xmlhttp.send("fname="+fname);
}
function createRequest() {
var xmlhttp;
if (window.XMLHttpRequest) {
// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp = new XMLHttpRequest();
}
else {
// code for IE6, IE5
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
return xmlhttp
}
function callback() {
if (xmlhttp.readyState == 4 && xmlhttp.status == 200) {
document.getElementById("myp").innerHTML = xmlhttp.responseText;
}
}这里有一点需要注意
var xmlhttp = createRequest(); 。
1.让服务端能够操作这个变量,如果定义成局部变量,则服务端返回response时,不能对xmlhttp的属性赋值。回调函数要求request是全局的,才能访问这个变量和它的属性值。
2.定义成全局变量后,可能出现两个请求或多个请求共享同一个请求对象。而这个请求对象只能存放一个回调函数来处理服务器响应。当服务器返回两个请求的Response后,可能会调用后指定的回调函数。所以可能有两个完全不同的服务器响应由同一个回调函数处理,而这可能并不是正确的处理。解决办法是创建两个不同的请求对象。
服务端代码不变。
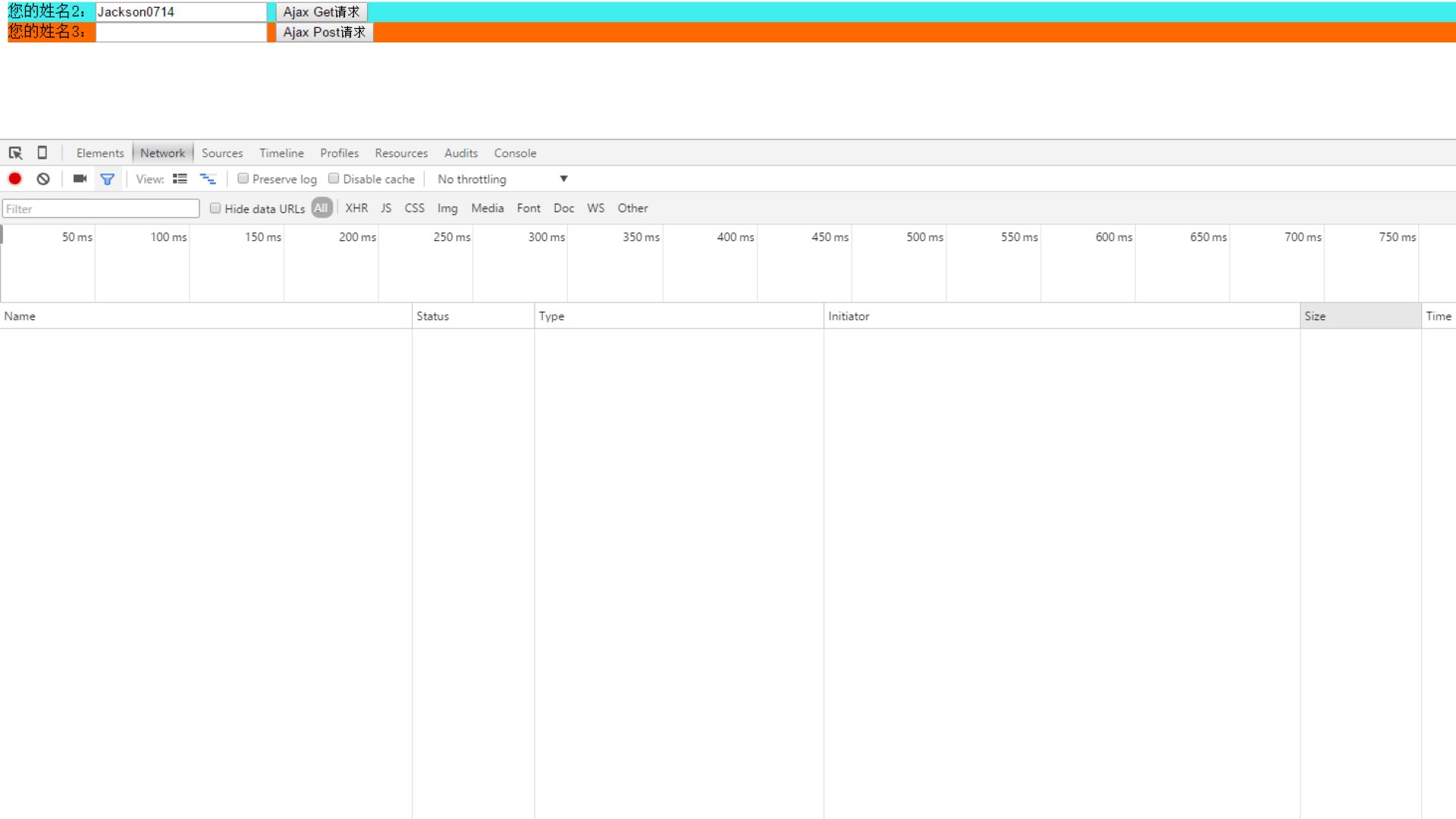
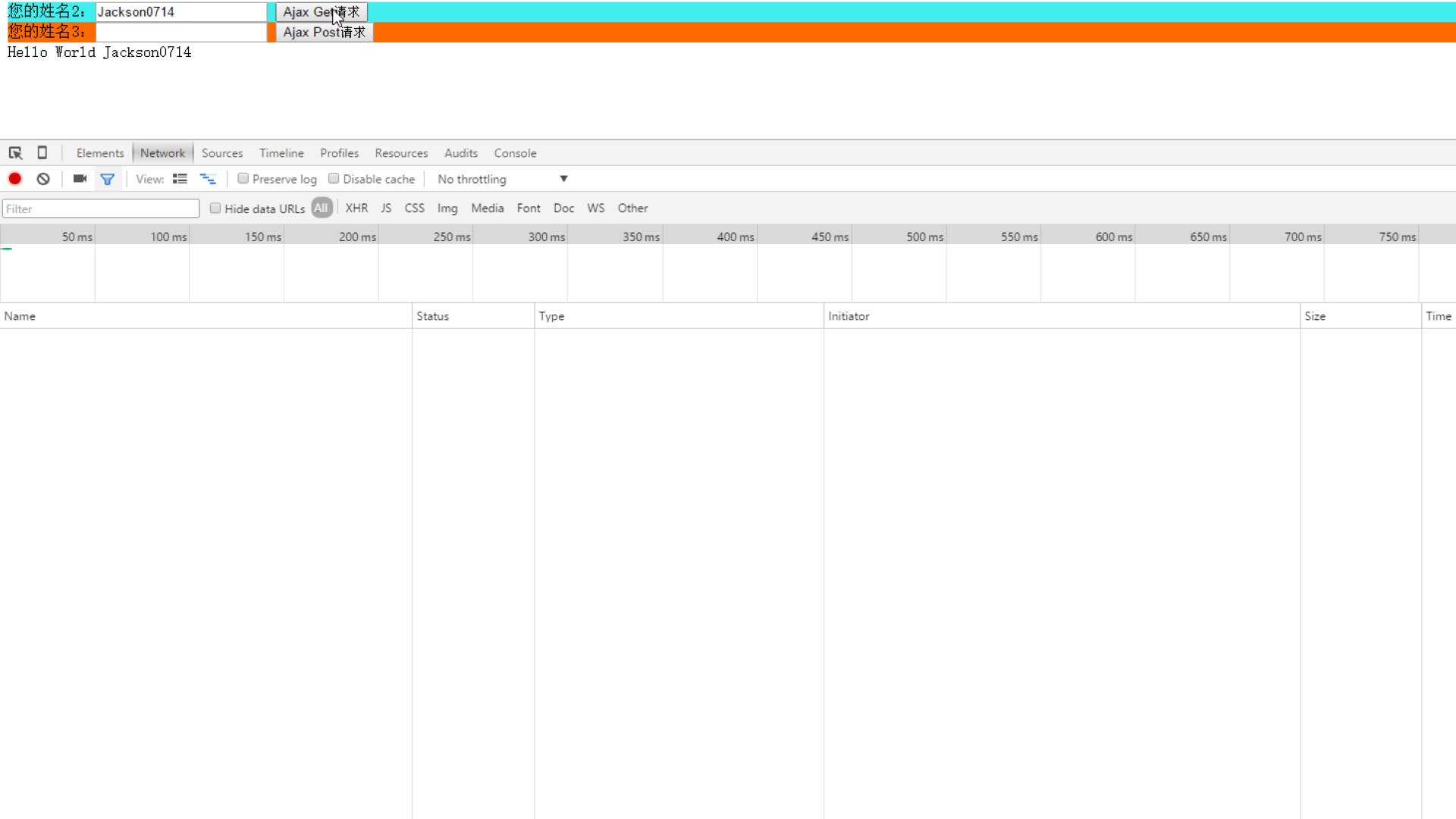
2.输入“Jackson0714”然后点击Sumbit按钮,页面不会刷新,在最下面显示"Hello World Jackson0714"

3.AJAX发送请求和服务端返回响应的流程

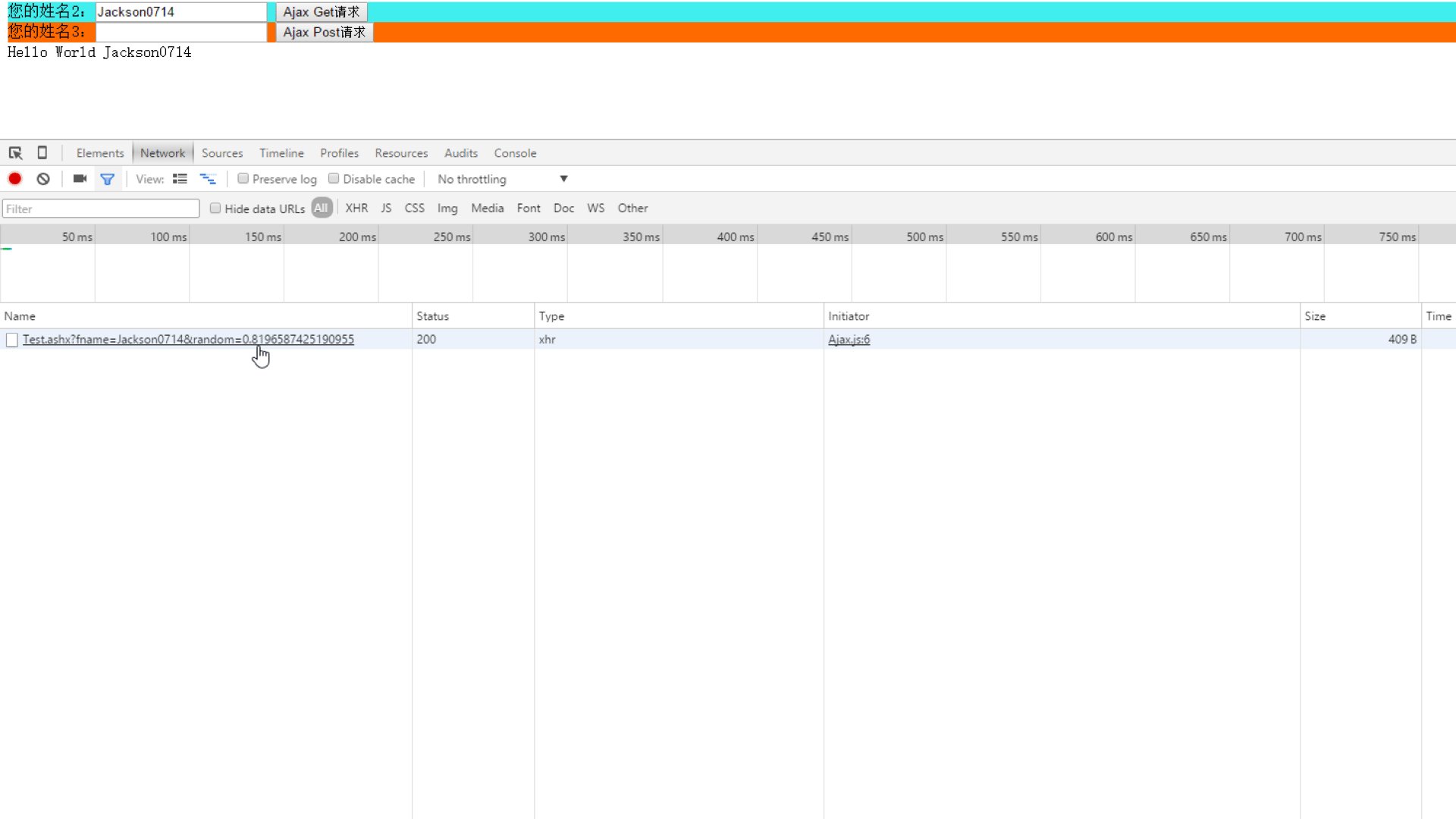
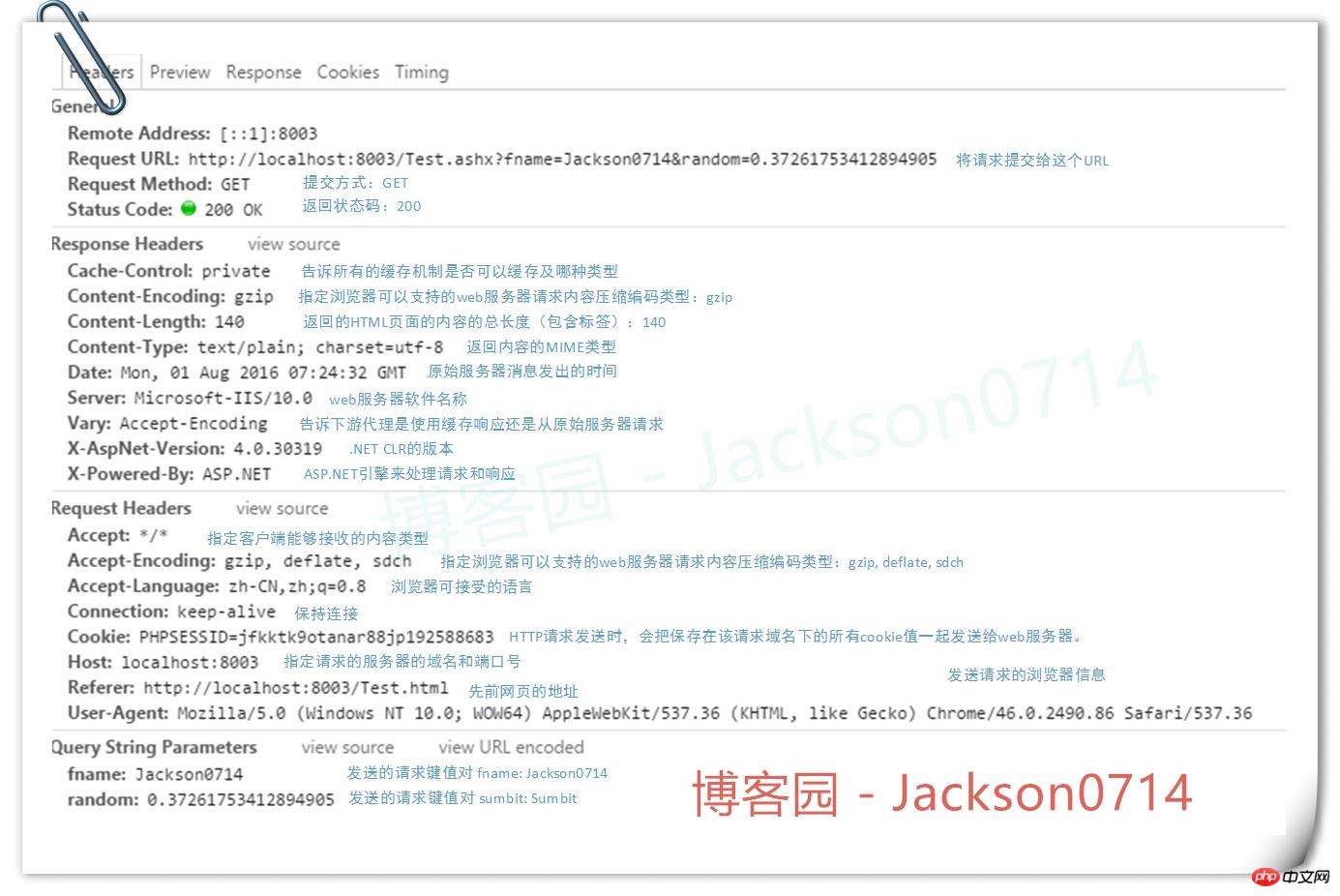
4.通过抓包,我们可以得到HTTP Headers
浏览器发送HTTP给服务端,采取的协议是HTTP协议。
在传输过程中,我们可以看下HTTP Headers:

5.AJAX GET和POST方式区别
AJAX发送请求和POST发送请求的代码如下:
//GET方式
function testGet() {
var fname = document.getElementById("testGetName").value;
xmlhttp.open("GET", "Test.ashx?fname=" + fname + "&random=" + Math.random() , true);
xmlhttp.onreadystatechange = callback;
xmlhttp.send(null);
}
//POST方式
function testPost() {
var fname = document.getElementById("testPostName").value;
xmlhttp.open("POST", "Test.ashx?" + "&random=" + Math.random() , true);
xmlhttp.setRequestHeader("Content-Type", "application/x-www-form-urlencoded;charset=UTF-8");
xmlhttp.onreadystatechange = callback;
xmlhttp.send("fname="+fname);
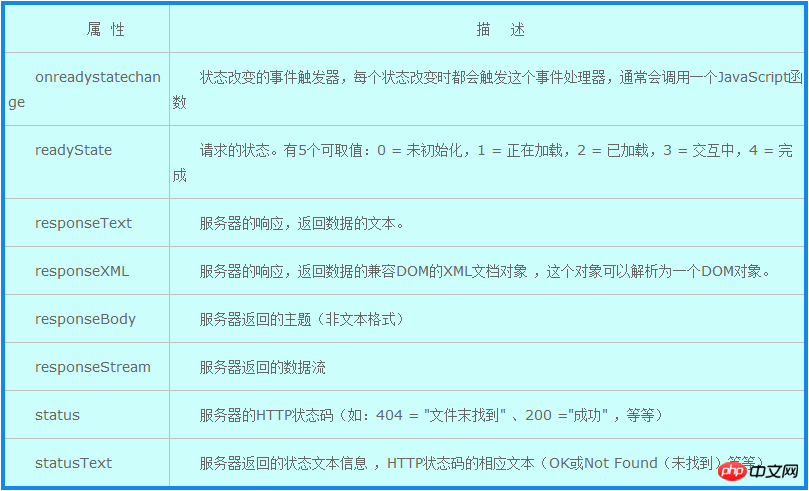
}四、XMLHttpRequest 对象的知识
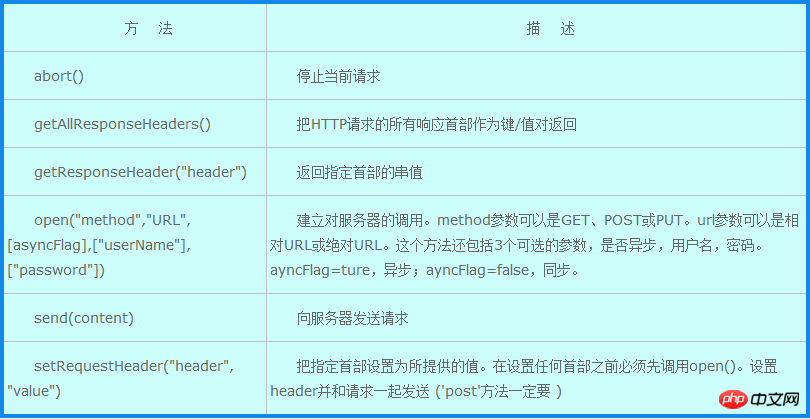
1.XMLHttpRequest 对象的方法

2.XMLHttpRequest 对象的属性

五、JQuery实现AJAX
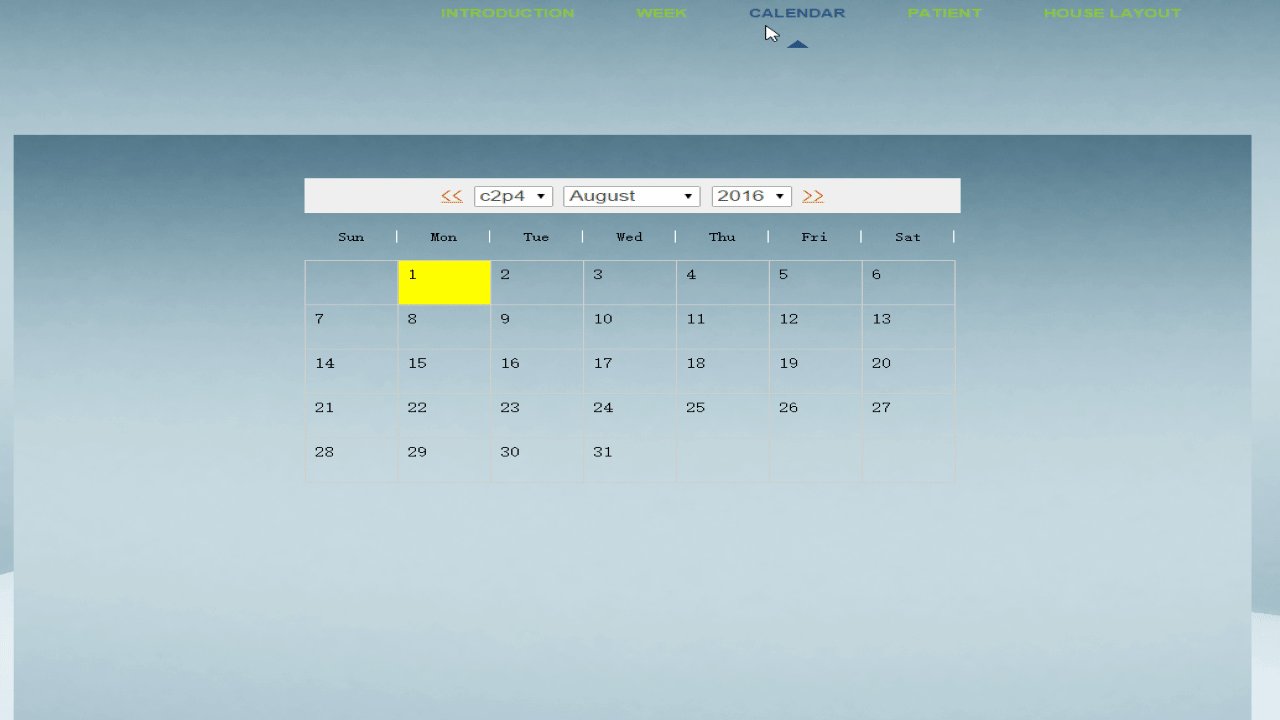
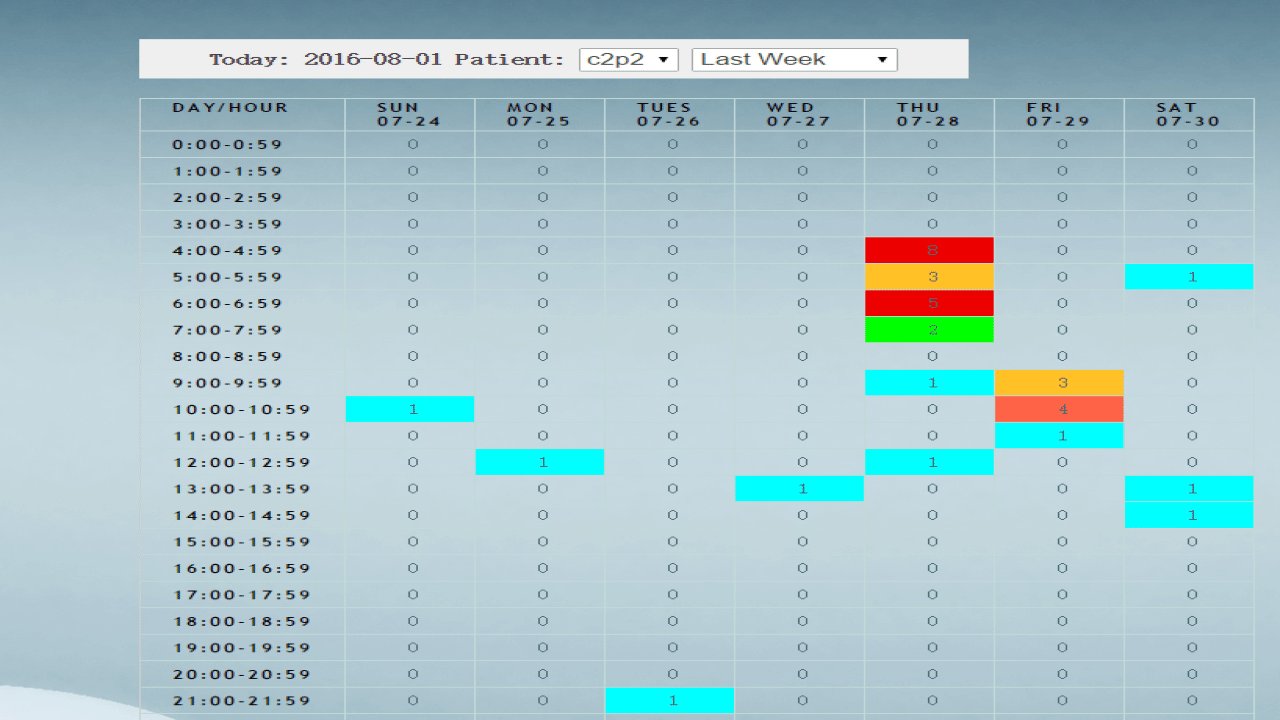
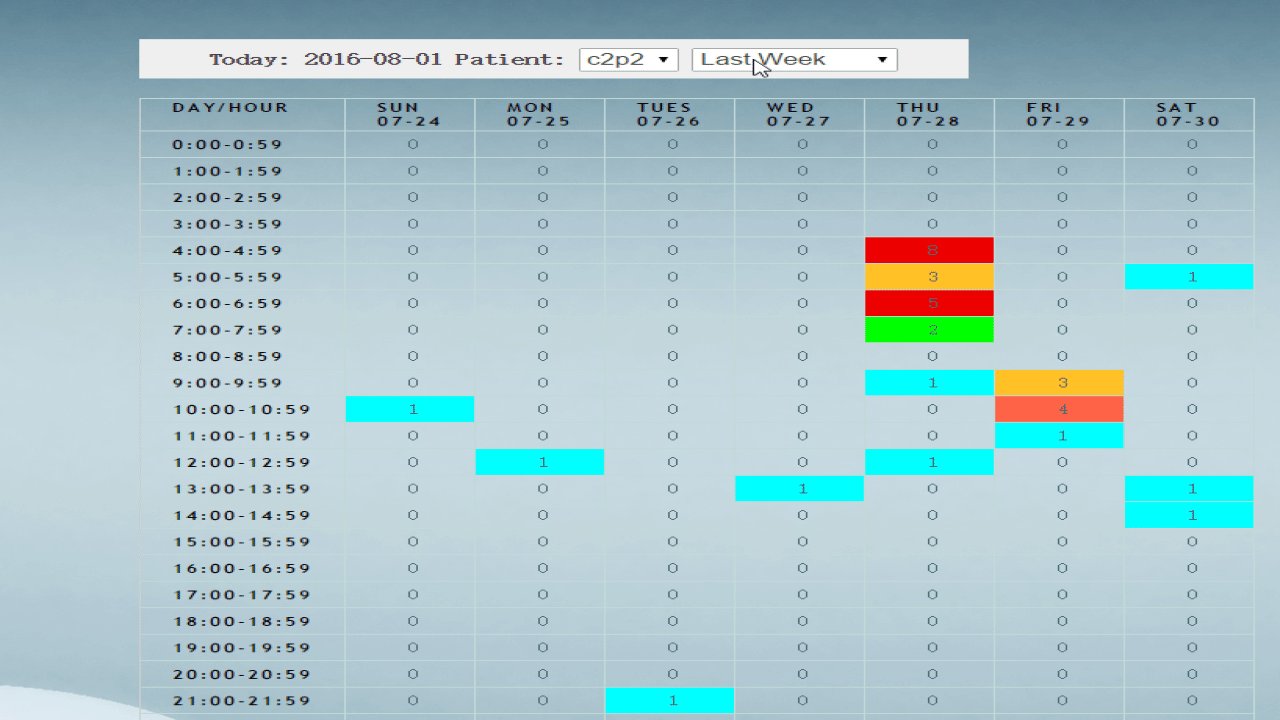
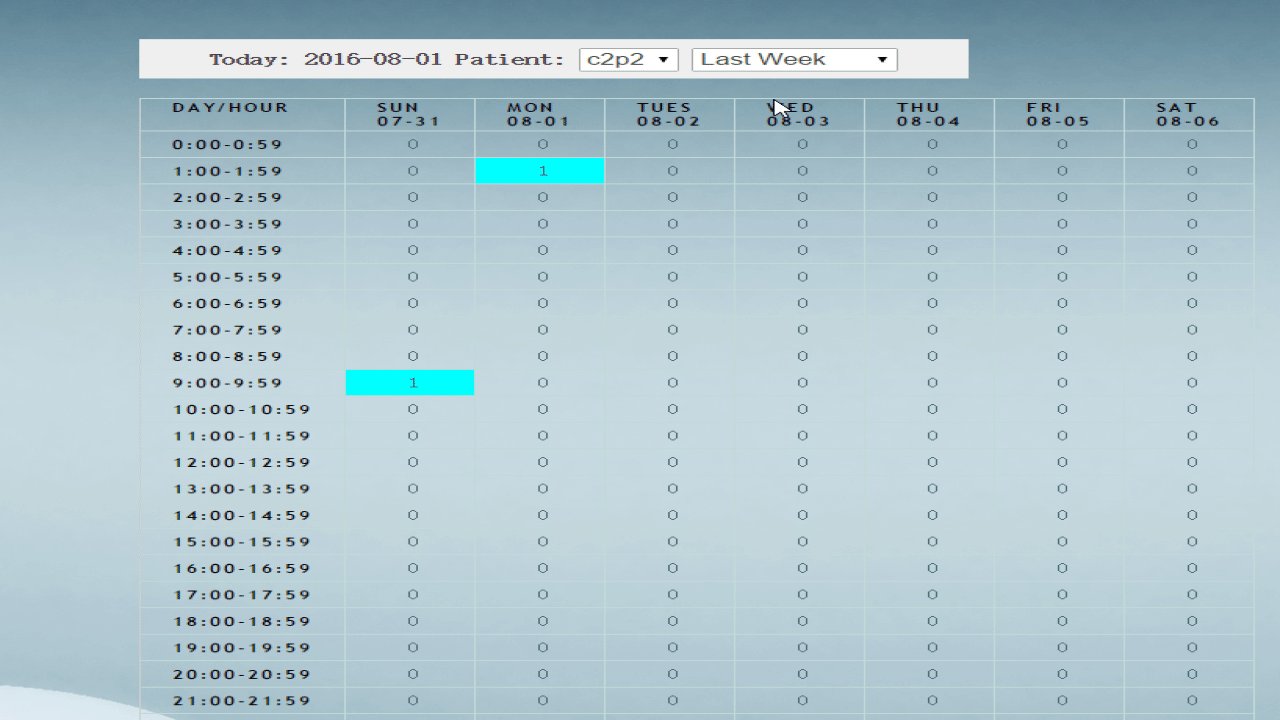
下面的代码实现了当切换DropDownList的item时,触发getWeeklyCalendar方法,用JQuery的类库方法$.ajax来发送AJAX请求。
客户端JQuery代码
function getWeeklyCalendar(name,currentDate,mode){
$.ajax({
type:'POST',
url:'weekProcess.php',data:'func=getWeeklyCalender&name='+name+'¤tDate='+currentDate+'& mode='+mode,
success:function(data){
paintWeeklyCandler(data);
}
});
}后台成功返回Response后,执行paintWeeklyCandler(data)方法
后台PHP代码
<?php<br> //定义返回的Response的格式为JSON格式
header('Content-type: text/json');<br> //引入自定义的数据库连接文件
include 'dbConfig.php';<br> //引入自定义的设置session的文件
include_once 'session.php';
/*
* Function requested by Ajax
*/
if(isset($_POST['func']) && !empty($_POST['func']))
{
switch($_POST['func']){
case 'getWeeklyCalender':
getWeeklyCalender($_POST['name'],$_POST['currentDate'],$_POST['mode']);
break;
case 'getWeeklyStatus':
getWeeklyStatus($_POST['name'],$_POST['currentDate'],$_POST['mode']);
break;
case 'getEvents':
getEvents($_POST['date'],$_POST['name']);
break;
default:
break;
}
}
function getWeeklyCalender($name = '',$currentDate = '',$mode = '')
{
//逻辑代码<br> <br> <br> //返回JSON格式的Response
echo json_encode(array('result'=>$DaysOfWeekResultsArray));
}<br>?>六、优势
1.使用异步方式与服务器通信,页面不需要重新加载,页面无刷新
2.按需取数据,减少服务器的负担
3.使得Web应用程序更为迅捷地响应用户交互
4.AJAX基于标准化的并被广泛支持的技术,不需要下载浏览器插件或者小程序,但需要客户允许JavaScript在浏览器上执行
5.浏览器的内容和服务端代码进行分离。页面的内容全部由JAVAScript来控制,服务端负责逻辑的校验和从数据库中拿数据。
七、缺点
1.安全问题:将服务端的方法暴露出来,黑客可利用这一点进行攻击
2.大量JS代码,容易出错
3.Ajax的无刷新重载,由于页面的变化没有刷新重载那么明显,所以容易给用户带来困扰——用户不太清楚现在的数据是新的还是已经更新过的;现有的解决有:在相关位置提示、数据更新的区域设计得比较明显、数据更新后给用户提示等
4.可能破坏浏览器后退按钮的正常行为;
5.一些手持设备(如手机、PAD等)自带的浏览器现在还不能很好的支持Ajax
八、应用场景
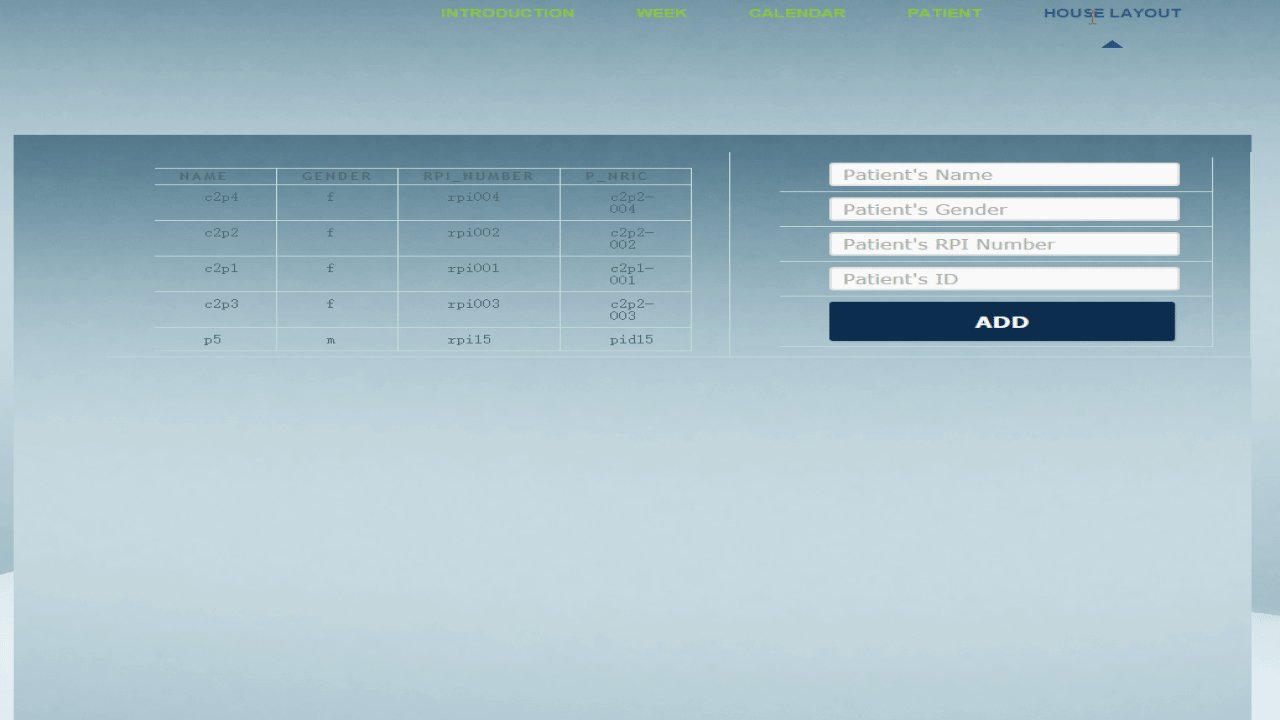
1.对数据进行过滤和操纵相关数据的场景
2.添加/删除树节点
3.添加/删除列表中的某一行记录
4.切换下拉列表item
5.注册用户名重名的校验
九、不适用场景
1.整个页面内容的保存
2.导航
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Analyse de la fonction et du principe de nohup
Mar 25, 2024 pm 03:24 PM
Analyse de la fonction et du principe de nohup
Mar 25, 2024 pm 03:24 PM
Analyse du rôle et du principe de nohup Dans les systèmes d'exploitation Unix et de type Unix, nohup est une commande couramment utilisée pour exécuter des commandes en arrière-plan. Même si l'utilisateur quitte la session en cours ou ferme la fenêtre du terminal, la commande peut. continuent toujours à être exécutés. Dans cet article, nous analyserons en détail la fonction et le principe de la commande nohup. 1. Le rôle de nohup : Exécuter des commandes en arrière-plan : Grâce à la commande nohup, nous pouvons laisser les commandes de longue durée continuer à s'exécuter en arrière-plan sans être affectées par la sortie de l'utilisateur de la session du terminal. Cela doit être exécuté
 Comment résoudre l'erreur 403 rencontrée par la requête jQuery AJAX
Feb 20, 2024 am 10:07 AM
Comment résoudre l'erreur 403 rencontrée par la requête jQuery AJAX
Feb 20, 2024 am 10:07 AM
Titre : Méthodes et exemples de code pour résoudre les erreurs 403 dans les requêtes jQuery AJAX L'erreur 403 fait référence à une demande selon laquelle le serveur interdit l'accès à une ressource. Cette erreur se produit généralement parce que la demande manque d'autorisations ou est rejetée par le serveur. Lorsque vous effectuez des requêtes jQueryAJAX, vous rencontrez parfois cette situation. Cet article explique comment résoudre ce problème et fournit des exemples de code. Solution : Vérifiez les autorisations : assurez-vous d'abord que l'adresse URL demandée est correcte et vérifiez que vous disposez des autorisations suffisantes pour accéder à la ressource.
 Comment résoudre l'erreur 403 de la requête jQuery AJAX
Feb 19, 2024 pm 05:55 PM
Comment résoudre l'erreur 403 de la requête jQuery AJAX
Feb 19, 2024 pm 05:55 PM
jQuery est une bibliothèque JavaScript populaire utilisée pour simplifier le développement côté client. AJAX est une technologie qui envoie des requêtes asynchrones et interagit avec le serveur sans recharger la page Web entière. Cependant, lorsque vous utilisez jQuery pour effectuer des requêtes AJAX, vous rencontrez parfois des erreurs 403. Les erreurs 403 sont généralement des erreurs d'accès refusé par le serveur, probablement en raison de problèmes de politique de sécurité ou d'autorisation. Dans cet article, nous verrons comment résoudre la requête jQueryAJAX rencontrant une erreur 403.
 PHP et Ajax : créer un moteur de suggestions de saisie semi-automatique
Jun 02, 2024 pm 08:39 PM
PHP et Ajax : créer un moteur de suggestions de saisie semi-automatique
Jun 02, 2024 pm 08:39 PM
Créez un moteur de suggestions de saisie semi-automatique en utilisant PHP et Ajax : Script côté serveur : gère les requêtes Ajax et renvoie des suggestions (autocomplete.php). Script client : envoyer une requête Ajax et afficher des suggestions (autocomplete.js). Cas pratique : Incluez le script dans la page HTML et spécifiez l'identifiant de l'élément d'entrée de recherche.
 Comment résoudre le problème de l'erreur 403 jQuery AJAX ?
Feb 23, 2024 pm 04:27 PM
Comment résoudre le problème de l'erreur 403 jQuery AJAX ?
Feb 23, 2024 pm 04:27 PM
Comment résoudre le problème de l’erreur 403 jQueryAJAX ? Lors du développement d'applications Web, jQuery est souvent utilisé pour envoyer des requêtes asynchrones. Cependant, vous pouvez parfois rencontrer le code d'erreur 403 lors de l'utilisation de jQueryAJAX, indiquant que l'accès est interdit par le serveur. Cela est généralement dû aux paramètres de sécurité côté serveur, mais il existe des moyens de résoudre le problème. Cet article explique comment résoudre le problème de l'erreur 403 jQueryAJAX et fournit des exemples de code spécifiques. 1. faire
 Discussion approfondie sur les principes et les pratiques du cadre Struts
Feb 18, 2024 pm 06:10 PM
Discussion approfondie sur les principes et les pratiques du cadre Struts
Feb 18, 2024 pm 06:10 PM
Analyse des principes et exploration pratique du framework Struts. En tant que framework MVC couramment utilisé dans le développement JavaWeb, le framework Struts a de bons modèles de conception et une bonne évolutivité et est largement utilisé dans le développement d'applications au niveau de l'entreprise. Cet article analysera les principes du framework Struts et l'explorera avec des exemples de code réels pour aider les lecteurs à mieux comprendre et appliquer le framework. 1. Analyse des principes du framework Struts 1. Architecture MVC Le framework Struts est basé sur MVC (Model-View-Con
 Compréhension approfondie du principe d'implémentation de l'insertion par lots dans MyBatis
Feb 21, 2024 pm 04:42 PM
Compréhension approfondie du principe d'implémentation de l'insertion par lots dans MyBatis
Feb 21, 2024 pm 04:42 PM
MyBatis est un framework de couche de persistance Java populaire qui est largement utilisé dans divers projets Java. Parmi elles, l'insertion par lots est une opération courante qui peut améliorer efficacement les performances des opérations de base de données. Cet article explorera en profondeur le principe de mise en œuvre de l'insertion par lots dans MyBatis et l'analysera en détail avec des exemples de code spécifiques. Insertion par lots dans MyBatis Dans MyBatis, les opérations d'insertion par lots sont généralement implémentées à l'aide de SQL dynamique. En construisant un S contenant plusieurs valeurs insérées
 Une discussion approfondie sur les fonctions et les principes des outils Linux RPM
Feb 23, 2024 pm 03:00 PM
Une discussion approfondie sur les fonctions et les principes des outils Linux RPM
Feb 23, 2024 pm 03:00 PM
L'outil RPM (RedHatPackageManager) dans les systèmes Linux est un outil puissant pour installer, mettre à niveau, désinstaller et gérer les packages logiciels système. Il s'agit d'un outil de gestion de progiciels couramment utilisé dans les systèmes RedHatLinux et est également utilisé par de nombreuses autres distributions Linux. Le rôle de l'outil RPM est très important. Il permet aux administrateurs système et aux utilisateurs de gérer facilement les progiciels sur le système. Grâce à RPM, les utilisateurs peuvent facilement installer de nouveaux progiciels et mettre à niveau les logiciels existants.





