
Cet article présente principalement comment vue.js implémente la liaison bidirectionnelle des composants. L'éditeur pense que c'est assez bon, je vais donc le partager avec vous maintenant et le donner comme référence. Suivons l'éditeur et jetons un coup d'œil.
Présentation : les composants communiquent via des accessoires par défaut sur une liaison unidirectionnelle (parent->enfant). une autre méthode de communication liaison bidirectionnelle (parent->enfant, enfant->parent)
1 Utilisez le modificateur .sync (synchronisation)
. Les bonnes propriétés à lier de manière bidirectionnelle utilisent le modificateur .sync (synchronisation)Utilisez .$emit pour publier un événement de mise à jour
..Essence est un sucre de syntaxe emballé

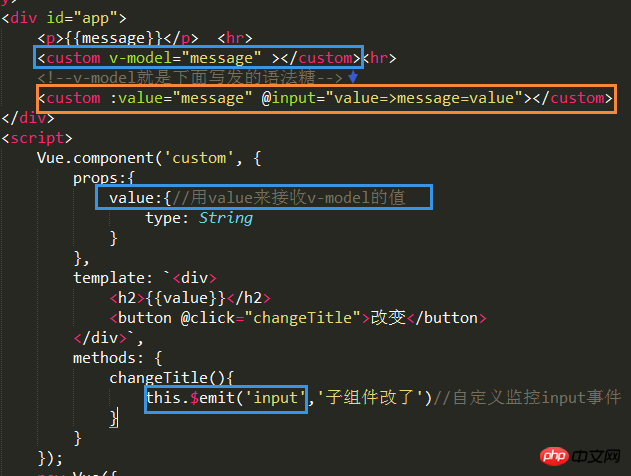
2. Utilisez v-model, qui est plus pratique
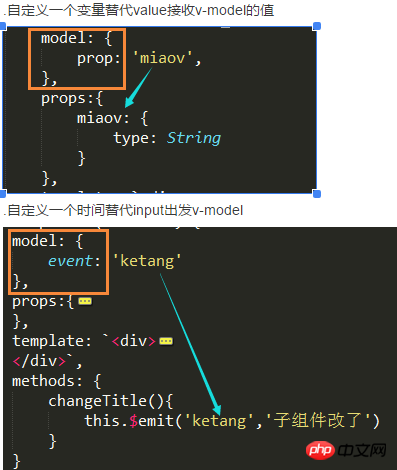
.props est reçu et corrigé avec la valeur (, Peut être personnalisé ) pour accepter la valeur du v-model
.emit publie un événement qui déclenche la saisie ( fixe, peut être personnalisé )
.Essentiellement, il s'agit d'un sucre de syntaxe emballé


Recommandations associées :
Le composant Vue implémente la liaison bidirectionnelle des formulaires
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Le composant parent Vue appelle la méthode du composant enfant
Le composant parent Vue appelle la méthode du composant enfant
 La différence entre la liaison bidirectionnelle vue2 et vue3
La différence entre la liaison bidirectionnelle vue2 et vue3
 Pourquoi vue.js signale-t-il une erreur ?
Pourquoi vue.js signale-t-il une erreur ?
 Quelles sont les utilisations des slots vue.js ?
Quelles sont les utilisations des slots vue.js ?
 Comment sauter avec des paramètres dans vue.js
Comment sauter avec des paramètres dans vue.js
 Introduction aux composants Laravel
Introduction aux composants Laravel
 Que faire si le chargement de la DLL échoue
Que faire si le chargement de la DLL échoue
 Solution pour ralentir la vitesse d'accès lors de la location d'un serveur américain
Solution pour ralentir la vitesse d'accès lors de la location d'un serveur américain
 Comment insérer des images en CSS
Comment insérer des images en CSS