
Cette fois, je vais vous montrer comment Ajax+Struts2 implémente la fonction de vérification du code de vérification des entrées utilisateur. Quelles sont les précautions pour qu'Ajax+Struts2 implémente la vérification du code de vérification des entrées utilisateur. fonction , ce qui suit est un cas pratique, jetons un coup d'oeil.
Comme nous le savons tous, les codes de vérification sont très courants dans nos vies. De nombreuses entreprises lancent divers codes de vérification. Voici un bref cas pour mettre en œuvre la fonction des codes de vérification (ps : en fait, je déteste le code de vérification. chose).
Ce que je partage aujourd'hui, c'est de vérifier dynamiquement si la saisie du code de vérification est correcte via ajax. Ce que nous utilisons ici est ajax+struts2 pour cette vérification. Créons un nouveau projet Web. Ensuite, vous devez importer le package de supports correspondant. Ensuite, nous devons écrire une classe pour générer le code de vérification.
Ceci s'appelle 01_image.jsp. La fonction principale de ce type est de générer un code de vérification, qui contient diverses lignes dessinées, des nombres aléatoires, etc. J'ai mis en place une vérification à 5 chiffres ici si vous le souhaitez. changer Il peut être modifié dans d'autres formats. L'idée générale est d'ajouter des lettres à la boucle qui génère des nombres.
<%@ page language="java" pageEncoding="UTF-8"%>
<%@ page contentType="image/jpeg" import="java.awt.*,java.awt.image.*,java.util.*,javax.imageio.*" %>
<%!
public Color getColor(){
Random random = new Random();
int r = random.nextInt(256);//0-255
int g = random.nextInt(256);
int b = random.nextInt(256);
return new Color(r,g,b);
}
public String getNum(){
String str = "";
Random random = new Random();
for(int i=0;i<5;i++){
str += random.nextInt(10);//0-9
}
return str;
}
%>
<%
response.setHeader("pragma", "no-cache");
response.setHeader("cache-control", "no-cache");
response.setDateHeader("expires", 0);
BufferedImage image = new BufferedImage(80,30,BufferedImage.TYPE_INT_RGB);
Graphics g = image.getGraphics();
g.setColor(new Color(200,200,200));
g.fillRect(0,0,80,30);
for (int i = 0; i < 50; i++) {
Random random = new Random();
int x = random.nextInt(80);
int y = random.nextInt(30);
int xl = random.nextInt(x+10);
int yl = random.nextInt(y+10);
g.setColor(getColor());
g.drawLine(x, y, x + xl, y + yl);
}
g.setFont(new Font("serif", Font.BOLD,16));
g.setColor(Color.BLACK);
String checkNum = getNum();//"2525"
StringBuffer sb = new StringBuffer();
for(int i=0;i<checkNum.length();i++){
sb.append(checkNum.charAt(i)+" ");//"2 5 2 5"
}
g.drawString(sb.toString(),15,20);
session.setAttribute("CHECKNUM",checkNum);//2525
//通过字节输出流输出
ImageIO.write(image,"jpeg",response.getOutputStream());
out.clear();
out = pageContext.pushBody();
%>Ensuite, écrivez la page html pour saisir le code de vérification. Je l'ai inclus dans un fichier jsp. Nommez-le checkcode.jsp
<th>验证码:</th> <td><input type="text" name="checkcode" id="checkcodeID" maxlength="5" /></td> <td><img src="01_image.jsp" id="imgID" /></td> <td id="resID"></td> </tr> </table> </form>
puis ajoutez le code javascript à ce fichier. Bien sûr, un ajax est utilisé ici. Les étapes de codage pour ajax ont déjà été écrites en détail. . Nous l'utilisons donc directement ici. Après avoir écrit ajax.js, placez-le sous le répertoire js, puis recherchez un checkcode.jsp pour importer le contenu du fichier js chinois ajax.js :
//创建AJAX异步对象,即XMLHttpRequest
function createAJAX(){
var ajax = null;
try{
ajax = new ActiveXObject("microsoft.xmlhttp");
}catch(e1){
try{
ajax = new XMLHttpRequest();
}catch(e2){
alert("你的浏览器不支持ajax,请更换浏览器");
}
}
return ajax;
}Ensuite, il y a le contenu js dans chenkocode
//去掉两边的空格
function trim(str){
str=str.replace(/^\s*/,"");//从左侧开始,把空格去掉
str=str.replace(/\s*$/,""); //从右侧开始,把K歌都去掉
return str;
}
document.getElementById("checkcodeID").onkeyup=function(){
var checkcode=this.value;
checkcode=trim(checkcode);
if(checkcode.length==5){
var ajax=createAJAX();
var method="POST";
var url = "${pageContext.request.contextPath}/checkRequest?time="+new Date().getTime();
ajax.open(method,url);
//设置ajax请求头为post,它会将请求的汉字自动进行utf-8的编码
ajax.setRequestHeader("content-type","application/x-www-form-urlencoded");
var content="checkcode="+checkcode;
ajax.send(content);
ajax.onreadystatechange=function(){
if(ajax.readyState==4){
if(ajax.status==200){
var tip=ajax.responseText;
var img=document.createElement("img");
img.src=tip;
img.style.width="14px";
img.style.height="14px";
var td=document.getElementById("resID");
td.innerHTML="";
td.appendChild(img);
}
}
}
}else{
var td=document.getElementById("resID");
td.innerHTML="";
}
}Ensuite, commencez à écrire le code côté serveur. Pour vérification, vous aurez besoin d'une telle classe :
package cn.tf.checkcode;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.http.HttpServletResponse;
import org.apache.struts2.ServletActionContext;
import com.opensymphony.xwork2.ActionContext;
import com.opensymphony.xwork2.ActionSupport;
//验证码检查
public class CheckcodeAction extends ActionSupport{
private String checkcode;
public void setCheckcode(String checkcode) {
this.checkcode = checkcode;
}
/**
* 验证
* @throws IOException
*/
public String check() throws IOException {
//图片路径
String tip="images/a.jpg";
//从服务器获取session中的验证码
String checkcodeServer=(String) ActionContext.getContext().getSession().get("CHECKNUM");
if(checkcode.equals(checkcodeServer)){
tip="images/b.jpg";
}
//以IO流的方式将tip变量输出到ajax异步对象中
HttpServletResponse response=ServletActionContext.getResponse();
response.setContentType("text/html;charset=UTF-8");
PrintWriter pw=response.getWriter();
pw.write(tip);
pw.flush();
pw.close();
return null;
}
}Enfin, écrivez la méthode correspondante dans le fichier struts.xml.
<struts> <package name="myPackage" extends="struts-default" namespace="/"> <action name="checkRequest" class="cn.tf.checkcode.CheckcodeAction" method="check"> </action> </package> </struts>
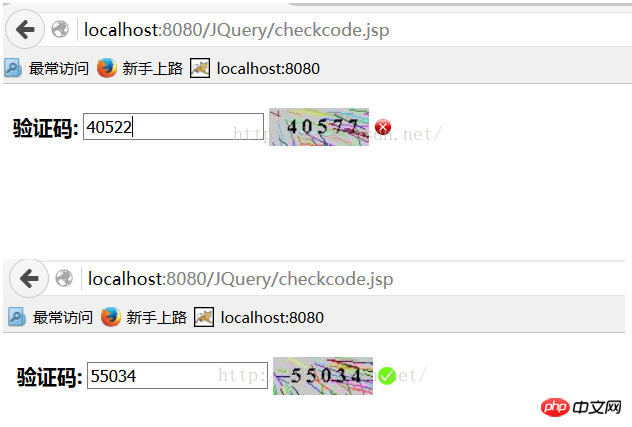
Les résultats en cours sont les suivants : si la vérification est réussie, une coche verte sera renvoyée, et s'il s'agit d'une erreur, une croix rouge sera renvoyée.

Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
jQuery.ajaxWebService demande à WebMethod de gérer Ajax
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!