
Cette fois, je vais vous montrer comment utiliser HTML5+ajax pour créer un effet d'image d'aperçu. Quelles sont les précautions pour HTML5+ajax pour créer un effet d'image d'aperçu. jetons un coup d'oeil.
1. À propos du téléchargement d'images
À l'ère du XHTML, nous ne pouvons télécharger qu'une seule image à la fois en utilisant le contrôle de fichier HTML. Pour télécharger plusieurs images à la fois, la méthode consiste à utiliser Flash. Par exemple swfupload.js. Malheureusement, son utilisation présente certaines complications, telles que le fichier flash doit se trouver dans le même dossier parent que la page et la taille du fichier JavaScript est également considérable.
J'ai déjà traduit et édité un article sur "Ajax Upload Multi-File UploadPlug-in". Le point fort de ce plug-in est d'utiliser une page de cadre iframe cachée pour simuler. téléchargement ajax Cependant, en fait, vous ne pouvez toujours télécharger qu'une seule image à la fois, vous pouvez la télécharger plusieurs fois.
HTML5 est une bonne chose. L'un d'eux est qu'il prend en charge le téléchargement de plusieurs images, prend en charge le téléchargement ajax, prend en charge l'aperçu des images avant le téléchargement et prend en charge le téléchargement d'images par glisser-déposer. Il est purement implémenté à l'aide du fichier. contrôle et a très peu de code JS, difficile de ne pas être félicité !
2. Page de démonstration
Si le navigateur que vous possédez est le dernier navigateur FireFox ou Chrome, vous pouvez cliquer ici : Basé sur la démo de téléchargement Ajax multi-images HTML5
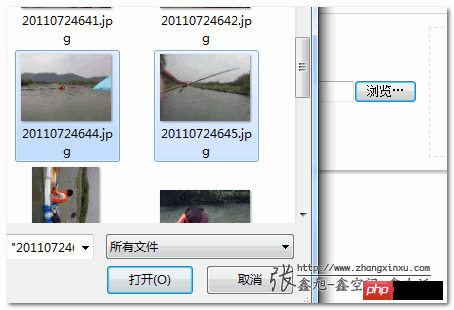
Dans la page de démonstration, vous pouvez cliquer sur le contrôle de fichier pour télécharger plusieurs images, comme suit (capture d'écran FireFox 6, la même ci-dessous) :

S'il y a s'il s'agit de fichiers non image ou si la taille de l'image est trop grande, une invite apparaîtra :

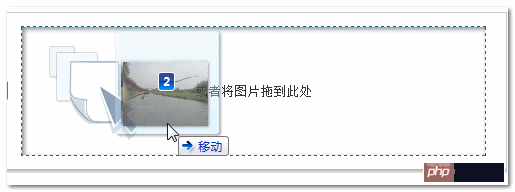
Ou vous pouvez directement faire glisser l'image sur le bureau vers la zone qui accepte le glisser :

Après sa sortie, la photo peut être prévisualisée directement (elle n'a pas été téléchargée sur le serveur pour le moment) :

Ces images peuvent être supprimées à l'avance ou téléchargées directement. Par exemple, nous cliquons sur le bouton de téléchargement et bientôt, la photo est téléchargée avec succès :) !

L'adresse de la page après le téléchargement est renvoyée, comme suit :

À ce moment, le dossier de téléchargement correspondant est ci-dessous Voici cette image :

Remarque : L'espace sur mon blog est limité et je nettoierai régulièrement le dossier d'images, alors ne considérez pas cela comme gratuit hébergement d'images Le lieu ~~
3. Analyse simple du script squelette principalLe premier est un fichier principal pour le téléchargement de fichiers, qui a été lentement englouti il y a deux nuits. Le nom du fichier est : zxxFile.js (vous pouvez faire un clic droit... pour télécharger)
Ce fichier ne fait que quelques kilo-octets, avec une centaine de lignes de code. Il est principalement responsable de la logique liée à. téléchargement de fichiers (sélection, suppression, etc.), JS natif, donc , compatible jQuery, YUI, MooYools, etc. zxxFile.js est en fait un petit fichier squelette et le corps doit être ajouté séparément.
zxxFile.js n'est en fait qu'un petit objet :
var ZXXFILE = {
//骨架们...
}Le tableau suivant montre les attributs (squelette) de l'objet ZXXFILE ainsi que son contenu et sa signification correspondants.

Explication supplémentaire : le paramètre de fichier mentionné plusieurs fois ci-dessus fait référence à l'objet objet fichier. Les valeurs d'attributde cet objet incluent le nom, la taille, le type, etc. ., puis dans zxxFile In .js, il possède également un attribut d'index qui facilite le positionnement des éléments.
Évidemment, seul le squelette ne peut pratiquement rien faire. La raison pour laquelle la page de démonstration est efficace est qu'elle suit le squelette ci-dessus et ajoute de la chair et du sang en fonction des besoins réels. Vous pouvez directement « cliquez avec le bouton droit – afficher le code source de la page » pour afficher tous les JavaScript associés. Ou lisez l’histoire de ma belle-mère ci-dessous.
我们按照上面表格中的骨架进行示意。demo页面借用了比较流行的jQuery库,骨架+血肉 = 插件,当然,demo页面并不是奔着插件去的(虽然只需稍加修改),因为页面的UI显然不够插件的份。也就是说,利用zxxFile.js骨架,配合点你自己属性的JavaScript库就可以书写属于你自己的基于HTML5的多文件Ajax上传插件啦!
四、demo页面的些代码demo页面代码整体逻辑如下:
var params = {
//血肉们
};
ZXXFILE = $.extend(ZXXFILE, params);
ZXXFILE.init();fileInput首先是file控件元素,如下:
fileInput: $("#fileImage").get(0)因为是DOM元素,所以应用了jQuery的get方法。下面两个参数同。
demo页面中的file控件元素支持多文件选择,其隐藏的玄机就是下面代码中大红高亮的部分:
dragDrop和upButton拖拽区域和上传按钮(默认隐藏):
dragDrop: $("#fileDragArea").get(0),
upButton: $("#fileSubmit").get(0)urlAjax上传地址,没什么好说的,取的是表单的action地址:
url: $("#uploadForm").attr("action")
filter方法对选择的文件进行过滤。file控件什么文件都能选,而demo页面是图片上传相关的demo;空间大小有限,超大尺寸的图片还是挡着为好。显然,要对上传文件进行过滤。于是,就有了如下的过滤脚本:
filter: function(files) {
var arrFiles = [];
for (var i = 0, file; file = files[i]; i++) {
if (file.type.indexOf("image") == 0) {
if (file.size >= 512000) {
alert('您这张"'+ file.name +'"图片大小过大,应小于500k');
} else {
arrFiles.push(file);
}
} else {
alert('文件"' + file.name + '"不是图片。');
}
}
return arrFiles;
}zxxFile.js会自动对过滤后的文件对象列表进行整合,以准确上传。
onSelect方法文件(这里就是图片)选择后执行的方法。在本实例页面中,onSelect方法的主要任务就是本地图片在浏览器中的预览。本地图片上传之前在浏览器中预览的核心脚本就是:
var reader = new FileReader(), htmlImage;
reader.onload = function(e) {
htmlImage = '<img src="'+ e.target.result +'" />';
}
reader.readAsDataURL(file);在本demo页面中,该部分完成脚本如下,虽好像有些长度,其实内容就是装载一些HTML代码而已:
onSelect: function(files) {
var html = '', i = 0;
//等待载入gif动画
$("#preview").html('<p class="upload_loading"></p>');
var funAppendImage = function() {
file = files[i];
if (file) {
var reader = new FileReader()
reader.onload = function(e) {
html = html + '<p id="uploadList_'+ i +'" class="upload_append_list"><p><strong>' + file.name + '</strong>'+
'<a href="javascript:" class="upload_delete" title="删除" data-index="'+ i +'">删除</a><br />' +
'<img id="uploadImage_' + i + '" src="' + e.target.result + '" class="upload_image" /></p>'+
'<span id="uploadProgress_' + i + '" class="upload_progress"></span>' +
'</p>';
i++;
funAppendImage();
}
reader.readAsDataURL(file);
} else {
//图片相关HTML片段载入
$("#preview").html(html);
if (html) {
//删除方法
$(".upload_delete").click(function() {
ZXXFILE.funDeleteFile(files[parseInt($(this).attr("data-index"))]);
return false;
});
//提交按钮显示
$("#fileSubmit").show();
} else {
//提交按钮隐藏
$("#fileSubmit").hide();
}
}
};
//执行图片HTML片段的载人
funAppendImage();
}细心的你可能发现到上面的HTML元素中基本上都用到了i这个索引,作用是方便后面删除可以找到相应的元素。
然后,还有一个需要注意的就是删除事件——执行了ZXXFILE.funDeleteFile()方法,这是必须的,真正将图片从文件列表中删除,同时用来触发onDelete方法的回调。
onDelete方法图片上传完毕或是删除之时执行飞方法。本实例是让其渐隐:
onDelete: function(file) {
$("#uploadList_" + file.index).fadeOut();
}onDragOver方法文件拖到拖拽元素上时执行的方法,本实例就是增加了个类名,如下:
onDragOver: function() {
$(this).addClass("upload_drag_hover");
}onDragLeave方法文件移出元素上时执行的方法,本实例就是去掉了个类名,如下:
onDragLeave: function() {
$(this).addClass("upload_drag_hover");
}onProgress方法
上传中触发的方法。本demo效果就是图片左上角有个有着圆角黑色半透明背景元素,里面的百分比值不断增加。代码:
onProgress: function(file, loaded, total) {
var eleProgress = $("#uploadProgress_" + file.index), percent = (loaded / total * 100).toFixed(2) + '%';
eleProgress.show().html(percent);
}onSuccess方法当前图片上传成功后执行的方法。本demo就是提示返回的图片地址信息:
onSuccess: function(file, response) {
$("#uploadInf").append(""<p>上传成功,图片地址是:" + response + ""</p>");
}onFailure方法图片上传嗝屁时尿出的方法。本demo为提示,然后图片浅透明:
onFailure: function(file) {
$("#uploadInf").append("<p>图片" + file.name + "上传失败!</p>");
$("#uploadImage_" + file.index).css("opacity", 0.2);
}onComplete方法当所有图片都上传完毕之后,本实例页面把file控件的value值置空,同时按钮隐藏了:
onComplete: function() {
//提交按钮隐藏
$("#fileSubmit").hide();
//file控件value置空
$("#fileImage").val("");
$("#uploadInf").append("<p>当前图片全部上传完毕,可继续添加上传。</p>");
}PHP页面相关代码
$fn = (isset($_SERVER['HTTP_X_FILENAME']) ? $_SERVER['HTTP_X_FILENAME'] : false);
if ($fn) {
file_put_contents(
'uploads/' . $fn,
file_get_contents('php://input')
);
echo "http://www.zhangxinxu.com/study/201109/uploads/$fn";
exit();
}以上就是主要的些功能或交互代码。至于CSS样式部分以及HTML代码中的一些细节我就懒得捡芝麻了。您有兴趣可以通过查看源代码观摩观摩。
5. Champ d'application actuel du téléchargement Ajax de fichiers HTML5 Non seulement le navigateur IE ne le prend pas en charge, mais le dernier navigateur Safari sous Win ou Opera ne prennent pas entièrement en charge le téléchargement Ajax multi-images prévisualisable de HTML5. pourquoi étudions-nous encore cela ? Au moins, il n’existe plus d’oiseau comme celui-ci.
En effet, il est trop tôt pour que certains de nos projets externes utilisent cette technologie pour des pages web utilisées par la majorité des utilisateurs. Cependant, pour le projet intranet de l'entreprise, il est tout à fait acceptable d'appliquer cela. J'ai découvert un problème très étrange. Souvent, les pages Web intranet prennent en charge les versions inférieures d'IE, mais ne prennent pas en charge les navigateurs modernes. C’est complètement sur la mauvaise voie.
Récemment, notre entreprise a commencé à réformer le projet intranet et a commencé à développer l'intranet basé sur des navigateurs modernes tels que Chrome (bien sûr, le navigateur IE peut également être utilisé), et le personnel interne est obligé d'utiliser Chrome navigateur. En ce qui concerne notre entreprise, la réponse a été très bonne, qu'il s'agisse de l'effet UI, de l'interaction ou de l'expérience de vitesse.
Évidemment, au moins dans notre entreprise, à l'avenir, si nous souhaitons proposer une fonction de téléchargement multi-images pour les rédacteurs ou secrétaires intranet, nous pourrons directement utiliser le téléchargement de fichiers HTML5, c'est le sujet de cet article. . La simplicité, la rapidité et la rapidité vous feront réaliser que le développement est une chose heureuse et précieuse.
De plus, la page de démonstration de cet article est davantage destinée à des exemples. Nous nous excusons pour toute erreur. zxxFile.js vient de sortir et n'a pas encore été mis en pratique. Vos précieux commentaires sont les bienvenus, merci beaucoup.
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Ajax implémente le téléchargement de fichiers avec la fonction d'effet de barre de progression
Comment utiliser readyState et status dans Ajax
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 qu'est-ce que h5
qu'est-ce que h5
 Comment modifier le texte dans l'image
Comment modifier le texte dans l'image
 Que faire si l'image intégrée ne s'affiche pas complètement
Que faire si l'image intégrée ne s'affiche pas complètement
 Comment implémenter h5 pour glisser vers le haut et charger la page suivante côté Web
Comment implémenter h5 pour glisser vers le haut et charger la page suivante côté Web
 Comment faire apparaître les images ppt une par une
Comment faire apparaître les images ppt une par une
 Comment faire une image ronde en ppt
Comment faire une image ronde en ppt
 Comment importer des fichiers mdf dans la base de données
Comment importer des fichiers mdf dans la base de données
 Quel logiciel est Twitter ?
Quel logiciel est Twitter ?