
Cet article présente principalement une compréhension approfondie de la chaîne de prototypes js. L'éditeur pense qu'il est plutôt bon, je vais le partager avec vous maintenant et le donner comme référence. Suivons l'éditeur et jetons un coup d'œil
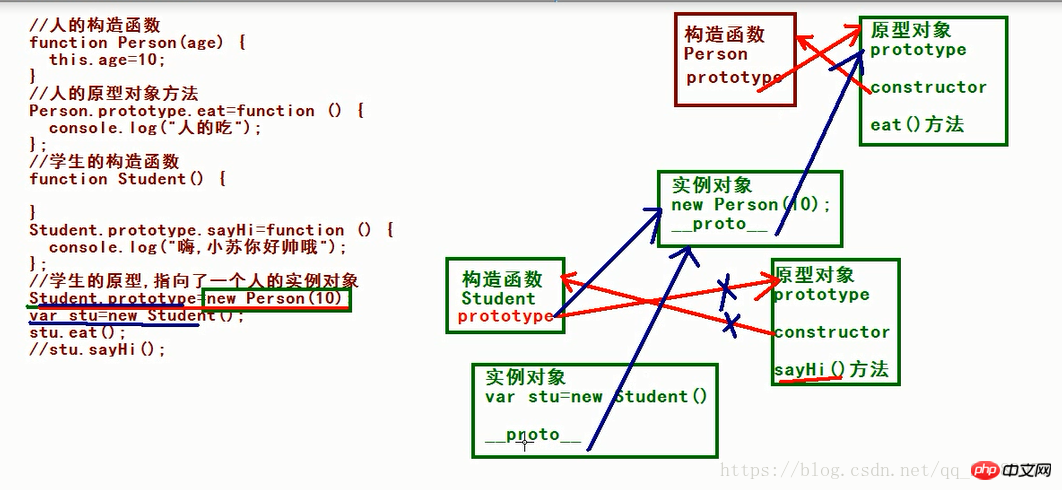
1 Chaîne de prototypes : la relation entre les objets d'instance et les objets prototypes. Cette relation est connectée via des prototypes (_proto_)
instances Le prototype _proto_. d'un objet pointe vers l'objet prototype du constructeur dans lequel se trouve l'objet
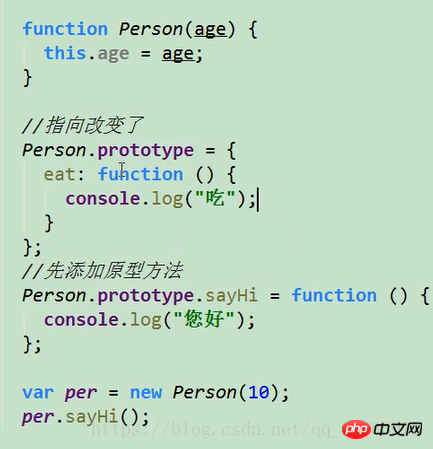
Si l'objet prototype (prototype) du constructeur change, le prototype (_proto_) de l'objet instance changera également

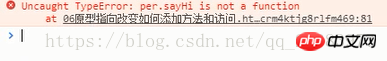
Instanciez l'objet Person et attribuez-le au prototype de l'étudiant. Ensuite, le pointeur de l'objet prototype (prototype) de l'étudiant change et son objet instancié change en conséquence. Donc SayHi ne peut pas l'être. utilisé, manger peut être utilisé
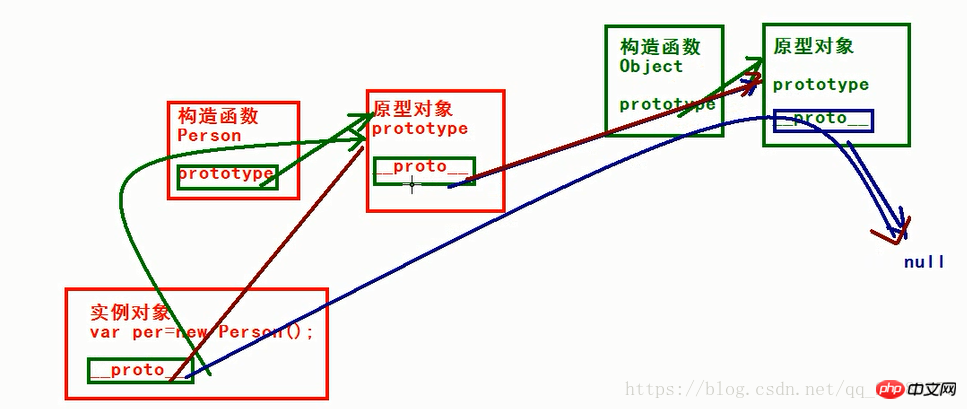
2. L'objet instance pointe vers _proto_ dans l'objet objet, qui est nul
Chaque prototype d'objet prototype a son propre _proto_, et le _proto_ Il pointe également vers object. Le _proto_ du prototype de l'objet est nul, donc l'objet instance pointe finalement vers null Le _proto_ de n'importe quelle fonction pointe vers le _proto_ de l'objet

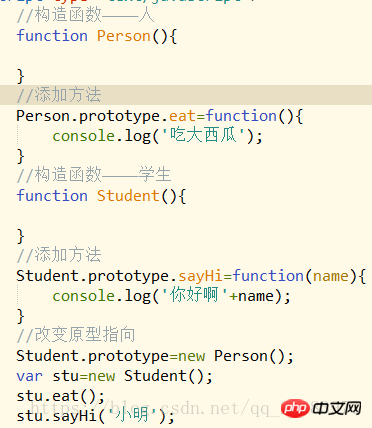
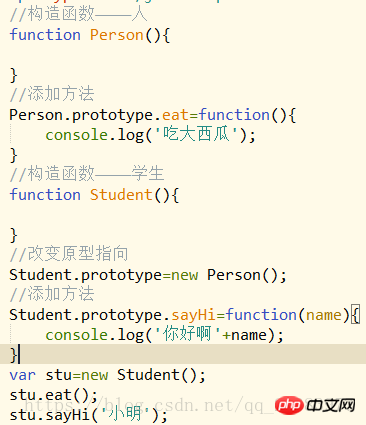
3. . Ajoutez la méthode après avoir modifié le pointeur du prototype, sinon l'ajout sera invalide
 Moyen :
Moyen : 


L'ajout à cet objet ne signalera pas d'erreur
4. Pour accéder à cet attribut à partir de l'objet d'instance, vous devez d'abord le trouver à partir de l'objet d'instance. Si vous le trouvez, utilisez-le directement 
 Si vous ne le trouvez pas, allez simplement Rechercher dans l'objet prototype pointé. S'il est trouvé, utilisez
Si vous ne le trouvez pas, allez simplement Rechercher dans l'objet prototype pointé. S'il est trouvé, utilisez
 pour afficher le mâle (le mâle a été défini dans l'instance). objet)
pour afficher le mâle (le mâle a été défini dans l'instance). objet) 
pour changer les attributs de l'instance : per.sex = Femme, la visite à nouveau à ce moment est Femme
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!