
Cette fois, je vais vous montrer comment Ajax vérifie le caractère unique des utilisateurs dans la base de données. Quelles sont les précautions pour qu'Ajax vérifie le caractère unique des utilisateurs dans la base de données. Ce qui suit est un cas pratique, voyons. jetez un oeil.
Pour les débutants, le but pratique de l'apprentissage d'Ajax pour vérifier l'unicité de l'utilisateur est de consolider les connaissances de base d'Ajax, Jquery, Json et Struts2. Le contenu spécifique est le suivant
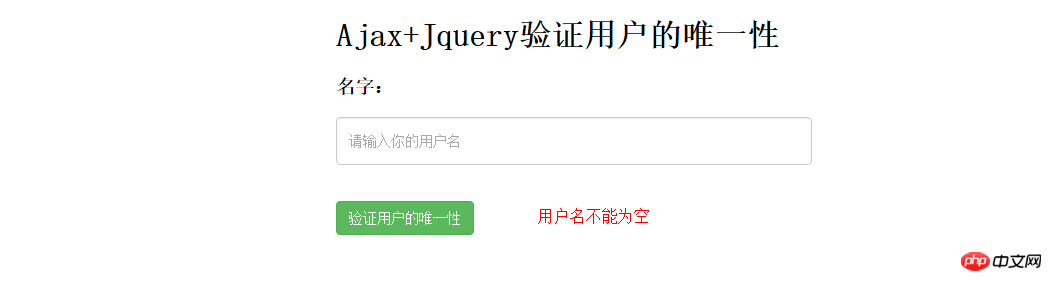
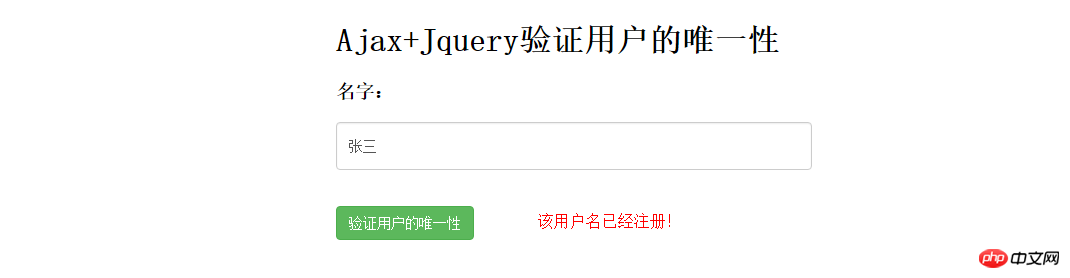
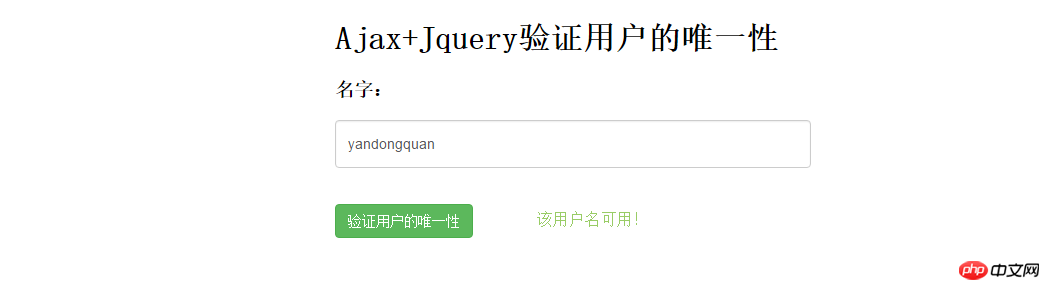
Parcourez les rendus :




Alors commençons, Étapes Comme suit
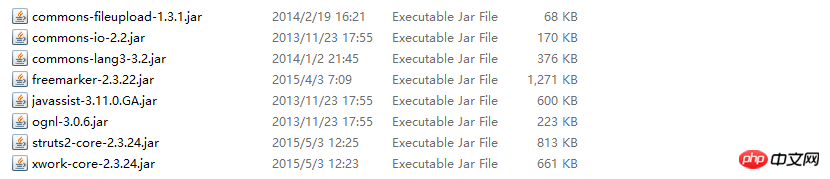
1. Nous importons d'abord les packages et fichiers requis
Package Json :

Package struts2 :

Présentez le fichier jquery-2.1.1.min.js.
2. Ensuite, nous devons configurer le filtre Struts2 dans le fichier web.xml
<filter> <filter-name>struts2</filter-name> <filter-class>org.apache.struts2.dispatcher.ng.filter.StrutsPrepareAndExecuteFilter</filter-class> </filter> <filter-mapping> <filter-name>struts2</filter-name> <url-pattern>/*</url-pattern> </filter-mapping>
3. Ensuite, commencez à écrire notre page login.jsp, vous pouvez bien sûr la modifier. Ajoutez quelques styles CSS pour le rendre plus beau. (Je ne l'ai fait que brièvement, un peu bas)
<p> </p><h1>Ajax+Jquery验证用户的唯一性</h1>
4 Ensuite, nous avons commencé à écrire Action.
//验证用户的唯一性
public void isexist() throws IOException {
boolean exist = name.equals("张三") ;
JSONObject result=new JSONObject();
if(exist){
result.put("exist", true);
}else{
result.put("exist", false);
}
ServletActionContext.getResponse().setContentType("text/html;charset=utf-8");
PrintWriter out=ServletActionContext.getResponse().getWriter();
out.println(result.toString());
out.flush();
out.close();
}5. Enfin, écrivez le fichier Struts.xml
<package> <action> <result>/login.jsp</result> </action> </package>
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez payer. attention aux autres articles connexes sur le site PHP chinois !
Lecture recommandée :
Comment transmettre plusieurs paramètres à l'aide d'ajax
téléchargement de fichiers ajax + traitement compatible avec le navigateur
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!