Comment lire les données Json avec ajax
Cette fois, je vais vous présenter la méthode de lecture ajax des données Json. Quelles sont les précautions pour la lecture ajax des données Json. Voici un cas pratique, jetons un oeil.
Cet article vous expliquera comment utiliser ajax pour lire des données en Json.
1. Connaissances de base
Qu'est-ce que json ?
JSON fait référence à JavaScript Notation d'objet (JavaScript Object Notation)
JSON est un format d'échange de données texte léger
JSON est indépendant du langage*
JSON est auto-descriptif et plus facile à comprendre
JSON utilise la syntaxe JavaScript pour décrire les objets de données, mais JSON reste indépendant du langage et de la plate-forme. Les analyseurs JSON et les bibliothèques JSON prennent en charge de nombreux langages de programmation différents.
JSON - Convertir en objet JavaScript
Le format de texte JSON est syntaxiquement identique au code qui crée l'objet JavaScript.
En raison de cette similitude, les programmes JavaScript peuvent utiliser la fonction eval() intégrée pour générer des objets JavaScript natifs à partir de données JSON sans avoir besoin d'un analyseur.
2. Lire les données en Json
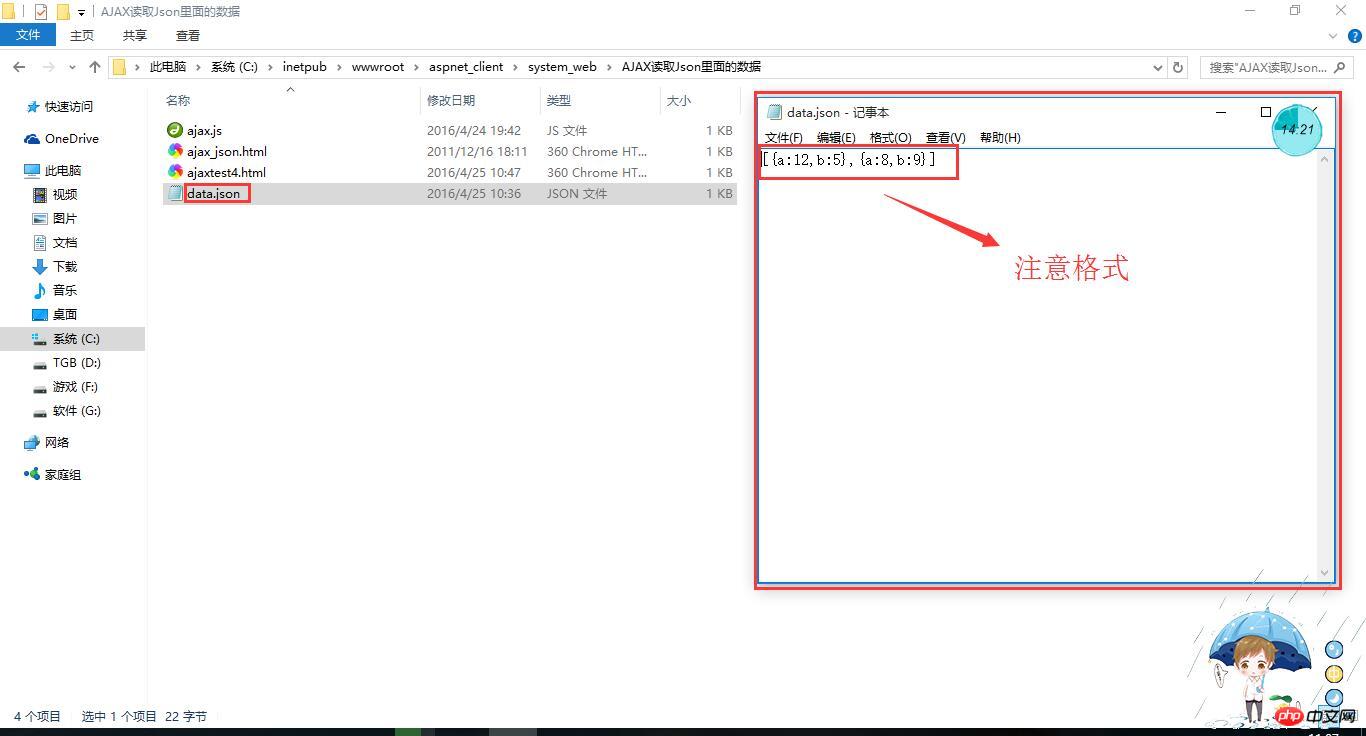
Tout d'abord, j'ai écrit un fichier Json contenant du contenu. Faites attention au format.

Figure 1 Écrivez le fichier json
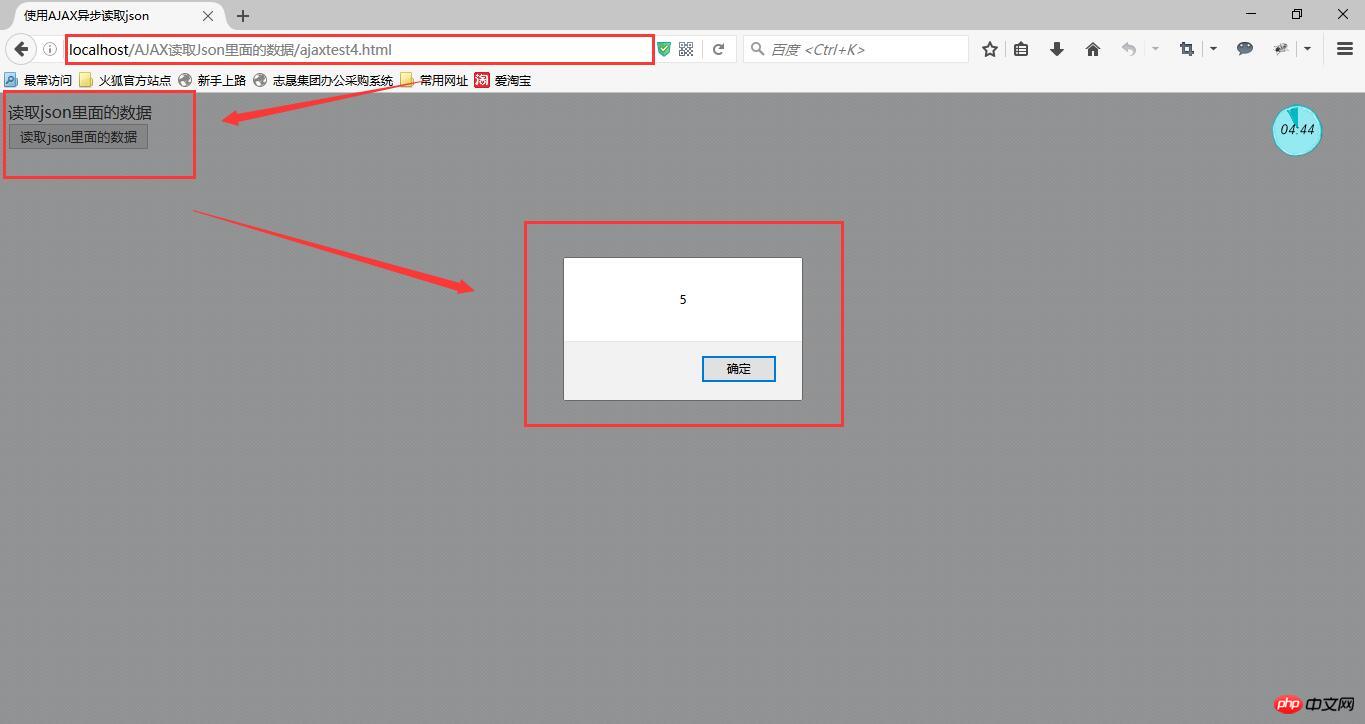
Ensuite, écrivez le code html et faites référence à ajax.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>使用AJAX异步读取json</title>
<script src="ajax.js">
</script>
<script>
window.onload=function()
{
/*获得按钮*/
var aBtn=document.getElementById('btn1');
//给按钮添加点击事件
aBtn.onclick=function()
{
//调用ajax函数
ajax('data.json',function(str){
//将JSON 数据来生成原生的 JavaScript 对象
var arr=eval(str);
alert(arr[0].b);
});
};
};
</script>
</head>
<body>
读取json里面的数据 <br />
<input id="btn1" type="button" value="读取json里面的数据" />
</body>
</html>Le code de la fonction AJAX encapsulé est le suivant :
/*
AJAX封装函数
url:系统要读取文件的地址
fnSucc:一个函数,文件取过来,加载完会调用
*/
function ajax(url, fnSucc, fnFaild)
{
//1.创建Ajax对象
var oAjax=null;
if(window.XMLHttpRequest)
{
oAjax=new XMLHttpRequest();
}
else
{
oAjax=new ActiveXObject("Microsoft.XMLHTTP");
}
//2.连接服务器
oAjax.open('GET', url, true);
//3.发送请求
oAjax.send();
//4.接收服务器的返回
oAjax.onreadystatechange=function ()
{
if(oAjax.readyState==4) //完成
{
if(oAjax.status==200) //成功
{
fnSucc(oAjax.responseText);
}
else
{
if(fnFaild)
fnFaild(oAjax.status);
}
}
};
}L'étape suivante consiste à lire le contenu du fichier. Avant cela, une chose à mentionner est qu'AJAX provient du. serveur Lisez le fichier sur le serveur, vous devez donc placer le fichier JSON écrit sous le chemin du serveur. Peut-être que le serveur avec lequel les débutants sont entrés en contact n'est que IIS et que son chemin de fichier est C:inetpubwwwrootaspnet_clientsystem_web. JSON sous ce chemin, puis utilisez Vous pouvez accéder au serveur en utilisant localhost.

Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
jQuery+AJAX appelant l'arrière-plan de la page
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Conseils d'optimisation des performances pour la conversion de tableaux PHP en JSON
May 04, 2024 pm 06:15 PM
Conseils d'optimisation des performances pour la conversion de tableaux PHP en JSON
May 04, 2024 pm 06:15 PM
Les méthodes d'optimisation des performances pour la conversion des tableaux PHP en JSON incluent : l'utilisation d'extensions JSON et de la fonction json_encode() ; l'ajout de l'option JSON_UNESCAPED_UNICODE pour éviter l'échappement de caractères ; l'utilisation de tampons pour améliorer les performances d'encodage de boucle et l'utilisation d'un tiers ; Bibliothèque d'encodage JSON.
 PHP et Ajax : créer un moteur de suggestions de saisie semi-automatique
Jun 02, 2024 pm 08:39 PM
PHP et Ajax : créer un moteur de suggestions de saisie semi-automatique
Jun 02, 2024 pm 08:39 PM
Créez un moteur de suggestions de saisie semi-automatique en utilisant PHP et Ajax : Script côté serveur : gère les requêtes Ajax et renvoie des suggestions (autocomplete.php). Script client : envoyer une requête Ajax et afficher des suggestions (autocomplete.js). Cas pratique : Incluez le script dans la page HTML et spécifiez l'identifiant de l'élément d'entrée de recherche.
 Comment les annotations de la bibliothèque Jackson contrôlent-elles la sérialisation et la désérialisation JSON ?
May 06, 2024 pm 10:09 PM
Comment les annotations de la bibliothèque Jackson contrôlent-elles la sérialisation et la désérialisation JSON ?
May 06, 2024 pm 10:09 PM
Les annotations dans la bibliothèque Jackson contrôlent la sérialisation et la désérialisation JSON : Sérialisation : @JsonIgnore : Ignorer la propriété @JsonProperty : Spécifiez le nom @JsonGetter : Utilisez la méthode get @JsonSetter : Utilisez la méthode set Désérialisation : @JsonIgnoreProperties : Ignorez la propriété @ JsonProperty : Spécifiez le nom @JsonCreator : utilisez le constructeur @JsonDeserialize : logique personnalisée
 Compréhension approfondie de PHP : méthode d'implémentation de conversion de JSON Unicode en chinois
Mar 05, 2024 pm 02:48 PM
Compréhension approfondie de PHP : méthode d'implémentation de conversion de JSON Unicode en chinois
Mar 05, 2024 pm 02:48 PM
Compréhension approfondie de PHP : méthode d'implémentation de conversion de JSONUnicode en chinois Au cours du développement, nous rencontrons souvent des situations où nous devons traiter des données JSON, et l'encodage Unicode en JSON nous posera quelques problèmes dans certains scénarios, en particulier lorsqu'Unicode doit être converti Lorsque l'encodage est converti en caractères chinois. En PHP, certaines méthodes peuvent nous aider à réaliser ce processus de conversion. Une méthode courante sera présentée ci-dessous et des exemples de code spécifiques seront fournis. Tout d’abord, comprenons d’abord le Un en JSON
 Comment obtenir des variables de la méthode PHP en utilisant Ajax ?
Mar 09, 2024 pm 05:36 PM
Comment obtenir des variables de la méthode PHP en utilisant Ajax ?
Mar 09, 2024 pm 05:36 PM
L'utilisation d'Ajax pour obtenir des variables à partir de méthodes PHP est un scénario courant dans le développement Web. Grâce à Ajax, la page peut être obtenue dynamiquement sans actualiser les données. Dans cet article, nous présenterons comment utiliser Ajax pour obtenir des variables à partir de méthodes PHP et fournirons des exemples de code spécifiques. Tout d’abord, nous devons écrire un fichier PHP pour gérer la requête Ajax et renvoyer les variables requises. Voici un exemple de code pour un simple fichier PHP getData.php :
 PHP vs Ajax : solutions pour créer du contenu chargé dynamiquement
Jun 06, 2024 pm 01:12 PM
PHP vs Ajax : solutions pour créer du contenu chargé dynamiquement
Jun 06, 2024 pm 01:12 PM
Ajax (Asynchronous JavaScript et XML) permet d'ajouter du contenu dynamique sans recharger la page. En utilisant PHP et Ajax, vous pouvez charger dynamiquement une liste de produits : HTML crée une page avec un élément conteneur et la requête Ajax ajoute les données à l'élément après l'avoir chargé. JavaScript utilise Ajax pour envoyer une requête au serveur via XMLHttpRequest afin d'obtenir des données produit au format JSON à partir du serveur. PHP utilise MySQL pour interroger les données produit de la base de données et les encoder au format JSON. JavaScript analyse les données JSON et les affiche dans le conteneur de pages. Cliquer sur le bouton déclenche une requête Ajax pour charger la liste de produits.
 Conseils rapides pour convertir des tableaux PHP en JSON
May 03, 2024 pm 06:33 PM
Conseils rapides pour convertir des tableaux PHP en JSON
May 03, 2024 pm 06:33 PM
Les tableaux PHP peuvent être convertis en chaînes JSON via la fonction json_encode() (par exemple : $json=json_encode($array);), et inversement, la fonction json_decode() peut être utilisée pour convertir du JSON en tableaux ($array= json_decode($json);) . D'autres conseils incluent d'éviter les conversions profondes, de spécifier des options personnalisées et d'utiliser des bibliothèques tierces.
 Comment utiliser les fonctions PHP pour traiter les données JSON ?
May 04, 2024 pm 03:21 PM
Comment utiliser les fonctions PHP pour traiter les données JSON ?
May 04, 2024 pm 03:21 PM
PHP fournit les fonctions suivantes pour traiter les données JSON : Analyser les données JSON : utilisez json_decode() pour convertir une chaîne JSON en un tableau PHP. Créer des données JSON : utilisez json_encode() pour convertir un tableau ou un objet PHP en chaîne JSON. Obtenez des valeurs spécifiques des données JSON : utilisez les fonctions de tableau PHP pour accéder à des valeurs spécifiques, telles que des paires clé-valeur ou des éléments de tableau.






