
Cette fois, je vais vous expliquer comment utiliser Ajax dans Django. Quelles sont les précautions lors de l'utilisation d'Ajax dans Django. Voici des cas pratiques, jetons un coup d'oeil.
Django est un framework de site Web gratuit et open source développé en Python, qui peut être utilisé pour créer rapidement des sites Web élégants et performants !
AJAX = JavaScript asynchrone et XML (JavaScript et XML asynchrones).
AJAX n'est pas un nouveau langage de programmation, mais une nouvelle façon d'utiliser les standards existants.
AJAX est l'art d'échanger des données avec un serveur et de mettre à jour des parties d'une page Web sans recharger la page entière.
Ajax
Plusieurs fois, lorsque nous demandons une opération sur une page Web, nous n'avons pas besoin d'actualiser la page. La technologie pour réaliser cette fonction nécessite Ajax !
ajax dans jQuery peut réaliser la fonction de demande ou de soumission de données en arrière-plan sans actualiser la page. Nous l'utilisons toujours pour faire ajax dans Django, alors téléchargez d'abord jquey, plus le niveau est élevé. version, mieux c'est.
1. Envoi ajax simpleType de données :
code html : Ici on envoie uniquement une simple chaîne
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-">
<title></title>
</head>
<body>
<input type="button" onclick="AjaxSubmit();" value="提交">
<script src="/static/jquery-...min.js"></script>
<script>
function AjaxSubmit(){
var host = '...';
var port = '';
$.ajax({
url:"/app/ajax_submit/",
type:'POST',
data:{host:host,port:port},
success: function (arg) {
}
});
}
</script>
</body>
</html>Views.py
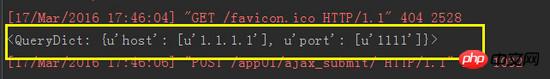
# coding:utf-8 from django.shortcuts import render,HttpResponse def ajax_submit(request): print request.POST #客户端发来的数据 return render(request,'ajax_submit.html')
Imprimer le style des données dans l'application sous Django :

2. Ajax envoie un type de données complexe :
Code HTML : Ici, nous envoyons uniquement une liste contenant le type de données du dictionnaire
Puisque le type de données envoyé est au format de dictionnaire de liste, nous devons les convertir au préalable sous forme de chaîne, sinon le format de données reçu par le programme d'arrière-plan n'est pas le type que nous souhaitons, donc JSON
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-">
<title></title>
</head>
<body>
<input type="button" onclick="AjaxSubmit_set();" value="提交集合">
<script src="/static/jquery-...min.js"></script>
<script>
function AjaxSubmit_set(){
var data_list = [
{'name':'chenchao','age':},
{'name':'lisi','age':},
{'name':'wangwu','age':}
];
$.ajax({
url:"/app/ajax_submit_set/",
type:'POST',
tradition:true, 原生模式
data:{data:JSON.stringify(data_list)},
success: function (arg) {
}
});
}
</script>
</body>
</html>views.py
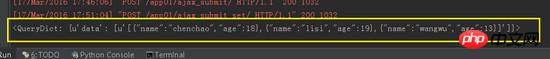
def ajax_submit_set(request): print request.POST return render(request,'ajax_submit.html')
Format des données imprimées :

3. Attendez un instant, ce n'est pas encore fini.
Bien que nous ayons implémenté la fonction, ce n'est pas suffisant car elle n'a pas l'air très professionnelle, nous allons donc nous en occuper un peu.
succès : function (arg) { } Si ajax soumet les données avec succès, la fonction à l'intérieur sera automatiquement exécutée
code html :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-">
<title></title>
</head>
<body>
<input type="button" onclick="AjaxSubmit();" value="提交">
<input type="button" onclick="AjaxSubmit_set();" value="提交集合">
<script src="/static/jquery-...min.js"></script>
<script>
function AjaxSubmit(){
var host = '...';
var port = '';
$.ajax({
url:"/app/ajax_submit/",
type:'POST',
data:{host:host,port:port},
success: function (arg) {
}
});
}
function AjaxSubmit_set(){
var data_list = [
{'name':'chenchao','age':},
{'name':'lisi','age':},
{'name':'wangwu','age':}
];
$.ajax({
url:"/app/ajax_submit_set/",
type:'POST',
tradition:true,
data:{data:JSON.stringify(data_list)},
success: function (arg) { //如果程序执行成功就会执行这里的函数
var callback_dic = $.parseJSON(arg);
if(callback_dic.status){
alert('成功');
}else{
alert(callback_dic.error); //把错误的信息从后台提出展示出来
}
}
});
}
</script>
</body>
</html>views.py dans l'application sous Django
# coding:utf-
from django.shortcuts import render,HttpResponse,redirect
def ajax_submit(request):
print request.POST
return render(request,'ajax_submit.html')
import json
def ajax_submit_set(request):
ret = {'status': True,'error': ""}
try:
print request.POS
except Exception, e:
ret['status'] = False
ret['error'] = str(e)
j_ret = json.dumps(ret)
return HttpResponse(j_ret)Utilisation d'ajax dans Django
Le code ajax front-end est le suivant :
$.ajax({
type:'GET',
url:'/store/ds_mgmt_wx/ajax_handle',
dataType:'html',
success:function(data)
{
alert(data);
},
error:function(data)
{
alert(data);
}
});La méthode de retour du code correspondant dans le backend est la suivante :
if act_job == 'ajax_handle':
return HttpResponse('ajax_handle')Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour plus de passionnant. Pour plus d'informations, veuillez prêter attention aux autres articles connexes sur le site Web PHP chinois !
Lecture recommandée :
Explication détaillée des principes, avantages et inconvénients d'Ajax
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 tutoriel ajax
tutoriel ajax
 Solution de code tronqué chinois Ajax
Solution de code tronqué chinois Ajax
 Que faire si ajax transmet des caractères chinois tronqués
Que faire si ajax transmet des caractères chinois tronqués
 Comment centrer verticalement le texte div
Comment centrer verticalement le texte div
 COMMENT INSTALLER LINUX
COMMENT INSTALLER LINUX
 Utilisation de la fonction get en langage C
Utilisation de la fonction get en langage C
 Comment récupérer des fichiers qui ont été vidés de la corbeille
Comment récupérer des fichiers qui ont été vidés de la corbeille
 Qu'est-ce qu'Ethereum
Qu'est-ce qu'Ethereum
 Introduction à la classification des systèmes Linux
Introduction à la classification des systèmes Linux