Comment utiliser Mint-UI dans Vue
Cette fois, je vais vous expliquer comment utiliser mint-ui dans vue. Quelles sont les précautions lors de l'utilisation de mint-ui dans vue. Voici des cas pratiques, jetons un coup d'œil.
Cet article présente l'exemple d'utilisation de mint-ui dans vue. J'aimerais le partager avec vous :
Mettez d'abord la menthe. -ui Document chinois
J'ai utilisé mint-ui récemment et j'ai constaté que les explications de certains plug-ins ne sont pas très détaillées et que les codes utilisés dans certains exemples sont introuvables. Le partage sur github contient tous les fichiers markdown, et le contenu est le document en ligne
Il se trouve que je l'utilise moi-même. Les informations que je peux trouver en ligne ne sont pas très détaillées, donc je les écris moi-même. Continuez à mettre à jour... emmmmm, ça devrait aller, je suis tellement paresseux. J'espère que cela pourra aider les autres.
Présentation des fonctionnalités de mint-ui
Introduction aux fonctionnalités
Mint UI contient de riches composants CSS et JS, qui peuvent Répondez aux besoins quotidiens de développement mobile. Grâce à lui, vous pouvez rapidement créer une page avec un style unifié et améliorer l'efficacité du développement.
Véritable chargement des composants à la demande. Vous pouvez charger uniquement les composants déclarés et leurs fichiers de style, sans vous soucier de la taille trop importante du fichier.
En tenant compte du seuil de performances du terminal mobile, Mint UI utilise CSS3 pour gérer diverses animations afin d'éviter un redessinage et un réarrangement inutiles du navigateur, afin que les utilisateurs puissent bénéficier d'une expérience fluide. expérience.
S'appuyant sur la solution de composantisation efficace de Vue.js, Mint UI est légère. Même si tous sont importés, la taille du fichier compressé n'est que d'environ 30 Ko (JS + CSS) gzip.
Cette bibliothèque de composants convient au développement de pages mobiles basées sur Vue.
1. Utilisation du portable
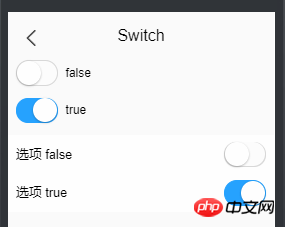
Laissez-moi d'abord vous montrer une photo↓

Je fais switch, je souhaite créer du texte et basculer des deux côtés de la liste. L'effet n'a pas pu se produire et j'ai découvert que beaucoup de gens comme moi essayaient désespérément de trouver la documentation du commutateur et de trouver des informations relatives au commutateur. Alors en fait, vous devriez utiliser le cellulaire.
<mt-cell title="开关状态"> <mt-switch v-model="openValue" @change="changeStatus"></mt-switch> </mt-cell>
Utilisez la disposition des cellules et combinez-la avec le commutateur. produit les résultats suivants.

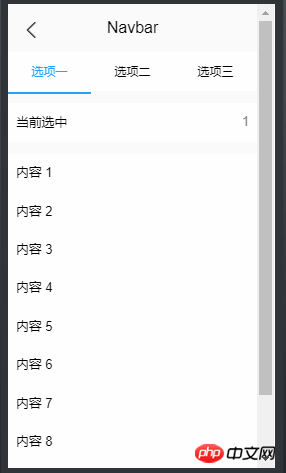
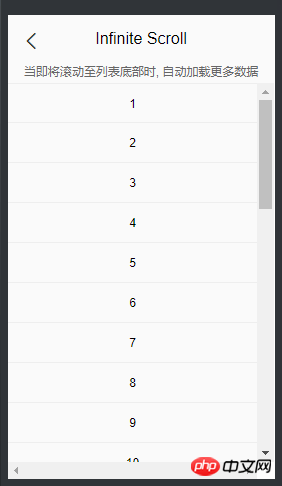
2. Le défilement infini est utilisé en combinaison avec Navbar.
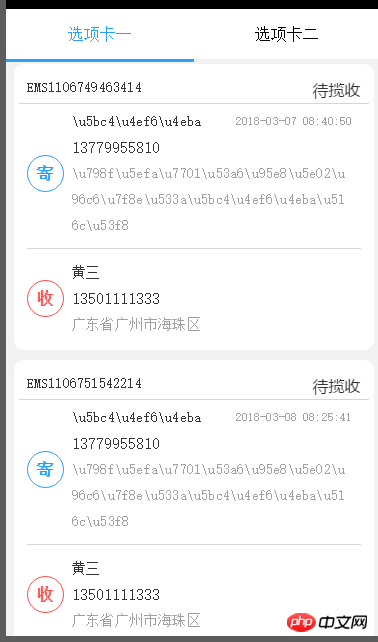
La barre de navigation est comme ça↓

Le défilement infini est comme ça↓

Combiner les deux consiste à imbriquer le parchemin infini à l'intérieur de <mt-tab-container-item id="1"></mt-tab-container-item>, puis l'effet sortira.
C’est tout simplement violet.
<mt-navbar v-model="selected" >
<mt-tab-item id="1">选项一</mt-tab-item>
<mt-tab-item id="2">选项二</mt-tab-item>
</mt-navbar>
<mt-tab-container v-model="selected">
<mt-tab-container-item id="1">
<p v-infinite-scroll="loadMore"
infinite-scroll-disabled="loading"
infinite-scroll-distance="10"
class="content"
>
</p>
</mt-tab-container-item>
<mt-tab-container-item id="2">
<p v-infinite-scroll="loadMoreReceive"
infinite-scroll-disabled="loadingReceive"
infinite-scroll-distance="10"
class="content"
>
</p>
</mt-tab-container-item>
</mt-tab-container>La page de base apparaîtra.

Un petit problème c'est qu'il s'agit d'une page et que les barres de défilement sont partagées. En d'autres termes, après avoir extrait plusieurs pages de données dans l'onglet un, puis passé à l'onglet deux, la position de la barre de défilement ne changera pas et le contenu de votre onglet deux sera extrait pour plusieurs pages de données. Si un onglet contient moins de données, cela affectera le chargement des données des autres onglets.
Après avoir longuement cherché ce problème, j'ai finalement trouvé une solution simple. Dans Infinite-Scroll, ajoutez un v-if=selected == id et combinez Infinite-scroll avec l'identifiant de l'onglet et sélectionné. Lorsque la sélection sélectionnée correspond à l'identifiant, le Infinite-Scroll correspondant sera effectué.
Le code d'Infinite-Scroll est le suivant :
<p v-infinite-scroll="loadMore" infinite-scroll-disabled="loading" infinite-scroll-distance="10" class="content" v-if="selected == 1" >
Modifiez les conditions v-if selon vos besoins.
La méthode liée à v-infinite-scroll sera exécutée pour la première fois après le montage de vue et avant, et n'a pas besoin d'être appelée séparément.
3.Picker, liaison d'adresses à trois niveaux
这里有个很简洁的三级联动,之前要用的时候没找到。自己写的一个,好麻烦。先放图

首先获取地址
getRegion(){
var root=this;
<!-- 通过/region 接口获取三级地址,然后存入regionArr -->
http.get("/region").then(function (data) {
root.regionArr=data.data.data;
<!-- 存放省 -->
for(var i=0;i<root.regionArr.length;i++){
root.region_province[i]=root.regionArr[i].value;
}
<!-- 存放市 -->
for(var i=0;i<root.regionArr[0].children.length;i++){
root.region_city[i]=root.regionArr[0].children[i].value;
}
<!-- 存放区 -->
for(var i=0;i<root.regionArr[0].children[0].children.length;i++){
root.region_zone[i]=root.regionArr[0].children[0].children[i].value;
}
root.region=[
{
flex: 1,
values: root.region_province,
textAlign: 'left',
className:'picker_Slot'
},
{
pider: true,
content: '-',
className: 'slot2'
},
{
flex: 1,
values: root.region_city,
textAlign: 'center',
className:'picker_Slot'
},
{
pider: true,
content: '-',
className: 'slot2'
},
{
flex: 1,
values: root.region_zone,
textAlign: 'right',
className:'picker_Slot'
}
]
});
},然后设置三级地址
onValuesChange(picker, values) {
var root=this;
var str_1=[];
var str_2=[];
for(var i in root.regionArr){
// 获取省,并重置市级名称
if(root.regionArr[i].value == values[0]){
for(var j in root.regionArr[i].children){
str_1.push(root.regionArr[i].children[j].value);
// 获取市级,并重置区级的名称
if(root.regionArr[i].children[j].value == values[1]){
// 当市级下不存在区名市,置空。
if(root.regionArr[i].children[j].children != null){
for(var k in root.regionArr[i].children[j].children){
str_2.push(root.regionArr[i].children[j].children[k].value);
}
}else{
str_2.push(" ");
}
}
}
picker.setSlotValues(1, str_1);
picker.setSlotValues(2, str_2);
}
}
// 赋值,初始时置为上一页返回的值
root.$set(root.printerMessage,'province',values[0] == null ? root.printerMessage.province : values[0]);
root.$set(root.printerMessage,'city',values[1] == null ? root.printerMessage.city : values[1]);
root.$set(root.printerMessage,'area',values[2] == null ? root.printerMessage.area : values[2]);
}相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1393
1393
 52
52
 1205
1205
 24
24
 Comment utiliser l'outil de réparation DirectX ? Utilisation détaillée de l'outil de réparation DirectX
Mar 15, 2024 am 08:31 AM
Comment utiliser l'outil de réparation DirectX ? Utilisation détaillée de l'outil de réparation DirectX
Mar 15, 2024 am 08:31 AM
L'outil de réparation DirectX est un outil système professionnel. Sa fonction principale est de détecter l'état DirectX du système actuel. Si une anomalie est détectée, elle peut être réparée directement. De nombreux utilisateurs ne savent peut-être pas comment utiliser l'outil de réparation DirectX. Jetons un coup d'œil au didacticiel détaillé ci-dessous. 1. Utilisez le logiciel de l'outil de réparation pour effectuer la détection des réparations. 2. S'il y a un problème anormal dans le composant C++ une fois la réparation terminée, cliquez sur le bouton Annuler, puis sur la barre de menu Outils. 3. Cliquez sur le bouton Options, sélectionnez l'extension, puis cliquez sur le bouton Démarrer l'extension. 4. Une fois l'extension terminée, détectez-la à nouveau et réparez-la. 5. Si le problème n'est toujours pas résolu une fois l'opération de l'outil de réparation terminée, vous pouvez essayer de désinstaller et de réinstaller le programme qui a signalé l'erreur.
 Introduction au code d'état HTTP 525 : explorez sa définition et son application
Feb 18, 2024 pm 10:12 PM
Introduction au code d'état HTTP 525 : explorez sa définition et son application
Feb 18, 2024 pm 10:12 PM
Introduction au code d'état HTTP 525 : Comprendre sa définition et son utilisation Le code d'état HTTP (HypertextTransferProtocol) 525 signifie que le serveur a une erreur lors du processus de prise de contact SSL, entraînant l'incapacité d'établir une connexion sécurisée. Le serveur renvoie ce code d'état lorsqu'une erreur se produit lors de la négociation TLS (Transport Layer Security). Ce code d'état appartient à la catégorie des erreurs de serveur et indique généralement un problème de configuration ou d'installation du serveur. Lorsque le client tente de se connecter au serveur via HTTPS, le serveur n'a aucun
 Comment utiliser Baidu Netdisk-Comment utiliser Baidu Netdisk
Mar 04, 2024 pm 09:28 PM
Comment utiliser Baidu Netdisk-Comment utiliser Baidu Netdisk
Mar 04, 2024 pm 09:28 PM
De nombreux amis ne savent toujours pas comment utiliser Baidu Netdisk, c'est pourquoi l'éditeur vous expliquera ci-dessous comment utiliser Baidu Netdisk. Si vous en avez besoin, dépêchez-vous et jetez un œil. Étape 1 : Connectez-vous directement après avoir installé Baidu Netdisk (comme indiqué sur l'image) ; Étape 2 : Sélectionnez ensuite « Mon partage » et « Liste de transfert » selon les invites de la page (comme indiqué sur l'image) ; Partage entre amis", vous pouvez partager des images et des fichiers directement avec des amis (comme indiqué sur l'image) ; Étape 4 : Sélectionnez ensuite "Partager", puis sélectionnez les fichiers de l'ordinateur ou les fichiers du disque réseau (comme indiqué sur l'image) ; Cinquième étape 1 : Ensuite, vous pouvez trouver des amis (comme indiqué sur l'image) ; Étape 6 : Vous pouvez également trouver les fonctions dont vous avez besoin dans la « Boîte au trésor des fonctions » (comme indiqué sur l'image). Ce qui précède est l’opinion de l’éditeur
 Apprenez à copier et coller rapidement
Feb 18, 2024 pm 03:25 PM
Apprenez à copier et coller rapidement
Feb 18, 2024 pm 03:25 PM
Comment utiliser les touches de raccourci copier-coller Le copier-coller est une opération que l'on rencontre souvent lors de l'utilisation quotidienne d'un ordinateur. Afin d'améliorer l'efficacité du travail, il est très important de maîtriser les touches de raccourci copier-coller. Cet article présentera certaines touches de raccourci copier-coller couramment utilisées pour aider les lecteurs à effectuer plus facilement les opérations de copier-coller. Touche de raccourci de copie : Ctrl+CCtrl+C est la touche de raccourci pour la copie. En maintenant la touche Ctrl enfoncée puis en appuyant sur la touche C, vous pouvez copier le texte, les fichiers, les images, etc. sélectionnés dans le presse-papiers. Pour utiliser cette touche de raccourci,
 Comment utiliser correctement l'invite de commande Win10 pour effectuer des opérations de réparation automatique
Dec 30, 2023 pm 03:17 PM
Comment utiliser correctement l'invite de commande Win10 pour effectuer des opérations de réparation automatique
Dec 30, 2023 pm 03:17 PM
Les ordinateurs sont plus susceptibles de mal fonctionner car ils sont utilisés plus longtemps. À cette époque, les amis doivent utiliser leurs propres méthodes pour les réparer. Alors, quelle est la manière la plus simple de le faire ? Aujourd'hui, je vais vous présenter un tutoriel sur la façon de réparer à l'aide de l'invite de commande. Comment utiliser l'invite de commande de réparation automatique Win10 : 1. Appuyez sur "Win+R" et entrez cmd pour ouvrir "l'invite de commande" 2. Entrez chkdsk pour afficher la commande de réparation 3. Si vous avez besoin d'afficher d'autres endroits, vous pouvez également ajouter d'autres partitions telles que "d" 4. Entrez la commande d'exécution chkdskd:/F 5. Si elle est occupée pendant le processus de modification, vous pouvez entrer Y pour continuer.
 Comment utiliser Potplayer-Comment utiliser Potplayer
Mar 04, 2024 pm 06:10 PM
Comment utiliser Potplayer-Comment utiliser Potplayer
Mar 04, 2024 pm 06:10 PM
Potplayer est un lecteur multimédia très puissant, mais de nombreux amis ne savent toujours pas comment utiliser potplayer. Aujourd'hui, je vais vous présenter en détail comment utiliser potplayer, dans l'espoir d'aider tout le monde. 1. Touches de raccourci PotPlayer. Les touches de raccourci communes par défaut pour le lecteur PotPlayer sont les suivantes : (1) Lecture/pause : espace (2) Volume : molette de la souris, touches fléchées haut et bas (3) avant/arrière : flèches gauche et droite. touches (4) signet : P- Ajouter des signets, H-View signets (5) Plein écran/restauration : Entrée (6) Vitesse : C-accélération, 7) Image précédente/suivante : D/
 Qu'est-ce que l'outil d'activation KMS ? Comment utiliser l'outil d'activation KMS ? Comment utiliser l'outil d'activation KMS ?
Mar 18, 2024 am 11:07 AM
Qu'est-ce que l'outil d'activation KMS ? Comment utiliser l'outil d'activation KMS ? Comment utiliser l'outil d'activation KMS ?
Mar 18, 2024 am 11:07 AM
L'outil d'activation KMS est un outil logiciel utilisé pour activer les produits Microsoft Windows et Office. KMS est l'abréviation de KeyManagementService, qui est un service de gestion de clés. L'outil d'activation KMS simule les fonctions du serveur KMS afin que l'ordinateur puisse se connecter au serveur KMS virtuel pour activer les produits Windows et Office. L'outil d'activation KMS est de petite taille et puissant en fonction. Il peut être activé en permanence en un seul clic. Il peut activer n'importe quelle version du système Windows et n'importe quelle version du logiciel Office sans être connecté à Internet. et outil d'activation Windows fréquemment mis à jour. Aujourd'hui, je vais le présenter. Permettez-moi de vous présenter le travail d'activation de kms.
 Comment fusionner des cellules à l'aide des touches de raccourci
Feb 26, 2024 am 10:27 AM
Comment fusionner des cellules à l'aide des touches de raccourci
Feb 26, 2024 am 10:27 AM
Comment utiliser les touches de raccourci pour fusionner des cellules Dans le travail quotidien, nous devons souvent éditer et formater des tableaux. La fusion de cellules est une opération courante qui permet de fusionner plusieurs cellules adjacentes en une seule cellule pour améliorer la beauté du tableau et l'effet d'affichage des informations. Dans les tableurs grand public tels que Microsoft Excel et Google Sheets, l'opération de fusion de cellules est très simple et peut être réalisée via des touches de raccourci. Ce qui suit présentera l'utilisation des touches de raccourci pour fusionner des cellules dans ces deux logiciels. exister




