
Cette fois, je vais vous apporter une explication détaillée de l'utilisation du filtre Vue. Quelles sont les précautions lors de l'utilisation du filtre Vue. Ce qui suit est un cas pratique, jetons un coup d'œil.
Présentation du filtre Vue et son utilisation
VueJs fournit une puissante API filtre, qui peut effectuer divers processus de filtrage sur les données et renvoyer les résultats requis.
Vue.js est livré avec des filtres par défaut tels que :
capitaliser la première lettre en majuscule
majuscules en majuscules
minuscules en minuscules
monnaie de sortie d'argent et point décimal
pluraliser la forme plurielle de sortie
exécution différée anti-rebondfonction
limitBy utilisé dans v-for pour limiter la quantité
filterBy est utilisé dans v-for pour sélectionner des données
orderBy est utilisé dans v-for pour trier
Vue est également livré avec un code de filtre personnalisé Expliquez tout :


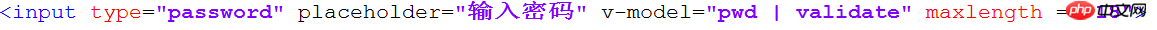
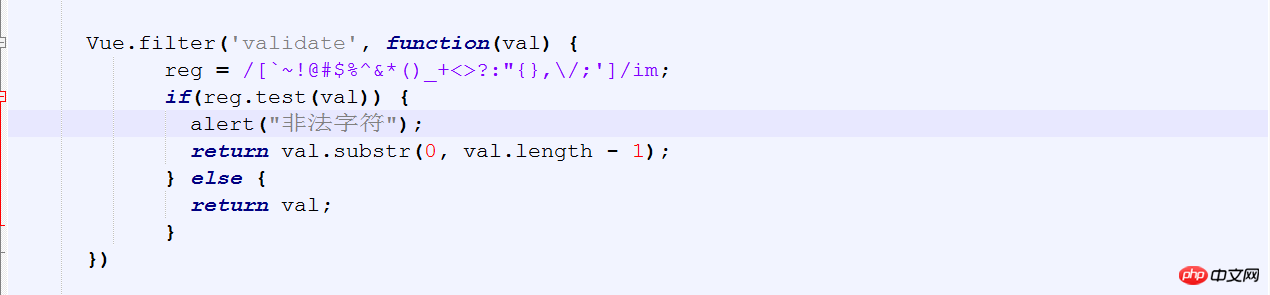
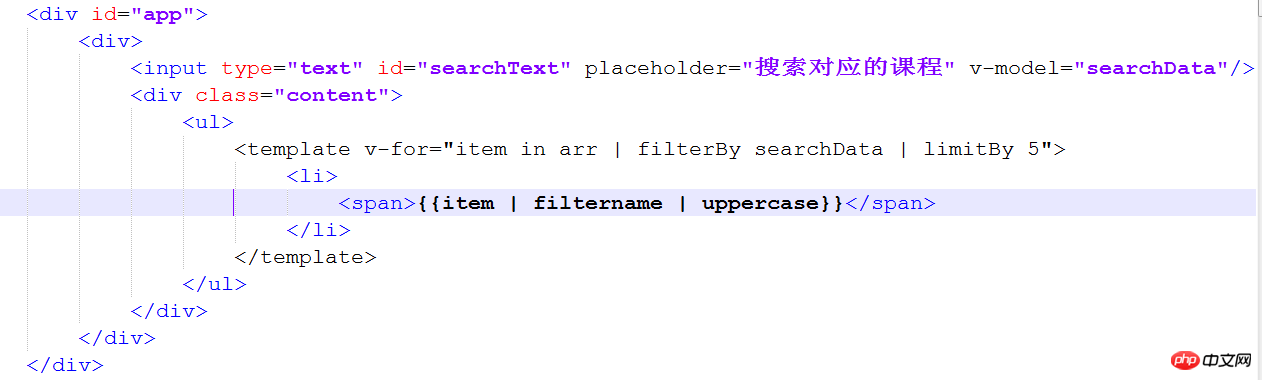
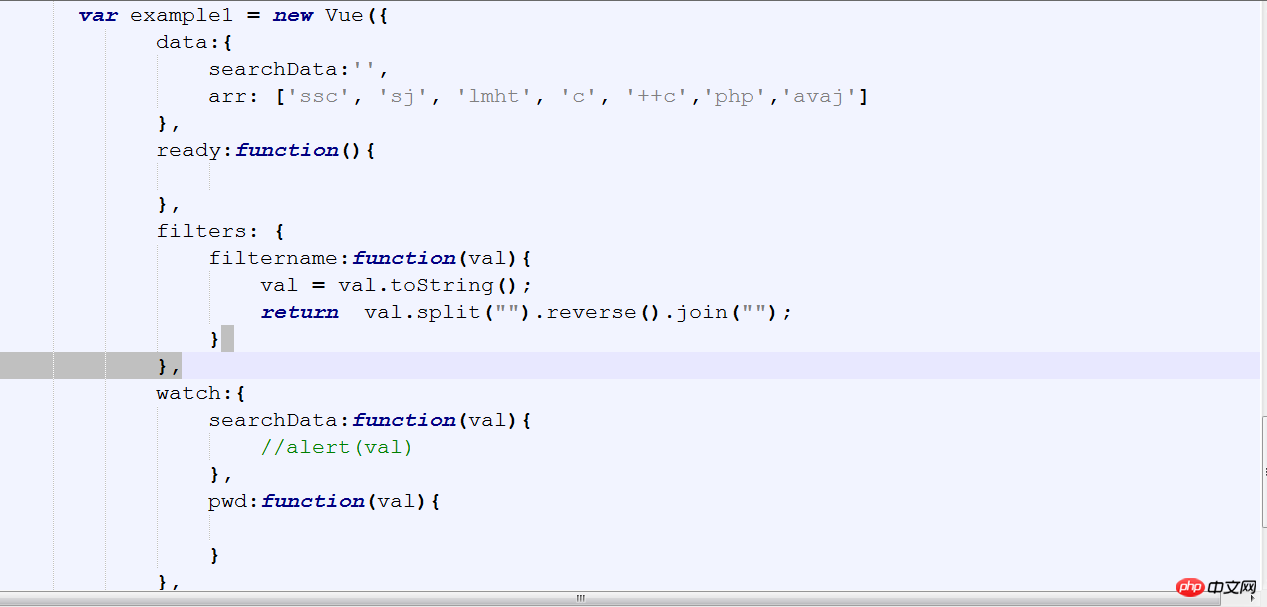
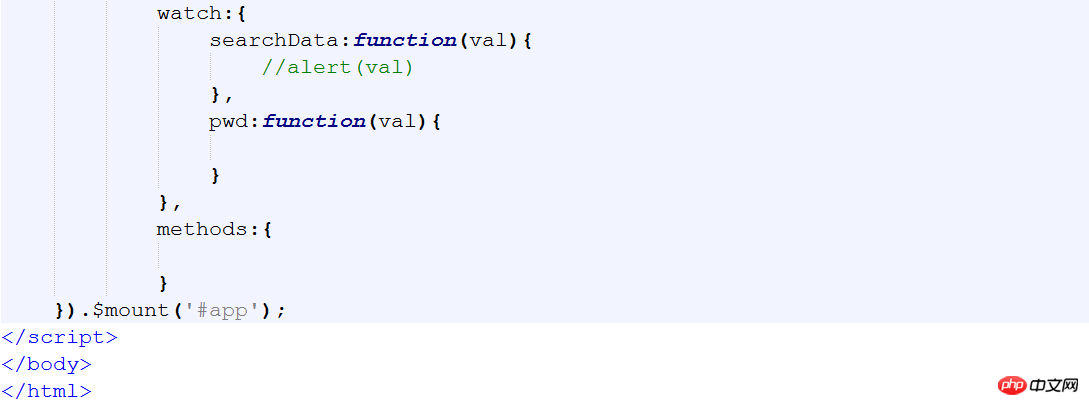
L'exemple suivant explique l'utilisation du propre filtre de Vue :
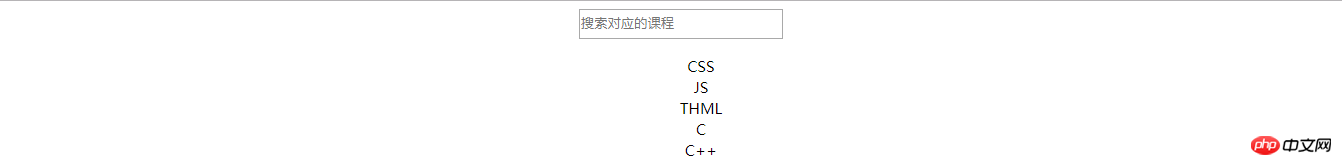
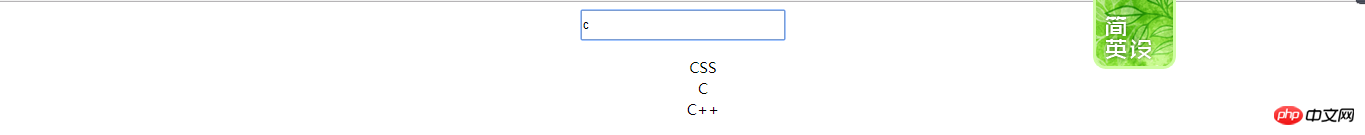
Rendu :




Implémentation JS de la minuterie + boîte d'invite
Comment utiliser vue cli pour mettre à niveau webapck4
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quels sont les DNS couramment utilisés ?
Quels sont les DNS couramment utilisés ?
 Utilisation de PathFileExists
Utilisation de PathFileExists
 Comment implémenter la fonction de pagination jsp
Comment implémenter la fonction de pagination jsp
 Outil de requête de sous-domaine de site Web
Outil de requête de sous-domaine de site Web
 La différence et la connexion entre Java et Javascript
La différence et la connexion entre Java et Javascript
 Quel est le concept de base de l'intelligence artificielle
Quel est le concept de base de l'intelligence artificielle
 Sites Web d'analyse de données recommandés
Sites Web d'analyse de données recommandés
 Qu'est-ce que l'indice Baidu
Qu'est-ce que l'indice Baidu