 interface Web
interface Web
 js tutoriel
js tutoriel
 Comment utiliser le serveur de nœuds sur plusieurs domaines pour le développement local
Comment utiliser le serveur de nœuds sur plusieurs domaines pour le développement local
Comment utiliser le serveur de nœuds sur plusieurs domaines pour le développement local
Cette fois, je vais vous montrer comment utiliser le serveur de nœuds sur plusieurs domaines pour le développement local. Quelles sont les précautions pour le développement local en utilisant le serveur de nœuds sur plusieurs domaines. Voici des cas pratiques, jetons un coup d'œil. .
Contexte
Nous savons tous que les navigateurs disposent d'une fonctionnalité de sécurité essentielle et la plus élémentaire, la politique de même origine. Les mêmes origines sont : le protocole, le nom de domaine et le port. Si le navigateur accède au serveur à partir d'une source différente, il ne pourra pas accéder aux données. Si les serveurs fréquemment consultés lors du développement proviennent de sources différentes, vous pouvez utiliser un serveur comme intermédiaire pour accéder au serveur auquel vous devez accéder pour obtenir des données. La politique de même origine étant un mécanisme de sécurité du navigateur, les serveurs ne sont pas soumis à cette restriction. Auparavant, il y avait un fichier dev-serve.js dans le dossier build du modèle vue-cli. Vous pouvez configurer le serveur de nœud local dans ce fichier pour réaliser un inter-domaine. Cependant, il n'existe pas de fichier de ce type dans le modèle actuel. Alors, comment pouvons-nous utiliser les nœuds inter-domaines ? Ne forcez pas, utilisez simplement la méthode.
Opérations spécifiques
1. Créez un nouveau fichier dev-serve.js sous le dossier build et ajoutez le code suivant :
'use strict'
const express = require('express')
const axios = require('axios')
module.exports = function () {
let app = express()
app.get('/api/getDiscList', (req, res) => {
let url = '请求地址'
axios.get(url, {
headers: {
//这里请求的是QQ音乐的接口,带上下面参数是为了骗服务器是自己人
referer: 'https://c.y.qq.com/',
host: 'c.y.qq.com'
},
params: req.query
}).then((response) => {
res.json(response.data)
}).catch((e) => {
console.log(e)
})
})
app.listen(3000)
}2. Pour introduire et exécuter build.js, il vous suffit d'ajouter require('./dev-serve.js')() en haut
Lorsque nous exécutons npm run dev pour exécuter le projet. , le serveur de nœud démarrera l'écoute automatique sur le port 3000
3. Envoyez une requête ajax localement et vous pourrez accéder aux données via le serveur de nœud. J'utilise axios pour la requête. La demande est la suivante :
import axios from 'axios'
function getDiscList() {
const data = {
//...请求参数
}
return axios.get('/api/getDiscList', {
params: data
}).then(res => {
return Promise.resolve(res.data)
})
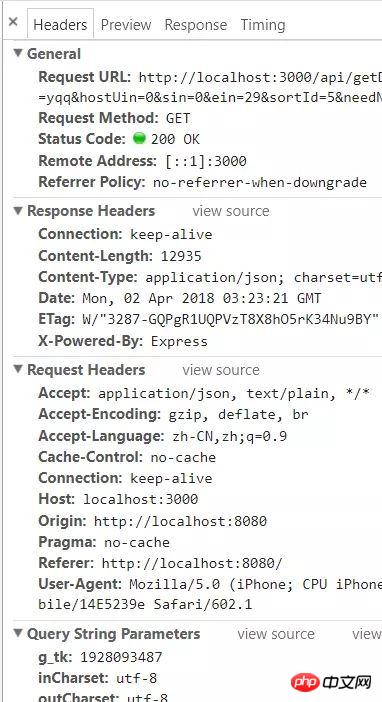
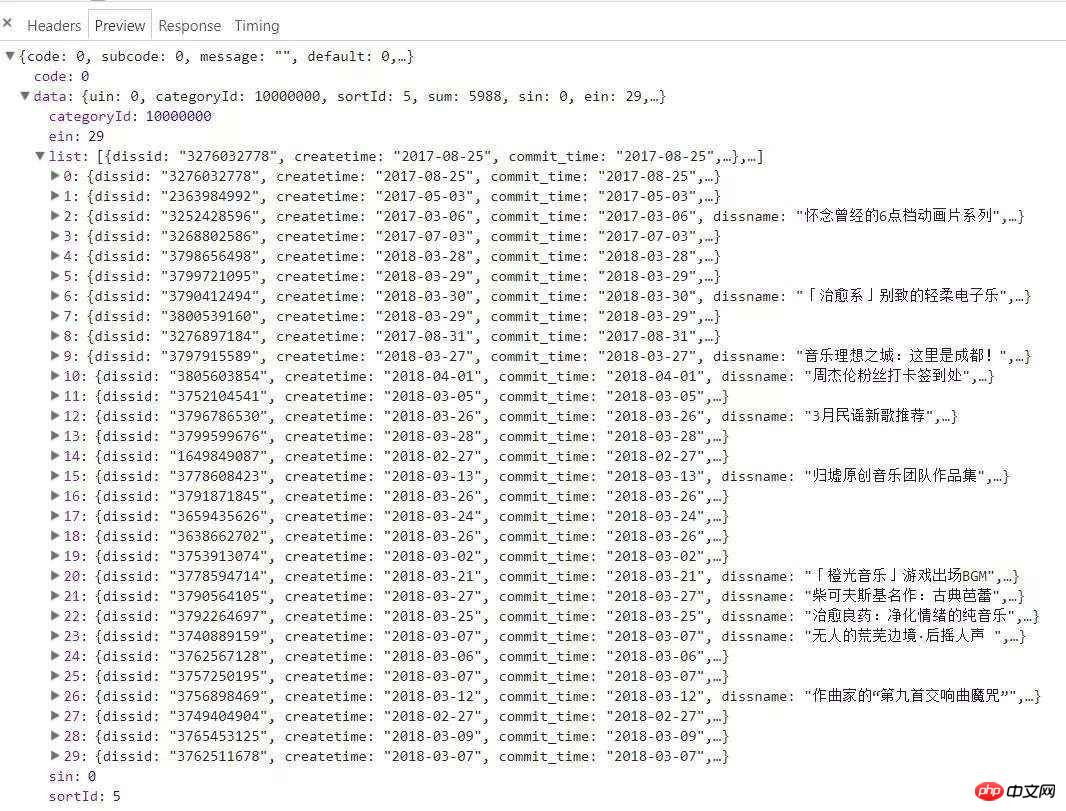
}Les données demandées sont les suivantes :


Conclusion
De cette façon, le serveur de nœud local est facilement implémenté dans tous les domaines et les données peuvent être demandées dans l'environnement de développement. Cependant, après l'exécution de npm, la construction est regroupée dans un statique. fichier, il devient invalide. Il y a encore beaucoup de chemin à parcourir, alors donnez-moi vos conseils.
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Implémentation JS de timer+ Boîte d'invite
Comment Babel convertit-elle la syntaxe de la classe es6
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment utiliser les fichiers mdf et mds
Feb 19, 2024 pm 05:36 PM
Comment utiliser les fichiers mdf et mds
Feb 19, 2024 pm 05:36 PM
Comment utiliser les fichiers mdf et mds Grâce aux progrès continus de la technologie informatique, nous pouvons stocker et partager des données de différentes manières. Dans le domaine des médias numériques, nous rencontrons souvent des formats de fichiers particuliers. Dans cet article, nous discuterons d'un format de fichier courant - les fichiers mdf et mds, et présenterons comment les utiliser. Tout d’abord, nous devons comprendre la signification des fichiers mdf et mds. mdf est l'extension du fichier image CD/DVD et le fichier mds est le fichier de métadonnées du fichier mdf.
 Quel logiciel est CrystalDiskmark ? -Comment utiliser crystaldiskmark ?
Mar 18, 2024 pm 02:58 PM
Quel logiciel est CrystalDiskmark ? -Comment utiliser crystaldiskmark ?
Mar 18, 2024 pm 02:58 PM
CrystalDiskMark est un petit outil de référence pour disques durs qui mesure rapidement les vitesses de lecture/écriture séquentielles et aléatoires. Ensuite, laissez l'éditeur vous présenter CrystalDiskMark et comment utiliser crystaldiskmark~ 1. Introduction à CrystalDiskMark CrystalDiskMark est un outil de test de performances de disque largement utilisé pour évaluer la vitesse et les performances de lecture et d'écriture des disques durs mécaniques et des disques SSD (SSD). ). Performances d’E/S aléatoires. Il s'agit d'une application Windows gratuite qui fournit une interface conviviale et divers modes de test pour évaluer différents aspects des performances du disque dur. Elle est largement utilisée dans les revues de matériel.
 Comment télécharger foobar2000 ? -Comment utiliser foobar2000
Mar 18, 2024 am 10:58 AM
Comment télécharger foobar2000 ? -Comment utiliser foobar2000
Mar 18, 2024 am 10:58 AM
foobar2000 est un logiciel qui peut écouter des ressources musicales à tout moment. Il vous offre toutes sortes de musique avec une qualité sonore sans perte. La version améliorée du lecteur de musique vous permet d'obtenir une expérience musicale plus complète et plus confortable. lire l'audio avancé sur l'ordinateur. L'appareil est transplanté sur le téléphone mobile pour offrir une expérience de lecture de musique plus pratique et efficace. La conception de l'interface est simple, claire et facile à utiliser. opérations pour démarrer rapidement. Il prend également en charge une variété de skins et de thèmes, personnalisez les paramètres en fonction de vos propres préférences et créez un lecteur de musique exclusif prenant en charge la lecture de plusieurs formats audio. Il prend également en charge la fonction de gain audio pour régler le volume. selon vos propres conditions auditives pour éviter les dommages auditifs causés par un volume excessif. Ensuite, laisse-moi t'aider
 Comment utiliser NetEase Mailbox Master
Mar 27, 2024 pm 05:32 PM
Comment utiliser NetEase Mailbox Master
Mar 27, 2024 pm 05:32 PM
NetEase Mailbox, en tant qu'adresse e-mail largement utilisée par les internautes chinois, a toujours gagné la confiance des utilisateurs grâce à ses services stables et efficaces. NetEase Mailbox Master est un logiciel de messagerie spécialement créé pour les utilisateurs de téléphones mobiles. Il simplifie grandement le processus d'envoi et de réception d'e-mails et rend le traitement de nos e-mails plus pratique. Alors comment utiliser NetEase Mailbox Master, et quelles sont ses fonctions spécifiques Ci-dessous, l'éditeur de ce site vous donnera une introduction détaillée, en espérant vous aider ! Tout d’abord, vous pouvez rechercher et télécharger l’application NetEase Mailbox Master dans la boutique d’applications mobiles. Recherchez « NetEase Mailbox Master » dans l'App Store ou Baidu Mobile Assistant, puis suivez les instructions pour l'installer. Une fois le téléchargement et l'installation terminés, nous ouvrons le compte de messagerie NetEase et nous connectons. L'interface de connexion est la suivante
 Comment utiliser l'application Baidu Netdisk
Mar 27, 2024 pm 06:46 PM
Comment utiliser l'application Baidu Netdisk
Mar 27, 2024 pm 06:46 PM
Le stockage cloud est devenu aujourd’hui un élément indispensable de notre vie quotidienne et de notre travail. En tant que l'un des principaux services de stockage cloud en Chine, Baidu Netdisk a gagné la faveur d'un grand nombre d'utilisateurs grâce à ses puissantes fonctions de stockage, sa vitesse de transmission efficace et son expérience de fonctionnement pratique. Et que vous souhaitiez sauvegarder des fichiers importants, partager des informations, regarder des vidéos en ligne ou écouter de la musique, Baidu Cloud Disk peut répondre à vos besoins. Cependant, de nombreux utilisateurs peuvent ne pas comprendre l'utilisation spécifique de l'application Baidu Netdisk, ce didacticiel vous présentera donc en détail comment utiliser l'application Baidu Netdisk. Si vous êtes toujours confus, veuillez suivre cet article pour en savoir plus ! Comment utiliser Baidu Cloud Network Disk : 1. Installation Tout d'abord, lors du téléchargement et de l'installation du logiciel Baidu Cloud, veuillez sélectionner l'option d'installation personnalisée.
 Tutoriel BTCC : Comment lier et utiliser le portefeuille MetaMask sur l'échange BTCC ?
Apr 26, 2024 am 09:40 AM
Tutoriel BTCC : Comment lier et utiliser le portefeuille MetaMask sur l'échange BTCC ?
Apr 26, 2024 am 09:40 AM
MetaMask (également appelé Little Fox Wallet en chinois) est un logiciel de portefeuille de cryptage gratuit et bien accueilli. Actuellement, BTCC prend en charge la liaison au portefeuille MetaMask. Après la liaison, vous pouvez utiliser le portefeuille MetaMask pour vous connecter rapidement, stocker de la valeur, acheter des pièces, etc., et vous pouvez également obtenir un bonus d'essai de 20 USDT pour la première liaison. Dans le didacticiel du portefeuille BTCCMetaMask, nous présenterons en détail comment enregistrer et utiliser MetaMask, ainsi que comment lier et utiliser le portefeuille Little Fox dans BTCC. Qu'est-ce que le portefeuille MetaMask ? Avec plus de 30 millions d’utilisateurs, MetaMask Little Fox Wallet est aujourd’hui l’un des portefeuilles de crypto-monnaie les plus populaires. Son utilisation est gratuite et peut être installée sur le réseau en tant qu'extension
 Comment utiliser Xiaoai Speaker Comment connecter Xiaoai Speaker à un téléphone mobile
Feb 22, 2024 pm 05:19 PM
Comment utiliser Xiaoai Speaker Comment connecter Xiaoai Speaker à un téléphone mobile
Feb 22, 2024 pm 05:19 PM
Après avoir appuyé longuement sur le bouton play de l'enceinte, connectez-vous au wifi dans le logiciel pour l'utiliser. Tutoriel Modèle applicable : Xiaomi 12 Système : EMUI11.0 Version : Xiaoai Classmate 2.4.21 Analyse 1 Trouvez d'abord le bouton de lecture du haut-parleur et maintenez-le enfoncé pour accéder au mode de distribution réseau. 2 Connectez-vous à votre compte Xiaomi dans le logiciel Xiaoai Speaker sur votre téléphone et cliquez pour ajouter un nouveau haut-parleur Xiaoai. 3. Après avoir entré le nom et le mot de passe du wifi, vous pouvez appeler Xiao Ai pour l'utiliser. Supplément : quelles sont les fonctions de Xiaoai Speaker ? 1 Xiaoai Speaker a des fonctions système, des fonctions sociales, des fonctions de divertissement, des fonctions de connaissances, des fonctions de vie, une maison intelligente et des plans de formation. Résumé/Remarques : L'application Xiao Ai doit être installée à l'avance sur votre téléphone mobile pour une connexion et une utilisation faciles.
 Vous apprendre à utiliser les nouvelles fonctionnalités avancées d'iOS 17.4 « Protection des appareils volés »
Mar 10, 2024 pm 04:34 PM
Vous apprendre à utiliser les nouvelles fonctionnalités avancées d'iOS 17.4 « Protection des appareils volés »
Mar 10, 2024 pm 04:34 PM
Apple a déployé mardi la mise à jour iOS 17.4, apportant une multitude de nouvelles fonctionnalités et de correctifs aux iPhones. La mise à jour inclut de nouveaux emojis et les utilisateurs de l’UE pourront également les télécharger depuis d’autres magasins d’applications. En outre, la mise à jour renforce également le contrôle de la sécurité de l'iPhone et introduit davantage d'options de configuration de « Protection des appareils volés » pour offrir aux utilisateurs plus de choix et de protection. "iOS 17.3 introduit pour la première fois la fonction "Protection des appareils volés", ajoutant une sécurité supplémentaire aux informations sensibles des utilisateurs. Lorsque l'utilisateur est loin de chez lui et d'autres lieux familiers, cette fonction nécessite que l'utilisateur saisisse des informations biométriques pour la première fois. heure, et après une heure, vous devez saisir à nouveau les informations pour accéder et modifier certaines données, telles que la modification du mot de passe de votre identifiant Apple ou la désactivation de la protection de l'appareil volé.





