
Cette fois je vous apporte quelles sont les précautionsVoici des cas pratiques.
Composant enfant
<template>
<p class="slotcontent">
<ul>
<!--<slot></slot>-->
<li v-for="item in items">{{item.text}}</li>
</ul>
</p>
</template>
<script>
export default{
data(){
return{
items:[
{id:1,text:'第1段'},
{id:2,text:'第2段'},
{id:3,text:'第3段'},
]
}
}
}
</script>
<style scoped>
</style>Composant parent
<template>
<p>
<h2>首页</h2>
<router-link to="/home/details">跳转到详情</router-link>
<p>父组件</p>
<slotshow>
<p>{{msg}}</p>
</slotshow>
</p>
</template>
<script>
import slotshow from '../components/slotshow'
export default{
data(){
return{
msg:"测试内容"
}
},
components:{
slotshow
}
}
</script>
<style>
</style> Dans ce cas, si vous souhaitez que le composant parent insère du contenu dans le composant enfant, vous devez déclarer la balise slot dans le composant enfant. Si le modèle du composant enfant ne contient pas le socket <p>{{msg}}</p> sera supprimé. <;p>Valeur par défaut
<slotshow></slotshow>
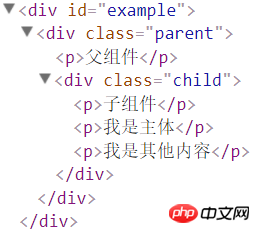
var childNode = {
template: `
<p class="child">
<p>子组件</p>
<slot name="my-header">头部默认值</slot>
<slot name="my-body">主体默认值</slot>
<slot name="my-footer">尾部默认值</slot>
</p>
`,
};
var parentNode = {
template: `
<p class="parent">
<p>父组件</p>
<child>
<p slot="my-header">我是头部</p>
<p slot="my-footer">我是尾部</p>
</child>
</p>
`,
components: {
'child': childNode
},
}; Il peut toujours y avoir un emplacement anonyme, qui est l'emplacement par défaut, car aucune correspondance le contenu est trouvé Emplacement alternatif pour les fragments. Les emplacements anonymes ne peuvent être utilisés que comme emplacements pour les éléments sans attributs d'emplacement. Les éléments avec des attributs d'emplacement seront ignorés si aucun emplacement n'est configuré 
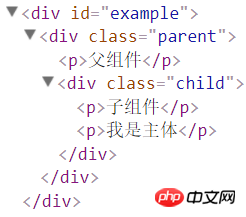
var childNode = {
template: `
<p class="child">
<p>子组件</p>
<slot name="my-body">主体默认值</slot>
<slot></slot>
</p>
`,
};
var parentNode = {
template: `
<p class="parent">
<p>父组件</p>
<child>
<p slot="my-body">我是主体</p>
<p>我是其他内容</p>
<p slot="my-footer">我是尾部</p>
</child>
</p>
`,
components: {
'child': childNode
},
};
<p slot="my-body">插入<slot name="my-body">中,<p>我是其他内容</p>插入<slot>中,而<p slot="my-footer">被丢弃S'il n'y a pas d'emplacement par défaut. , ces fragments de contenu qui ne trouvent pas de correspondance seront également supprimés
var childNode = {
template: `
<p class="child">
<p>子组件</p>
<slot name="my-body">主体默认值</slot>
</p>
`,
};
var parentNode = {
template: `
<p class="parent">
<p>父组件</p>
<child>
<p slot="my-body">我是主体</p>
<p>我是其他内容</p>
<p slot="my-footer">我是尾部</p>
</child>
</p>
`,
components: {
'child': childNode
},
};
<p>我是其他内容</p>和<p slot="my-footer">都被抛弃
Un slot scoped est un type spécial de slot utilisé pour remplacer un élément rendu par un modèle réutilisable qui peut lui transmettre des données.
Dans le composant enfant, transmettez simplement les données à l'emplacement, tout comme en passant des accessoires au composantDans le parent, le piece]Un cas d'utilisation plus représentatif des emplacements limités est Composant de liste, permettant au composant de personnaliser la façon dont chaque élément de la liste doit être rendu Je te crois J'ai lu le cas dans cet article. Vous maîtrisez la méthode. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php ! Lecture recommandée : Comment utiliser le serveur de nœuds pour plusieurs domaines développement en développement local Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!<span style="font-size: 16px"><p class="child">
<slot text="hello from child"></slot>
</p></span>, qui reçoit l'objet props transmis par le composant enfant </p>
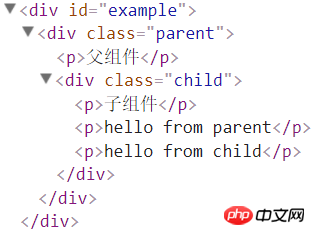
<p style="text-align: left;"><a href="http://www.php.cn/code/5707.html" target="_blank"></a>Si le résultat ci-dessus est rendu, la sortie obtenue est </p>
<pre class="brush:php;toolbar:false">var <span style="color: #ffffff">childNode</span> = {
template: `
<p class="child">
<p>子组件</p>
<slot xxx="hello from child"></slot>
</p>
`,
};
var parentNode = {
template: `
<p class="parent">
<p>父组件</p>
<child>
<template scope="props">
<p>hello from parent</p>
<p>{{ props.xxx }}</p>
</template>
</child>
</p>
`,
components: {
'child': childNode
},
}; [
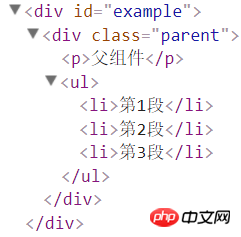
[var childNode = {
template: `
<ul>
<slot name="item" v-for="item in items" :text="item.text">默认值</slot>
</ul>
`,
data(){
return{
items:[
{id:1,text:'第1段'},
{id:2,text:'第2段'},
{id:3,text:'第3段'},
]
}
}
};
var parentNode = {
template: `
<p class="parent">
<p>父组件</p>
<child>
<template slot="item" scope="props">
<li>{{ props.text }}</li>
</template>
</child>
</p>
`,
components: {
'child': childNode
},
};
 Comment s'inscrire sur Matcha Exchange
Comment s'inscrire sur Matcha Exchange
 méthode de récupération de base de données Oracle
méthode de récupération de base de données Oracle
 Pourquoi mon téléphone portable ne peut-il pas passer d'appels mais ne peut pas surfer sur Internet ?
Pourquoi mon téléphone portable ne peut-il pas passer d'appels mais ne peut pas surfer sur Internet ?
 Quel logiciel est Dreamweaver ?
Quel logiciel est Dreamweaver ?
 Comment vérifier l'adresse IP d'un ordinateur
Comment vérifier l'adresse IP d'un ordinateur
 Comment utiliser Transactionscope
Comment utiliser Transactionscope
 Quelles sont les instructions de mise à jour MySQL ?
Quelles sont les instructions de mise à jour MySQL ?
 Comment faire correspondre les nombres dans les expressions régulières
Comment faire correspondre les nombres dans les expressions régulières
 fichier srt
fichier srt