Comment gérer le délai d'attente de la demande Vue Axios
Cette fois, je vais vous montrer comment gérer le délai d'expiration de la requête vue axios. Quelles sont les précautions lors de la gestion du délai d'expiration de la requête vue axios. Ce qui suit est un cas pratique, jetons un coup d'œil.
Depuis que j'utilise Vue2, j'utilise le plug-in axios officiellement recommandé pour appeler l'API. Pendant l'utilisation, si le serveur ou le réseau est instable et que des paquets sont abandonnés, comment devez-vous gérer cela ? avec vous ce que j'ai vécu.
Raison spécifique
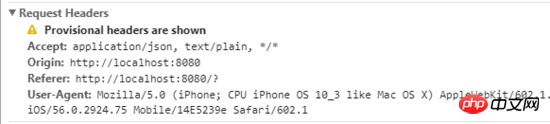
Récemment, l'entreprise travaille sur un projet L'interface de données côté serveur utilise la sortie API de Php, qui. est parfois appelé Le processus échouera et les en-têtes provisoires sont affichés dans Google Chrome.

D'après les solutions proposées par le moteur de recherche, mon problème ne peut pas être résolu
Récemment, j'étudie le concept de programmation de développement AOP, qui est. dans les instructions de développement axios Les intercepteurs mentionnés (axios.Interceptors) devraient être ce mécanisme, qui réduit le couplage de code, améliore la réutilisabilité du programme et améliore l'efficacité du développement.
Solution 1 avec des pièges
Mon expérience est limitée et je pense que la seule chose que je peux faire est de faire une nouvelle demande après les axios la demande expire. En étudiant les instructions d'utilisation d'axios, définissez un timeout = 6000 pour celui-ci
axios.defaults.timeout = 6000;
puis ajoutez un coupe-colonne
// Add a request interceptor
axios.interceptors.request.use(function (config) {
// Do something before request is sent
return config;
}, function (error) {
// Do something with request error
return Promise.reject(error);
});
// Add a response interceptor
axios.interceptors.response.use(function (response) {
// Do something with response data
return response;
}, function (error) {
// Do something with response error
return Promise.reject(error);
});Le rôle de ce coupe-colonne est si la demande. expire. , l'intercepteur de colonne peut capturer les informations, puis passer à l'étape suivante, c'est-à-dire que je souhaite redemander.
Voici les demandes de données de page pertinentes.
this.$axios.get(url, {params:{load:'noload'}}).then(function (response) {
//dosomething();
}).catch(error => {
//超时之后在这里捕抓错误信息.
if (error.response) {
console.log('error.response')
console.log(error.response);
} else if (error.request) {
console.log(error.request)
console.log('error.request')
if(error.request.readyState == 4 && error.request.status == 0){
//我在这里重新请求
}
} else {
console.log('Error', error.message);
}
console.log(error.config);
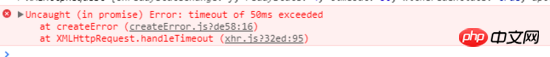
});Après le délai d'attente, une erreur Uncaught (in promise) : timeout of xxx ms dépassé sera signalée.

Dans catch, il renvoie une erreur error.request, donc la fonction de nouvelle tentative est effectuée ici Après le test, la fonction de re-demande peut être réalisée bien que cela soit possible. implémente la fonction de redemande après expiration du délai, mais cela est très gênant. Cela nécessite de définir la redemande dans chaque page qui demande l'API.

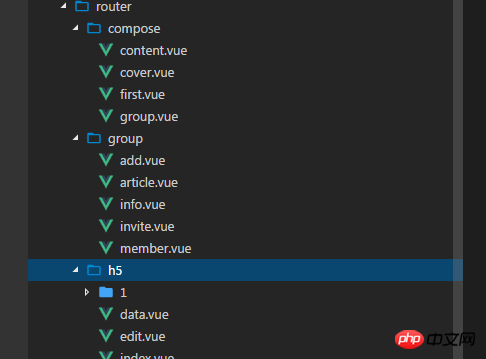
Regardez ci-dessus, mon projet contient des dizaines de fichiers .vue si chaque page doit définir le délai d'attente et la fonction de nouvelle demande, alors je deviendrai fou
.Et il y a un bug sérieux dans ce mécanisme, c'est-à-dire que lorsque le lien demandé échoue ou n'est pas accessible normalement pour d'autres raisons, ce mécanisme échoue, il n'attendra pas les 6 secondes que j'ai définies et il continuera. Lors du brossage, des dizaines de requêtes par seconde peuvent facilement faire tomber le serveur. Veuillez voir l'image ci-dessous. En un clin d'œil, il demande 146 fois.

Solution 2 avec pièges
Après étude du code source d'axios, après timeout, L'erreur le message est intercepté dans l'intercepteur axios.interceptors.response, et error.code = "ECONNABORTED", le lien spécifique
https://github.com/axios/axios/blob/26b06391f831ef98606ec0ed406d2be1742e9850/lib/ adapters/ xhr.js#L95-L101
// Handle timeout
request.ontimeout = function handleTimeout() {
reject(createError('timeout of ' + config.timeout + 'ms exceeded', config, 'ECONNABORTED',
request));
// Clean up request
request = null;
};Donc, ma solution pour la récupération globale du délai d'attente est comme ceci.
axios.interceptors.response.use(function(response){
....
}, function(error){
var originalRequest = error.config;
if(error.code == 'ECONNABORTED' && error.message.indexOf('timeout')!=-1 && !originalRequest._retry){
originalRequest._retry = true
return axios.request(originalRequest);
}
});Cette méthode peut également implémenter de nouvelles requêtes, mais il y a deux problèmes : 1. Elle ne redemande qu'une seule fois. Si elle expire à nouveau, elle s'arrête et ne demandera plus. Le deuxième problème est que je fais de nombreuses opérations sur chaque page avec des requêtes de données, comme des opérations après this.$axios.get(url).then.
Solution parfaite
En programmation AOP, ce dont j'ai besoin est une fonction globale pour la nouvelle demande de délai d'attente, à faire dans axios.Interceptors Après avoir travaillé dur, j'ai cherché des solutions auprès d'autres personnes pour le problème axios sur github, et j'ai finalement trouvé une solution parfaite, qui est celle ci-dessous.
https://github.com/axios/axios/issues/164#issuecomment -327837467
//在main.js设置全局的请求次数,请求的间隙
axios.defaults.retry = 4;
axios.defaults.retryDelay = 1000;
axios.interceptors.response.use(undefined, function axiosRetryInterceptor(err) {
var config = err.config;
// If config does not exist or the retry option is not set, reject
if(!config || !config.retry) return Promise.reject(err);
// Set the variable for keeping track of the retry count
config.retryCount = config.retryCount || 0;
// Check if we've maxed out the total number of retries
if(config.retryCount >= config.retry) {
// Reject with the error
return Promise.reject(err);
}
// Increase the retry count
config.retryCount += 1;
// Create new promise to handle exponential backoff
var backoff = new Promise(function(resolve) {
setTimeout(function() {
resolve();
}, config.retryDelay || 1);
});
// Return the promise in which recalls axios to retry the request
return backoff.then(function() {
return axios(config);
});
});L'autre get et get de this.$axios pour des dizaines de pages .vue Le La méthode post n’a pas du tout besoin de modifier son code.
在这个过程中,谢谢jooger给予大量的技术支持,这是他的个人信息 https://github.com/jo0ger , 谢谢。
以下是我做的一个试验。。把axios.defaults.retryDelay = 500, 请求 www.facebook.com

如有更好的建议,请告诉我,谢谢。
补充:
axios基本用法
vue更新到2.0之后,作者就宣告不再对vue-resource更新,而是推荐的axios,前一段时间用了一下,现在说一下它的基本用法。
首先就是引入axios,如果你使用es6,只需要安装axios模块之后
import axios from 'axios'; //安装方法 npm install axios //或 bower install axios
当然也可以用script引入
axios提供了一下几种请求方式
axios.request(config) axios.get(url[, config]) axios.delete(url[, config]) axios.head(url[, config]) axios.post(url[, data[, config]]) axios.put(url[, data[, config]]) axios.patch(url[, data[, config]])
这里的config是对一些基本信息的配置,比如请求头,baseURL,当然这里提供了一些比较方便配置项
//config
import Qs from 'qs'
{
//请求的接口,在请求的时候,如axios.get(url,config);这里的url会覆盖掉config中的url
url: '/user',
// 请求方法同上
method: 'get', // default
// 基础url前缀
baseURL: 'https://some-domain.com/api/',
transformRequest: [function (data) {
// 这里可以在发送请求之前对请求数据做处理,比如form-data格式化等,这里可以使用开头引入的Qs(这个模块在安装axios的时候就已经安装了,不需要另外安装)
data = Qs.stringify({});
return data;
}],
transformResponse: [function (data) {
// 这里提前处理返回的数据
return data;
}],
// 请求头信息
headers: {'X-Requested-With': 'XMLHttpRequest'},
//parameter参数
params: {
ID: 12345
},
//post参数,使用axios.post(url,{},config);如果没有额外的也必须要用一个空对象,否则会报错
data: {
firstName: 'Fred'
},
//设置超时时间
timeout: 1000,
//返回数据类型
responseType: 'json', // default
}有了配置文件,我们就可以减少很多额外的处理代码也更优美,直接使用
axios.post(url,{},config)
.then(function(res){
console.log(res);
})
.catch(function(err){
console.log(err);
})
//axios请求返回的也是一个promise,跟踪错误只需要在最后加一个catch就可以了。
//下面是关于同时发起多个请求时的处理
axios.all([get1(), get2()])
.then(axios.spread(function (res1, res2) {
// 只有两个请求都完成才会成功,否则会被catch捕获
}));最后还是说一下配置项,上面讲的是额外配置,如果你不想另外写也可以直接配置全局
axios.defaults.baseURL = 'https://api.example.com';
axios.defaults.headers.common['Authorization'] = AUTH_TOKEN;
axios.defaults.headers.post['Content-Type'] = 'application/x-www-form-urlencoded';
//当然还可以这么配置
var instance = axios.create({
baseURL: 'https://api.example.com'
});本文只是介绍基本的用法,详细看官方文档https://github.com/axios
我写的两个例子:
使用vue2.0+mintUI+axios+vue-router: https://github.com/Stevenzwzhai/vue-mobile-application
使用vue2.0+elementUI+axios+vue-router: https://github.com/Stevenzwzhai/vue2.0-elementUI-axios-vueRouter, 之前由于没做后端接口,所以运行没数据,现在加了mockjs来返回一些数据,以便于参考。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Le processus de fonctionnement de l'hôte de service WIN10 occupant trop de CPU
Mar 27, 2024 pm 02:41 PM
Le processus de fonctionnement de l'hôte de service WIN10 occupant trop de CPU
Mar 27, 2024 pm 02:41 PM
1. Tout d'abord, nous cliquons avec le bouton droit sur l'espace vide de la barre des tâches et sélectionnons l'option [Gestionnaire des tâches], ou cliquons avec le bouton droit sur le logo de démarrage, puis sélectionnons l'option [Gestionnaire des tâches]. 2. Dans l'interface du Gestionnaire des tâches ouverte, nous cliquons sur l'onglet [Services] à l'extrême droite. 3. Dans l'onglet [Service] ouvert, cliquez sur l'option [Ouvrir le service] ci-dessous. 4. Dans la fenêtre [Services] qui s'ouvre, cliquez avec le bouton droit sur le service [InternetConnectionSharing(ICS)], puis sélectionnez l'option [Propriétés]. 5. Dans la fenêtre des propriétés qui s'ouvre, remplacez [Ouvrir avec] par [Désactivé], cliquez sur [Appliquer] puis cliquez sur [OK]. 6. Cliquez sur le logo Démarrer, puis cliquez sur le bouton d'arrêt, sélectionnez [Redémarrer] et terminez le redémarrage de l'ordinateur.
 Résumé des questions fréquemment posées sur l'importation de données Excel dans MySQL : Comment gérer les problèmes de journal d'erreurs rencontrés lors de l'importation de données ?
Sep 10, 2023 pm 02:21 PM
Résumé des questions fréquemment posées sur l'importation de données Excel dans MySQL : Comment gérer les problèmes de journal d'erreurs rencontrés lors de l'importation de données ?
Sep 10, 2023 pm 02:21 PM
Résumé des questions fréquemment posées sur l'importation de données Excel dans MySQL : Comment gérer les problèmes de journal d'erreurs rencontrés lors de l'importation de données ? L'importation de données Excel dans une base de données MySQL est une tâche courante. Cependant, au cours de ce processus, nous rencontrons souvent diverses erreurs et problèmes. L’un d’eux est le problème du journal des erreurs. Lorsque nous essayons d'importer des données, le système peut générer un journal d'erreurs répertoriant les informations spécifiques sur l'erreur survenue. Alors, comment devrions-nous gérer le journal des erreurs lorsque nous rencontrons cette situation ? Premièrement, nous devons savoir comment
 Un guide rapide sur la manipulation des fichiers CSV
Dec 26, 2023 pm 02:23 PM
Un guide rapide sur la manipulation des fichiers CSV
Dec 26, 2023 pm 02:23 PM
Apprenez rapidement à ouvrir et traiter des fichiers au format CSV Avec le développement continu de l'analyse et du traitement des données, le format CSV est devenu l'un des formats de fichiers les plus utilisés. Un fichier CSV est un fichier texte simple et facile à lire avec différents champs de données séparés par des virgules. Que ce soit dans la recherche académique, l'analyse commerciale ou le traitement de données, nous rencontrons souvent des situations où nous devons ouvrir et traiter des fichiers CSV. Le guide suivant vous montrera comment apprendre rapidement à ouvrir et traiter des fichiers au format CSV. Étape 1 : Comprendre le format de fichier CSV. Tout d'abord,
 Apprenez à gérer les caractères spéciaux et à convertir les guillemets simples en PHP
Mar 27, 2024 pm 12:39 PM
Apprenez à gérer les caractères spéciaux et à convertir les guillemets simples en PHP
Mar 27, 2024 pm 12:39 PM
Dans le processus de développement PHP, la gestion des caractères spéciaux est un problème courant, en particulier dans le traitement des chaînes, les caractères spéciaux sont souvent échappés. Parmi eux, la conversion de caractères spéciaux en guillemets simples est une exigence relativement courante, car en PHP, les guillemets simples sont un moyen courant d'encapsuler des chaînes. Dans cet article, nous expliquerons comment gérer les guillemets simples de conversion de caractères spéciaux en PHP et fournirons des exemples de code spécifiques. En PHP, les caractères spéciaux incluent, sans s'y limiter, les guillemets simples ('), les guillemets doubles ("), la barre oblique inverse (), etc. Dans les chaînes
 Comment gérer les formats de données XML et JSON dans le développement C#
Oct 09, 2023 pm 06:15 PM
Comment gérer les formats de données XML et JSON dans le développement C#
Oct 09, 2023 pm 06:15 PM
La gestion des formats de données XML et JSON dans le développement C# nécessite des exemples de code spécifiques. Dans le développement de logiciels modernes, XML et JSON sont deux formats de données largement utilisés. XML (Extensible Markup Language) est un langage de balisage permettant de stocker et de transmettre des données, tandis que JSON (JavaScript Object Notation) est un format d'échange de données léger. Dans le développement C#, nous devons souvent traiter et exploiter des données XML et JSON. Cet article se concentrera sur la façon d'utiliser C# pour traiter ces deux formats de données et les attacher.
 Comment gérer l'erreur java.lang.UnsatisfiedLinkError en Java ?
Aug 24, 2023 am 11:01 AM
Comment gérer l'erreur java.lang.UnsatisfiedLinkError en Java ?
Aug 24, 2023 am 11:01 AM
L'exception Java.lang.UnsatisfiedLinkError se produit au moment de l'exécution lorsqu'une tentative d'accès ou de chargement d'une méthode ou d'une bibliothèque native échoue en raison d'une incompatibilité entre son architecture, son système d'exploitation ou la configuration du chemin de bibliothèque et celui référencé. Cela indique généralement qu'il existe une incompatibilité avec l'architecture, la configuration du système d'exploitation ou la configuration du chemin qui empêche le succès. Généralement, la bibliothèque locale référencée ne correspond pas à la bibliothèque installée sur le système et n'est pas disponible au moment de l'exécution. la clé est de manière native. La bibliothèque est compatible avec votre système et est accessible via son paramètre de chemin de bibliothèque. Vous devez vérifier que les fichiers de bibliothèque existent dans leurs emplacements spécifiés et répondent à la configuration système requise. java.lang.UnsatisfiedLinkErrorjava.lang
 Comment explorer et traiter les données en appelant l'interface API dans un projet PHP ?
Sep 05, 2023 am 08:41 AM
Comment explorer et traiter les données en appelant l'interface API dans un projet PHP ?
Sep 05, 2023 am 08:41 AM
Comment explorer et traiter les données en appelant l'interface API dans un projet PHP ? 1. Introduction Dans les projets PHP, nous devons souvent explorer les données d'autres sites Web et traiter ces données. De nombreux sites Web fournissent des interfaces API et nous pouvons obtenir des données en appelant ces interfaces. Cet article explique comment utiliser PHP pour appeler l'interface API afin d'explorer et de traiter les données. 2. Obtenez l'URL et les paramètres de l'interface API Avant de commencer, nous devons obtenir l'URL de l'interface API cible et les paramètres requis.
 Comment résoudre le problème après l'échec de la mise à niveau de Win7 vers Win10 ?
Dec 26, 2023 pm 07:49 PM
Comment résoudre le problème après l'échec de la mise à niveau de Win7 vers Win10 ?
Dec 26, 2023 pm 07:49 PM
Si le système d'exploitation que nous utilisons est Win7, certains amis peuvent ne pas réussir à passer de Win7 à Win10 lors de la mise à niveau. L'éditeur pense que nous pouvons réessayer la mise à jour pour voir si cela peut résoudre le problème. Jetons un coup d'œil à ce que l'éditeur a fait pour plus de détails ~ Que faire si Win7 ne parvient pas à passer à Win10 Méthode 1 : 1. Il est recommandé de télécharger d'abord un pilote pour évaluer si votre ordinateur peut être mis à niveau vers Win10. utilisez le test du pilote après la mise à niveau. Vérifiez s'il y a des anomalies du pilote, puis corrigez-les en un seul clic. Méthode 2 : 1. Supprimez tous les fichiers sous C:\Windows\SoftwareDistribution\Download. 2.win+R exécutez "wuauclt.e






