
Cette fois, je vais vous montrer comment apprendre Vue pour les débutants. Quelles sont les précautions pour les débutants pour apprendre Vue. Voici des cas pratiques, jetons un coup d'œil.
1. Qu'est-ce que vue
Vue est un framework progressif pour la création d'interfaces utilisateur.
Seulement 17 Ko après compression
2. Construction de l'environnement Vue
Vous le téléchargez directement et l'importez avec le < script> , Vue sera enregistrée en tant que variable globale.
Mais il est recommandé d'utiliser l'installation NPM lors de la création de grandes applications avec Vue.
La recommandation ici est d'utiliser le cnpm de Taobao, qui est très rapide
npm install -g cnpm --registry=https://registry.npm.taobao.org
Puis installez-le
# 全局安装 vue-cli npm install --g vue-cli # 创建一个基于 webpack 模板的新项目 vue init webpack my-project # 安装依赖,走你 cd my-project npm run dev
3. application one vue
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
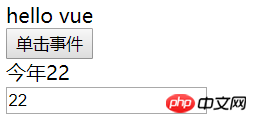
<p id="app">
<p>{{title}}</p>
<button @click="say()">单击事件</button></br>
<p>今年{{age}}</p>
<input v-model="age">
</p>
</body>
</html>
<script src="lib/vue.js"></script>
<script src="js/hello.js"></script>
var app = new Vue({ //通过构造函数Vue就可以创建一个Vue的根实例,并启动Vue应用
el: '#app', //指定页面上一个已经存在的DOM元素来挂载Vue实例
data: { //对象的数据
title: 'hello vue', //通过插值语法{{}}绑定
age: 22 //通过v-model进行双向数据绑定
},
methods: { //对象的方法
say: function(){
console.log(this.title);
}
},
watch: { //监听数据的变化
'age': function(newVal, oldVal){
console.log(newVal, oldVal);
}
}
});
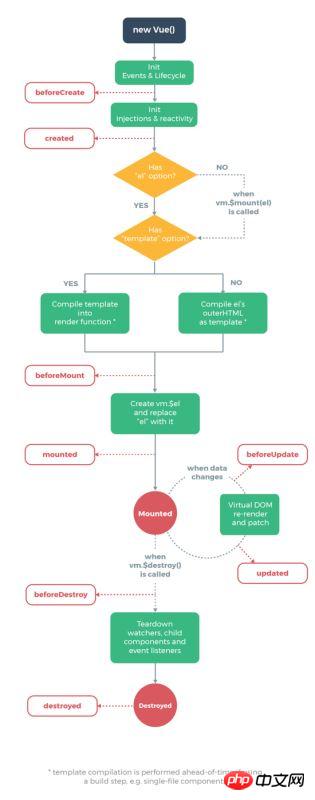
4. Vuecycle de vie
Lorsque chaque instance de Vue est créée, elle passera par une série de processus d'initialisation et appellera également les hooks de cycle de vie correspondants. Nous pouvons utiliser ces hooks pour exécuter notre activité au bon moment. logique.
Le cycle de vie général est : créé---monté---détruire
Les hooks de cycle de vie les plus couramment utilisés de Vue sont :
• créé est appelé d'après le L'instance est créée. À ce stade, l'observation des données, etc. est terminée, mais elle n'a pas encore été montée et $el n'est pas encore disponible. Cela sera plus utile lorsque vous devrez initialiser et traiter certaines données.
• Mounted el est appelé après avoir été monté sur l'instance. Généralement, notre première logique métier commencera ici.
• beforeDestroy est appelé avant que l'instance ne soit détruite. Dissocie principalement certains événements surveillés à l'aide de addEventListener.
var app =new Vue({
el: '# app',
data: {
a: 2
} ,
created: function () {
console.log(this.a); //2
},
mounted: function () {
console.log(this.el); //<p id =”app”></p>
}
});Un diagramme de cycle de vie complet :

Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez faire attention au site Web chinois php Autres articles connexes !
Lecture recommandée :
Comment les projets Vue doivent être empaquetés par environnement
Étapes détaillées du webpack v4 du développement au prd
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment transmettre une valeur au composant vue
Comment transmettre une valeur au composant vue
 Introduction au document en JS
Introduction au document en JS
 Les dix principaux échanges de devises numériques
Les dix principaux échanges de devises numériques
 introduction au fichier hiberfil
introduction au fichier hiberfil
 securefx ne peut pas se connecter
securefx ne peut pas se connecter
 Quelle est la touche de raccourci pour la taille du pinceau ?
Quelle est la touche de raccourci pour la taille du pinceau ?
 Comment modifier le registre
Comment modifier le registre
 réalisation de pages web html
réalisation de pages web html