
Cette fois, je vais vous montrer comment le composant parent Angular appelle le composant enfant. Quelles sont les précautions pour que le composant parent Angular appelle le composant enfant. Ce qui suit est un cas pratique, prenons un. regarder.
Comprendre les composants
Un composant est une instruction spéciale qui utilise des éléments de configuration plus simples pour créer une architecture d'application basée sur des composants
De cette façon, il peut simplement écrire des applications via des composants Web similaires ou des styles angulaires2.
Le composant Web est une spécification. C'est en passe de devenir la norme.
Avantages des composants d'application :
Configuration des commandes plus simple que l'ordinaire
Fournit de meilleurs paramètres par défaut et la meilleure pratique de
est plus optimisé pour l'architecture d'application basée sur des composants.
La mise à niveau vers angulaire2 est plus fluide.
Situation sans construction :
Pour les instructions qui doivent effectuer des opérations en phase de compilation ou de pré-lien, le composant ne peut pas être utilisé car il ne peut pas atteindre ce stade.
Si vous souhaitez définir la priorité, le terminal, le multi-élément de l'instruction, cela ne peut pas être utilisé.
Les composants ne peuvent être déclenchés que via des balises d'élément, les autres ne peuvent être déclenchés que par des commandes.
voirDécorateur enfant.
Le template du composant parent et l'API du composant enfant sont appelés dans le contrôleur.
1. Créez un composant enfant child1 qui n'a qu'une seule méthode de salutation à appeler par le composant parent.
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-child1',
templateUrl: './child1.component.html',
styleUrls: ['./child1.component.css']
})
export class Child1Component implements OnInit {
constructor() { }
ngOnInit() {
}
greeting(name: string) {
console.log("hello" + name);
}
}2. Dans le composant parent, il est appelé en utilisant les variables locales du modèle dans le modèle et le code ts dans le contrôleur.
Le composant parent écrit 2 <app-child> et spécifie les variables locales du modèle
<app-child1 #child1> </app-child1> <app-child1 #child2> </app-child1>
3 respectivement Déclarez une variable décorée par le décorateur viewChild dans le contrôleur du composant parent pour obtenir celle du composant enfant. Citation.
Recherchez le sous-composant correspondant via le nom de la variable modèle child1 et affectez-le à la variable child1. Une fois que vous obtenez la référence, vous pouvez appeler la méthode du sous-composant.
@ViewChild('child1')
child1:Child1Component; //父组件中获得子组件的引用
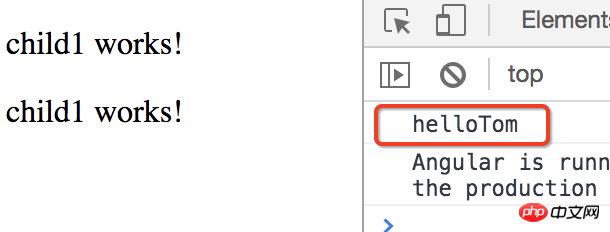
ngOnInit(){
this.child1.greeting("Tom");
}
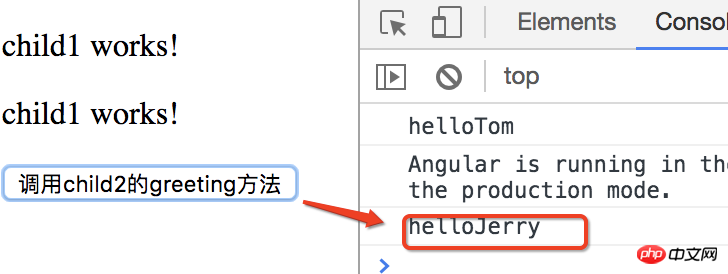
4. Appelez la méthode du composant enfant dans le modèle de composant parent.
Ajoutez un bouton au modèle de composant parent et appelez la méthode de salutation du composant enfant child2 lorsque vous cliquez dessus.
<app-child1 #child1> </app-child1> <app-child1 #child2> </app-child1>

Je crois que vous maîtrisez la méthode après avoir lu le cas dans cet article , et il y en aura d'autres à venir. Veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Comment implémenter l'optimisation de l'échafaudage dans webpack
Comment gérer le délai d'expiration de la demande de vue axios
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Le composant parent Vue appelle la méthode du composant enfant
Le composant parent Vue appelle la méthode du composant enfant
 Introduction aux composants Laravel
Introduction aux composants Laravel
 qu'est-ce que vuex
qu'est-ce que vuex
 Les courtes vidéos Douyin peuvent-elles être restaurées après avoir été supprimées ?
Les courtes vidéos Douyin peuvent-elles être restaurées après avoir été supprimées ?
 Comment créer un fichier iso
Comment créer un fichier iso
 Quelle est la touche de raccourci pour la taille du pinceau ?
Quelle est la touche de raccourci pour la taille du pinceau ?
 L'Apple Store ne peut pas se connecter
L'Apple Store ne peut pas se connecter
 Éléments de base des présentations
Éléments de base des présentations