
Cet article partage avec vouscomment implémenter la fonction asynchrone d'AJAX, très détaillé et pratique, adapté aux débutants en JavaScript, merci de vous y référer si vous en avez besoin.
Afin d'expérimenter la nature asynchrone
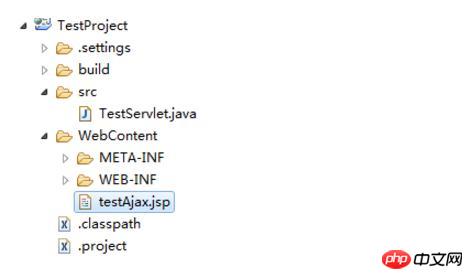
d'ajax, construisez d'abord un projet Web, la structure est probablement comme ça

TestServlet.java (principalement un programme qui fournit des appels en arrière-plan ajax)
import java.io.IOException;
import java.text.SimpleDateFormat;
import java.util.Date;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
/**
* Servlet implementation class TestServelet
*/
@WebServlet("/TestServelet")
public class TestServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
/**
* Default constructor.
*/
public TestServlet() {
}
/**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response)
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//为了体现程序的异步性,先让它睡3s
try {
Thread.sleep(3000);
} catch (InterruptedException e) {
e.printStackTrace();
}
response.setCharacterEncoding("utf-8");
//打印出程序运行的时间
System.out.println("异步程序运行时间:"+new SimpleDateFormat("yyyy-MM-dd HH:mm:ss:SSS") .format(new Date()));
}
/**
* @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response)
*/
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { // TODO Auto-generated method stub
doGet(request, response);
}
}testAjax.jsp (page d'accueil et js, déclencheurs appels asynchrones)
<%@ page language="java" contentType="text/html;charset=UTF-8" %>
<html >
<head></head>
<body onload="testajax()">
Hello Ajax!<br>
</body>
</html>
<SCRIPT LANGUAGE="JavaScript">
function testajax(){
fnGetAjaxReturn('http://localhost:8080/TestProject/TestServlet?a='+Math.random());
}
function fnGetAjaxReturn(url)
{
var userAgent = navigator.userAgent;
var http_request = false;
//开始初始化XMLHttpRequest对象
if(window.XMLHttpRequest) { //Mozilla 浏览器
http_request = new XMLHttpRequest();
if (http_request.overrideMimeType) {//设置MiME类别
http_request.overrideMimeType("text/xml");
}
}
//else if (window.ActiveXObject) { // IE浏览器
else if (window.ActiveXObject||userAgent.indexOf("Trident") > -1){
try {
http_request = new ActiveXObject("Msxml2.XMLHTTP");
} catch (e) { try {
http_request = new ActiveXObject("Microsoft.XMLHTTP");
} catch (e) {alert("错了吧");}
}
} if (!http_request) { // 异常,创建对象实例失败
window.alert("不能创建XMLHttpRequest对象实例.");
return false;
}
http_request.open("GET", url, true);//true 异步 false 同步
http_request.send();
alert("异步请求之后执行时间:"+new Date +'\n毫秒数:'+ new Date().getMilliseconds());
}</script>Explication : Une fois la page jsp chargée, un js est appelé. Le js enverra d'abord une requête asynchrone, puis effectuera une opération contextuelle d'alerte.
Démarrez le test ci-dessous
Utilisez le navigateur IE et exécutez l'URL
http://localhost:8080/TestProject/testAjax. jsp
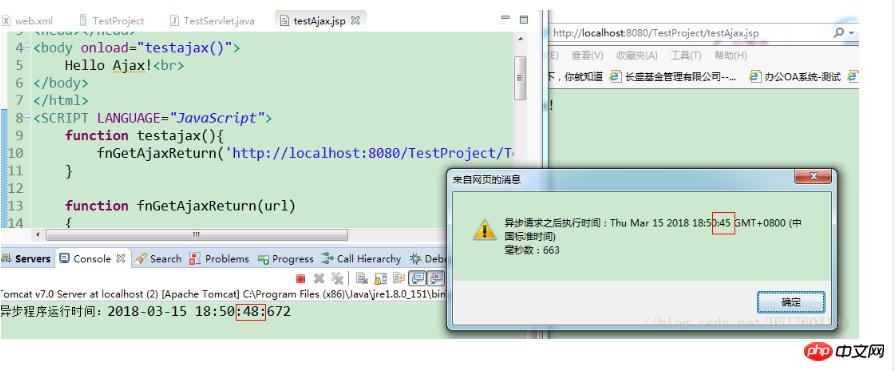
J'ai découvert que le programme affichait une alerte en premier, et après 3 secondes, ajax a renvoyé le résultat en arrière-plan, ce qui a pleinement prouvé la nature asynchrone d'ajax.
Résultats de fonctionnement :

D'après le décalage horaire, on constate que le programme se termine en premier (l'alerte est exécutée), et 3 secondes ont passé l'horloge, le programme asynchrone renvoie le résultat.
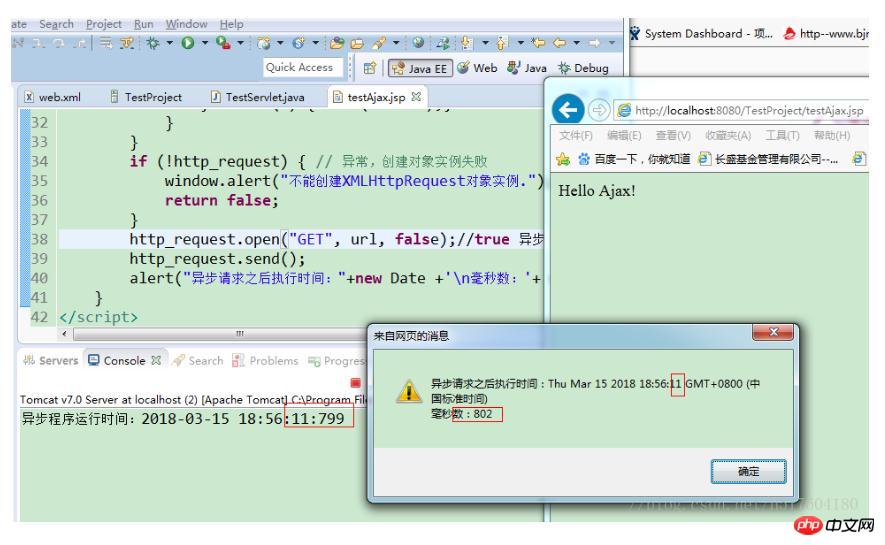
À l'inverse, que se passe-t-il si vous changez
http_request.open("GET", url, true);true en false dans le fichier jsp ?
Exécutez l'URL et constatez que le programme exécute la dernière alerte de code dans js après avoir attendu le retour de la requête en arrière-plan du servlet, ce qu'on appelle l'appel synchrone.
Les résultats en cours d'exécution sont les suivants :

La fin !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 tutoriel ajax
tutoriel ajax
 Solution de code tronqué chinois Ajax
Solution de code tronqué chinois Ajax
 Que faire si ajax transmet des caractères chinois tronqués
Que faire si ajax transmet des caractères chinois tronqués
 Quelle plateforme est la meilleure pour le trading de devises virtuelles ?
Quelle plateforme est la meilleure pour le trading de devises virtuelles ?
 Comment vérifier l'utilisation du processeur sous Linux
Comment vérifier l'utilisation du processeur sous Linux
 Comment vérifier l'historique de téléchargement sur TikTok
Comment vérifier l'historique de téléchargement sur TikTok
 apropriétéutilisation
apropriétéutilisation
 Tutoriel de création de tableaux de documents Word
Tutoriel de création de tableaux de documents Word