Comprendre la synchronisation et l'asynchronisme dans js
Le contenu partagé avec vous dans cet article porte sur la compréhension de la synchronisation et de l'asynchronisme en js. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer
Vous devez savoir que le langage javascript est un langage javascript. Le langage "Single-thread" n'est pas comme le langage Java. La classe hérite de Thread et utilise ensuite thread.start pour ouvrir un thread. Par conséquent, javascript est comme une chaîne d'assemblage, juste Une chaîne d'assemblage n'est qu'une seule, qu'elle soit de transformation ou d'emballage, et ne peut pas effectuer plusieurs tâches et processus en même temps.
Alors, quels sont les synchrones et asynchrones mentionnés ici ? Si vous ne comprenez vraiment pas, j’espère que vous lirez attentivement cet article. En fait, je pense personnellement que les documents officiels js ne sont pas précis lorsqu'ils utilisent deux mots, y compris de nombreux autres mots, qui ne semblent que sophistiqués, mais l'application réelle semble n'avoir rien à voir avec ces mots. Par exemple, si vous ne connaissez pas le mot « Délégation d'événement », qui peut dire ce que « Délégation d'événement » au premier coup d'œil ? Quel événement est délégué ? Quel genre de délégation ? Je pense qu’il vaut mieux l’appeler simplement « capture d’événements dans des éléments extérieurs ». Même si c’est un peu plus long, vous pouvez le comprendre tout de suite.
De retour sur la bonne voie, « synchronicité » - rappelle immédiatement aux gens le mot « ensemble » ; « asynchrone », littéralement parlant, semble faire quelque chose de différentes (différentes) manières, alors le premier mot qui vient à l'esprit. l'esprit peut être "pendant... pendant que...", par exemple, "Xiao Ming mange de la glace et fait ses devoirs en même temps". Il n'y a rien de mal à cela. Après avoir mangé la glace, il a également fini sa. les devoirs. Est-ce asynchrone ? Ce serait une grosse erreur !
En fait, synchrone et asynchrone, quoi qu'il arrive, il n'y a qu'un seul pipeline (un seul thread) pour faire les choses La différence entre synchrone et asynchrone réside dans l'ordre d'exécution de chaque processus. sur ce pipeline. Différent.
Les fonctions asynchrones les plus basiques sont les fonctions setTimeout et setInterval, qui sont très courantes, mais peu de gens savent qu'il s'agit en fait d'une fonction asynchrone, car elles peuvent contrôler l'ordre d'exécution de js. On peut aussi simplement comprendre que les opérations qui peuvent modifier la séquence d'exécution normale du programme peuvent être considérées comme des opérations asynchrones. Le code suivant :
<script type="text/javascript">
console.log( "1" );
setTimeout(function() {
console.log( "2" )
}, 0 );
setTimeout(function() {
console.log( "3" )
}, 0 );
setTimeout(function() {
console.log( "4" )
}, 0 );
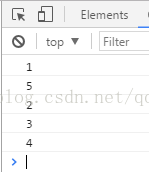
console.log( "5" );
</script>Quel est l'ordre de sortie ?

On peut voir que même si nous définissons le temps d'attente dans setTimeout(function, time) sur 0, la fonction qu'il contient est toujours exécutée plus tard.
La documentation de l'API du navigateur Firefox contient cette phrase : Parce que même si setTimeout était
appelé avec un délai de zéro, il est placé dans une file d'attente et programmé pour s'exécuter à la prochaine occasion, pas immédiatement. Le code actuellement en cours d'exécution doit se terminer avant que les fonctions de la file d'attente ne soient exécutées, l'ordre d'exécution résultant peut ne pas être celui prévu.
signifie : même si le délai de setTimeout est de 0, la fonction sera mise dans une file d'attente, en attendant la prochaine opportunité d'être exécutée, le code actuel (faisant référence (il n'est pas nécessaire de rejoindre un programme dans une file d'attente) doit se terminer avant la fin du programme dans cette file d'attente, de sorte que les résultats peuvent ne pas être les mêmes que ceux attendus.
Ici, nous parlons d'une "file d'attente" (c'est-à-dire une file d'attente de tâches). Qu'est-ce qui est placé dans la file d'attente, c'est la fonction dans setTimeout. Ces fonctions sont ajoutées à la file d'attente à leur tour. est, parmi toutes les fonctions de la file d'attente Le programme sera exécuté une fois que tout le code en dehors de la file d'attente aura été exécuté. Pourquoi est-ce ? Parce que lors de l'exécution d'un programme, le navigateur utilisera par défaut des méthodes telles que setTimeout et les requêtes ajax en tant que programmes chronophages (bien qu'elles ne prennent peut-être pas beaucoup de temps), et les ajoutera à une file d'attente, qui est une file d'attente qui stocke des programmes chronophages. programmes , une fois tous les programmes qui ne prennent pas de temps exécutés, les programmes dans la file d'attente sont exécutés dans l'ordre.
Retour au point de départ d'origine : javascript est monothread. Un seul thread signifie que toutes les tâches doivent être mises en file d'attente et que la tâche suivante ne sera exécutée que lorsque la tâche précédente sera terminée. Si la tâche précédente prend beaucoup de temps, la tâche suivante devra attendre. Il existe donc un concept : la file d'attente des tâches. Si la file d'attente est due à une grande quantité de calculs et que le processeur est trop occupé, oubliez-le, mais le processeur est souvent inactif car les périphériques IO (périphériques d'entrée et de sortie) sont très lents (par exemple, les opérations Ajax lisent les données de le réseau) et doivent attendre que les résultats soient connus avant de continuer. Ainsi, les concepteurs du langage JavaScript ont réalisé qu'à ce moment-là, le thread principal pouvait ignorer complètement le périphérique IO, suspendre les tâches en attente et exécuter les tâches ultérieures en premier. Attendez que le périphérique IO renvoie le résultat, puis revenez en arrière et poursuivez l'exécution de la tâche suspendue.
Par conséquent, toutes les tâches peuvent être divisées en deux types, l'une est une tâche synchrone (synchrone) et l'autre est une tâche asynchrone (asynchrone). Les tâches synchrones font référence aux tâches mises en file d'attente pour exécution sur le thread principal. La tâche suivante ne peut être exécutée qu'après l'exécution de la tâche précédente ; les tâches asynchrones font référence aux tâches qui n'entrent pas dans le thread principal mais entrent uniquement dans la « file d'attente des tâches ». lorsque la tâche du thread principal est terminée et que la « file d'attente des tâches » commence à notifier le thread principal et à demander l'exécution de la tâche, la tâche entrera dans le thread principal pour exécution.
Plus précisément, le mécanisme de fonctionnement asynchrone est le suivant :
(1) Toutes les tâches synchrones sont sur le principal thread Execution, formant une pile de contexte d'exécution.
(2) En plus du fil de discussion principal, il existe également une "file d'attente des tâches". Tant que la tâche asynchrone a des résultats en cours d'exécution, un événement est placé dans la « file d'attente des tâches ».
(3) Une fois que toutes les tâches de synchronisation dans la "pile d'exécution" sont terminées, le système lira la "file d'attente des tâches" pour voir quels événements s'y trouvent. Les tâches asynchrones correspondantes mettent fin à l'état d'attente, entrent dans la pile d'exécution et démarrent l'exécution.
(4) Le fil principal continue de répéter la troisième étape ci-dessus.
Tant que le thread principal est vide, il lira la "file d'attente des tâches". C'est le mécanisme d'exécution de JavaScript. Ce processus ne cesse de se répéter.
La « file d'attente des tâches » est une file d'attente d'événements (peut également être comprise comme une file d'attente de messages). Lorsque le périphérique IO termine une tâche, un événement est ajouté à la « file d'attente des tâches » pour représenter l'asynchrone associé. La tâche peut entrer dans la « pile d'exécution ». Le thread principal lit la "file d'attente des tâches", ce qui signifie lire les événements qu'elle contient.
Les événements de la "file d'attente des tâches", en plus des événements du périphérique IO, incluent également certains événements générés par l'utilisateur (tels que les clics de souris, le défilement de page, etc.), tels que $(selectot).click(function), ce sont des opérations relativement longues. Tant que les fonctions de rappel de ces événements sont spécifiées, lorsque ces événements se produisent, entrera dans la "file d'attente des tâches" et attendra que le thread principal soit lu.
La soi-disant "fonction de rappel" (callback) est le code qui sera suspendu par le thread principal. La fonction dans l'événement click $(selectot).click(function) mentionné plus haut est une fonction de rappel. Les tâches asynchrones doivent spécifier une fonction de rappel. Lorsque le thread principal commence à exécuter une tâche asynchrone, la fonction de rappel correspondante est exécutée. Par exemple, les fonctions success, complete et error d'ajax spécifient également leurs propres fonctions de rappel. Ces fonctions seront ajoutées à la "file d'attente des tâches" et attendront leur exécution.
Recommandations associées :
synchronisation js et asynchrone
Synchronisation JavaScript, asynchrone, analyse de la séquence d'exécution de rappel
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Résolvez le problème de la lecture simultanée d'écouteurs et de haut-parleurs dans Win11
Jan 06, 2024 am 08:50 AM
Résolvez le problème de la lecture simultanée d'écouteurs et de haut-parleurs dans Win11
Jan 06, 2024 am 08:50 AM
De manière générale, nous n'avons besoin d'utiliser qu'un seul casque ou haut-parleur en même temps. Cependant, certains amis ont signalé que dans le système Win11, ils ont rencontré le problème du son des écouteurs et des haut-parleurs en même temps. désactivez-le dans le panneau Realtek et tout ira bien, jetons un œil ci-dessous. Que dois-je faire si mes écouteurs et mes haut-parleurs sonnent ensemble dans Win11 ? 1. Recherchez et ouvrez d'abord le "Panneau de configuration" sur le bureau 2. Accédez au panneau de configuration, recherchez et ouvrez "Matériel et son" 3. Recherchez ensuite le ". Realtek High Definition" avec une icône de haut-parleur. Audio Manager" 4. Sélectionnez "Haut-parleurs" et cliquez sur "Panneau arrière" pour entrer les paramètres des haut-parleurs. 5. Après ouverture, nous pouvons voir le type d'appareil. Si vous souhaitez éteindre les écouteurs, décochez « Écouteurs ».
 Un ou plusieurs éléments du dossier que vous avez synchronisé ne correspondent pas à l'erreur Outlook
Mar 18, 2024 am 09:46 AM
Un ou plusieurs éléments du dossier que vous avez synchronisé ne correspondent pas à l'erreur Outlook
Mar 18, 2024 am 09:46 AM
Lorsque vous constatez qu'un ou plusieurs éléments de votre dossier de synchronisation ne correspondent pas au message d'erreur dans Outlook, cela peut être dû au fait que vous avez mis à jour ou annulé des éléments de réunion. Dans ce cas, vous verrez un message d'erreur indiquant que votre version locale des données est en conflit avec la copie distante. Cette situation se produit généralement dans l'application de bureau Outlook. Un ou plusieurs éléments du dossier que vous avez synchronisé ne correspondent pas. Pour résoudre le conflit, ouvrez les projets et retentez l'opération. Réparer Un ou plusieurs éléments dans les dossiers synchronisés ne correspondent pas à l'erreur Outlook Dans la version de bureau d'Outlook, vous pouvez rencontrer des problèmes lorsque des éléments du calendrier local entrent en conflit avec la copie du serveur. Heureusement, il existe des moyens simples d’aider
 Apprenez à synchroniser le presse-papiers Win10 avec votre téléphone mobile
Jan 06, 2024 am 09:18 AM
Apprenez à synchroniser le presse-papiers Win10 avec votre téléphone mobile
Jan 06, 2024 am 09:18 AM
Une fonction très utile du presse-papiers Win10 est la fonction de stockage cloud multi-appareils, qui est très utile et peut aider les utilisateurs à copier et coller simultanément sur des appareils PC et des appareils mobiles. La méthode de configuration est très simple, il suffit de la définir dans le presse-papiers du système. Synchroniser le presse-papiers Win10 avec le téléphone mobile 1. Cliquez d'abord sur Démarrer dans le coin inférieur gauche pour entrer les paramètres. 2. Cliquez ensuite sur « Système ». 3. Sélectionnez « Presse-papiers » sur la gauche. 4. Enfin, cliquez sur Connexion dans « Synchronisation multi-appareils » à droite, puis sélectionnez votre téléphone mobile.
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 Guide avancé de Python asyncio : du débutant à l'expert
Mar 04, 2024 am 09:43 AM
Guide avancé de Python asyncio : du débutant à l'expert
Mar 04, 2024 am 09:43 AM
Programmation simultanée et asynchrone La programmation simultanée traite de plusieurs tâches s'exécutant simultanément, la programmation asynchrone est un type de programmation simultanée dans laquelle les tâches ne bloquent pas les threads. asyncio est une bibliothèque de programmation asynchrone en python, qui permet aux programmes d'effectuer des opérations d'E/S sans bloquer le thread principal. Boucle d'événements Le cœur d'asyncio est la boucle d'événements, qui surveille les événements d'E/S et planifie les tâches correspondantes. Lorsqu'une coroutine est prête, la boucle d'événements l'exécute jusqu'à ce qu'elle attende les opérations d'E/S. Il met ensuite la coroutine en pause et continue d'exécuter d'autres coroutines. Coroutines Les coroutines sont des fonctions qui peuvent suspendre et reprendre l'exécution. Le mot-clé asyncdef est utilisé pour créer des coroutines. La coroutine utilise le mot-clé wait pour attendre la fin de l'opération d'E/S. Les bases suivantes d'asyncio
 Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Introduction à la méthode d'obtention du code d'état HTTP en JavaScript : Dans le développement front-end, nous devons souvent gérer l'interaction avec l'interface back-end, et le code d'état HTTP en est une partie très importante. Comprendre et obtenir les codes d'état HTTP nous aide à mieux gérer les données renvoyées par l'interface. Cet article explique comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournit des exemples de code spécifiques. 1. Qu'est-ce que le code d'état HTTP ? Le code d'état HTTP signifie que lorsque le navigateur lance une requête au serveur, le service
 Comment synchroniser le disque de synchronisation cloud Baidu
Feb 23, 2024 pm 01:22 PM
Comment synchroniser le disque de synchronisation cloud Baidu
Feb 23, 2024 pm 01:22 PM
Comment synchroniser Baidu Cloud Sync Disk ? Vous pouvez sélectionner les fichiers à synchroniser dans Baidu Cloud Sync Disk, mais la plupart des utilisateurs ne savent pas comment synchroniser les fichiers Baidu Cloud. Voici ensuite le didacticiel graphique de la méthode de synchronisation Baidu Cloud Sync Disk proposé par l'éditeur. pour les utilisateurs intéressés, venez jeter un oeil ! Comment synchroniser Baidu Cloud Sync Disk 1. Entrez d'abord sur le bureau de l'ordinateur, cliquez avec le bouton droit sur l'icône [Baidu Cloud Sync Disk] et sélectionnez [Paramètres] 2. Développez ensuite la fenêtre du service, passez à la page [Paramètres avancés] et cliquez sur ; [Sélectionner un dossier] ; 3. Enfin, passez à la page comme indiqué ci-dessous, vérifiez les fichiers qui doivent être synchronisés et cliquez sur [OK].
 Verrous et synchronisation dans la programmation simultanée Python : garder votre code sûr et fiable
Feb 19, 2024 pm 02:30 PM
Verrous et synchronisation dans la programmation simultanée Python : garder votre code sûr et fiable
Feb 19, 2024 pm 02:30 PM
Verrous et synchronisation dans la programmation simultanée Dans la programmation simultanée, plusieurs processus ou threads s'exécutent simultanément, ce qui peut entraîner des conflits de ressources et des problèmes d'incohérence. Pour résoudre ces problèmes, des verrous et des mécanismes de synchronisation sont nécessaires pour coordonner l'accès aux ressources partagées. Concept de verrouillage Un verrou est un mécanisme qui permet à un seul thread ou processus d'accéder à une ressource partagée à la fois. Lorsqu'un thread ou un processus acquiert un verrou, les autres threads ou processus ne peuvent pas accéder à la ressource jusqu'à ce que le verrou soit libéré. Types de verrous Il existe plusieurs types de verrous en python : Verrou Mutex (Mutex) : garantit qu'un seul thread ou processus peut accéder aux ressources à la fois. Variable de condition : permet à un thread ou à un processus d'attendre une certaine condition, puis d'acquérir le verrou. Verrouillage en lecture-écriture : permet à plusieurs threads de lire des ressources en même temps, mais n'autorise qu'un seul thread à écrire des ressources






