
Cet article explique principalement comment éviter le nouveau rendu dans React. Maintenant, je le partage avec tout le monde, et il peut également être utilisé comme référence pour les amis dans le besoin
Re-rendu des composants.
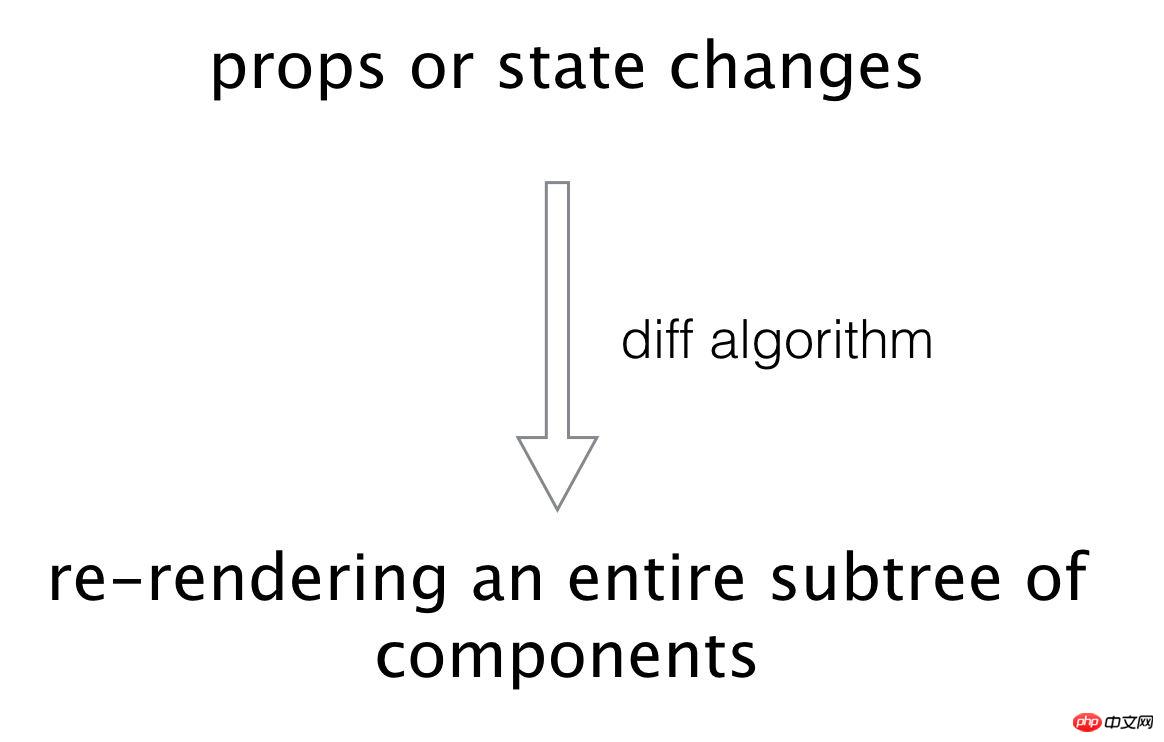
Nous pouvons stocker tout type de données dans les accessoires et l'état des composants React, et contrôler l'état de l'ensemble du composant en changeant les accessoires et l'état. Lorsque les accessoires et l'état changent, React restituera l'intégralité du composant. Le processus de rerendu des composants peut être simplifié comme suit :

La compréhension précédente de diff par le traducteur est. que pour un composant qui change d'accessoires, diff peut calculer automatiquement la différence dans l'arborescence DOM à l'intérieur du composant, puis, par comparaison, trouver les nœuds DOM qui ont réellement changé et restituer les parties modifiées. C'est une mauvaise compréhension. L'algorithme diff est uniquement utilisé pour calculer le composant/nœud virtuel qui change d'état ou d'accessoires, et ce composant/nœud virtuel, quelle que soit sa taille, sera restitué.
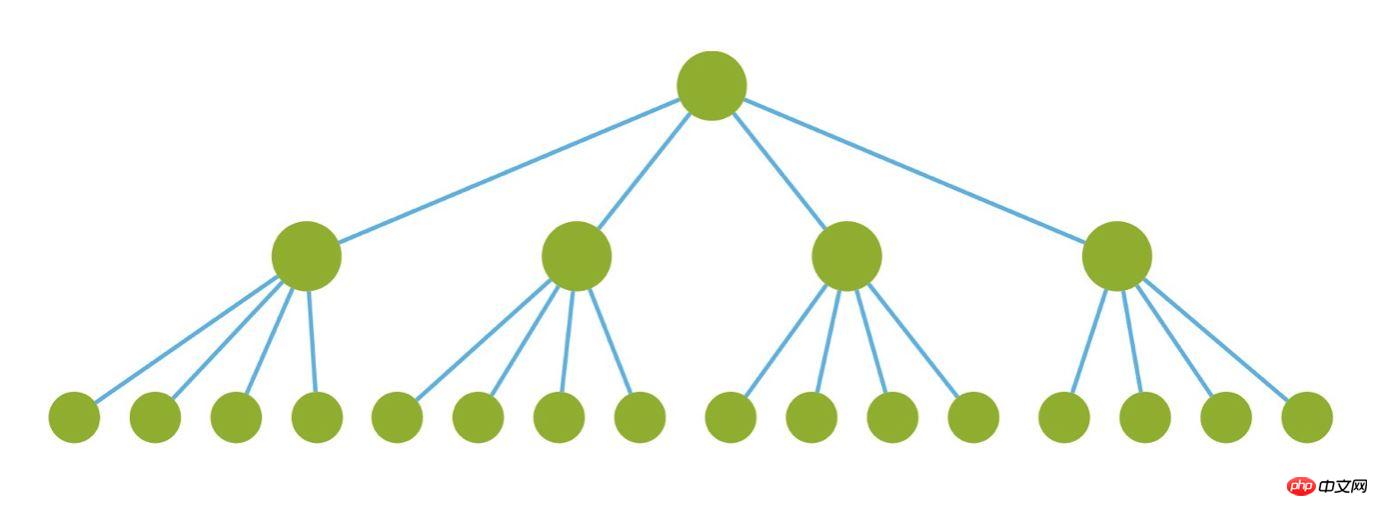
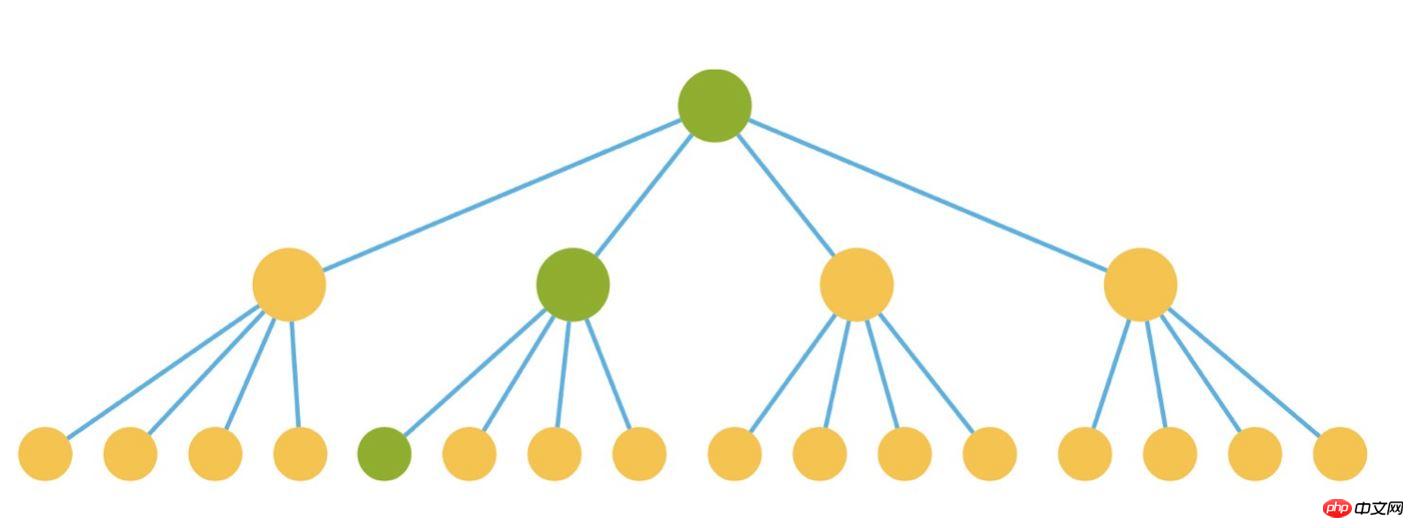
Supposons qu'il y ait un composant rendu, comme indiqué ci-dessous :

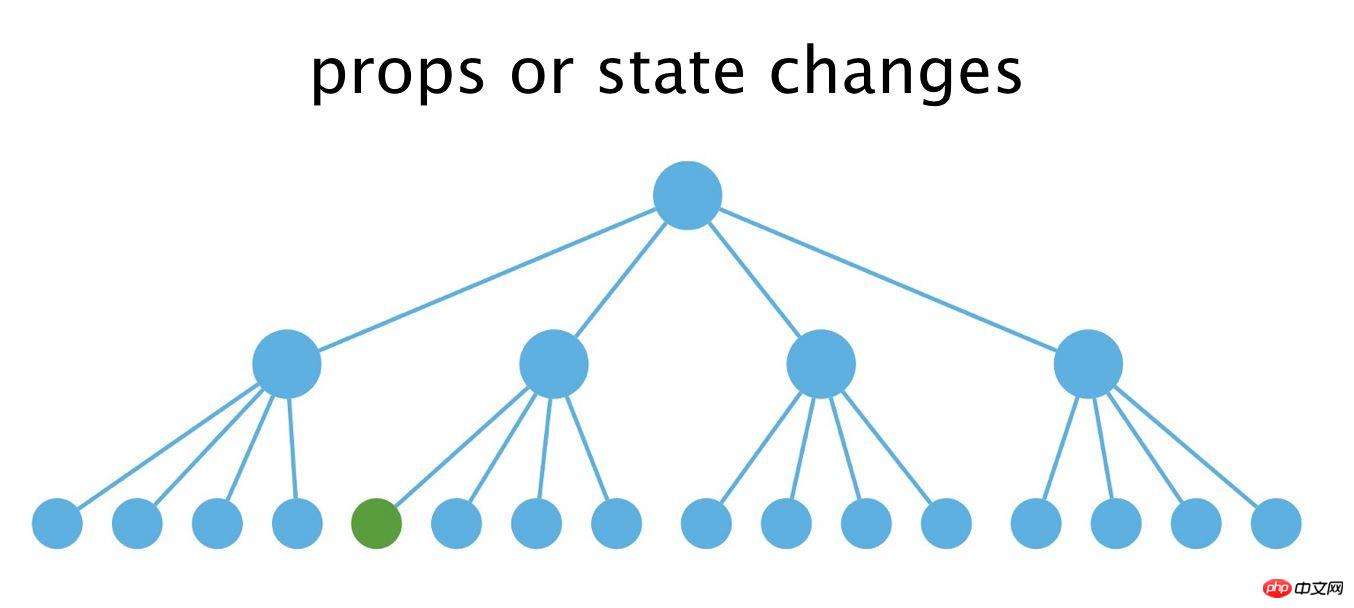
Ensuite, en raison du changement d'état, le nœud vert dans l'image ci-dessous doit être restitué Comme indiqué ci-dessous :

L'idée générale est qu'il vous suffit de mettre à jour les trois nœuds verts ci-dessous pour terminer la mise à jour du composant

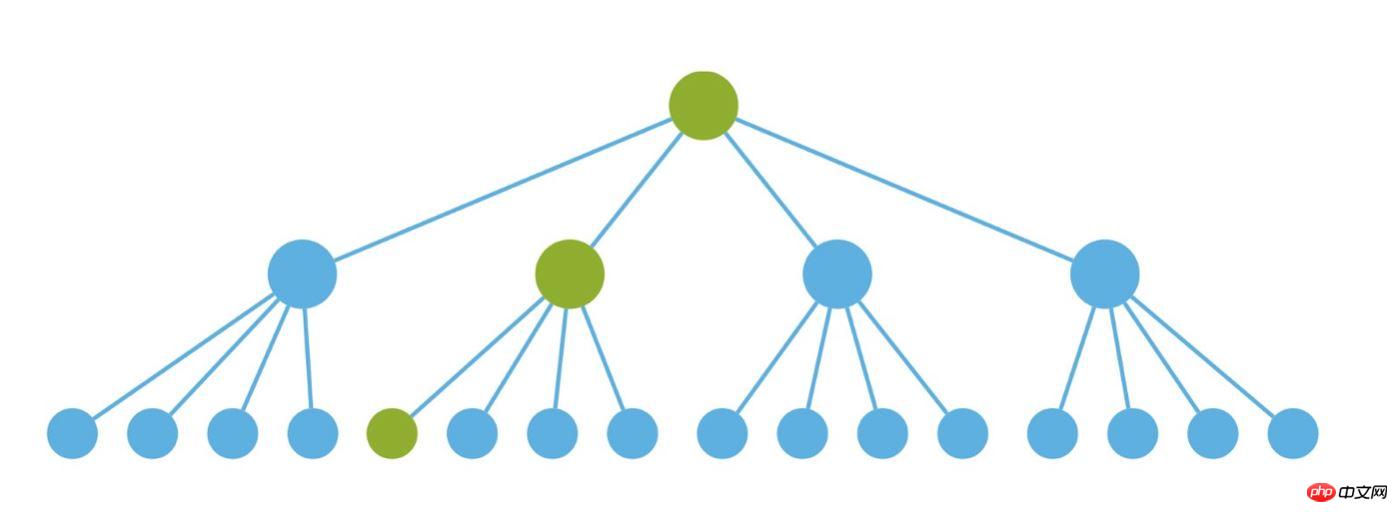
Cependant ! Tant que les accessoires ou l'état du composant changent, le composant entier sera restitué. Par conséquent, en plus des trois nœuds verts mentionnés ci-dessus, tous les nœuds jaunes

shouldComponentUpdate
Cette fonction sera appelée avant que le composant ne soit restitué. La valeur de retour de la fonction détermine si le composant doit être restitué. rendu. La valeur de retour par défaut de la fonction est vraie, ce qui signifie que tant que les accessoires ou l'état du composant changent, le DOM virtuel sera reconstruit, puis comparé à l'aide de l'algorithme diff, puis basé sur le résultat de la comparaison, il sera décidé s'il faut restituer le composant entier. La valeur de retour de la fonction est fausse, ce qui signifie qu'aucun nouveau rendu n'est requis. shouldComponentUpdate
PureRenderMixin
React fournit officiellement le plugin PureRenderMixin La fonction du plugin est d'empêcher. inutile Laissez la fonction ShouldComponentUpdate renvoyer false. L'utilisation de ce plug-in peut réduire le rendu inutile et améliorer les performances dans une certaine mesure :
import PureRenderMixin from 'react-addons-pure-render-mixin';
class FooComponent extends React.Component {
constructor(props) {
super(props);
this.shouldComponentUpdate = PureRenderMixin.shouldComponentUpdate.bind(this);
}
render() {
return <p className={this.props.className}>foo</p>;
}
}Nous devons réécrire ShouldComponentUpdate dans le composant. La définition de PureRenderMixin.shouldComponentUpdate dans le code source de PureRenderMixin est la suivante
shouldComponentUpdate(nextProps, nextState) {
return shallowCompare(this, nextProps, nextState);
}Le La méthode réécrite est basée sur Une comparaison superficielle est effectuée entre l'état actuel du composant et l'état suivant du composant. Si l'état du composant change, le résultat renvoyé est faux. Si l'état ne change pas, le résultat renvoyé est. true
shouldComponentUpdate(nextProps, nextState) {
return !shallowEqual(this.props, nextProps) ||
!shallowEqual(this.state, nextState);
}Dans la dernière version de React, la classe de base de React.PureComponent est fournie sans utiliser ce plug-in.
Note du traducteur : Ainsi, lorsqu'un composant plus grand décide d'effectuer un nouveau rendu, nous pouvons lier une nouvelle méthode ShouldComponentUpdate à chaque sous-composant, ce qui peut réduire le nombre de nouveaux rendus du sous-composant. .
Nous pouvons réécrire nous-mêmes la fonction ShouldComponentUpdate afin qu'elle puisse comparer n'importe quoi, c'est-à-dire une comparaison approfondie (la comparaison par récursion couche par couche prend beaucoup de temps, elle n'est généralement pas recommandée). pour ce faire, car il faut s'assurer que le temps passé à la comparaison est inférieur au temps passé à restituer l'ensemble du composant. En même temps, afin de réduire le temps passé à la comparaison, nous devons nous assurer que les accessoires sont utilisés. et l'état sont aussi simples que possible et n'ajoutent pas d'attributs inutiles. Mettez-le dans l'état. Les attributs qui peuvent être calculés à partir d'autres attributs ne doivent pas être mis dans l'état.
La comparaison de données complexes prend beaucoup de temps et peut ne pas être possible. Ce problème peut être bien résolu en utilisant Immutable.js, la base. Le principe d'Immutable.js est de renvoyer la même référence pour les objets inchangés et de renvoyer de nouvelles références pour les objets modifiés. Par conséquent, pour comparer les statuts, il vous suffit d'utiliser le code suivant :
shouldComponentUpdate() {
return ref1 !== ref2;
}Nous devons également réécrire la méthode ShouldComponentUpdate dans le composant enfant.
Composant pur如果一个组件只和 props 和 state 有关系,给定相同的 props 和 state 就会渲染出相同的结果,那么这个组件就叫做纯组件,换一句话说纯组件只依赖于组件的 props 和 state,下面的代码表示的就是一个纯组件。 如果某个子组件的 props 是固定的不会发生变化,我们叫做无状态组件。在这个组件里面使用 pureRenderMixin 插件,能够保证 shouldComponentUpdate 的返回一直为 false。所以,分清纯组件和无状态组件,在无状态组件中重写shouldComponentUpdate方法是最好的选择。 key 在写动态子组件的时候,如果没有给动态子项添加key prop,则会报一个警告。这个警告指的是,如果每一个子组件是一个数组或者迭代器的话,那么必须有一个唯一的key prop,那么这个key prop是做什么的呢? 其中sid是学号,那么我们来实现成绩排名的榜单 我们把key设成了序号,这么做的确不会报警告了,但这样是非常低效的做法,这个key是用来做virtual Dom diff的,上面的做法相当于用了一个随机键,那么不论有没有相同的项,更新都会重新渲染。 正确的做法非常简单,只需要把key的内容换成sid就可以了。 那么还有另一个问题,当key相同的时候,React会怎么渲染呢,答案是只渲染第一个相同key的项,且会报一个警告。 相关推荐: Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
render() {
return (
<p style={{width: this.props.width}}>
{this.state.rows}
</p>
);
}
我们想象一下,假如需要渲染一个有5000项的成绩排名榜单,而且每隔几秒就会更新一次排名,其中大部分排名只是位置变了,还有少部分是完全更新了,这时候key就发挥作用了,它是用来标识当前的唯一性的props。现在尝试来描述这一场景
[{
sid: '10001',
name: 'sysuzhyupeng'
}, {
sid: '10008',
name: 'zhyupeng'
}, {
sid: '120000',
name: 'yupeng'
}]
import React from 'react';
function Rank({ list }){
return (
<ul>
{list.map((entry, index)=>(
<li key={index}>{entry.name}</li>
))}
</ul>
)
}