Cadre de gestion de l'état de réaction réactif Pastate.js
Le contenu de cet article concerne le cadre de gestion de l'état réactif de Pastate.js. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer
Introduction à Pastate
Quoi. is Pastate
Pastate est un cadre de gestion d'état réactif réactif qui implémente une gestion réactive asynchrone de l'état. Paste est un framework allégé qui fournit une encapsulation conviviale de nombreux concepts avancés, ce qui signifie que vous n'avez pas besoin d'apprendre certains concepts difficiles à comprendre et pouvez facilement utiliser Paste dans une application simple. À mesure que l'application devient de plus en plus complexe, il vous suffit d'apprendre et d'utiliser progressivement davantage de fonctions en pâte pour répondre aux besoins de développement de systèmes de plus en plus complexes. Dans le même temps, Paste est également un framework progressif rétrocompatible. Vous pouvez utiliser Paste pour implémenter certains composants dans un projet React ou Redux existant, puis l'étendre progressivement à l'ensemble du projet.
Page d'accueil de Pastate : https://pastate.js.org
Pastate GitHub : https://github.com/BirdLeeSCUT/pastate (étoiles bienvenues)
Exemple simple :
const state = store.state
class AppView extends Component {
increaseAge(){
state.myInfo.age += 1
}
changeName(newName){
state.myInfo.name = newName
}
render() {
...
}
}Vous pouvez directement attribuer des valeurs au nœud d'état, et le moteur réactif de Paste mettra à jour la vue pour vous de manière asynchrone ! Ce mode est beaucoup plus pratique et flexible que la méthode setState de native React ou le mode réducteur de Native Redux !
Caractéristiques
Pratique et facile à utiliser : Paste encapsule des concepts avancés, et vous pouvez démarrer facilement tant que vous avez des connaissances de base sur réagir
État réactif : vous pouvez directement mettre à jour la valeur de l'état en utilisant le mode natif js, et coller mettra à jour les vues pertinentes pour vous de manière réactive
Conseils de type : Paste dispose d'un fichier de définition de type complet, ce qui peut grandement améliorer l'efficacité du développement à l'aide d'intelliSense
Rendu à la demande : implémentation de Paste Grâce au mécanisme de référence de mise à jour de traçabilité à la demande du nœud d'état, la vue peut répondre efficacement aux changements d'état
Mécanisme de mise à jour asynchrone : Lorsque vous apportez des modifications continues à l'état, le pâturage effectuera efficacement une seule mise à jour de la vue asynchrone pour vous
Courbe d'apprentissage conviviale : Paste encapsule les concepts avancés du flux mode, vous n'avez besoin d'y aller que lorsque vous êtes intéressé Comprendre ces concepts
Compatible avec les projets Redux : Vous pouvez facilement intégrer Paste dans des projets Redux et implémenter certains conteneurs comme Mode Paste
Support TypeScript : Paste lui-même est développé à l'aide de TypeScript, avec des définitions de types complètes et un support générique
Licence MIT autorisée : Vous pouvez l'utiliser gratuitement dans des projets personnels ou commerciaux, et la modifier ou l'étendre selon vos besoins
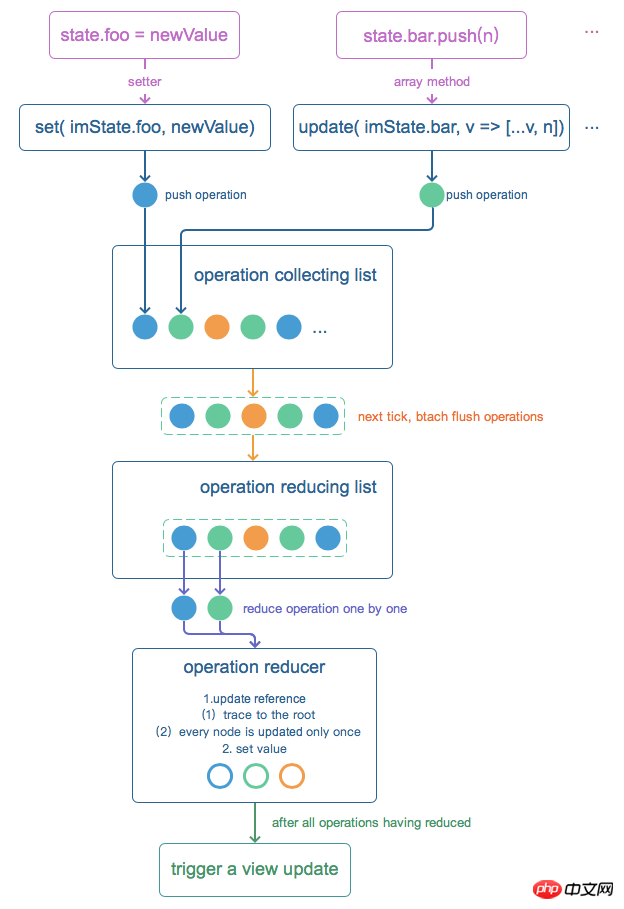
Introduction du principe
Le nom Paste vient de l'abréviation de Path State, Paste Ajoutez les informations d'emplacement (chemin) du nœud et stockez les informations de propriété sur chaque nœud de l'état, réalisant ainsi des mises à jour de référence récursives à la demande des nœuds d'objet ou de tableau et réalisant la fonctionnalité d'état immuable, donc la pâte peut gérer des arbres d'état complexes et obtenir un rendu asynchrone efficace à la demande. Dans le même temps, Paste implémente la prise en charge des opérations réactives sur tous les nœuds pour l'état basé sur Object.assign d'ES5. Il vous suffit de modifier l'état comme une variable normale, telle que state.userinfo.name = 'myName', puis le moteur réactif de Paste le fera automatiquement de manière asynchrone. faites-le pour vous. Mettez à jour efficacement les vues associées. Pour les principes détaillés, veuillez consulter le chapitre principal :

Source d'inspiration
. Paste s'inspire du modèle de gestion d'état immuable de Redux et du modèle de conception d'état réactif de vue.js tout en incorporant des idées de conception allégée.
Fiabilité
Pastate a été entièrement testé avec plus de 160 cas de test et est stable et fiable. Le contenu spécifique des cas de test peut être consulté dans le répertoire src/pastate/tests du code source du projet.
Commentaires de bienvenue
Si vous trouvez des bugs dans Pasteate ou si vous avez des suggestions, veuillez soumettre un problème. Merci pour vos commentaires. Si vous aimez le pastae, j'espère que vous pourrez lui donner une étoile précieuse ^_^ : pastate github.
Démarrez rapidement
Voyons comment créer l'application la plus simple en utilisant Coller.
Installation
Pastate est un cadre de gestion d'état de réaction qui doit être utilisé avec React. Nous utilisons d'abord l'outil create-react-app pour créer un projet React de base et montrons comment utiliser Paste sur ce projet :
$ npm install -g create-react-app $ create-react-app my-pastate-app $ cd my-pastate-app
Ensuite, vous pouvez utiliser npm pour installer directement Paste :
$ npm install --save pastate
Ou utilisez du fil pour installer :
$ yarn add pastate
Commencez à utiliser
Pastate est très simple à utiliser Créons un composant Paste pour afficher des informations personnelles simples.
Créer un fichier src/MyPastateApp.jsx pour écrire notre composant :
import React, { Component } from 'react';
import { Pastore, makeOnlyContainer } from 'pastate';
const store = new Pastore({
name: 'Peter',
isBoy: true,
age: 10
})
class AppView extends Component {
render() {
let state = store.state;
return (
<p>
My name is {state.name}.<br/>
I am a {state.isBoy ? "boy" : "girl"}.<br/>
I am {state.age} years old.<br/>
</p>
)
}
}
export default makeOnlyContainer(AppView, store)Terminé, il s'agit d'un composant Paste d'entrée de gamme Il présente les deux points suivants qui le distinguent des projets React natifs. :
magasin indépendant des composants
const store = new Pastore({
name: 'Peter',
isBoy: true,
age: 10
})Le magasin est un centre de données qui stocke les données d'état et comprend un ensemble de moteurs de gestion d'état et de moteurs de mise à jour de vues.
在初始化 store 时,需要向 Pastore 构造函数里传入一个初始化 state, 我们通常使用以下命名的方式书写, 以便复用这个初始化 state:
const initState = {
name: 'Peter',
isBoy: true,
age: 10
}
const store = new Pastore(initState)对组件和 store 进行连接
对于只有唯一一个 store 的应用,我们使用 pastate 提供的 makeOnlyContainer 把 store 和组件(Component)连接成一个的容器, 这使得组件视图可以响应 store 中 state 的变化:

接着,把该容器(Container)渲染在HTML中即可:
src/MyPastateApp.jsx
... export default makeOnlyContainer(App, store)
src/index.js
import ReactDOM from 'react-dom'; import container from './MyPastateApp'; ReactDOM.render(container, document.getElementById('root'));
注意,makeOnlyContainer 生成的是一个 React Element, 即 <Xxx />, 因此在 render 时不必再多加一层 <... />。
更新 state 值
接下来我们来尝试更新 state 的值:通过两个按钮来控制 state.age 值的增加和减少。
先在组件中添加两个操作函数
increaseAge和decreaseAge
// src/MyPastateApp.jsx
...
const store = new Pastore(initState)
class AppView extends Component {
increaseAge(){
store.state.age += 1
}
decreaseAge(){
store.state.age -= 1
}
render() {
...
}
}
...可以看到,使用 pastate 更新 state 非常简便:直接对 state 中需要更新的节点进行赋值即可,与 store 连接的视图会自动更新。
接下来在 JSX 中添加两个按钮来触发这两个操作函数:
src/MyPastateApp.jsx
...
render() {
let state = store.state;
return (
<p>
My name is {state.name}.<br/>
I am a {state.isBoy ? "boy" : "girl"}.<br/>
I am {state.age} years old.<br/>
<button onClick={this.decreaseAge}> decrease age </button>
<button onClick={this.increaseAge}> increase age </button>
</p>
)
}
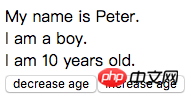
...Amazing!我们第一个简单的 pastate 应用大功告成:

点击 increaseAge 和 decreaseAge 按钮, 可以看到年龄值的变化。
你可以再添加几个按钮来修改 state 中名字和性别,看看视图有没有如你所愿地更新。
Pastate 在 store 中实现了一个响应式和 immutable 特性结合的 state 管理引擎, 我们可以像修改普通变量一样操作 state, 同时 pastate 可以高效地根据 state 的改变对相关视图进行更新。
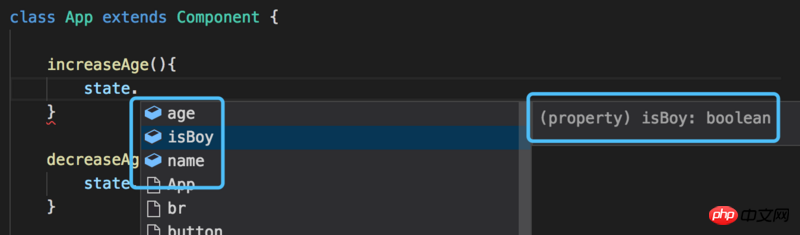
编辑器智能提示(intelliSense)
我们推荐使用 Visual Studio Code 编辑器开发 react / pastate 应用,它拥有很好的变量类型智能提示功能和其他优秀特性,使得我们可以提高开发效率,并探测减少一些输入性错误。
Tips: vscode 默认关闭了通过 tab 键触发 emmet 的功能, 你可以通过修改设置开启: "emmet.triggerExpansionOnTab": true 。
下面我们简单地使用 jsDoc 注释来使 state 具有类型提示效果:src/MyPastateApp.jsx
...
const initState = {
name: 'Peter',
isBoy: true,
age: 10,
}
const store = new Pastore(initState)
/** @type {initState} */
const state = store.state; // 修改点, 把 state 提取成文件级的变量
class AppView extends Component {
increaseAge(){
state.age += 1 // 修改点,使用文件级的变量 state,下同
}
decreaseAge(){
state.age -= 1 // 修改点
}
render() {
// 修改点
return (
<p>
My name is {state.name}.<br/>
I am a {state.isBoy ? "boy" : "girl"}.<br/>
I am {state.age} years old.<br/>
...
</p>
)
}
}
...我们把 store.state 提取为文件级的变量 state,这使得对 state 的使用和修改变得方便。
同时我们在
const state之前加上类型注释/** @type {initState} */, 使得编辑器知道 state 的格式,并获得如下的智能提示效果:

智能提示的功能在 state 结构复杂的时候非常实用。
你也可以使用 pastate 提供的 createStore 函数来创建 store, 并自动获取 state 类型定义,具体用法请看API文档,我们现在先使用 new Pastore 的方式创建 store 。如果你使用 Typescript 进行开发,pastate 支持 Typescript 泛型的变量类型传递功能,无需使用 jsdoc 注释。
这里只是简单例子只是涉及到一个 react 组件,在文档中我们会介绍如何构建一个包含多个组件的 pastate 应用。
Pastate 文档
1.快速上手
2.多组件应用
3.数组渲染与操作
4.表单渲染与操作
5.模块化
6.多模块应用
7.规模化
8.原理与API文档
9.其他资源
将持续更新,欢迎关注本专栏 ^_^
<br>
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de réservation en ligne. À l'ère numérique d'aujourd'hui, de plus en plus d'entreprises et de services doivent fournir des fonctions de réservation en ligne. Il est crucial de mettre en place un système de réservation en ligne efficace et en temps réel. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de réservation en ligne et fournit des exemples de code spécifiques. 1. Qu'est-ce que WebSocket ? WebSocket est une méthode full-duplex sur une seule connexion TCP.
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Introduction à la méthode d'obtention du code d'état HTTP en JavaScript : Dans le développement front-end, nous devons souvent gérer l'interaction avec l'interface back-end, et le code d'état HTTP en est une partie très importante. Comprendre et obtenir les codes d'état HTTP nous aide à mieux gérer les données renvoyées par l'interface. Cet article explique comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournit des exemples de code spécifiques. 1. Qu'est-ce que le code d'état HTTP ? Le code d'état HTTP signifie que lorsque le navigateur lance une requête au serveur, le service
 Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Utilisation : En JavaScript, la méthode insertBefore() est utilisée pour insérer un nouveau nœud dans l'arborescence DOM. Cette méthode nécessite deux paramètres : le nouveau nœud à insérer et le nœud de référence (c'est-à-dire le nœud où le nouveau nœud sera inséré).






