nœud combiné avec un modèle de rendu swig
Le contenu partagé avec vous dans cet article concerne le nœud combiné avec le modèle de rendu swig. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer
Voici un résumé de la façon dont nodejs applique le modèle swig. . Examinons quelques utilisations de base.
Tout d'abord, bien sûr, utilisez le framework express pour créer des services sur le backend du nœud
var express = require('express');
var server = express();
server.listen(8080,'localhost',(req,res)=>{
console.log('服务器启动...');
})Une fois le démarrage réussi, commencez à configurer la configuration appropriée du modèle swig. est le suivant :
npm install swig -s
Après une installation réussie, ajoutez la configuration swig, le code est le suivant :
//配置摸板引擎
var swig = require('swig');
//参数1,摸板引擎的名称,固定字段
//参数2,摸板引擎的方法
server.engine('html',swig.renderFile);
//摸板引擎存放目录的关键字,固定字段
//实际存在的目录,html文件就在html文件夹下面
server.set('views',__dirname+'/html');
//注册摸板引擎,固定字段
server.set('view engine','html');
//关闭swig缓存,缓存的目的也是提高node服务器的响应速度
swig.setDefaults({cache:false});Configurez les données à restituer :
server.get('/',(req,res)=>{
//render方法只有在使用摸板引擎之后才会生效,其中 参数1是需要渲染的摸板名称,参数2就是需要渲染到页面的一些参数
res.render('temp',{
name:'张三',
user:{
name:'栗子',
age:18
},
lists:['item1','item2','item3','item4','item5',
'item6','item7','item8','item9','item10','item11','item12',
'item13','item14','item15','item16','item17','item18','item19',
'item20','item21','item22','item23','item24','item25','item26']
});
})Le code spécifique du fichier html est le suivant :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
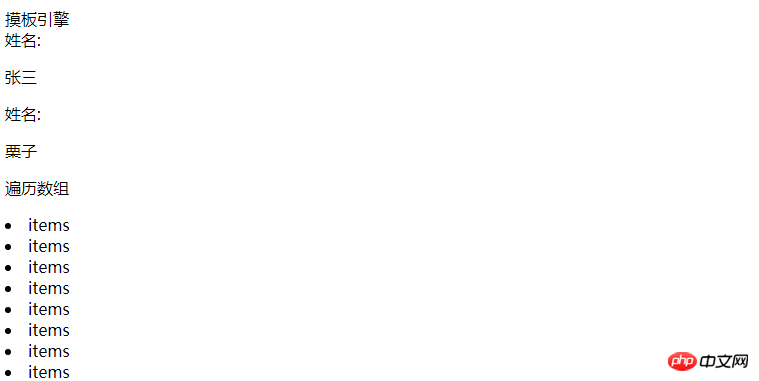
<p>摸板引擎</p>
<!-- {{}} 插值表达式-->
姓名:<p>{{name}}</p>
{% if user.name == '栗子' && user.age == '18'%}
姓名:<p>栗子</p>
{% elseif user.name == '张三'%}
<p>张三</p>
{% endif %}
<p>遍历数组</p>
{% for items in lists%}
<li>items</li>
{% endfor %}
<!-- 页面上面设置数据 -->
{% set arr = [1,2,3,4,5]%}
<p>{{arr.length}}</p>
<!-- 如何引入页面-->
{% include './common.html' %}
</body>
</html>La page spécifique s'affiche comme suit : 
Ce qui précède décrit comment utiliser le moteur de modèle swig pour transmettre des paramètres au rendu des pages. Voyons comment utiliser swig pour extraire les parties publiques du HTML :
Parties publiques des pages HTML, telles que l'en-tête, les fichiers CSS js publics. , barres de navigation, etc.
Définissez une page publique :
<header>
<title>node</title>
<!-- css占位符主要用来显示其他页面的个性化的css文件,例如home.css about.css -->
{% block css%}
{% endblock %}
<link rel="stylesheet" href="/static/css/layout.css">
</header>
<!-- 所以页面公共的导航栏 -->
<nav>
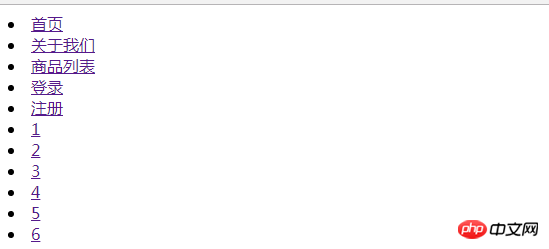
<li><a href="">首页</a></li>
<li><a href="">关于我们</a></li>
<li><a href="">商品列表</a></li>
<li><a href="">登录</a></li>
<li><a href="">注册</a></li>
</nav>
<!-- content占位符主要用来显示其他页面的个性化的内容显示,不同的页面有不同的显示方式 -->
{% block content%}
{% endblock %}
<!-- js占位符主要用来显示其他页面的个性化的js文件,例如home.js about.js -->
{% block js%}
{% endblock %}
<script src="/static/js/layout.js"></script>home html
<!-- 继承所有页面公共的页面模块layout.html -->
{% extends './layout.html'%}
{% block css %}
<link rel="stylesheet" href="/static/css/home.css">
{% endblock %}
{% block content %}
<li><a href="">1</a></li>
<li><a href="">2</a></li>
<li><a href="">3</a></li>
<li><a href="">4</a></li>
<li><a href="">5</a></li>
<li><a href="">6</a></li>
{% endblock %}
{% block js %}
<script src="/static/js/home.js"></script>
{% endblock %}Lors du démarrage du serveur de nœuds et du rendu de la page d'accueil, vous verrez
server.get('/',(req,res)=>{
res.render('www/home',{});
}) 🎜>
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment utiliser Express pour gérer le téléchargement de fichiers dans un projet de nœud
Mar 28, 2023 pm 07:28 PM
Comment utiliser Express pour gérer le téléchargement de fichiers dans un projet de nœud
Mar 28, 2023 pm 07:28 PM
Comment gérer le téléchargement de fichiers ? L'article suivant vous expliquera comment utiliser Express pour gérer les téléchargements de fichiers dans le projet de nœud. J'espère qu'il vous sera utile !
 Comment supprimer un nœud dans NVM
Dec 29, 2022 am 10:07 AM
Comment supprimer un nœud dans NVM
Dec 29, 2022 am 10:07 AM
Comment supprimer un nœud avec nvm : 1. Téléchargez « nvm-setup.zip » et installez-le sur le lecteur C ; 2. Configurez les variables d'environnement et vérifiez le numéro de version via la commande « nvm -v » 3. Utilisez la commande « nvm » ; install" commande Installer le nœud ; 4. Supprimez le nœud installé via la commande "nvm uninstall".
 Comment rendre une vue de dessus orthogonale dans Kujiale_Tutorial sur le rendu d'une vue de dessus orthogonale dans Kujiale
Apr 02, 2024 pm 01:10 PM
Comment rendre une vue de dessus orthogonale dans Kujiale_Tutorial sur le rendu d'une vue de dessus orthogonale dans Kujiale
Apr 02, 2024 pm 01:10 PM
1. Ouvrez d'abord le plan de conception à rendre dans Kujiale. 2. Ensuite, ouvrez le rendu de la vue de dessus dans le menu de rendu. 3. Cliquez ensuite sur Orthogonal dans les paramètres des paramètres de l'interface de rendu de la vue de dessus. 4. Enfin, après avoir ajusté l'angle du modèle, cliquez sur Rendu maintenant pour afficher la vue de dessus orthogonale.
 Une analyse approfondie de l'outil de gestion de processus de Node « pm2 »
Apr 03, 2023 pm 06:02 PM
Une analyse approfondie de l'outil de gestion de processus de Node « pm2 »
Apr 03, 2023 pm 06:02 PM
Cet article partagera avec vous l'outil de gestion de processus de Node "pm2" et expliquera pourquoi pm2 est nécessaire, comment installer et utiliser pm2, j'espère qu'il sera utile à tout le monde !
 Enseignement du nœud PI: Qu'est-ce qu'un nœud PI? Comment installer et configurer le nœud PI?
Mar 05, 2025 pm 05:57 PM
Enseignement du nœud PI: Qu'est-ce qu'un nœud PI? Comment installer et configurer le nœud PI?
Mar 05, 2025 pm 05:57 PM
Explication détaillée et guide d'installation pour les nœuds de pignon Cet article introduira l'écosystème de pignon en détail - nœuds PI, un rôle clé dans l'écosystème de pignon et fournir des étapes complètes pour l'installation et la configuration. Après le lancement du réseau de test de la blockchain pèse, les nœuds PI sont devenus une partie importante de nombreux pionniers participant activement aux tests, se préparant à la prochaine version du réseau principal. Si vous ne connaissez pas encore Pinetwork, veuillez vous référer à ce qu'est Picoin? Quel est le prix de l'inscription? PI Utilisation, exploitation minière et sécurité. Qu'est-ce que Pinetwork? Le projet Pinetwork a commencé en 2019 et possède sa pièce exclusive de crypto-monnaie PI. Le projet vise à en créer un que tout le monde peut participer
 Le rendu de la page vue est-il synchrone ou asynchrone ?
Dec 13, 2022 pm 07:26 PM
Le rendu de la page vue est-il synchrone ou asynchrone ?
Dec 13, 2022 pm 07:26 PM
Le rendu des pages Vue est asynchrone. Vue utilise le rendu asynchrone, ce qui peut améliorer les performances ; si les mises à jour asynchrones ne sont pas utilisées, le composant actuel sera restitué à chaque fois que les données sont mises à jour. Pour des raisons de performances, Vue mettra à jour la vue de manière asynchrone après cette série de mises à jour des données.
 Que faire si le nœud npm gyp échoue
Dec 29, 2022 pm 02:42 PM
Que faire si le nœud npm gyp échoue
Dec 29, 2022 pm 02:42 PM
npm node gyp a échoué car les versions de « node-gyp.js » et « Node.js » ne correspondaient pas. La solution : 1. Videz le cache du nœud via « npm cache clean -f » 2. Via « npm install - ». g n" Installez le module n ; 3. Installez la version "node v12.21.0" via la commande "n v12.21.0".
 Authentification basée sur des jetons avec Angular et Node
Sep 01, 2023 pm 02:01 PM
Authentification basée sur des jetons avec Angular et Node
Sep 01, 2023 pm 02:01 PM
L'authentification est l'une des parties les plus importantes de toute application Web. Ce didacticiel traite des systèmes d'authentification basés sur des jetons et de leurs différences par rapport aux systèmes de connexion traditionnels. À la fin de ce didacticiel, vous verrez une démo entièrement fonctionnelle écrite en Angular et Node.js. Systèmes d'authentification traditionnels Avant de passer aux systèmes d'authentification basés sur des jetons, examinons les systèmes d'authentification traditionnels. L'utilisateur fournit son nom d'utilisateur et son mot de passe dans le formulaire de connexion et clique sur Connexion. Après avoir effectué la demande, authentifiez l'utilisateur sur le backend en interrogeant la base de données. Si la demande est valide, une session est créée à l'aide des informations utilisateur obtenues à partir de la base de données et les informations de session sont renvoyées dans l'en-tête de réponse afin que l'ID de session soit stocké dans le navigateur. Donne accès aux applications soumises à






