
Le contenu de cet article est de combiner vue+axios+php+mysql pour mettre à jour la dynamique des données de l'interface front-end. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer
Implémentation de vue Les principales méthodes de données dynamiques incluent vue-resource et axios Cependant, à partir de Vue2.0, vue-resource n'a pas été mise à jour Par conséquent, cet article utilise principalement axios pour le fonctionnement.
1. Installer axios
npm install axios --save
2. Écrire des composants dans les composants Vue-cli
<span style="font-size:14px;"><template>
<p class="count">
<table cellspacing="0" border="1px">
<tr>
<th>id</th>
<th>name</th>
<th>age</th>
<th>intro</th>
</tr>
<tr v-for="user in users">
<td>{{user.id}}</td>
<td>{{user.name}}</td>
<td>{{user.age}}</td>
<td>{{user.intro}}</td>
</tr>
</table>
</p>
</template>
<script>
import Vuex from "vuex";
import axios from "axios";
export default{
name:'count',
data(){
return{
users: []//预先创建一个数组,用于存放请求得到的数据
}
},
created(){ //此处用created相当于对前端页面数据进行初始化
axios.get("http://xxxx/axios.php").then(res=>{ //这里是ES6的写法,get请求的地址,是小编自己在网站上存放的php文件,后面将介绍其编写,也可以自己定义
this.users=res.data;//获取数据
console.log('success');
console.log(this.users);
})
}
}
</script>
<style scoped>
table{
width:600px;
height:300px;
margin:100px
}
</style></span>3. Création de base de données
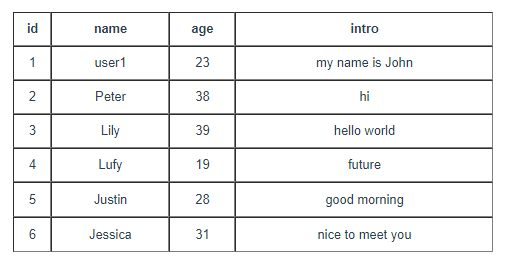
Les informations de la table de données créées dans cet article comprennent principalement l'identifiant, l'utilisateur, le nom et l'intro
Vous pouvez le créer vous-même selon vos propres besoins. Il existe de nombreuses méthodes de création spécifiques sur Internet et ne seront pas décrites en détail ici. Les données créées sont les suivantes :

4. PHP requis
<span style="font-size:14px;"><?php
header("Access-Control-Allow-Origin: *");//这个必写,否则报错
$mysqli=new mysqli('localhost','root','passwd','table');//根据自己的数据库填写
$sql="select * from users";
$res=$mysqli->query($sql);
$arr=array();
while ($row=$res->fetch_assoc()) {
$arr[]=$row;
}
$res->free();
//关闭连接
$mysqli->close();
echo(json_encode($arr));//这里用echo而不是return
?></span>Le résultat final de sortie sur la surface du liquide est également affiché dans l'image du tableau de données ci-dessus.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 mysql modifier le nom de la table de données
mysql modifier le nom de la table de données
 MySQL crée une procédure stockée
MySQL crée une procédure stockée
 Le composant parent Vue appelle la méthode du composant enfant
Le composant parent Vue appelle la méthode du composant enfant
 vue v-si
vue v-si
 La différence entre vue2.0 et 3.0
La différence entre vue2.0 et 3.0
 Comment transmettre une valeur au composant vue
Comment transmettre une valeur au composant vue
 La différence entre MongoDB et MySQL
La différence entre MongoDB et MySQL
 Comment vérifier si le mot de passe MySQL est oublié
Comment vérifier si le mot de passe MySQL est oublié