
Cette fois, je vais vous montrer comment gérer l'écran blanc sur la page d'accueil après le package de vue build. Quelles sont les précautions lors du traitement de l'écran blanc sur la page d'accueil après la construction de vue. est emballé. Voici des cas pratiques, jetons-y un coup d'œil.
1. Description du problème
Il n'y a aucun problème à parcourir le projet Vue local côté serveur, mais après avoir exécuté npm run build et packaging, l'aperçu local affiche un écran blanc. Il y a beaucoup de js, et les CSS ne peuvent pas être chargés.
2.Solution
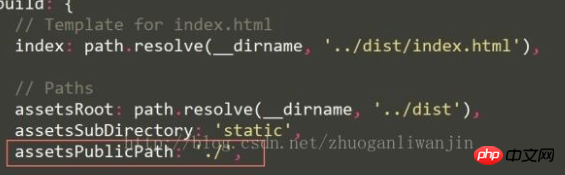
Recherchez index.js dans le dossier de configuration, ouvrez-le et modifiez commesetsPublicPath: '/' en

Exécutez simplement à nouveau npm run build.
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Comment Native utilise fetch pour implémenter la fonction de téléchargement d'images
Comment Vue.js implémente des images qui peuvent être glissées et placé à volonté
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment revenir à la page d'accueil à partir d'une sous-page HTML
Comment revenir à la page d'accueil à partir d'une sous-page HTML
 que signifie js
que signifie js
 qu'est-ce que Volkan
qu'est-ce que Volkan
 Win10 ne prend pas en charge la solution de configuration de disque du micrologiciel Uefi
Win10 ne prend pas en charge la solution de configuration de disque du micrologiciel Uefi
 Annuler le mot de passe de mise sous tension sous XP
Annuler le mot de passe de mise sous tension sous XP
 Solution à l'invite d'écran noir de l'ordinateur manquant avec le système d'exploitation
Solution à l'invite d'écran noir de l'ordinateur manquant avec le système d'exploitation
 Le port 8080 est occupé
Le port 8080 est occupé
 La différence entre le magasin phare autogéré de JD.com et son magasin phare officiel
La différence entre le magasin phare autogéré de JD.com et son magasin phare officiel