
Cette fois, nous vous apporterons une solution au problème des images d'arrière-plan signalant des erreurs dues à des chemins incorrects dans le projet vue, et résolvant le problème des images d'arrière-plan signalant des erreurs dues à des chemins incorrects dans le projet vue Remarque Quels sont les problèmes Ci-dessous, jetons un coup d'œil.
Solution :

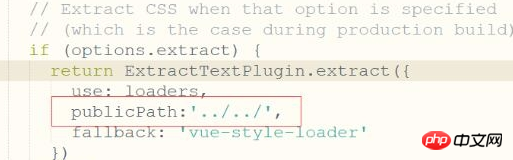
Dans utils.js, ajoutez publicPath:'../../',

>
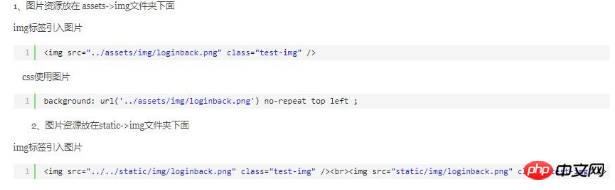
Lorsque vous introduisez des images ou des images d'arrière-plan, utilisez les méthodes suivantes :
 Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour un contenu plus passionnant, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour un contenu plus passionnant, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Explication détaillée des étapes d'utilisation de la bibliothèque de fonctions xe-utils avec vueComment implémenter la fonction de téléchargement de fichiers dans DjangoCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment remplacer uniformément les images d'arrière-plan ppt
Comment remplacer uniformément les images d'arrière-plan ppt
 Comment définir une image d'arrière-plan ppt
Comment définir une image d'arrière-plan ppt
 solution de chemin fakepath
solution de chemin fakepath
 Tutoriel de saisie de symboles pleine largeur
Tutoriel de saisie de symboles pleine largeur
 Comment utiliser l'expression de point d'interrogation en langage C
Comment utiliser l'expression de point d'interrogation en langage C
 Comment effacer le constructeur de chaînes
Comment effacer le constructeur de chaînes
 Quelles sont les bibliothèques couramment utilisées dans Golang ?
Quelles sont les bibliothèques couramment utilisées dans Golang ?
 Comment résoudre le problème selon lequel le partage réseau d'ordinateurs portables n'a pas d'autorisations ?
Comment résoudre le problème selon lequel le partage réseau d'ordinateurs portables n'a pas d'autorisations ?