
Cette fois, je vais vous apporter une explication détaillée de l'utilisation de la syntaxe d'itération v-for dans Vue2.0 Notes sur l'utilisation de l'itération v-for. syntaxe dans Vue2.0 Lesquels, les suivants sont des cas pratiques, jetons un coup d'oeil.
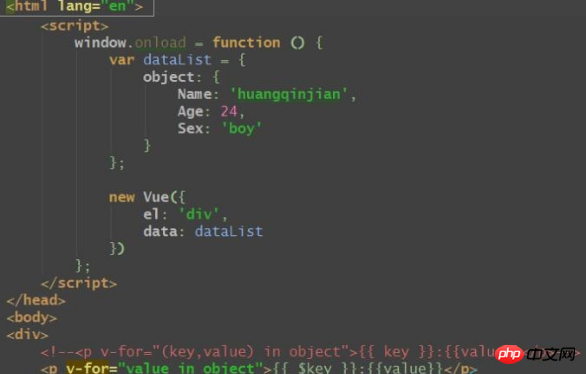
Aujourd'hui, en écrivant du code sur Vue2.0, j'ai découvert que la valeur $key n'a pas pu être restituée avec succès. Le problème est le suivant :
.

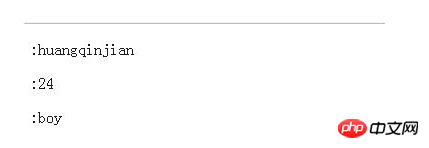
De ce fait, la valeur clé de cet objet ne peut pas être affichée :

Après avoir consulté la documentation, j'ai découvert que c'était parce que dans Vue2.0, la syntaxe de l'itération v-for avait changé :
Rejeté :

Nouvelle syntaxe Array
value in arr (value, index) in arr
Nouvelle syntaxe d'objet
value in obj (value, key) in obj (value, key, index) in obj
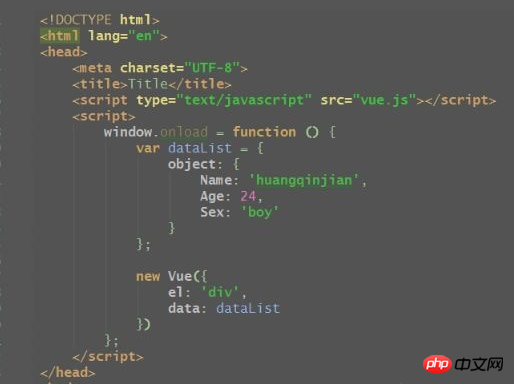
Après résolution :

Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Comment réaliser la liaison bidirectionnelle du composant parent et du composant enfant Vue2
Résolu dans vue project Le problème de l'erreur d'image d'arrière-plan due à un chemin incorrect
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Pourquoi ne puis-je pas accéder au navigateur Ethereum ?
Pourquoi ne puis-je pas accéder au navigateur Ethereum ?
 Numéro de séquence de remplissage des cellules fusionnées
Numéro de séquence de remplissage des cellules fusionnées
 Comment configurer la variable d'environnement path en Java
Comment configurer la variable d'environnement path en Java
 La différence entre * et & en langage C
La différence entre * et & en langage C
 Comment supprimer mon adresse WeChat
Comment supprimer mon adresse WeChat
 nvidia geforce 940mx
nvidia geforce 940mx
 emplacement.recherche
emplacement.recherche
 Qu'est-ce que la blockchain web3.0
Qu'est-ce que la blockchain web3.0