 interface Web
interface Web
 js tutoriel
js tutoriel
 Illustration des principes de fonctionnement et des processus de WebGL et Three.js
Illustration des principes de fonctionnement et des processus de WebGL et Three.js
Illustration des principes de fonctionnement et des processus de WebGL et Three.js
Le contenu de cet article est d'illustrer les principes de fonctionnement et les processus de WebGL et Three.js. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer
1. Quel est le principe de fonctionnement derrière WebGL ?
2. En prenant Three.js comme exemple, quel rôle le framework joue-t-il en coulisses ?
Beaucoup de choses ne peuvent toujours pas être faites. Je n'ai même pas d'idées ;
2. Je n'arrive pas à résoudre les bugs et je n'ai même aucune direction
3 Il y a des problèmes de performances et je ne sais pas du tout comment les optimiser ;
En ce moment, nous avons besoin d’en savoir plus.
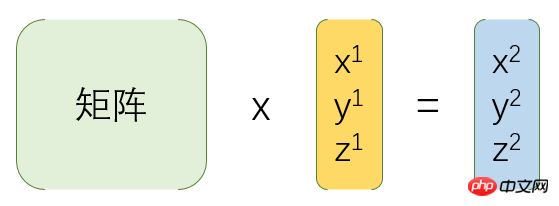
En termes simples, la matrice est utilisée pour la transformation des coordonnées, comme indiqué ci-dessous : 
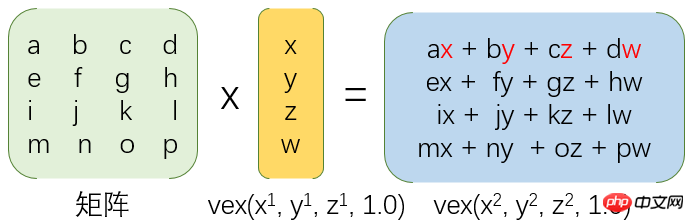
2. Comment est-elle transformée, comme indiqué ci-dessous : 
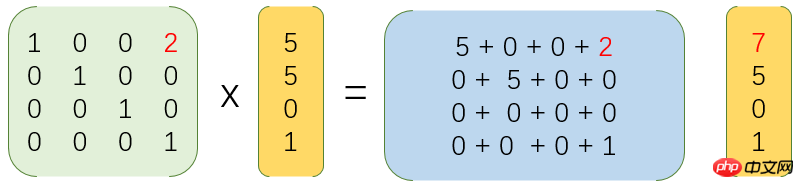
3. Par exemple, traduisez les coordonnées par 2, comme indiqué ci-dessous : 
En regardant l'API de dessin de Canvas, nous constaterons qu'elle peut dessiner des lignes droites, des rectangles, des cercles, des arcs et des courbes de Bézier.
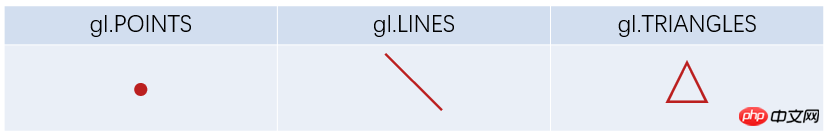
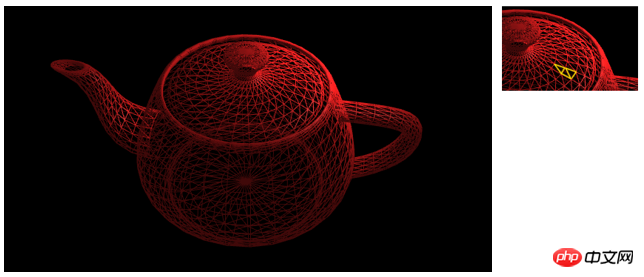
Nous avons donc examiné l'API de dessin WebGL et trouvé : 
Il ne peut connaître que des points, des lignes et des triangles ? J'ai dû mal lire.
Non, vous avez bien lu. 
Même un modèle aussi complexe est dessiné un par un.
4.2. Processus de dessin WebGL
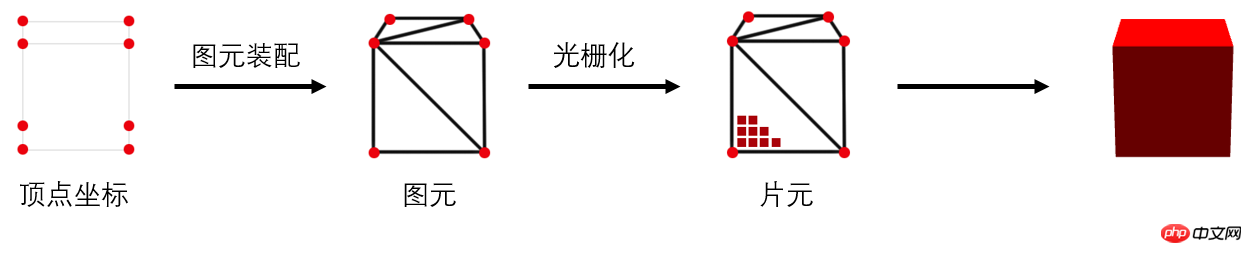
En termes simples, le processus de dessin WebGL comprend les trois étapes suivantes :
Obtention des coordonnées des sommets
2. Assemblage des éléments (c'est-à-dire dessiner des triangles un par un)
3. Rastérisation (générer des fragments, c'est-à-dire des pixels un par un) 
Ensuite, nous expliquerons chaque étape par étape.
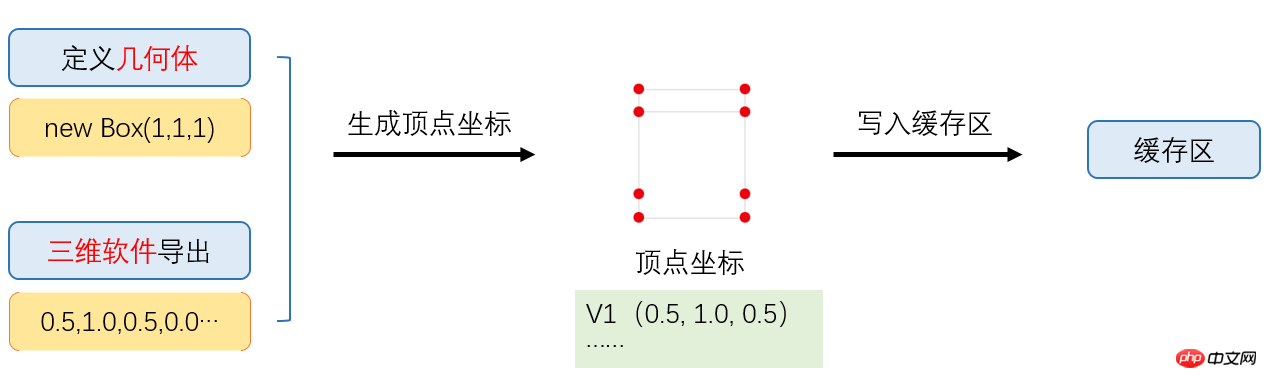
4.2.1. Obtention des coordonnées des sommets
D'où viennent les coordonnées des sommets ? Un cube, c’est bien, mais et si c’était un robot ?
C’est vrai, nous n’écrirons pas ces coordonnées une par une.
Souvent, cela provient d'un export logiciel 3D, ou d'une génération de cadres, comme indiqué ci-dessous : 
Quelle est la zone tampon d'écriture ?
Oui, afin de simplifier le processus, je ne l'ai pas présenté auparavant.
Comme il y a souvent des milliers de données de sommet, après avoir obtenu les coordonnées du sommet, nous les stockons généralement dans la mémoire vidéo, c'est-à-dire la zone de cache, afin que le GPU puisse les lire plus rapidement.
4.2.2. Assemblage d'éléments graphiques
Nous savons déjà que l'assemblage d'éléments graphiques génère des éléments graphiques (c'est-à-dire des triangles) à partir de sommets. Ce processus est-il terminé automatiquement ? La réponse n’est pas entièrement.
Afin de nous offrir une plus grande contrôlabilité, c'est-à-dire un contrôle libre des positions des sommets, WebGL nous donne ce pouvoir. Il s'agit du pipeline de rendu programmable (pas besoin de comprendre).
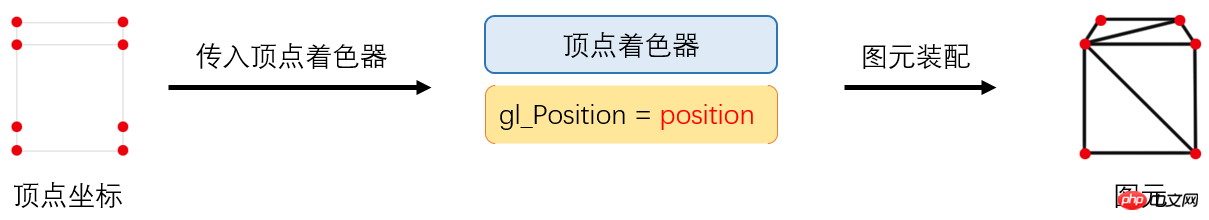
WebGL nous oblige à traiter les sommets en premier, alors comment faire ? Regardons d'abord l'image ci-dessous : 
Nous avons introduit un nouveau terme appelé "vertex shader", qui est écrit par opengl es et défini par javascript sous la forme d'une chaîne et passé à la génération GPU.
Par exemple, ce qui suit est un code de vertex shader :
|
1 2 3 4 |
attribute vec4 position;
void main() {
gl_Position = position;
}Copier après la connexion |
attribute修饰符用于声明由浏览器(javascript)传输给顶点着色器的变量值;
position即我们定义的顶点坐标;
gl_Position是一个内建的传出变量。
这段代码什么也没做,如果是绘制2d图形,没问题,但如果是绘制3d图形,即传入的顶点坐标是一个三维坐标,我们则需要转换成屏幕坐标。
比如:v(-0.5, 0.0, 1.0)转换为p(0.2, -0.4),这个过程类似我们用相机拍照。
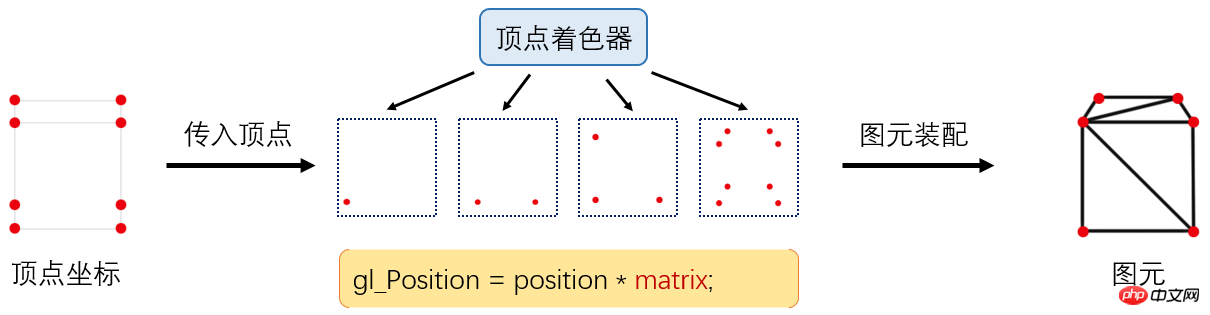
4.2.2.1、顶点着色器处理流程
回到刚才的话题,顶点着色器是如何处理顶点坐标的呢?
如上图,顶点着色器会先将坐标转换完毕,然后由GPU进行图元装配,有多少顶点,这段顶点着色器程序就运行了多少次。
你可能留意到,这时候顶点着色器变为:
1 2 3 4 5 | attribute vec4 position;
uniform mat4 matrix;
void main() {
gl_Position = position * matrix;
}Copier après la connexion |
这就是应用了矩阵matrix,将三维世界坐标转换成屏幕坐标,这个矩阵叫投影矩阵,由javascript传入,至于这个matrix怎么生成,我们暂且不讨论。
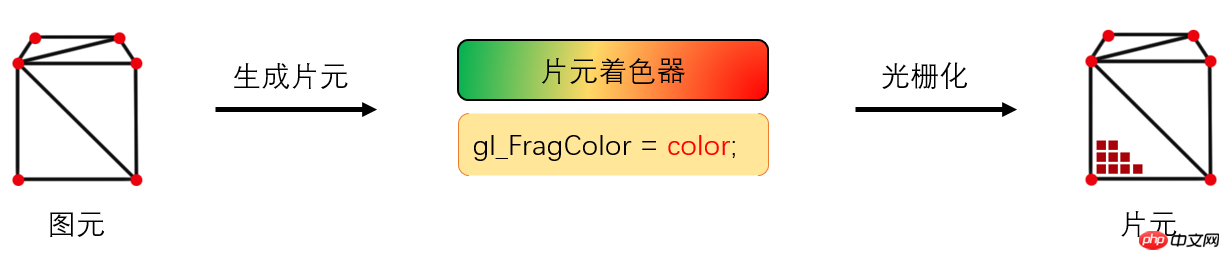
4.2.3、光栅化
和图元装配类似,光栅化也是可控的。
在图元生成完毕之后,我们需要给模型“上色”,而完成这部分工作的,则是运行在GPU的“片元着色器”来完成。
它同样是一段opengl es程序,模型看起来是什么质地(颜色、漫反射贴图等)、灯光等由片元着色器来计算。
如下是一段简单的片元着色器代码:
1 2 3 4 | precision mediump float;
void main(void) {
gl_FragColor = vec4(1.0, 1.0, 1.0, 1.0);
}Copier après la connexion |
gl_FragColor est la valeur de couleur de sortie.
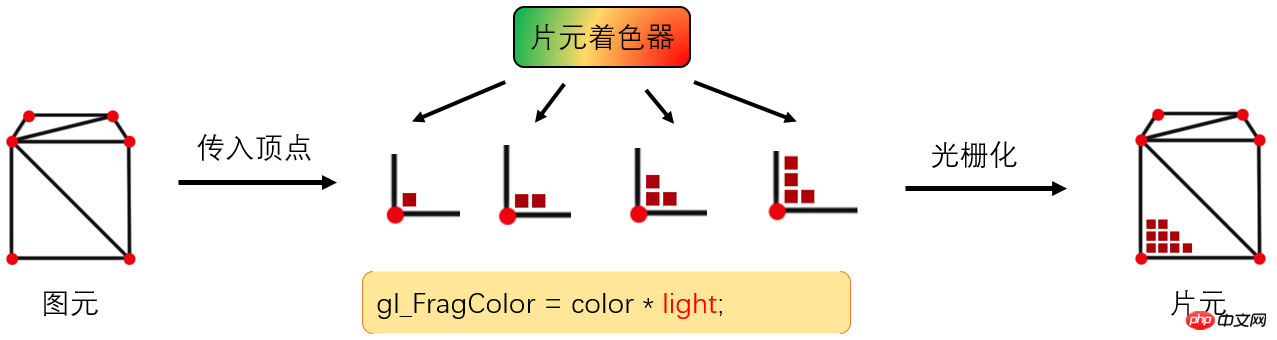
4.2.3.1. Flux de traitement du fragment shader
Comment le fragment shader contrôle-t-il spécifiquement la génération de couleurs ? 
Comme le montre l'image ci-dessus, le vertex shader indique le nombre de sommets qu'il possède et le nombre de fois qu'il est exécuté, tandis que le fragment shader indique le nombre de fragments (pixels) qu'il génère et le nombre de fois. c'est couru.
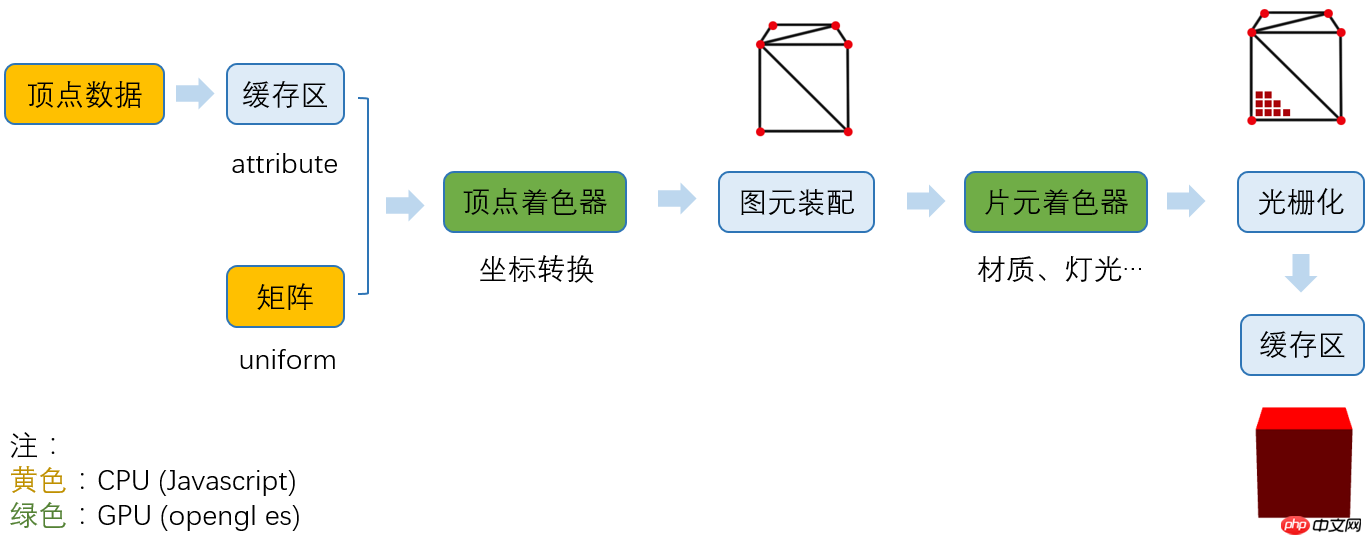
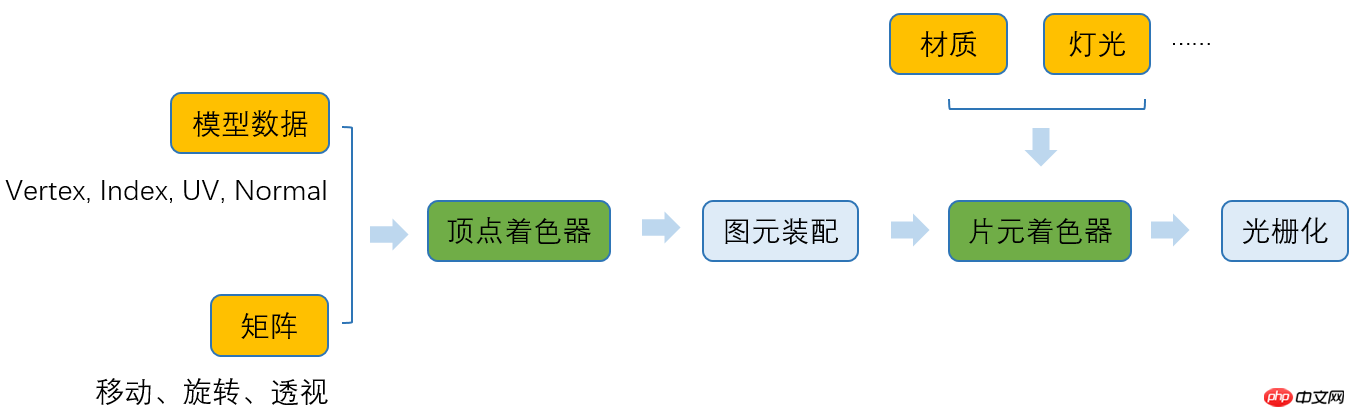
4.3. Le flux de travail complet de WebGL
Jusqu'à présent, WebGL est passé par le flux de traitement suivant :
1. étape
À ce stade, nous devons fournir les coordonnées du sommet, l'index (ordre de dessin du triangle), uv (déterminer les coordonnées de la texture), normal (déterminer l'effet d'éclairage) et diverses matrices (telles que la matrice de projection).
Les données du sommet sont stockées dans la zone tampon (car la quantité est énorme) et sont transmises au vertex shader avec l'attribut modificateur
La matrice est transmise au vertex shader avec le modificateur uniform ;
2. Générer un vertex shader
Selon nos besoins, définir une chaîne de programme vertex shader (opengl es) en Javascript, la générer et la compiler dans un programme de shader et la transmettre au GPU.
3. Assemblage d'éléments graphiques
Le GPU exécute le programme de vertex shader un par un en fonction du nombre de sommets, génère les coordonnées finales des sommets et termine la conversion des coordonnées.
4. Générer un shader de fragment
De quelle couleur est le modèle, à quelle texture ressemble-t-il, les effets d'éclairage et les ombres (le processus est plus compliqué et doit d'abord être rendu à la texture , vous n'avez donc pas besoin d'y prêter attention pour l'instant) , sont tous traités à ce stade.
5. La rastérisation
peut transmettre le shader de fragment. Nous avons déterminé la couleur de chaque fragment et déterminé quels fragments sont bloqués en fonction du tampon de profondeur, et finalement stocké. les informations de fragment dans la zone tampon de couleur, et enfin terminer le rendu complet.

5. Que fait Three.js exactement ?
Nous savons que three.js nous a aidé à accomplir beaucoup de choses, mais que fait-il exactement et quel rôle joue-t-il dans l'ensemble du processus ?
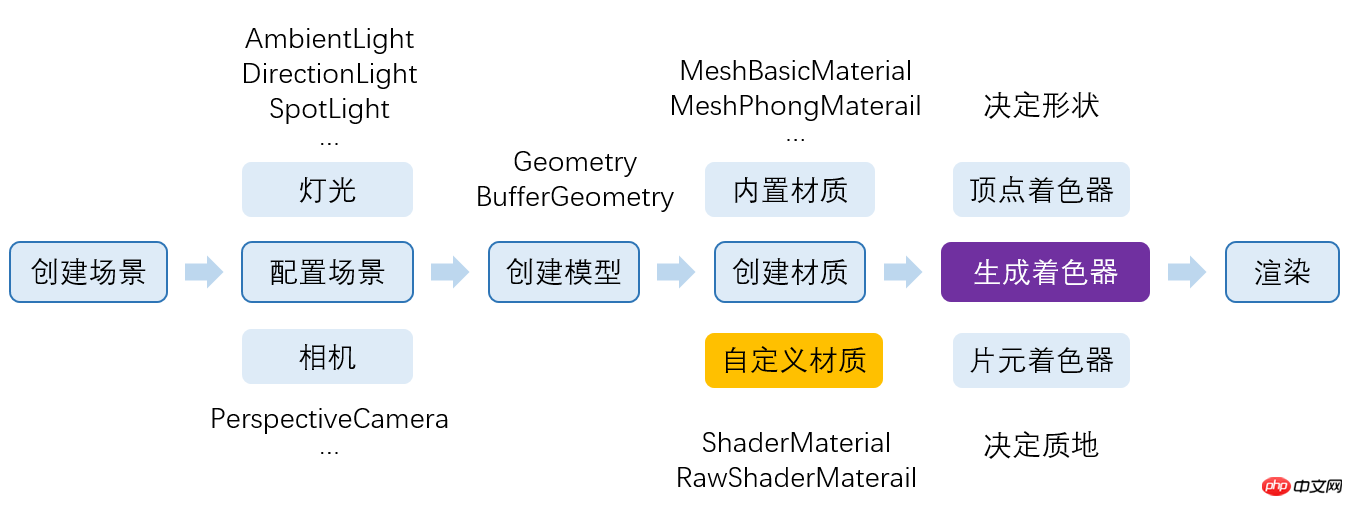
Jetons un bref aperçu du processus de participation de three.js : 
Les parties jaune et verte sont les parties où three.js participe , où le jaune est la partie javascript et le vert la partie opengl es.
Nous avons découvert que three.js pouvait pratiquement tout faire pour nous.
辅助我们导出了模型数据;
自动生成了各种矩阵;
生成了顶点着色器;
辅助我们生成材质,配置灯光;
根据我们设置的材质生成了片元着色器。
而且将webGL基于光栅化的2D API,封装成了我们人类能看懂的 3D API。
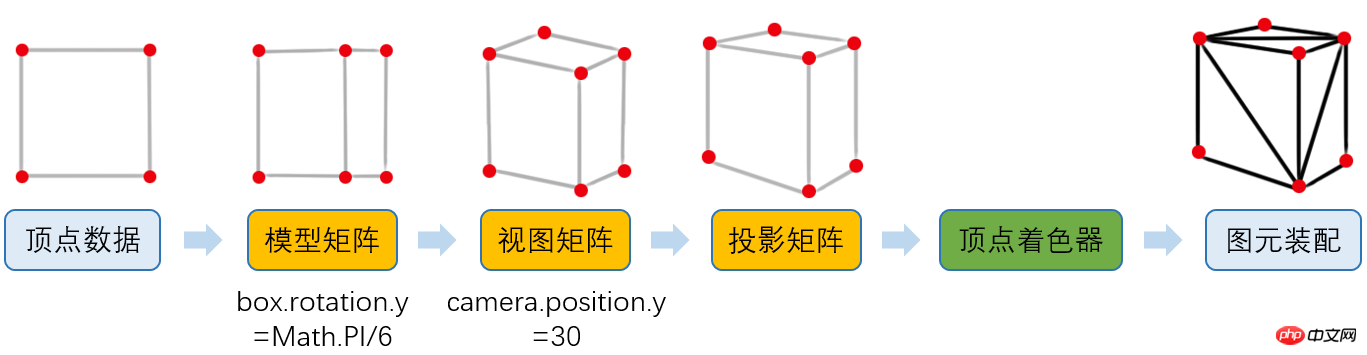
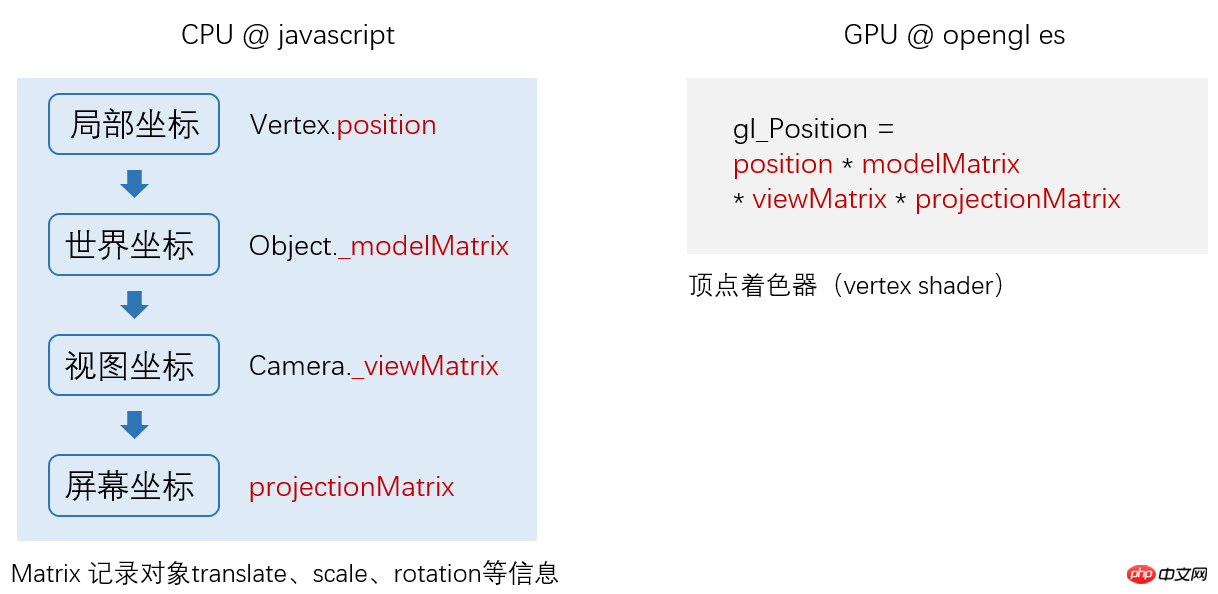
5.1、Three.js顶点处理流程
从WebGL工作原理的章节中,我们已经知道了顶点着色器会将三维世界坐标转换成屏幕坐标,但实际上,坐标转换不限于投影矩阵。
如下图:
之前WebGL在图元装配之后的结果,由于我们认为模型是固定在坐标原点,并且相机在x轴和y轴坐标都是0,其实正常的结果是这样的:

5.1.1、模型矩阵
现在,我们将模型顺时针旋转Math.PI/6,所有顶点位置肯定都变化了。
1 | box.rotation.y = Math.PI/6; Copier après la connexion |
但是,如果我们直接将顶点位置用javascript计算出来,那性能会很低(顶点通常成千上万),而且,这些数据也非常不利于维护。
所以,我们用矩阵modelMatrix将这个旋转信息记录下来。
5.1.2、视图矩阵
然后,我们将相机往上偏移30。
1 | camera.position.y = 30; Copier après la connexion |
同理,我们用矩阵viewMatrix将移动信息记录下来。
5.1.3、投影矩阵
这是我们之前介绍过的了,我们用projectMatrix记录。
5.1.4、应用矩阵
然后,我们编写顶点着色器:
1 | gl_Position = position * modelMatrix * viewMatrix * projectionMatrix; Copier après la connexion |
De cette façon, nous calculons la position finale du sommet dans le GPU.
En fait, three.js a effectué toutes les étapes ci-dessus pour nous. 
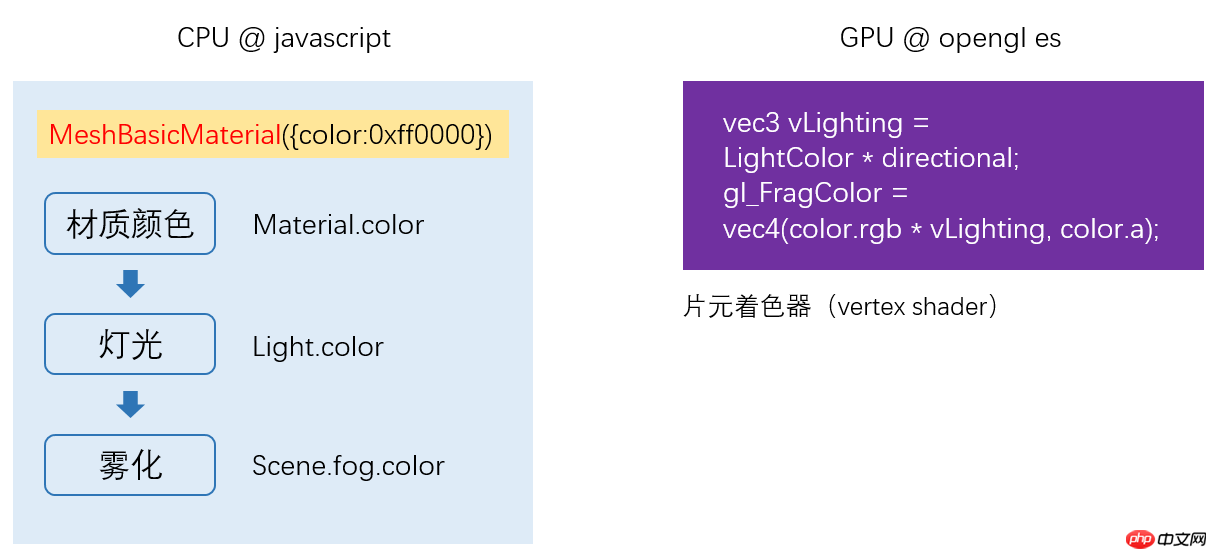
5.2 Flux de traitement du fragment shader
Nous savons déjà que le fragment shader est responsable du traitement des matériaux, de l'éclairage et d'autres informations, mais spécifiquement. Comment y faire face ?
Comme indiqué ci-dessous : 
5.3, processus d'opération complet de three.js :

Lorsque nous sélectionnons un matériau, three.js sélectionnera le vertex shader et le fragment shader correspondants en fonction du matériau que nous avons sélectionné.
Nos shaders couramment utilisés ont été intégrés dans three.js.
Texte intégral terminé.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de réservation en ligne. À l'ère numérique d'aujourd'hui, de plus en plus d'entreprises et de services doivent fournir des fonctions de réservation en ligne. Il est crucial de mettre en place un système de réservation en ligne efficace et en temps réel. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de réservation en ligne et fournit des exemples de code spécifiques. 1. Qu'est-ce que WebSocket ? WebSocket est une méthode full-duplex sur une seule connexion TCP.
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Utilisation : En JavaScript, la méthode insertBefore() est utilisée pour insérer un nouveau nœud dans l'arborescence DOM. Cette méthode nécessite deux paramètres : le nouveau nœud à insérer et le nœud de référence (c'est-à-dire le nœud où le nouveau nœud sera inséré).
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 JavaScript et WebSocket : créer un système de traitement d'images en temps réel efficace
Dec 17, 2023 am 08:41 AM
JavaScript et WebSocket : créer un système de traitement d'images en temps réel efficace
Dec 17, 2023 am 08:41 AM
JavaScript est un langage de programmation largement utilisé dans le développement Web, tandis que WebSocket est un protocole réseau utilisé pour la communication en temps réel. En combinant les puissantes fonctions des deux, nous pouvons créer un système efficace de traitement d’images en temps réel. Cet article présentera comment implémenter ce système à l'aide de JavaScript et WebSocket, et fournira des exemples de code spécifiques. Tout d’abord, nous devons clarifier les exigences et les objectifs du système de traitement d’images en temps réel. Supposons que nous disposions d'un appareil photo capable de collecter des données d'image en temps réel.





