Comment changer les boutons fléchés dans le plug-in swiper
Cette fois, je vais vous montrer comment changer les boutons fléchés avec le plug-in swiper. Quelles sont les précautions pour changer les boutons fléchés avec le plug-in swiper. Voici un cas pratique, jetons un coup d'oeil.
C'est-à-dire que vous devez déplacer les flèches de commutation gauche et droite à l'extérieur du conteneur et personnaliser le style de la flèche.
Ajoutez un conteneur parent au conteneur swiper, laissez un espace entre les deux conteneurs et positionnez la flèche entre les espaces et tout ira bien.
La flèche est positionnée de manière absolue par défaut. Vous pouvez ajuster la position de la flèche en donnant au conteneur parent un positionnement relatif. De plus, la flèche utilise une image de fond. Lorsque vous modifiez la taille de la flèche, pensez à modifier la taille de l'image de fond. Remontez le code.
css :
<style>
.out_container{
width: 280px;
height: 150px;
margin: 100px auto;
position: relative;
outline: 1px solid black;
}
.in_container{
width: 216px;
height: 130px;
margin: 0 auto;
overflow: hidden;
}
.swiper_btn{
width: 20px;
height: 20px;
background-size: contain;
}
</style>html :
<body> <p class="out_container"> <p class="in_container"> <p class="swiper-wrapper"> <p class="swiper-slide"><img src="" alt=""></p> <p class="swiper-slide"><img src="" alt=""></p> <p class="swiper-slide"><img src="" alt=""></p> </p> <p class="swiper-button-prev swiper_btn"></p> <p class="swiper-button-next swiper_btn"></p> </p> </p> </body>
js :
<script>
var mySwiper = new Swiper('.in_container', {
prevButton: '.swiper-button-prev',
nextButton: '.swiper-button-next',
})
</script>Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Comment Angular implémente l'effet de minuterie
Explication détaillée des étapes de transfert et de distribution de données de vue.js
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment se débarrasser des icônes fléchées pour les raccourcis sous Windows 11
Dec 28, 2023 am 10:39 AM
Comment se débarrasser des icônes fléchées pour les raccourcis sous Windows 11
Dec 28, 2023 am 10:39 AM
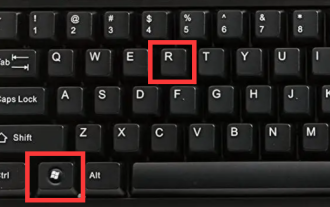
Après que de nombreux utilisateurs ont utilisé le dernier système Win11, une petite flèche apparaît sur l'icône de raccourci sur le bureau, ce qui affecte l'apparence. Par conséquent, nous vous avons proposé un didacticiel pour supprimer la petite flèche de l'icône de raccourci Win11. ça n'a pas l'air bien, voyons comment ça marche. Comment supprimer la petite flèche de raccourci dans Win11 : 1. Tout d'abord, appuyez simultanément sur les touches de raccourci "win+r" du clavier. 2. Ensuite, ouvrez « Exécuter », entrez la commande « regedit » et cliquez sur le bouton « OK ». 3. Ensuite, entrez dans la page « Éditeur de registre » et cliquez pour ouvrir : HKEY_CLASSES_ROOT\lnkfile (peut être copié et collé). 4. Après avoir rentré, cliquez avec le bouton droit sur "lsShortcut" et sélectionnez
 Comment restaurer rapidement la petite flèche de l'icône de raccourci dans Win10 La solution à l'icône de raccourci manquante ?
Feb 29, 2024 pm 04:46 PM
Comment restaurer rapidement la petite flèche de l'icône de raccourci dans Win10 La solution à l'icône de raccourci manquante ?
Feb 29, 2024 pm 04:46 PM
Cet article explique comment restaurer la petite flèche de l'icône de raccourci dans Win10. La petite flèche dans l'icône de raccourci indique que le fichier ou le dossier est le raccourci et non le fichier ou le dossier d'origine. Si la petite flèche sur une icône de raccourci disparaît, cela peut entraîner de la confusion et des difficultés pour les utilisateurs à identifier quels fichiers ou dossiers sont des raccourcis. Cet article fournira des étapes détaillées pour aider les utilisateurs à restaurer facilement la petite flèche sur l'icône de raccourci. Conseils pour restaurer la petite flèche sur l'icône de raccourci 1. Par défaut dans le système Win10, l'icône de raccourci sur le bureau affichera une petite flèche, mais certains utilisateurs ont constaté que la petite flèche sur l'icône de raccourci disparaissait étrangement 2. Lorsque le bureau est affiché ; vide où, cliquez sur [clic droit], et dans l'élément de menu contextuel qui s'ouvre, sélectionnez [Nouveau-Texte
 Comment basculer entre la 4g et la 5g sur Xiaomi Mi 14Ultra ?
Feb 23, 2024 am 11:49 AM
Comment basculer entre la 4g et la 5g sur Xiaomi Mi 14Ultra ?
Feb 23, 2024 am 11:49 AM
Xiaomi 14Ultra est l'un des modèles Xiaomi les plus populaires cette année. Xiaomi 14Ultra met non seulement à niveau le processeur et diverses configurations, mais apporte également de nombreuses nouvelles applications fonctionnelles aux utilisateurs. Cela se voit dans les ventes de téléphones mobiles Xiaomi 14Ultra. populaire, mais il existe certaines fonctions couramment utilisées que vous ne connaissez peut-être pas encore. Alors, comment Xiaomi 14Ultra bascule-t-il entre la 4g et la 5g ? Laissez-moi vous présenter le contenu spécifique ci-dessous ! Comment basculer entre la 4g et la 5g sur Xiaomi 14Ultra ? 1. Ouvrez le menu des paramètres de votre téléphone. 2. Recherchez et sélectionnez les options « Réseau » et « Réseau mobile » dans le menu des paramètres. 3. Dans les paramètres du réseau mobile, vous verrez l'option « Type de réseau préféré ». 4. Cliquez ou sélectionnez cette option et vous verrez
 Tutoriel d'utilisation pour passer de la version familiale Win11 à la version professionnelle_Tutoriel d'utilisation pour passer de la version familiale Win11 à la version professionnelle
Mar 20, 2024 pm 01:58 PM
Tutoriel d'utilisation pour passer de la version familiale Win11 à la version professionnelle_Tutoriel d'utilisation pour passer de la version familiale Win11 à la version professionnelle
Mar 20, 2024 pm 01:58 PM
Comment convertir Win11 Home Edition en Win11 Professional Edition ? Dans le système Win11, il est divisé en Home Edition, Professional Edition, Enterprise Edition, etc., et la plupart des ordinateurs portables Win11 sont préinstallés avec le système Win11 Home Edition. Aujourd'hui, l'éditeur va vous montrer les étapes pour passer de la version familiale de Win11 à la version professionnelle 1. Tout d'abord, faites un clic droit sur cet ordinateur sur le bureau et les propriétés de Win11 ! 2. Cliquez sur Modifier la clé de produit ou Mettre à niveau Windows. 3. Cliquez ensuite sur Modifier la clé de produit après avoir entré. 4. Saisissez la clé d'activation : 8G7XN-V7YWC-W8RPC-V73KB-YWRDB et sélectionnez Suivant. 5. Ensuite, cela entraînera le succès, vous pourrez donc mettre à niveau la version familiale Win11 vers la version professionnelle Win11.
 Comment résoudre les problèmes rencontrés lors de l'utilisation de swiper dans vue3
May 11, 2023 pm 01:07 PM
Comment résoudre les problèmes rencontrés lors de l'utilisation de swiper dans vue3
May 11, 2023 pm 01:07 PM
1. Installez swiper. Utilisez npminstallswiper pour installer le plug-in swpier npminstallswiper-s//@9.2.0// ou installez la version spécifiée npminstallswiper@8.4.7-s 2. Utilisez swiper pour suivre directement la méthode de référence sur le. site officiel. Le projet signalera une erreur. Solution : introduit Le composant utilise le chemin suivant import{Swiper,SwiperSlide}from "swiper/vue/swiper-vue" ; import "swiper/swiper.min.css" ;
 Comment implémenter la commutation double système dans le système Win10
Jan 03, 2024 pm 05:41 PM
Comment implémenter la commutation double système dans le système Win10
Jan 03, 2024 pm 05:41 PM
De nombreux amis ne sont peut-être pas habitués au système Win lorsqu'ils entrent en contact avec celui-ci. À l'heure actuelle, vous pouvez basculer entre les deux systèmes. entre les deux systèmes. Comment basculer entre deux systèmes dans le système Win10 1. Changement de touche de raccourci 1. Appuyez sur les touches "win" + "R" pour ouvrir l'exécution 2. Entrez "msconfig" dans la zone d'exécution et cliquez sur "OK" 3. Dans le " ouvert " configuration du système" Dans l'interface, sélectionnez le système dont vous avez besoin et cliquez sur "Définir par défaut". Une fois terminé, "Redémarrer" peut terminer le changement. Méthode 2. Sélectionnez le commutateur lors du démarrage 1. Lorsque vous avez deux systèmes, une interface d'opération de sélection apparaîtra au démarrage. Vous pouvez utiliser les touches " Haut et Bas du clavier pour sélectionner le système.
 Changer le mode de démarrage double système de l'ordinateur Apple
Feb 19, 2024 pm 06:50 PM
Changer le mode de démarrage double système de l'ordinateur Apple
Feb 19, 2024 pm 06:50 PM
Comment basculer entre les systèmes doubles Apple lors du démarrage Les ordinateurs Apple sont des appareils puissants En plus de leur propre système d'exploitation macOS, vous pouvez également choisir d'installer d'autres systèmes d'exploitation, tels que Windows, pour obtenir une commutation double système. Alors, comment basculer entre les deux systèmes lors du démarrage ? Cet article vous expliquera comment basculer entre deux systèmes sur les ordinateurs Apple. Tout d'abord, avant d'installer des systèmes doubles, nous devons confirmer si notre ordinateur Apple prend en charge la commutation double système. D'une manière générale, les ordinateurs Apple sont basés sur
 Comment utiliser les touches de raccourci pour changer de classeur dans Excel
Mar 20, 2024 pm 01:50 PM
Comment utiliser les touches de raccourci pour changer de classeur dans Excel
Mar 20, 2024 pm 01:50 PM
Dans l'application du logiciel Excel, nous sommes habitués à utiliser des touches de raccourci pour rendre certaines opérations plus faciles et plus rapides. Parfois, il existe des données liées entre plusieurs tableaux dans Excel. Lorsque nous les visualisons, nous devons constamment basculer entre les tâches. méthode de commutation plus rapide, cela permettra d'économiser beaucoup de temps perdu sur la commutation, ce qui contribuera grandement à améliorer l'efficacité du travail. Quelle méthode peut être utilisée pour effectuer une commutation rapide. Pour résoudre ce problème, l'éditeur va en parler aujourd'hui. : Comment utiliser les touches de raccourci pour changer de classeur dans Excel. 1. Tout d'abord, vous pouvez voir plusieurs classeurs au bas du tableau Excel ouvert. Vous devez basculer rapidement entre différents classeurs, comme le montre la figure ci-dessous. 2. Appuyez ensuite sur la touche Ctrl du clavier sans bouger, et sélectionnez la tâche à droite si vous en avez besoin.






