 interface Web
interface Web
 js tutoriel
js tutoriel
 Lorsque Jstree sélectionne le nœud parent, les nœuds enfants désactivés sont également sélectionnés
Lorsque Jstree sélectionne le nœud parent, les nœuds enfants désactivés sont également sélectionnés
Lorsque Jstree sélectionne le nœud parent, les nœuds enfants désactivés sont également sélectionnés
Cette fois, nous vous apportons JsLorsque le nœud parent est sélectionné dans l'arborescence, les nœuds enfants sont également sélectionnés, et les nœuds enfants sont également sélectionnés lorsque le nœud parent est sélectionné dans le Jstree. NotesQu'est-ce que c'est ? Voici des cas pratiques.
Description du problème :
J'ai récemment rencontré un problème lors de l'utilisation de jstree. Lorsque le nœud parent est sélectionné, les nœuds enfants désactivés seront également sélectionnés comme suit
. Solution :
1. Mettez à niveau jstree vers la dernière version, la v3.3.4 et supérieure sont suffisantes
2. Modifiez la configuration du plug-in de case à cocher et définissez cascade_to_disabled sur false (Remarque : le script de configuration doit être placé après jstree.min.js)
<script src="./../../dist/jstree.min.js"></script>
<script>
$.jstree.defaults.checkbox = {
visible: true,
three_state: true,
whole_node: true,
keep_selected_style: true,
cascade: '',
tie_selection: true,
/**
* This setting controls if cascading down affects disabled checkboxes
* @name $.jstree.defaults.checkbox.cascade_to_disabled
* @plugin checkbox
*/
cascade_to_disabled : false,
cascade_to_hidden : true
};
$('#data').jstree({
'core' : {
'data' : [
{ "text" : "Root node", "children" : [
{ "text" : "Child node 1", "state": { "disabled": true } },
{ "text" : "Child node 2" },
{ "text" : "Child node 3" },
{ "text" : "Child node 4" },
{ "text" : "Child node 5" },
{ "text" : "Child node 6" }
]}
]
}
,"plugins" : [ "checkbox" ]
});
</script>Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article, plus Veuillez prêter attention aux autres articles connexes sur le site Web php chinois !
Lecture recommandée :
Explication détaillée des étapes d'utilisation du téléavertisseur personnalisé dans Swiper
Comment utiliser Mint-in composant carrousel d'interface utilisateur vue.js
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
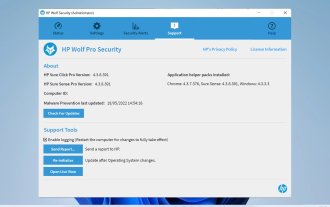
 Comment désactiver et supprimer HP Wolf Security sous Windows 11
Dec 14, 2023 pm 06:49 PM
Comment désactiver et supprimer HP Wolf Security sous Windows 11
Dec 14, 2023 pm 06:49 PM
Les appareils HP sont généralement livrés avec un logiciel de sécurité préinstallé, et de nombreuses personnes se demandent comment désactiver HPWolfSecurity sur Windows 11. La raison en est que ce logiciel peut provoquer certains problèmes et entrer en conflit avec d'autres applications, nous allons donc vous montrer aujourd'hui comment le désactiver. HPWolfSecurity est-il un bloatware ? Il s'agit d'une application légitime de HP, mais elle est souvent préinstallée et entraîne des problèmes de performances et des conflits avec d'autres logiciels de sécurité, c'est pourquoi de nombreuses personnes la considèrent comme un bloatware. Comment désactiver HPWolfSecurity sur Windows 11 ? 1. Utilisez l'icône de la barre d'état système pour trouver HPWolfSecurity dans la barre d'état système.
 Comment désactiver le clavier de votre ordinateur portable sur Win11 et utiliser uniquement un clavier externe
Jan 29, 2024 pm 08:48 PM
Comment désactiver le clavier de votre ordinateur portable sur Win11 et utiliser uniquement un clavier externe
Jan 29, 2024 pm 08:48 PM
Comment désactiver le clavier intégré de l'ordinateur portable dans win11 et utiliser uniquement le clavier externe ? Détails : Nous devons utiliser un clavier externe lorsque nous utilisons un ordinateur Win11, mais de nombreux utilisateurs choisissent de désactiver le clavier intégré de l'ordinateur portable et d'utiliser uniquement un clavier externe. Alors, comment procéder ? Les utilisateurs peuvent directement cliquer sur cmd sous la barre de recherche, puis effectuer des opérations. Laissez ce site donner aux utilisateurs une introduction détaillée sur la façon de désactiver le clavier intégré de l'ordinateur portable dans Win11 et d'en utiliser uniquement un externe. Explication détaillée sur la façon de désactiver le clavier intégré de l'ordinateur portable dans Win 11 et d'utiliser uniquement un clavier externe 1. Cliquez sur le menu Démarrer en bas de l'ordinateur ou recherchez. 3. Entrez cmd et cliquez sur le droit pour exécuter en tant qu'administrateur. 5. Si vous souhaitez redémarrer, vous pouvez revenir à cet emplacement et saisir scconfigi804
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 Méthode de désactivation du script js du navigateur Edge
Jan 07, 2024 am 11:17 AM
Méthode de désactivation du script js du navigateur Edge
Jan 07, 2024 am 11:17 AM
Avec la nouvelle version du navigateur Edge mise à jour, de nombreux amis n'y sont pas habitués. Par exemple, ils ne savent pas comment désactiver les scripts js. Aujourd'hui, je vais vous expliquer comment désactiver les scripts js dans le navigateur Edge. Script js du navigateur Edge : 1. Ouvrez le navigateur, cliquez sur les trois points dans le coin supérieur droit et sélectionnez « Paramètres ». 2. Cliquez sur "Avancé" dans la barre des tâches de gauche. 3. Faites défiler vers le bas pour trouver « Autorisations du site Web » et cliquez sur « Gérer les autorisations ». 4. Recherchez « JavaScript » dans « Autorisations du site ». 5. Éteignez l'interrupteur situé derrière.
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de réservation en ligne. À l'ère numérique d'aujourd'hui, de plus en plus d'entreprises et de services doivent fournir des fonctions de réservation en ligne. Il est crucial de mettre en place un système de réservation en ligne efficace et en temps réel. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de réservation en ligne et fournit des exemples de code spécifiques. 1. Qu'est-ce que WebSocket ? WebSocket est une méthode full-duplex sur une seule connexion TCP.
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous





