React utilise des scripts pour implémenter l'animation
Cet article vous expliquera comment utiliser des scripts pour implémenter une animation. Pour utiliser des scripts pour implémenter l'animation, nous pouvons utiliser la bibliothèque d'animation React-motion. C'est une excellente bibliothèque d'animation qui utilise des scripts pour implémenter des animations. (motion signifie mouvement), qui a une certaine valeur de référence. Les amis dans le besoin peuvent se référer à
react-motion : https://github.com/chenglou/react-motion
1. Installer la bibliothèque d'animation React-motion
yarn add react-motion//ro npm install react-motion
2. Contre-cas
Ce cas implémente l'ajout du nombre 0 à 1

1. Importez Spring et Motion depuis la bibliothèque React-motion
spring : Spécifiez comment animer la valeur cible, par exemple, spring(10, {stiffness: 120, damping: 17}) signifie "le mouvement est dessiné à la valeur 10, la rigidité du ressort est de 120 et l'amortissement est de 17"
Mouvement : C'est un composant qui fournit spécifiquement des données d'animation, et il reçoit un Fonctionner comme un sous-composant , Par exemple :
< motion >
{ value => ( ) }
</ Motion >2. Propriétés du composant de mouvement :
defaultStyle : Définir la valeur par défaut avant l'animation. démarre
style : Réglez l'animation sur la valeur
import React, {Component} from 'react';
import {spring ,Motion} from 'react-motion';
export default class Main extends Component {
render() { return (
<p style={styles.content}>
{/*由0 过渡到 1 ; stiffness是阻尼*/}
<Motion defaultStyle={{x: 0}} style={{x: spring(1,{stiffness: 20})}}>
{
value =>
<p>
{value.x}
</p>
}
</Motion>
</p>
)
}
}/*样式*/const styles = {
content: {
width: '400px',
height: '500px',
backgroundColor: 'skyblue',
margin: '0 auto',
},
}pour effectuer l'effet :

2. Cas d'animation pour changer la transparence et la largeur
D'après le cas ci-dessus, on peut savoir que Motion 组是专门提供动画数据的 ne participe en réalité pas au dessin de l'interface, 界面的绘制过程是通过子组件来完成的. Faisons un cas d'animation de changement de transparence et de largeur
1. Importez react-motionspring 和 Motion
2. La valeur de value.x vient de 0过渡到1, vous pouvez utilisez la classe de données d'animation fournie par Motion 修改p的 透明度和宽度
3 ${value.x} a 反引号 ajouté des deux côtés. Il s'agit de la syntaxe du modèle de chaîne dans es6. ${} peut être compris comme l'effet de l'interpolateur
import React, {Component} from 'react';
import {spring ,Motion} from 'react-motion';
export default class Main extends Component {
render() { return (
<p style={styles.content}>
{/*由0 过渡到 1 ; stiffness是阻尼*/}
......
{/*改变p的宽度和透明度*/}
<Motion defaultStyle={{x: 0}} style={{x: spring(1,{stiffness: 20})}}>
{
value =>
<p style={ Object.assign({},styles.pStyle,{
opacity:`${value.x}`,
width:`${50+value.x*100}px`
})}>
默认
</p>
}
</Motion>
</p>
)
}
}/*样式*/const styles = {
content: {
....
},
pStyle: {
width: '50px',
height: '50px',
backgroundColor: 'green',
margin: '3px 0',
color:'white'
},
}rafraîchissant l'interface à 0,2 :

Le résultat après exécution :

3. Cas d'animation de chargement et de déchargement d'exécution TransitionMotion
La bibliothèque d'animation TransitionGroup précédemment apprise fournit des animations de chargement et de déchargement des composants d'exécution. En fait, react-motion fournit également cette fonction. Pour utiliser cette fonction, vous devez utiliser une nouvelle API : le composant TransitionMotion, qui peut vous aider à effectuer des animations de chargement et de déchargement de composants.
1. Importer depuis la bibliothèque react-motion TransitionMotion, spring 和 presets
TransitionMotion consiste à exécuter l'animation de chargement et de déchargement du composant
spring : Spécifiez comment animer la cible value
presets : valeurs prédéfinies de rigidité et d'amortissement
2 Lors de l'ajout d'un composant : l'état passe de l'état défini dans willEnter() à l'état défini dans styles
willEnter(){
return {width: 0, height: 0};}
// 由willEnter()中width: 0, height: 0状态过渡到下面styles中width:200, height: 50状态
// spring() 函数为目标值设置动画
// presets.wobbly 等价于 {stiffness: 180, damping: 12}
styles={this.state.items.map(item => ({
key: item.key,
style: {width: spring(item.w,presets.wobbly), height: spring(50,presets.wobbly)},
}))}3. Lors de la suppression d'un composant : l'état passe de l'état défini dans styles à l'état défini dans willLeave
styles={this.state.items.map(item => ({
key: item.key,
style: {width: spring(item.w,presets.wobbly), height: spring(50,presets.wobbly)},
}))}
// 由styles中width:200, height: 50状态过渡到下面willEnter()中width: 0, height: 0 状态
// presets.wobbly 等价于 {stiffness: 180, damping: 12}
//下面的 spring(0,presets.wobbly) 设置目标值动画
willLeave() {
return {width: spring(0,presets.wobbly), height: spring(0,presets.wobbly)};}Code complet du cas :
import React, {Component} from 'react';
import {TransitionMotion,spring , presets} from 'react-motion';
export default class Main extends Component {
constructor(props) { super(props); /*定义一个数组:目标状态*/
this.state={
items: [{key: 'a', w: 200},{key: 'b', w: 200}],
}
} /*装载组件的状态( 进入/添加组件 )*/
willEnter(){ return {width: 0, height: 0};
} /*御载组件的状态( 离开/删除组件 )*/
willLeave() { return {width: spring(0,presets.wobbly), height: spring(0,presets.wobbly)};
}
render() { return (
<p style={styles.content}>
<TransitionMotion
willEnter={this.willEnter}
willLeave={this.willLeave}
styles={this.state.items.map(item => ({
key: item.key,
style: {width: spring(item.w,presets.wobbly), height: spring(50,presets.wobbly)},
}))}>
{interpolatedStyles =>
<p>
{interpolatedStyles.map(config => {
return <p key={config.key} style={{...config.style, border: '1px solid'}} >
{config.key} : {config.style.height}
</p>
})}
</p>
}
</TransitionMotion>
<button onClick={()=>this.startAnimation(0)}>Add C</button>
<button onClick={()=>this.startAnimation(1)}>remove C</button>
</p>
)
}
startAnimation(index){ // add
if(index==0){ this.setState({
items: [{key: 'a', w: 200},{key: 'b', w: 200},{key: 'c', w: 200}],
}) // remove
}else{ this.setState({
items: [{key: 'a', w: 200},{key: 'b', w: 200}],
})
}
}
}/*样式*/const styles = {
content: {
width: '400px',
height: '500px',
backgroundColor: 'skyblue',
margin: '0 auto',
},
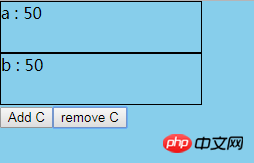
}Actualisez l'état par défaut du navigateur :

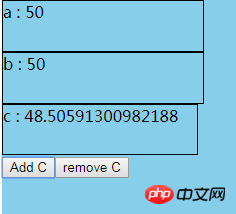
Après avoir cliqué sur Ajouter C, ajoutez un p, et la largeur et la hauteur deviendront lentement plus grandes

Recommandations associées :
Utilisez React pour implémenter une animation de transition de page
Cours de la série d'apprentissage ReactJS (utilisation de l'animation React)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
![L'animation ne fonctionne pas dans PowerPoint [Corrigé]](https://img.php.cn/upload/article/000/887/227/170831232982910.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) L'animation ne fonctionne pas dans PowerPoint [Corrigé]
Feb 19, 2024 am 11:12 AM
L'animation ne fonctionne pas dans PowerPoint [Corrigé]
Feb 19, 2024 am 11:12 AM
Essayez-vous de créer une présentation mais vous ne parvenez pas à ajouter une animation ? Si les animations ne fonctionnent pas dans PowerPoint sur votre PC Windows, cet article vous aidera. Il s’agit d’un problème courant dont se plaignent de nombreuses personnes. Par exemple, les animations peuvent cesser de fonctionner lors de présentations dans Microsoft Teams ou lors d'enregistrements d'écran. Dans ce guide, nous explorerons diverses techniques de dépannage pour vous aider à corriger les animations qui ne fonctionnent pas dans PowerPoint sous Windows. Pourquoi mes animations PowerPoint ne fonctionnent-elles pas ? Nous avons remarqué que certaines raisons possibles pouvant entraîner le dysfonctionnement de l'animation dans PowerPoint sous Windows sont les suivantes : En raison de problèmes personnels
 Comment configurer l'animation ppt pour entrer d'abord puis sortir
Mar 20, 2024 am 09:30 AM
Comment configurer l'animation ppt pour entrer d'abord puis sortir
Mar 20, 2024 am 09:30 AM
Nous utilisons souvent ppt dans notre travail quotidien, alors connaissez-vous toutes les fonctions opérationnelles de ppt ? Par exemple : comment définir les effets d'animation dans ppt, comment définir les effets de commutation et quelle est la durée de l'effet de chaque animation ? Chaque diapositive peut-elle être lue automatiquement, entrer puis quitter l'animation ppt, etc. Dans le numéro d'aujourd'hui, je partagerai avec vous les étapes spécifiques d'entrée puis de sortie de l'animation ppt. Elles sont ci-dessous. 1. Tout d'abord, nous ouvrons ppt sur l'ordinateur, cliquez à l'extérieur de la zone de texte pour sélectionner la zone de texte (comme indiqué dans le cercle rouge dans la figure ci-dessous). 2. Ensuite, cliquez sur [Animation] dans la barre de menu et sélectionnez l'effet [Effacer] (comme indiqué dans le cercle rouge sur la figure). 3. Ensuite, cliquez sur [
 Après un retard de deux ans, le film d'animation national en 3D 'Er Lang Shen : The Deep Sea Dragon' devrait sortir le 13 juillet.
Jan 26, 2024 am 09:42 AM
Après un retard de deux ans, le film d'animation national en 3D 'Er Lang Shen : The Deep Sea Dragon' devrait sortir le 13 juillet.
Jan 26, 2024 am 09:42 AM
Ce site Web a rapporté le 26 janvier que le film d'animation national en 3D « Er Lang Shen : Le dragon des profondeurs » avait publié une série de dernières images fixes et a officiellement annoncé qu'il sortirait le 13 juillet. Il est entendu que "Er Lang Shen : The Deep Sea Dragon" est produit par Mihuxing (Beijing) Animation Co., Ltd., Horgos Zhonghe Qiancheng Film Co., Ltd., Zhejiang Hengdian Film Co., Ltd., Zhejiang Gongying Film. Co., Ltd., Chengdu Le film d'animation produit par Tianhuo Technology Co., Ltd. et Huawen Image (Beijing) Film Co., Ltd. et réalisé par Wang Jun devait initialement sortir en Chine continentale le 22 juillet 2022. . Synopsis de l'intrigue de ce site : Après la bataille des dieux conférés, Jiang Ziya a pris la « Liste des dieux conférés » pour diviser les dieux, puis la liste des dieux conférés a été scellée par la Cour céleste sous la mer profonde de Kyushu Royaume secret. En fait, en plus de conférer des positions divines, il existe également de nombreux esprits maléfiques puissants scellés dans la liste des dieux conférés.
 PHP, Vue et React : Comment choisir le framework front-end le plus adapté ?
Mar 15, 2024 pm 05:48 PM
PHP, Vue et React : Comment choisir le framework front-end le plus adapté ?
Mar 15, 2024 pm 05:48 PM
PHP, Vue et React : Comment choisir le framework front-end le plus adapté ? Avec le développement continu de la technologie Internet, les frameworks front-end jouent un rôle essentiel dans le développement Web. PHP, Vue et React sont trois frameworks front-end représentatifs, chacun avec ses propres caractéristiques et avantages. Lorsqu'ils choisissent le framework front-end à utiliser, les développeurs doivent prendre une décision éclairée en fonction des besoins du projet, des compétences de l'équipe et des préférences personnelles. Cet article comparera les caractéristiques et les usages des trois frameworks front-end PHP, Vue et React.
 Intégration du framework Java et du framework front-end React
Jun 01, 2024 pm 03:16 PM
Intégration du framework Java et du framework front-end React
Jun 01, 2024 pm 03:16 PM
Intégration du framework Java et du framework React : Étapes : Configurer le framework Java back-end. Créer une structure de projet. Configurez les outils de construction. Créez des applications React. Écrivez les points de terminaison de l'API REST. Configurez le mécanisme de communication. Cas pratique (SpringBoot+React) : Code Java : Définir le contrôleur RESTfulAPI. Code React : obtenez et affichez les données renvoyées par l'API.
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 Meilleur générateur d'art d'animation IA gratuit
Feb 19, 2024 pm 10:50 PM
Meilleur générateur d'art d'animation IA gratuit
Feb 19, 2024 pm 10:50 PM
Si vous êtes impatient de trouver le meilleur générateur gratuit d'art d'animation IA, vous pouvez mettre fin à votre recherche. Le monde de l’art anime captive le public depuis des décennies avec ses personnages uniques, ses couleurs captivantes et ses intrigues captivantes. Cependant, créer de l’art anime nécessite du talent, des compétences et beaucoup de temps. Cependant, avec le développement continu de l'intelligence artificielle (IA), vous pouvez désormais explorer le monde de l'art d'animation sans avoir à vous plonger dans des technologies complexes à l'aide du meilleur générateur d'art d'animation IA gratuit. Cela vous ouvrira de nouvelles possibilités pour libérer votre créativité. Qu'est-ce qu'un générateur d'art anime IA ? L'AI Animation Art Generator utilise des algorithmes sophistiqués et des techniques d'apprentissage automatique pour analyser une vaste base de données d'œuvres d'animation. Grâce à ces algorithmes, le système apprend et identifie différents styles d'animation
 Comment créer un orage animé dans un orage ppt
Mar 20, 2024 pm 02:41 PM
Comment créer un orage animé dans un orage ppt
Mar 20, 2024 pm 02:41 PM
Parfois, nous rencontrons le besoin d'ajouter une animation à un ppt. Par exemple, si nous voulons créer un ppt d'orage et y ajouter des effets d'orage animés, que devons-nous faire ? Aujourd'hui, l'éditeur va vous présenter comment créer un orage animé en orage ppt. C'est en fait très simple, venez l'apprendre ! 1. Tout d'abord, nous ouvrons une page PPT, "Insérer" - "Forme" - "Forme de base" - "Forme éclair", comme indiqué sur l'image. 2. Dans l'onglet « Remplissage et ligne » à droite, sélectionnez « Remplissage » : blanc ; « Sélectionner » « Ligne » : noir, comme indiqué sur la figure. 3. Cliquez sur « Animation » – « Animation personnalisée » – « Ajouter un effet » – « Accentuation » – « Subtil » – « Sombre ou lumineux ».






