
En raison de l'influence de la politique d'origine de js, lors de la demande d'autres noms de domaine sous un certain nom de domaine, ou d'URL sous le même nom de domaine et sur des ports différents, cela deviendra une demande inter-domaines qui n'est pas autorisée.
Alors, comment résolvez-vous habituellement le problème en ce moment ? Je l'ai un peu réglé :
1.JavaScript
Dans le cas de js natif (sans support jQuery et ajax), le code client est généralement comme ceci (je suppose qu'il s'agit de http://localhost:8080/webs/i.mediapower.mobi/wutao sous le port localhost:8080 Ajoutez le code suivant sous la balise body de la page /index.html) :
<script>
var xhr = new XMLHttpRequest();
xhr.open("get", "http://i2.mediapower.mobi/adpower/vm/Bora/js/test.js", true);
xhr.onreadystatechange = function() {
if (xhr.readyState == 4 && xhr.status == 200) {
console.log(xhr.responseText);
}
};
xhr.send(null);
</script>
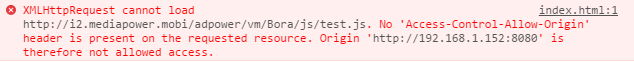
Enregistrez, ouvrez http://localhost:8080/webs/i.mediapower.mobi/wutao/index.html dans le navigateur et ouvrez la console :

Le navigateur affichera impitoyablement une erreur de restriction de même origine pour vous, ce qui signifie que vous ne pouvez pas demander les données de l'URL sur tous les domaines.
Donc, je vais d'abord adopter la première stratégie, en utilisant la balise script en HTML pour insérer le script js :
(1) Faites référence via la balise de script et notez l'adresse URL de la src dont vous avez besoin, Par exemple :
<script>
var callbackfunction = function(data) {
console.log('我是跨域请求来的数据-->' + data.name);
};
</script>
<script src="http://i2.mediapower.mobi/adpower/vm/Bora/js/test.js?callback=callbackfunction"></script>
Ici, je définis une fonction de rappel, puis j'utilise l'attribut src de la balise de script pour demander des données sur tous les domaines. Ensuite, le contenu de test.js a été convenu et doit être écrit comme ceci :
fonction de rappel({"name":"wwwwwwwwwwww"});
Enregistrez, ouvrez index.html et actualisez :

(2) Vous pouvez également ajouter dynamiquement des balises de script pour charger dynamiquement des scripts et demander des données distantes lorsque le HTML est analysé :
<script>
var callbackfunction = function(data) {
console.log('我是跨域请求来的数据-->' + data.name);
};
var script = document.createElement('script'),
body = document.getElementsByTagName('body');
script.src = 'http://i2.mediapower.mobi/adpower/vm/Bora/js/test.js?callback=callbackfunction';
body[0].appendChild(script);
</script>
Le résultat est le même que ci-dessus.

2.$.ajax() dans jQuery
Imaginez que lorsque vous souhaitez utiliser jQuery pour demander des données inter-domaines, par exemple (toujours le index.html à l'instant) :
<script src="js/jquery-1.11.3.js"></script>
<script>
$(function(){
$.get('http://i2.mediapower.mobi/adpower/vm/Bora/js/test.js',function(data){
console.log(data);
})
})
</script>Le navigateur signale toujours une erreur sans pitié car votre URL se trouve sous un nom de domaine différent.
Donc, puisque jQuery encapsule la méthode ajax, pourquoi ne l'utilisons-nous pas ? Ils l'ont encapsulée. Si vous ne l'utilisez pas, ne vous poseriez-vous pas des problèmes ?
<script src="js/jquery-1.11.3.js"></script>
<script>
$(function(){
$.ajax({
async: false,
type: "GET",
dataType: 'jsonp',
jsonp: 'callback',
jsonpCallback: 'callbackfunction',
url: "http://i2.mediapower.mobi/adpower/vm/Bora/js/test.js",
data: "",
timeout: 3000,
contentType: "application/json;utf-8",
success: function(msg) {
console.log(msg);
}
});
})
</script>

3.iframe postMessage
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>testa</title>
</head>
<script>
window.onload = function() {
document.getElementById('ifr').contentWindow.postMessage('我是要经过传递的数据', 'http://i2.mediapower.mobi/adpower/vm/Bora/testb.html');
};
</script>
<body>
<iframe id="ifr" src="http://i2.mediapower.mobi/adpower/vm/Bora/testb.html"></iframe>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>testb</title>
</head>
<script>
window.addEventListener('message', function(event) {
// 通过origin属性判断消息来源地址
if (event.origin === 'http://192.168.1.152:8080') {
alert(event.data);
}
}, false);
</script>
<body>
123
</body>
</html>

Les méthodes ci-dessus sont 3 méthodes de requête de données inter-domaines js couramment utilisées et partagées avec vous. J'espère que cela vous sera utile pour votre apprentissage.