
Cette fois je vous apporte quelles sont les précautionsVoici des cas pratiques.
Matériel requis :
Une image gif animée en cours de chargement
Logique de base :
Masque de boîte modale + animation chargement.gif,
Masquer la boîte modale par défaut
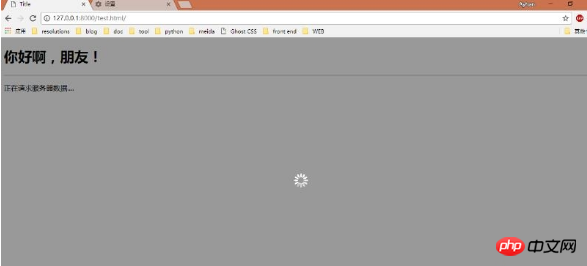
Lorsque la page commence à envoyer les données de la requête Ajax, la boîte modale s'affiche
La requête est terminée et la boîte modale est masquée
Créons une nouvelle application web via Django pour la pratiquer simplement
Pratique
1. Créez un nouveau projet Django, créez l'application app01, configurez le routage et le statique, omis. Placez l'animation gif dans le dossier statique avec la structure suivante :

2. Dans la vue, définit une fonction , qui renvoie la page test.html :
def test(request): return render(request, 'test.html')
3. La page test.html est la suivante :
nbsp;html> <meta> <title>Title</title> <!-- 导入css样式 --> <link> <!-- 导入jquery 和 js文件 --> <script></script> <script></script> <h1>你好啊,朋友!</h1> <hr> <p> </p><p>正在请求服务器数据....</p> <!-- 模态框部分 --> <p> </p><p></p>
4. Le style CSS est le suivant :
/* 模态框样式 */
.loading {
position: fixed;
top: 0;
bottom: 0;
right: 0;
left: 0;
background-color: black;
opacity: 0.4;
z-index: 1000;
}
/* 动图样式 */
.loading .gif {
height: 32px;
width: 32px;
background: url('/static/img/loading.gif');
position: fixed;
left: 50%;
top: 50%;
margin-left: -16px;
margin-top: -16px;
z-index: 1001;
}Description :
En définissant la position : fixe et en définissant le haut, le bas, la gauche et la droite sur 0, la boîte modale couvre toute la page
Définissez l'image dynamique gif comme arrière-plan et centrez-la ; pour afficher l'effet de chargement ;
En définissant la valeur de l'index z, l'image gif est suspendue au-dessus de la boîte modale
$(function () {
//准备请求数据,显示模态框
$('p.loading').show();
$.ajax({
url: "/ajax_handler.html/",
type: 'GET',
data: {},
success: function (response) {
var content = response.content;
$('#content').html(content);
//请求完成,隐藏模态框
$('p.loading').hide();
},
error: function () {
$('#content').html('server error...');
//请求完成,隐藏模态框
$('p.loading').hide();
}
})
});Une fois la page chargée, elle commence à envoyer des requêtes Ajax et des données à partir de la vue ajax_handler côté serveur. À ce moment, la boîte modale s'affiche
une fois la requête terminée, qu'elle réussisse ou non. , la boite modale est masquée
La vue 6.ajax_handler est la suivante, elle simule le retard du réseau et renvoie quelques chaînes :
from django.http import JsonResponse
from django.utils.safestring import mark_safe # 取消字符串转义
def ajax_handler(request):
# 模拟网络延迟
import time
time.sleep(3)
msg = ''' XXX ''' # 这里你可以随便放入一些字符串
return JsonResponse({"content": mark_safe(msg)})

 Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php. !
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php. !
Lecture recommandée :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!