 développement back-end
développement back-end
 Tutoriel Python
Tutoriel Python
 Gestion de la mise en page que vous devez apprendre tous les jours dans PyQt5
Gestion de la mise en page que vous devez apprendre tous les jours dans PyQt5
Gestion de la mise en page que vous devez apprendre tous les jours dans PyQt5
Cet article présente principalement en détail les informations pertinentes sur la gestion de la mise en page que vous devez apprendre chaque jour dans PyQt5. Il a une certaine valeur de référence. Les amis intéressés peuvent s'y référer
Il existe un guide sur la programmation GUI. La partie qui ne peut être ignorée est la gestion de la mise en page. La gestion de la mise en page contrôle la manière dont nos contrôles sont placés dans la fenêtre de l'application. La gestion de la mise en page peut se faire de deux manières. Nous pouvons utiliser des méthodes de positionnement absolu ou de classe de mise en page pour contrôler la position des contrôles dans la fenêtre du programme.
Positionnement absolu
Chaque contrôle est placé à la position spécifiée par le programmeur. Lorsque vous utilisez le positionnement absolu, nous devons être conscients des limitations suivantes :
Si nous redimensionnons la fenêtre, la taille et la position du contrôle restent les mêmes
Les applications peuvent avoir un aspect différent selon les plates-formes
La modification des polices peut interrompre la mise en page de l'application
Si vous décidez de modifier la mise en page, nous Chaque contrôle doit être complètement modifié, ce qui est fastidieux et prend du temps
L'exemple suivant est la méthode de positionnement par coordonnées absolues du contrôle.
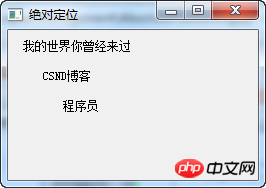
#!/usr/bin/python3 # -*- coding: utf-8 -*- """ PyQt5 教程 这个例子显示了在窗口中使用绝对定位的三个标签。 作者:我的世界你曾经来过 博客:http://blog.csdn.net/weiaitaowang 最后编辑:2016年7月31日 """ import sys from PyQt5.QtWidgets import QApplication, QWidget, QLabel class Example(QWidget): def __init__(self): super().__init__() self.initUI() def initUI(self): lbl1 = QLabel('我的世界你曾经来过', self) lbl1.move(15, 10) lbl2 = QLabel('CSND博客', self) lbl2.move(35, 40) lbl3 = QLabel('程序员', self) lbl3.move(55, 70) self.setGeometry(300, 300, 250, 150) self.setWindowTitle('绝对定位') self.show() if __name__ == '__main__': app = QApplication(sys.argv) ex = Example() sys.exit(app.exec_())
Dans notre exemple, des étiquettes sont utilisées. Nous les positionnons en fournissant des valeurs de coordonnées x et y. L'origine du système de coordonnées est le coin supérieur gauche du champ. La valeur x augmente de gauche à droite. La valeur y augmente de haut en bas.
lbl1 = QLabel('我的世界你曾经来过', self) lbl1.move(15, 10)
Le contrôle label est placé à x=15 et y=10.
Une fois le programme exécuté

Mise en page de la boîte de mise en page
La gestion de la mise en page utilise des classes de mise en page Plus flexible et pratique. C'est la manière privilégiée de placer un contrôle dans une fenêtre. QHBoxLayout et QVBoxLayout sont respectivement les classes de mise en page de base pour les contrôles alignés horizontalement et verticalement.
Imaginez simplement que nous voulions mettre deux boutons dans le coin inférieur droit du programme. Pour créer une telle mise en page, nous pouvons utiliser deux cases, une horizontale et une verticale. Pour créer l'espace libre nécessaire, nous ajouterons un facteur d'étirement.
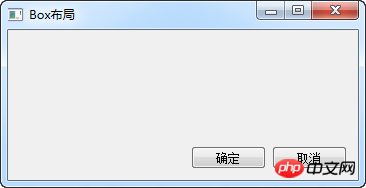
#!/usr/bin/python3 # -*- coding: utf-8 -*- """ PyQt5 教程 在这个例子中,我们在窗口的右下角放置两个按钮。 作者:我的世界你曾经来过 博客:http://blog.csdn.net/weiaitaowang 最后编辑:2016年7月31日 """ import sys from PyQt5.QtWidgets import (QApplication, QWidget, QPushButton, QVBoxLayout, QHBoxLayout) class Example(QWidget): def __init__(self): super().__init__() self.initUI() def initUI(self): okButton = QPushButton('确定') cancelButton = QPushButton('取消') hbox = QHBoxLayout() hbox.addStretch(1) hbox.addWidget(okButton) hbox.addWidget(cancelButton) vbox = QVBoxLayout() vbox.addStretch(1) vbox.addLayout(hbox) self.setLayout(vbox) self.setGeometry(300, 300, 350, 150) self.setWindowTitle('Box布局') self.show() if __name__ == '__main__': app = QApplication(sys.argv) ex = Example() sys.exit(app.exec_())
Cet exemple place deux boutons dans le coin inférieur droit de la fenêtre. Lorsque nous redimensionnons les fenêtres d'application, elles sont fixées dans le coin inférieur droit. Nous utilisons à la fois les mises en page HBoxLayout et QVBoxLayout.
okButton = QPushButton('确定') cancelButton = QPushButton('取消')
Ici, nous avons créé deux boutons.
hbox = QHBoxLayout() hbox.addStretch(1) hbox.addWidget(okButton) hbox.addWidget(cancelButton)
Nous avons créé une disposition de boîte horizontale, augmenté le facteur d'étirement (addStretch) et ajouté (addWidget) deux boutons. Ajout d'un facteur d'étirement avant d'ajouter les deux boutons, ce qui poussera les deux boutons vers le côté droit de la fenêtre.
vbox = QVBoxLayout() vbox.addStretch(1) vbox.addLayout(hbox)
Pour obtenir la mise en page souhaitée, nous devons également mettre la mise en page horizontale dans une mise en page verticale. Un facteur d'étirement sur la boîte verticale poussera la boîte horizontale, y compris les contrôles qu'elle contient, vers le bas de la fenêtre.
self.setLayout(vbox)
Enfin, nous définissons la disposition principale de la fenêtre.
Une fois le programme exécuté

Mise en page en grille QGridLayout
La classe de mise en page la plus couramment utilisée est la mise en page en grille . Cette disposition divise l'espace en lignes et colonnes. Pour créer une disposition en grille, nous utilisons la classe QGridLayout.
#!/usr/bin/python3
# -*- coding: utf-8 -*-
"""
PyQt5 教程
在这个例子中,我们使用网格布局创建一个计算器的框架。
作者:我的世界你曾经来过
博客:http://blog.csdn.net/weiaitaowang
最后编辑:2016年7月31日
"""
import sys
from PyQt5.QtWidgets import (QApplication, QWidget,
QPushButton, QGridLayout)
class Example(QWidget):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
grid = QGridLayout()
self.setLayout(grid)
names = ['Cls', 'Bck', '', 'Close',
'7', '8', '9', '/',
'4', '5', '6', '*',
'1', '2', '3', '-',
'0', '.', '=', '+',]
positions = [(i, j) for i in range(5) for j in range(4)]
for position, name in zip(positions, names):
if name == '':
continue
button = QPushButton(name)
grid.addWidget(button, *position)
self.move(300, 150)
self.setWindowTitle('计算器')
self.show()
if __name__ == '__main__':
app = QApplication(sys.argv)
ex = Example()
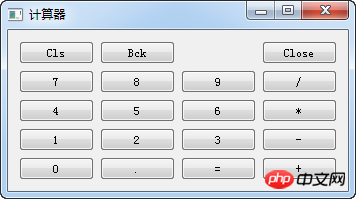
sys.exit(app.exec_())Dans notre exemple, nous placerons le contrôle bouton créé dans une grille.
grid = QGridLayout() self.setLayout(grid)
Instancier un QGridLayout et définir la disposition de la fenêtre de l'application.
names = ['Cls', 'Bck', '', 'Close', '7', '8', '9', '/', '4', '5', '6', '*', '1', '2', '3', '-', '0', '.', '=', '+',]
C'est l'étiquette du bouton qui sera utilisée à l'avenir.
positions = [(i, j) for i in range(5) for j in range(4)]
x Nous créons une liste de positions sur la grille.
for position, name in zip(positions, names):
if name == '':
continue
button = QPushButton(name)
grid.addWidget(button, *position)Créez un bouton et ajoutez (addWidget) à la mise en page.
Une fois le programme exécuté

Agrandissez la disposition de la grille
Les contrôles de la fenêtre peuvent s'étendre sur toute la surface grille Plusieurs colonnes ou lignes. Dans l’exemple suivant, nous illustrons cela.
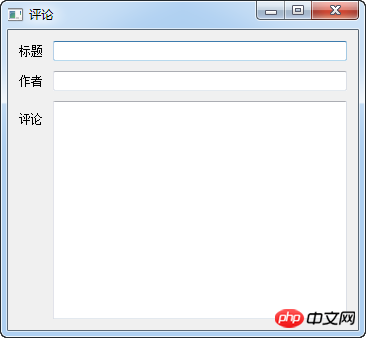
#!/usr/bin/python3 # -*- coding: utf-8 -*- """ PyQt5 教程 在这个例子中,我们使用GridLayout的跨行创建了一个更复杂的窗口布局。 作者:我的世界你曾经来过 博客:http://blog.csdn.net/weiaitaowang 最后编辑:2016年7月31日 """ import sys from PyQt5.QtWidgets import (QApplication, QWidget, QLabel, QTextEdit, QLineEdit, QGridLayout) class Example(QWidget): def __init__(self): super().__init__() self.initUI() def initUI(self): title = QLabel('标题') author = QLabel('作者') review = QLabel('评论') titleEdit = QLineEdit() authorEdit = QLineEdit() reviewEdit = QTextEdit() grid =QGridLayout() grid.setSpacing(10) grid.addWidget(title, 1, 0) grid.addWidget(titleEdit, 1, 1) grid.addWidget(author, 2, 0) grid.addWidget(authorEdit, 2, 1) grid.addWidget(review, 3, 0) grid.addWidget(reviewEdit, 3, 1, 5, 1) self.setLayout(grid) self.setGeometry(300, 300, 350, 300) self.setWindowTitle('评论') self.show() if __name__ == '__main__': app = QApplication(sys.argv) ex = Example() sys.exit(app.exec_())
Le programme que nous avons créé contient trois étiquettes, deux zones de saisie de texte sur une seule ligne et un éditeur de texte Contrôle , utilisez la disposition QGridLayout.
grid =QGridLayout() grid.setSpacing(10)
Instanciez la disposition de la grille et définissez l'espacement.
grid.addWidget(reviewEdit, 3, 1, 5, 1)
Ajoutez un contrôle à la disposition de la grille, nous pouvons utiliser l'étendue des lignes ou l'étendue des colonnes pour ce contrôle. Dans notre exemple, nous exigeons que le contrôle reviewEdit s'étende sur 5 lignes.
Après l'exécution du programme

Cette partie du tutoriel PyQt5 est dédiée à la gestion de la mise en page. Le contenu événementiel de PyQt5 sera présenté ultérieurement.
Recommandations associées :
Cochez les cases avec les étiquettes que vous devez apprendre tous les jours dans PyQt5
Créez un effet de centrage de fenêtre que vous devez apprendre tous les jours dans PyQt5
PyQt5 doit apprendre à fermer la fenêtre tous les jours
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment utiliser Redis pour implémenter la gestion distribuée des transactions
Nov 07, 2023 pm 12:07 PM
Comment utiliser Redis pour implémenter la gestion distribuée des transactions
Nov 07, 2023 pm 12:07 PM
Comment utiliser Redis pour mettre en œuvre la gestion distribuée des transactions Introduction : Avec le développement rapide d'Internet, l'utilisation de systèmes distribués devient de plus en plus répandue. Dans les systèmes distribués, la gestion des transactions constitue un défi important. Les méthodes traditionnelles de gestion des transactions sont difficiles à mettre en œuvre dans les systèmes distribués et sont inefficaces. Grâce aux caractéristiques de Redis, nous pouvons facilement mettre en œuvre une gestion distribuée des transactions et améliorer les performances et la fiabilité du système. 1. Introduction à Redis Redis est un système de stockage de données basé sur la mémoire avec des performances de lecture et d'écriture efficaces et des données riches
 Comment installer pyqt5
Nov 30, 2023 pm 02:05 PM
Comment installer pyqt5
Nov 30, 2023 pm 02:05 PM
Étapes d'installation de pyqt5 : 1. Assurez-vous que Python et pip sont installés sur l'ordinateur ; 2. Entrez la commande « pip install PyQt5 » dans le terminal ou l'invite de commande pour installer PyQt5 ; Module PyQt5 dans le script Python et Démarrer ; 4. Vous pouvez installer certaines fonctions ou composants spécifiques en entrant la commande « pip install PyQt5.QtGui » 5. Si vous rencontrez des problèmes, vous pouvez essayer de mettre à niveau pip et setuptools ;
 Comment implémenter la fonction de gestion des performances des étudiants en Java ?
Nov 04, 2023 pm 12:00 PM
Comment implémenter la fonction de gestion des performances des étudiants en Java ?
Nov 04, 2023 pm 12:00 PM
Comment implémenter la fonction de gestion des performances des étudiants en Java ? Dans le système éducatif moderne, la gestion des performances des élèves est une tâche très importante. En gérant les performances des élèves, les écoles peuvent mieux suivre les progrès des élèves, comprendre leurs faiblesses et leurs points forts et élaborer des plans d'enseignement plus ciblés sur la base de ces informations. Dans cet article, nous verrons comment utiliser le langage de programmation Java pour implémenter des fonctions de gestion des performances des étudiants. Tout d’abord, nous devons déterminer la structure des données des notes des étudiants. Généralement, les notes des étudiants peuvent être représentées comme un
 Guide pour résoudre le désalignement des pages Web WordPress
Mar 05, 2024 pm 01:12 PM
Guide pour résoudre le désalignement des pages Web WordPress
Mar 05, 2024 pm 01:12 PM
Guide pour résoudre les pages Web WordPress mal alignées Dans le développement de sites Web WordPress, nous rencontrons parfois des éléments de page Web mal alignés. Cela peut être dû à des tailles d'écran sur différents appareils, à la compatibilité du navigateur ou à des paramètres de style CSS inappropriés. Pour résoudre ce désalignement, nous devons analyser soigneusement le problème, trouver les causes possibles, puis le déboguer et le réparer étape par étape. Cet article partagera certains problèmes courants de désalignement des pages Web WordPress et les solutions correspondantes, et fournira des exemples de code spécifiques pour aider à développer
 Comment créer une mise en page carrousel réactive en utilisant HTML et CSS
Oct 20, 2023 pm 04:24 PM
Comment créer une mise en page carrousel réactive en utilisant HTML et CSS
Oct 20, 2023 pm 04:24 PM
Comment créer une mise en page de carrousel réactif à l'aide de HTML et CSS Les carrousels sont un élément courant dans la conception Web moderne. Il peut attirer l'attention de l'utilisateur, afficher plusieurs contenus ou images et basculer automatiquement. Dans cet article, nous expliquerons comment créer une mise en page carrousel réactive en utilisant HTML et CSS. Tout d’abord, nous devons créer une structure HTML de base et ajouter les styles CSS requis. Ce qui suit est une structure HTML simple : <!DOCTYPEhtml&g
 Que faire si la gestion du menu contextuel ne peut pas être ouverte sous Windows 10
Jan 04, 2024 pm 07:07 PM
Que faire si la gestion du menu contextuel ne peut pas être ouverte sous Windows 10
Jan 04, 2024 pm 07:07 PM
Lorsque nous utilisons le système win10, lorsque nous utilisons la souris pour cliquer avec le bouton droit sur le bureau ou sur le menu contextuel, nous constatons que le menu ne peut pas être ouvert et que nous ne pouvons pas utiliser l'ordinateur normalement. À ce stade, nous devons restaurer. le système pour résoudre le problème. La gestion du menu contextuel Win10 ne peut pas être ouverte : 1. Ouvrez d'abord notre panneau de configuration, puis cliquez. 2. Cliquez ensuite sous Sécurité et maintenance. 3. Cliquez à droite pour restaurer le système. 4. Si elle ne peut toujours pas être utilisée, vérifiez s'il y a un problème avec la souris elle-même. 5. Si vous êtes sûr qu'il n'y a pas de problème avec la souris, appuyez sur + et entrez. 6. Une fois l'exécution terminée, redémarrez l'ordinateur.
 Compétences d'application flexibles de l'attribut de poste en H5
Dec 27, 2023 pm 01:05 PM
Compétences d'application flexibles de l'attribut de poste en H5
Dec 27, 2023 pm 01:05 PM
Comment utiliser de manière flexible l'attribut position dans H5. Dans le développement H5, le positionnement et la disposition des éléments sont souvent impliqués. A ce moment, la propriété CSS position entrera en jeu. L'attribut position peut contrôler le positionnement des éléments sur la page, y compris le positionnement relatif (relatif), le positionnement absolu (absolu), le positionnement fixe (fixe) et le positionnement collant (collant). Cet article présentera en détail comment utiliser de manière flexible l'attribut position dans le développement H5.
 Scénarios d'utilisation de la syntaxe de contain en CSS
Feb 21, 2024 pm 02:00 PM
Scénarios d'utilisation de la syntaxe de contain en CSS
Feb 21, 2024 pm 02:00 PM
Scénarios d'utilisation de la syntaxe de contain en CSS En CSS, contain est un attribut utile qui spécifie si le contenu d'un élément est indépendant de son style et de sa mise en page externes. Il aide les développeurs à mieux contrôler la mise en page et à optimiser les performances. Cet article présentera les scénarios d'utilisation de la syntaxe de l'attribut contain et fournira des exemples de code spécifiques. La syntaxe de l'attribut contain est la suivante : contain:layout|paint|size|style|'none'|'stric





