
Cette fois, je vais vous montrer comment choisir la version jQuery et quelles sont les précautions lors du choix d'utiliser la version jQuery. Ce qui suit est un cas pratique, jetons un coup d'œil.
Cet article vous présente principalement comment choisir la version de jQuery, est-ce 1.x ? 2.x ou 3.x Avant de choisir d'utiliser jquery, nous réfléchissons souvent à quelle version de jQuery devons-nous choisir ? ? Maintenant Quelle version de jquery est généralement utilisée, la version compatible de jquery ie8 et quelle version de jquery est stable, etc. Jetons un coup d'œil à l'introduction détaillée à travers cet article.
Avant-propos
Lorsque chacun choisit une version, le principe général est que plus elle est récente, mieux c'est, mais en fait ce n'est pas le cas. Les versions de jQuery s'améliorent et se développent constamment, la dernière version était le niveau technique le plus élevé et le concept technique le plus avancé à l'époque. Comment choisir la version de jQuery est une question qui mérite réflexion. Jetons un coup d'œil à l'introduction détaillée ci-dessous.
Actuellement, il existe trois versions majeures de jQuery :
1.x : compatible avec ie678, la plus utilisée, la version officielle ne le fait que maintenance des bugs, fonctions Plus de ajoutéss. Par conséquent, pour les projets généraux, vous pouvez utiliser la version 1.x Version finale : 1.12.4 (20 mai 2016)
2.x : Incompatible avec ie678, peu de gens l'utilisent, la version officielle est uniquement. Nous effectuons une maintenance des bugs et aucune nouvelle fonction ne sera ajoutée. Si vous ne considérez pas la compatibilité avec les navigateurs de version inférieure, vous pouvez utiliser 2.x Version finale : 2.2.4 (20 mai 2016)
3.x : Non compatible avec ie678, ne prend en charge que les derniers navigateurs. . Sauf exigences particulières, la version 3.x n'est généralement pas utilisée. De nombreux anciens plug-ins jQuery ne prennent pas en charge cette version. Cette version est actuellement la principale version officielle de mise à jour et de maintenance.
Sous la version majeure 1.X, il existe de nombreuses versions subdivisées, et les fonctions de chaque version présenteront certaines différences. La plupart des tutoriels que je vois en ligne sont la version 1.x.
Manuel officiel de jquery : http://api.jquery.com/
Maintenir ie678 est un casse-tête. Généralement, nous chargerons un css et un js supplémentaires pour le gérer séparément. Heureusement, le nombre de personnes utilisant ces navigateurs a progressivement diminué et les utilisateurs d'ordinateurs ont été progressivement remplacés par des utilisateurs mobiles. S'il n'y a pas d'exigences particulières, ils choisiront généralement d'abandonner le support d'IE678.
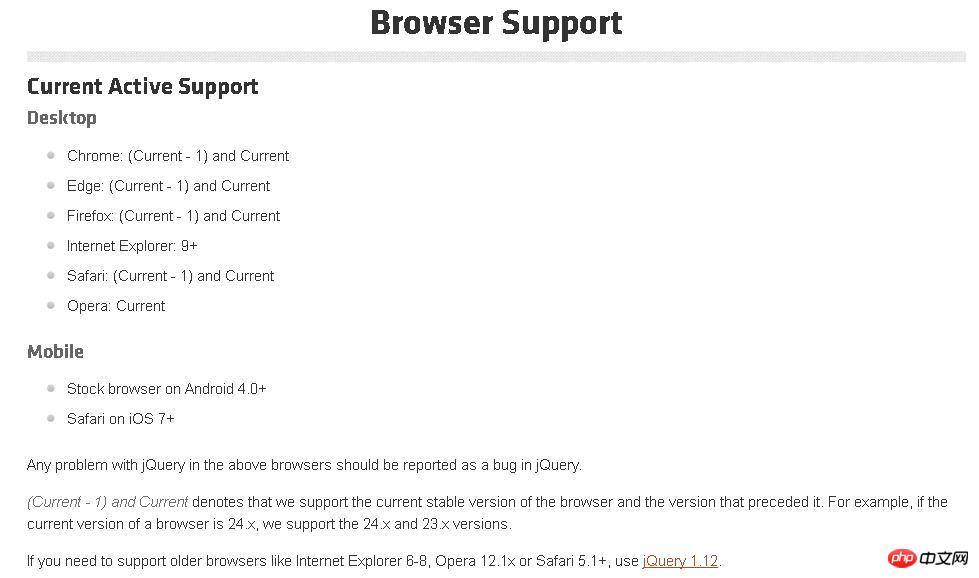
Capture d'écran des instructions officielles sur le support du navigateur :

Comment choisir la version jQuery ?
Situation actuelle
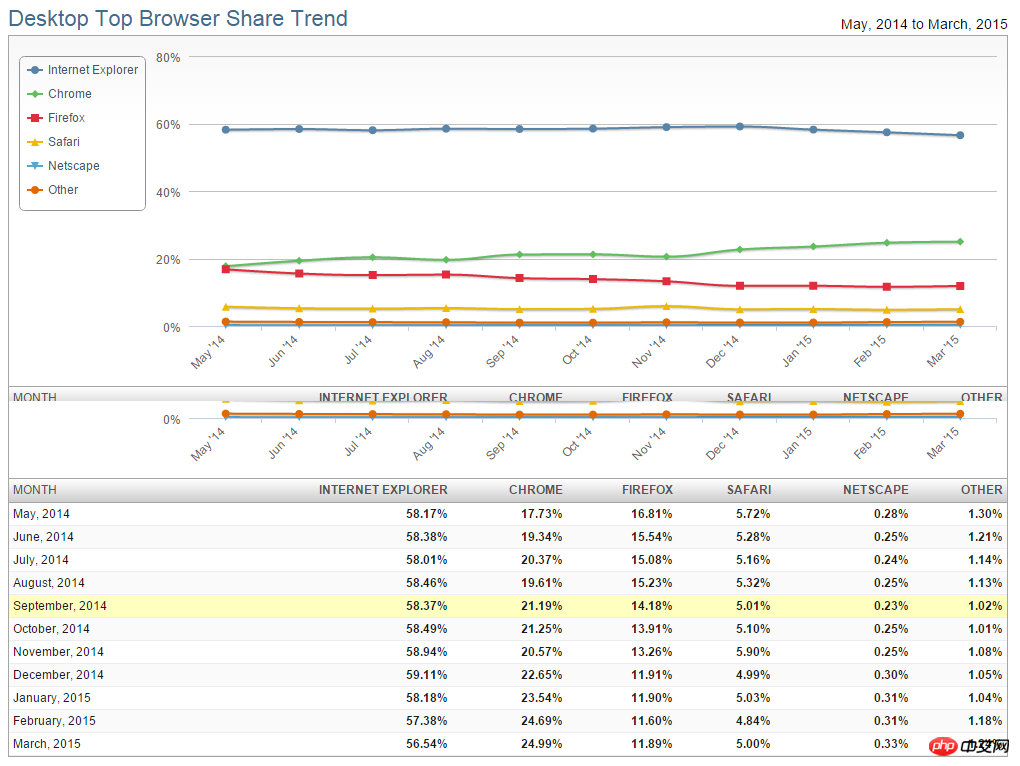
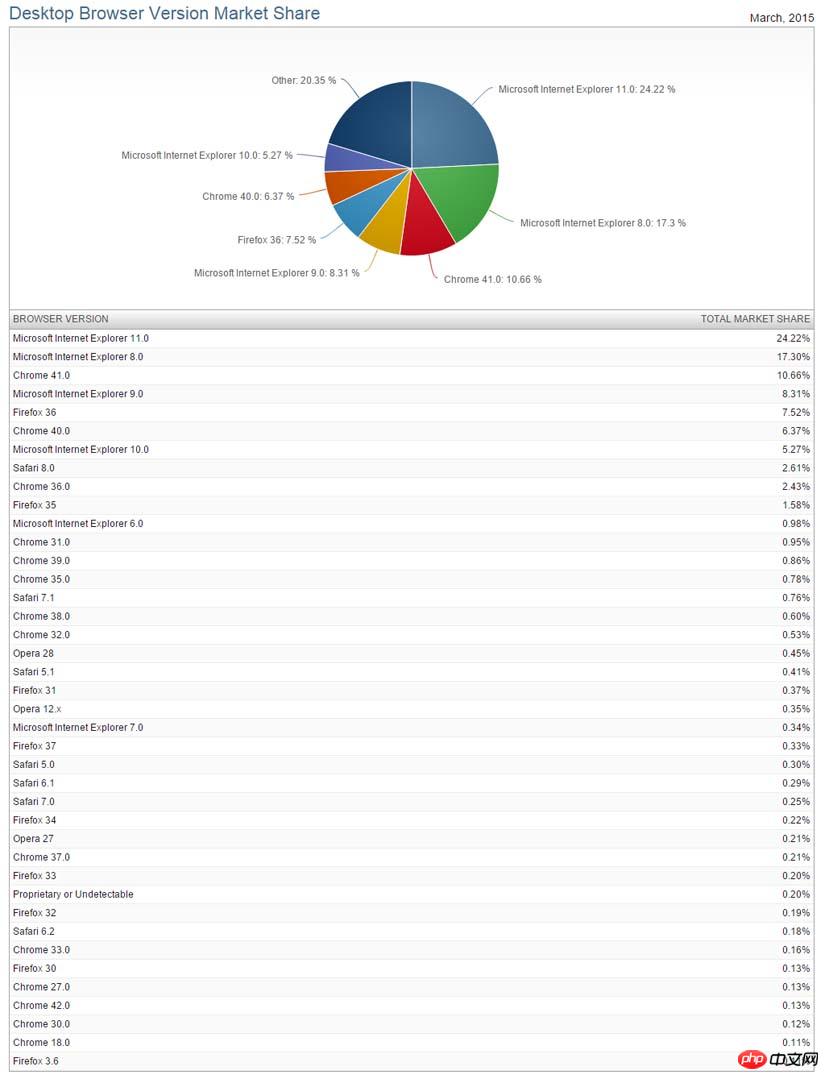
Pour l'instant, la part de marché occupée par l'IE domestique est encore relativement importante, et il est irréaliste de passer directement à 2 .x de. Ce qui suit est une donnée de Net Market Share. On peut voir que même si l'utilisation du navigateur IE a diminué, elle représente toujours la moitié de la part. En regardant chaque version du navigateur IE, IE 8.0 occupe une part de marché plus importante que les autres versions.

Part de marché occupée par chaque navigateur

Part de marché occupée par chaque version du navigateur
Qui est-ce que jQuery 2.x est adapté pour ?
Puisque jQuery 2.x ne prend pas en charge les anciens navigateurs, pourquoi cette version a-t-elle été développée ?
Il convient de noter que cette version est principalement utilisée dans certains des environnements JS actuels les plus avancés, c'est-à-dire des navigateurs avec des versions relativement nouvelles. Ces JS n'ont pas grand-chose à voir avec l'ancien IE, et la plupart des codes de jQuery 1.x sont compatibles avec les anciens navigateurs, ce qui augmente la charge d'exploitation et affecte l'efficacité opérationnelle.
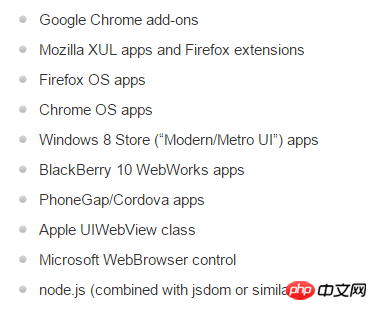
Voici les situations officiellement recommandées :

Environnement JS recommandé
Téléchargez et utilisez jQuery
Ici, je recommande une page où vous pouvez télécharger différentes versions de jQuery : http://www.jb51.net/zt/jquerydown.htm
Ce qui suit recommande certaines bibliothèques de ressources jquerystatic couramment utilisées. Vous pouvez citer directement sur la page.
jquery utilisé par Sina CDN :
<script type="text/javascript" src="http://lib.sinaapp.com/js/jquery/1.4.4/jquery.min.js"></script> <script type="text/javascript" src="http://lib.sinaapp.com/js/jquery/1.7.2/jquery.min.js"></script> <script type="text/javascript" src="http://lib.sinaapp.com/js/jquery/1.12.4/jquery-1.12.4.min.js"></script> <script type="text/javascript" src="http://lib.sinaapp.com/js/jquery/2.2.4/jquery-2.2.4.min.js"></script> <script type="text/javascript" src="http://lib.sinaapp.com/js/jquery/3.1.0/jquery-3.1.0.min.js"></script>
Baidu CDN :
<script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/1.11.3/jquery.min.js"></script> <script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/1.7.2/jquery.min.js"></script>
Remarque : S'il s'agit d'un site Web https, vous pouvez directement remplacer http par https, ou supprimer http:.
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Comment H5+C3 optimise l'interface front-end
Problème d'écriture du titre H5
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Comment comparer le contenu des fichiers de deux versions dans git
Comment comparer le contenu des fichiers de deux versions dans git