
Cette fois, je vais vous apporter les précautions pour utiliser mint-ui dans vue Ce qui suit est un cas pratique, jetons un coup d'oeil.
L'utilisation de mint-ui dans vue est pour votre référence. Le contenu spécifique est le suivant
Mettez d'abord le document chinois mint-ui
Récemment, en utilisant mint-ui, j'ai constaté que les explications de certains plug-ins n'étaient pas très détaillées et que les codes utilisés dans certains exemples étaient introuvables. Le partage sur github contient tous les fichiers markdown, et le contenu est le document en ligne
Il se trouve que je l'utilise moi-même. Les informations que je peux trouver en ligne ne sont pas très détaillées, donc je les écris moi-même. Continuez à mettre à jour... emmmmm, ça devrait aller, je suis tellement paresseux. J'espère que cela pourra aider les autres.
Présentation des fonctionnalités de mint-ui
Introduction aux fonctionnalités
Mint UI contient de riches composants CSS et JS, qui peuvent Répondez aux besoins quotidiens de développement mobile. Grâce à lui, vous pouvez rapidement créer une page avec un style unifié et améliorer l'efficacité du développement.
Véritable chargement des composants à la demande. Vous pouvez charger uniquement les composants déclarés et leurs fichiers de style, sans vous soucier de la taille trop volumineuse du fichier.
En tenant compte du seuil de performances du terminal mobile, Mint UI utilise CSS3 pour gérer diverses animations afin d'éviter un redessinage et un réarrangement inutiles du navigateur, afin que les utilisateurs puissent bénéficier d'une expérience fluide. expérience.
S'appuyant sur la solution de composantisation efficace de Vue.js, Mint UI est légère. Même si tous sont importés, la taille du fichier compressé n'est que d'environ 30 Ko (JS + CSS) gzip.
Cette bibliothèque de composants convient au développement de pages mobiles basées sur Vue.
1. Utilisation du cellulaire
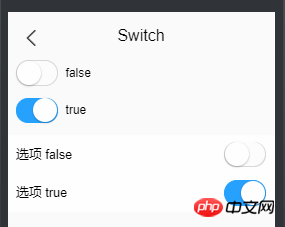
Lancez d'abord une photo ↓

Quand en faisant switch, vous souhaitez créer du texte et basculer des deux côtés de la liste. L'effet ne pouvait pas se produire, alors j'ai découvert qu'il y avait beaucoup de gens comme moi qui cherchaient désespérément de la documentation sur Switch et des informations sur Switch. Alors en fait, vous devriez utiliser le cellulaire.
<mt-cell title="开关状态"> <mt-switch v-model="openValue" @change="changeStatus"></mt-switch> </mt-cell>
Utilisez la disposition des cellules et combinez-la avec le commutateur. produit les résultats suivants.

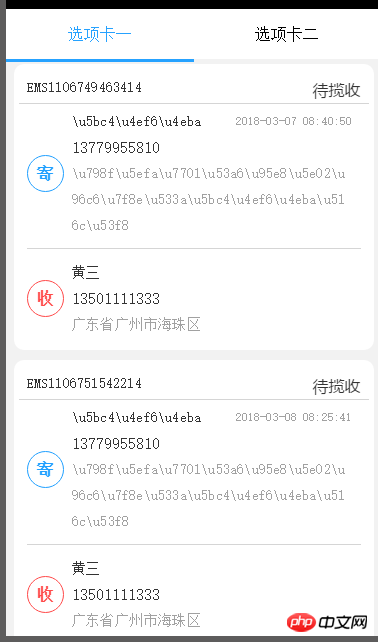
2. Utilisez le défilement infini avec la barre de navigation
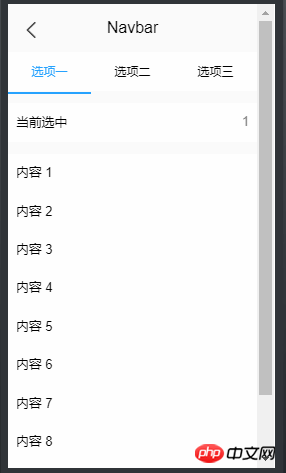
La barre de navigation est comme ça ↓

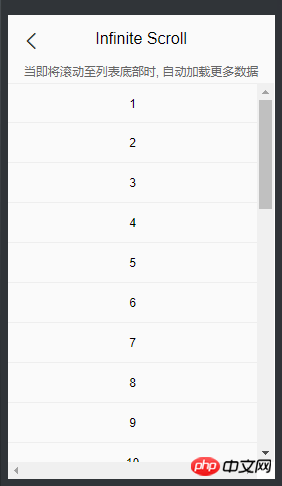
Le parchemin infini est comme ça ↓

En combinant les deux, le parchemin infini est imbriqué dans
C’est tout simplement violet.
<mt-navbar v-model="selected" > <mt-tab-item id="1">选项一</mt-tab-item> <mt-tab-item id="2">选项二</mt-tab-item> </mt-navbar> <mt-tab-container v-model="selected"> <mt-tab-container-item id="1"> <p v-infinite-scroll="loadMore" infinite-scroll-disabled="loading" infinite-scroll-distance="10" class="content" > </p> </mt-tab-container-item> <mt-tab-container-item id="2"> <p v-infinite-scroll="loadMoreReceive" infinite-scroll-disabled="loadingReceive" infinite-scroll-distance="10" class="content" > </p> </mt-tab-container-item> </mt-tab-container>
La page de base apparaîtra.

Un petit problème c'est qu'il s'agit d'une page et que les barres de défilement sont partagées. En d'autres termes, après avoir extrait plusieurs pages de données dans l'onglet un, puis passé à l'onglet deux, la position de la barre de défilement ne changera pas et le contenu de votre onglet deux sera extrait pour plusieurs pages de données. Si un onglet contient moins de données, cela affectera le chargement des données des autres onglets.
Après avoir longuement cherché ce problème, j'ai finalement trouvé une solution simple. Dans Infinite-Scroll, ajoutez un v-if=selected == id, combinez Infinite-scroll avec l'id et la sélection de l'onglet, et seulement lorsque la sélection sélectionnée correspond à l'id, l'Infinite- Rouleau.
Le code d'Infinite-Scroll est le suivant :
<p v-infinite-scroll="loadMore" infinite-scroll-disabled="loading" infinite-scroll-distance="10" class="content" v-if="selected == 1" >
Modifiez les conditions v-if selon vos besoins.
La méthode liée à v-infinite-scroll sera exécutée pour la première fois après le montage de vue et avant, et n'a pas besoin d'être appelée séparément.
3.Picker, liaison d'adresses à trois niveaux
这里有个很简洁的三级联动,之前要用的时候没找到。自己写的一个,好麻烦。先放图

首先获取地址
getRegion(){
var root=this;
<!-- 通过/region 接口获取三级地址,然后存入regionArr -->
http.get("/region").then(function (data) {
root.regionArr=data.data.data;
<!-- 存放省 -->
for(var i=0;i<root.regionArr.length;i++){
root.region_province[i]=root.regionArr[i].value;
}
<!-- 存放市 -->
for(var i=0;i<root.regionArr[0].children.length;i++){
root.region_city[i]=root.regionArr[0].children[i].value;
}
<!-- 存放区 -->
for(var i=0;i<root.regionArr[0].children[0].children.length;i++){
root.region_zone[i]=root.regionArr[0].children[0].children[i].value;
}
root.region=[
{
flex: 1,
values: root.region_province,
textAlign: 'left',
className:'picker_Slot'
},
{
pider: true,
content: '-',
className: 'slot2'
},
{
flex: 1,
values: root.region_city,
textAlign: 'center',
className:'picker_Slot'
},
{
pider: true,
content: '-',
className: 'slot2'
},
{
flex: 1,
values: root.region_zone,
textAlign: 'right',
className:'picker_Slot'
}
]
});
},然后设置三级地址
onValuesChange(picker, values) {
var root=this;
var str_1=[];
var str_2=[];
for(var i in root.regionArr){
// 获取省,并重置市级名称
if(root.regionArr[i].value == values[0]){
for(var j in root.regionArr[i].children){
str_1.push(root.regionArr[i].children[j].value);
// 获取市级,并重置区级的名称
if(root.regionArr[i].children[j].value == values[1]){
// 当市级下不存在区名市,置空。
if(root.regionArr[i].children[j].children != null){
for(var k in root.regionArr[i].children[j].children){
str_2.push(root.regionArr[i].children[j].children[k].value);
}
}else{
str_2.push(" ");
}
}
}
picker.setSlotValues(1, str_1);
picker.setSlotValues(2, str_2);
}
}
// 赋值,初始时置为上一页返回的值
root.$set(root.printerMessage,'province',values[0] == null ? root.printerMessage.province : values[0]);
root.$set(root.printerMessage,'city',values[1] == null ? root.printerMessage.city : values[1]);
root.$set(root.printerMessage,'area',values[2] == null ? root.printerMessage.area : values[2]);
}相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Introduction à l'emplacement d'ouverture d'exécution de Windows 10
Introduction à l'emplacement d'ouverture d'exécution de Windows 10
 Quels sont les outils d'attaque DDoS ?
Quels sont les outils d'attaque DDoS ?
 Que dois-je faire si II ne peut pas démarrer ?
Que dois-je faire si II ne peut pas démarrer ?
 Quelles sont les techniques de test courantes ?
Quelles sont les techniques de test courantes ?
 solution d'exception mysql
solution d'exception mysql
 Quelle est la différence entre le blocage et la suppression sur WeChat ?
Quelle est la différence entre le blocage et la suppression sur WeChat ?
 Comment apprendre la programmation Python à partir de zéro
Comment apprendre la programmation Python à partir de zéro
 Sur quelle plateforme puis-je acheter des pièces Ripple ?
Sur quelle plateforme puis-je acheter des pièces Ripple ?