Comment mettre à niveau vue cli vers webapck4
Cette fois, je vais vous montrer comment mettre à niveau webapck4 avec vue cli. Quelles sont les précautions pour mettre à niveau webapck4 avec vue cli. Ce qui suit est un cas pratique, jetons un coup d'œil.
webpack4 est sorti depuis un certain temps et le système de plug-ins s'est stabilisé. Je ne suis pas satisfait de la vitesse de packaging de webpack3, j'ai donc décidé de mettre à niveau le projet sur lequel je travaille actuellement, et je viens de le faire. je veux pratiquer webpack4.
Nouvelles fonctionnalités
0 Configuration
Il faudrait qu'après la sortie du colis, l'équipe du webpack se soit rendu compte que sa configuration est effectivement un peu compliquée et pas facile de démarrer. ainsi, webapck4 commence à prendre en charge le démarrage sans configuration. Cependant, la même chose reste vraie. La configuration 0 de webpack4 ne prend en charge que l'entrée et la sortie par défaut, c'est-à-dire que l'entrée par défaut est ./src et la sortie par défaut est /dist.
le mode a deux options, production et développement. En tant qu'option obligatoire, le mode ne peut pas être défini par défaut. En mode production, certaines optimisations nécessaires seront effectuées par défaut, telles que la compression du code et la promotion de la portée, et process.env.NODE_ENV sera spécifié comme production par défaut. En mode développement, les versions incrémentielles sont optimisées, les commentaires et les invites sont pris en charge et les mappages sources sous eval sont pris en charge, tandis que process.env.NODE_ENV est spécifié comme développement par défaut.
sideEffects
Cette configuration peut réduire considérablement la taille de l'emballage. Lorsque le package.json du module est configuré avec sideEffects:false, cela indique que le module n'a aucun effet secondaire, ce qui signifie que webpack peut nettoyer en toute sécurité le code utilisé pour les réexportations.
Types de modules
webpack4 propose 5 types de modules.
json : données au format JSON qui peuvent être importées via require et importées (la valeur par défaut est le fichier .json)
webassembly : module WebAssembly, (actuellement le type par défaut pour les fichiers .wasm)
javascript/auto : (type par défaut dans webpack 3) prend en charge tous les systèmes de modules JS : CommonJS, AMD.
javascript/esm : module EcmaScript (fichier .mjs par défaut).
javascript/dynamic : prend uniquement en charge CommonJS et AMD.
JSON
webpack 4 prend non seulement en charge le traitement natif de JSON, mais prend également en charge le Tree Shaking de JSON. Lors de l'utilisation de la syntaxe ESM pour importer json, webpack éliminera les exportations inutilisées dans le module JSON. De plus, si vous souhaitez utiliser le chargeur pour convertir json en js, vous devez définir le type sur javascript/auto.
optimisation
Webpack 4 a supprimé le CommonsChunkPlugin et a activé bon nombre de ses fonctionnalités par défaut. Par conséquent, webpack4 peut obtenir une bonne optimisation par défaut. Cependant, pour ceux qui nécessitent des stratégies de mise en cache personnalisées, optimisation.splitChunks et optimisation.runtimeChunk ont été ajoutés. Pour une explication spécifique, veuillez vous référer à cet article, qui est expliqué en détail. RIP CommonsChunkPlugin cliquez pour prévisualiser
.
Mise à niveau étape par étape
J'ai mis à niveau le projet vue cli original De manière générale, la mise à niveau s'est relativement bien déroulée. Ici, nous la divisons en deux étapes. Mettez d'abord à niveau les plug-ins dépendants concernés, puis optimisez le webapckfichier de configuration.
Mettre à niveau les plug-ins
Tout d'abord, mettez à niveau les plug-ins répertoriés ci-dessous vers la version correspondante ou la dernière version
webpack@ 4.4.1
css-loader@0.28.10,
extract-text-webpack-plugin@4.0.0-beta.0,
file-loader@1.1.11,
html- webpack-plugin@3.1.0,
optimize-css-assets-webpack-plugin@4.0.0,
url-loader@1.0.1,
vue-loader@14.2. 2,
vue-style-loader@4.1.0,
vue-template-compiler@2.5.16,
webpack-bundle-analyzer@2.11.1,
webpack-dev-middleware@ 3.1.0,
webpack-dev-server@3.1.1,
webpack-hot-middleware@2.21.2
Si vous rencontrez d'autres erreurs de package, cela devrait être résolu par mise à niveau vers le dernier.
Mettre à jour le fichier de configuration
webpack.dev.conf.js
dev环境变化不大,毕竟webpack4很大一部分的优化都是针对生产环境的,该文件我们只需要删除一些不再需要的插件既可以。例如:webpack.NamedModulesPlugin、webpack.NoEmitOnErrorsPlugin,其功能webpack4已经默认配置。同时,要设置
mode: 'development'
webpack.production.conf.js
webvpack4中改动最大,影响也最大的就是webpack4使用optimization.splitChunks替代了CommonsChunkPlugin。以前的CommonsChunkPlugin主要用来抽取代码中的共用部分,webpack runtime之类的代码,结合chunkhash,实现最好的缓存策略。而optimization.splitChunks则实现了相同的功能,并且配置更加灵活,具体解释可参考这篇文章,解释得很详细。
mode: 'production',
optimization: {
splitChunks: {
cacheGroups: {
vendors: {
test: /[\\/]node_modules[\\/]/,
chunks: 'initial',
name: 'vendors',
},
'async-vendors': {
test: /[\\/]node_modules[\\/]/,
minChunks: 2,
chunks: 'async',
name: 'async-vendors'
}
}
},
runtimeChunk: { name: 'runtime' }
}总结
总体来说本次升级还算顺利,不到一天搞定,目前感觉,打包速度大约优化了70%左右,同时打包后的代码体积也有了很大的优化,带来的效果很显著的。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Plusieurs méthodes pour mettre à niveau la version Python dans Conda
Feb 18, 2024 pm 08:56 PM
Plusieurs méthodes pour mettre à niveau la version Python dans Conda
Feb 18, 2024 pm 08:56 PM
Plusieurs méthodes permettant à Conda de mettre à niveau la version Python nécessitent des exemples de code spécifiques Présentation : Conda est un gestionnaire de packages open source et un système de gestion d'environnement permettant de gérer les packages et les environnements Python. Lors du développement avec Python, afin d'utiliser une nouvelle version de Python, nous devrons peut-être effectuer une mise à niveau à partir d'une ancienne version de Python. Cet article présentera plusieurs méthodes d'utilisation de Conda pour mettre à niveau la version Python et fournira des exemples de code spécifiques. Méthode 1 : utilisez la commande condainstall
 Mise à niveau de la version numpy : un guide détaillé et facile à suivre
Feb 25, 2024 pm 11:39 PM
Mise à niveau de la version numpy : un guide détaillé et facile à suivre
Feb 25, 2024 pm 11:39 PM
Comment mettre à niveau la version numpy : tutoriel facile à suivre, nécessite des exemples de code concrets Introduction : NumPy est une bibliothèque Python importante utilisée pour le calcul scientifique. Il fournit un puissant objet tableau multidimensionnel et une série de fonctions associées qui peuvent être utilisées pour effectuer des opérations numériques efficaces. À mesure que de nouvelles versions sont publiées, de nouvelles fonctionnalités et corrections de bugs sont constamment disponibles. Cet article décrira comment mettre à niveau votre bibliothèque NumPy installée pour obtenir les dernières fonctionnalités et résoudre les problèmes connus. Étape 1 : Vérifiez la version actuelle de NumPy au début
 Tutoriel sur la façon de résoudre le problème de l'impossibilité d'accéder à Internet après la mise à niveau du système Win10
Mar 27, 2024 pm 02:26 PM
Tutoriel sur la façon de résoudre le problème de l'impossibilité d'accéder à Internet après la mise à niveau du système Win10
Mar 27, 2024 pm 02:26 PM
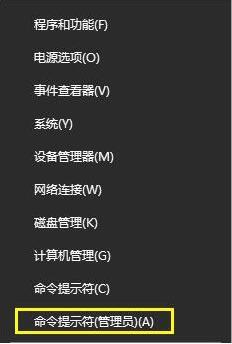
1. Utilisez la touche de raccourci win+x pour ouvrir le menu et sélectionnez [Invite de commandes (administrateur) (A)], comme indiqué ci-dessous : 2. Après être entré dans l'interface d'invite de commande, entrez la commande [ipconfig/flushdns] et appuyez sur Entrée. , comme le montre la figure ci-dessous : 3. Entrez ensuite la commande [netshwinsockresetcatalog] et appuyez sur Entrée, comme le montre la figure ci-dessous : 4. Entrez enfin la commande [netshintipreset] et appuyez sur Entrée, redémarrez l'ordinateur et vous pourrez accéder à Internet. , comme le montre la figure ci-dessous :
 Comment mettre à niveau Xiaohongshu vers un compte professionnel
Mar 01, 2024 pm 04:00 PM
Comment mettre à niveau Xiaohongshu vers un compte professionnel
Mar 01, 2024 pm 04:00 PM
De nombreux amis ont exprimé leur souhait de savoir comment passer à un compte professionnel à Xiaohongshu. Ici, je vais vous présenter la méthode de fonctionnement. Si vous êtes intéressé, venez jeter un œil avec moi. Ouvrez l'application « Little Red Book » sur votre téléphone mobile, cliquez sur l'option « Mon » dans le coin inférieur droit après avoir entré, puis recherchez l'icône « trois lignes horizontales » dans le coin supérieur gauche de la page Ma et cliquez pour l'ouvrir. 2. Une page de menu apparaîtra, dans laquelle cliquez pour sélectionner l'élément "Centre de création" pour entrer. 3. Ensuite, recherchez « Plus de services » dans les options sous « Services de création » sur la page que vous entrez, et cliquez dessus pour entrer. 4. Une fois la page sautée, cliquez sur « Ouvrir un compte professionnel » dans les options sous « Capacités de l'auteur ». 5. Enfin, le compte professionnel Xiaohongshu sera introduit sur la page saisie. Cliquez sur ".
 Xiaoyi est devenu un agent intelligent ! L'intelligence native HarmonyOS NEXT Hongmeng ouvre une nouvelle ère de l'IA
Jun 22, 2024 am 01:56 AM
Xiaoyi est devenu un agent intelligent ! L'intelligence native HarmonyOS NEXT Hongmeng ouvre une nouvelle ère de l'IA
Jun 22, 2024 am 01:56 AM
Le 21 juin, la Huawei Developer Conference 2024 (HDC2024) s'est à nouveau réunie au lac Songshan, à Dongguan. Lors de cette conférence, la chose la plus frappante est que HarmonyOSNEXT lance officiellement la version bêta pour les développeurs et les utilisateurs pionniers, et démontre de manière exhaustive les trois fonctionnalités innovantes « bouleversantes » d'HarmonyOSNEXT dans tous les scénarios, l'intelligence native et la sécurité native. Intelligence native HarmonyOSNEXT : ouvrir une nouvelle ère de l'IA Après avoir abandonné le framework Android, HarmonyOSNEXT est devenu un système d'exploitation véritablement indépendant d'Android et d'iOS, ce que l'on peut qualifier de renaissance sans précédent. Parmi ses nombreuses nouvelles fonctionnalités, l’intelligence native est sans aucun doute la nouvelle fonctionnalité qui peut le mieux apporter aux utilisateurs des sensations intuitives et des améliorations d’expérience.
 Comment mettre à niveau Xiaomi 14Pro vers ThePaper OS ?
Mar 18, 2024 pm 07:34 PM
Comment mettre à niveau Xiaomi 14Pro vers ThePaper OS ?
Mar 18, 2024 pm 07:34 PM
Le Mi 14 Pro est le dernier téléphone phare de Xiaomi, et ThePaper OS est un nouveau système d'exploitation développé indépendamment par Xiaomi, dédié à offrir une expérience utilisateur plus fluide et plus intelligente. Avec le développement continu de la technologie, ThePaper OS est également constamment mis à jour et mis à niveau. Tant d'utilisateurs qui utilisent des téléphones mobiles Xiaomi pour la première fois demandent aux utilisateurs de Xiaomi 14Pro comment mettre à niveau ThePaper OS ? Comment mettre à niveau le Xiaomi Mi 14 Pro vers Thermal OS ? Il n'est pas nécessaire de mettre à jour l'usine d'origine avec Thermal OS. Comment mettre à jour d'autres modèles prenant en charge ThePaper OS : 1. Ouvrez l'application de paramètres de votre téléphone et recherchez l'option de mise à jour du système. 2. Le système détectera automatiquement la version actuelle du système et vous demandera lorsqu'une nouvelle version est disponible pour la mise à jour. 3. Cliquez simplement sur « Mettre à jour maintenant » et le système commencera automatiquement le téléchargement.
 Comment mettre à jour la version de wps ? Comment mettre à jour la version de wps office ?
Mar 14, 2024 am 08:43 AM
Comment mettre à jour la version de wps ? Comment mettre à jour la version de wps office ?
Mar 14, 2024 am 08:43 AM
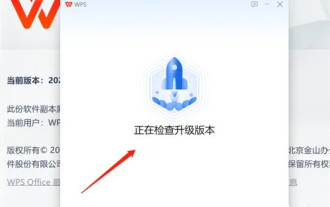
WPS est un logiciel informatique indispensable pour de nombreux utilisateurs. Les mises à jour régulières des nouvelles versions peuvent permettre aux utilisateurs d'obtenir une meilleure expérience utilisateur et davantage de fonctionnalités. Alors, comment mettre à jour la version de wps ? Il existe trois méthodes principales pour mettre à niveau wpsoffice. Jetons un coup d’œil ci-dessous. Méthode 1 : Téléchargez la nouvelle version depuis le site officiel Vous pouvez télécharger la dernière version du package d'installation depuis le site officiel de WPSOffice. Après avoir accédé au site officiel de WPSOffice (https://www.wps.cn/), cliquez sur le bouton « Télécharger », sélectionnez la version que vous devez télécharger, puis suivez les instructions pour l'installer. Remarque : lors de l'installation d'une nouvelle version, vous devez désinstaller l'ancienne version, sinon cela provoquerait des conflits logiciels et empêcherait une utilisation normale. Méthode 2 : dans WPSDe
 Explication détaillée de la façon de mettre à niveau les téléphones mobiles Honor vers le système Hongmeng
Mar 25, 2024 am 11:51 AM
Explication détaillée de la façon de mettre à niveau les téléphones mobiles Honor vers le système Hongmeng
Mar 25, 2024 am 11:51 AM
Dans un nouveau domaine technologique, les nouveaux systèmes d'exploitation attirent toujours beaucoup d'attention. Récemment, les téléphones mobiles Honor ont annoncé qu'ils seraient mis à niveau vers Hongmeng OS, un nouveau système d'exploitation développé par Huawei. C’est sans aucun doute une bonne nouvelle pour de nombreux utilisateurs de téléphones mobiles Honor. Cependant, de nombreux utilisateurs peuvent encore avoir des doutes sur la manière de passer au système Hongmeng. Cet article expliquera en détail comment mettre à niveau les téléphones mobiles Honor vers le système Hongmeng pour aider les utilisateurs à mieux le comprendre et l'utiliser. Tout d'abord, pour mettre à niveau un téléphone Honor vers le système Hongmeng, les utilisateurs doivent s'assurer que le téléphone est connecté au réseau et dispose de suffisamment de puissance. ce






