Introduction détaillée à JS traversant l'arborescence DOM
Cette fois, je vais vous apporter une introduction détaillée à la traversée de l'arborescence DOM avec JS. Quelles sont les précautions lors de l'utilisation de JS pour parcourir l'arborescence DOM. Voici un cas pratique, jetons un coup d'œil.
1 Introduction
La traversée de l'arborescence des documents est réalisée en utilisant l'attribut parentNode, l'attribut firstChild, l'attribut lastChild, l'attribut previousSibling et l'attribut nextSibling.
1. Attribut parentNode
Cet attribut renvoie le nœud parent du nœud actuel.
[pNode=]obj.parentNode
pNode : Ce paramètre est utilisé pour stocker le nœud parent. Si le nœud parent n'existe pas, "null" sera renvoyé.
2. Attribut firstChild
Cet attribut renvoie le premier nœud enfant du nœud actuel.
[cNode=]obj.firstChild
cNode : Ce paramètre est utilisé pour stocker le premier nœud enfant s'il n'existe pas, "null" sera renvoyé.
3. Attribut lastChild
Cet attribut renvoie le dernier nœud enfant du nœud actuel.
[cNode=]obj.lastChild
cNode : Ce paramètre est utilisé pour stocker le dernier nœud enfant s'il n'existe pas, "null" sera renvoyé.
4. Attribut previousSibling
Cet attribut renvoie le nœud frère précédent du nœud actuel.
[sNode=]obj.previousSibling
sNode : Ce paramètre est utilisé pour stocker le nœud frère précédent s'il n'existe pas, "null" sera renvoyé.
5. Attribut nextSibling
Cet attribut renvoie le nœud frère suivant du nœud actuel.
[sNode=]obj.nextSibling
sNode : Ce paramètre est utilisé pour stocker le prochain nœud frère s'il n'existe pas, "null" sera renvoyé.
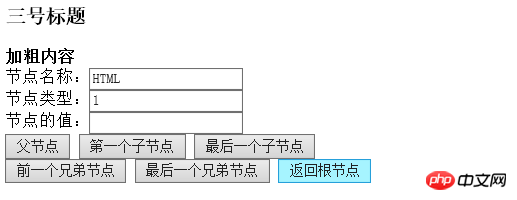
Deuxième application
Parcourez l'arborescence du document Dans la page, vous pouvez trouver le nom, le type et le numéro de chaque nœud du document. via la valeur du nœud du bouton correspondant.
Trois codes
<head>
<title>遍历文档树</title>
</head>
<body >
<h3 id="h1">三号标题</h3>
<b>加粗内容</b>
<form name="frm" action="#" method="get">
节点名称:<input type="text" id="na"/><br />
节点类型:<input type="text" id="ty"/><br />
节点的值:<input type="text" id="va"/><br />
<input type="button" value="父节点" onclick="txt=nodeS(txt,'parent');"/>
<input type="button" value="第一个子节点" onclick="txt=nodeS(txt,'firstChild');"/>
<input type="button" value="最后一个子节点" onclick="txt=nodeS(txt,'lastChild');"/><br>
<input name="button" type="button" onclick="txt=nodeS(txt,'previousSibling');" value="前一个兄弟节点"/>
<input type="button" value="最后一个兄弟节点" onclick="txt=nodeS(txt,'nextSibling');"/>
<input type="button" value="返回根节点" onclick="txt=document.documentElement;txtUpdate(txt);"/>
</form>
<script language="javascript">
<!--
function txtUpdate(txt)
{
window.document.frm.na.value=txt.nodeName;
window.document.frm.ty.value=txt.nodeType;
window.document.frm.va.value=txt.nodeValue;
}
function nodeS(txt,nodeName)
{
switch(nodeName)
{
case"previousSibling":
if(txt.previousSibling)
{
txt=txt.previousSibling;
}
else
alert("无兄弟节点");
break;
case"nextSibling":
if(txt.nextSibling)
{
txt=txt.nextSibling;
}
else
alert("无兄弟节点");
break;
case"parent":
if(txt.parentNode)
{
txt=txt.parentNode;
}
else
alert("无父节点");
break;
case"firstChild":
if(txt.hasChildNodes())
{
txt=txt.firstChild;
}
else
alert("无子节点");
break;
case"lastChild":
if(txt.hasChildNodes())
{
txt=txt.lastChild;
}
else
alert("无子节点")
break;
}
txtUpdate(txt);
return txt;
}
var txt=document.documentElement;
txtUpdate(txt);
-->
</script>
</body>Quatre résultats en cours d'exécution

Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Comment référencer le code de vérification dans le projet Vue
Explication détaillée des étapes de la conversion Babel es6
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Introduction détaillée à ce qu'est le wapi
Jan 07, 2024 pm 09:14 PM
Introduction détaillée à ce qu'est le wapi
Jan 07, 2024 pm 09:14 PM
Les utilisateurs ont peut-être vu le terme wapi lorsqu'ils utilisent Internet, mais pour certaines personnes, ils ne savent certainement pas ce qu'est wapi. Ce qui suit est une introduction détaillée pour aider ceux qui ne le savent pas à comprendre. Qu'est-ce que wapi : Réponse : wapi est l'infrastructure pour l'authentification et la confidentialité du réseau local sans fil. C'est le cas des fonctions telles que l'infrarouge et le Bluetooth, qui sont généralement couvertes à proximité de lieux tels que les immeubles de bureaux. Fondamentalement, ils appartiennent à un petit département, la portée de cette fonction n'est donc que de quelques kilomètres. Introduction connexe à Wapi : 1. Wapi est un protocole de transmission dans un réseau local sans fil. 2. Cette technologie peut éviter les problèmes de communication à bande étroite et permettre une meilleure communication. 3. Un seul code est nécessaire pour transmettre le signal.
 Explication détaillée indiquant si Win11 peut exécuter le jeu PUBG
Jan 06, 2024 pm 07:17 PM
Explication détaillée indiquant si Win11 peut exécuter le jeu PUBG
Jan 06, 2024 pm 07:17 PM
Pubg, également connu sous le nom de PlayerUnknown's Battlegrounds, est un jeu de tir Battle Royale très classique qui a attiré beaucoup de joueurs depuis sa popularité en 2016. Après le récent lancement du système win11, de nombreux joueurs souhaitent y jouer sur win11. Suivons l'éditeur pour voir si win11 peut jouer à pubg. Win11 peut-il jouer à Pubg ? Réponse : Win11 peut jouer à Pubg. 1. Lorsque Win11 a été lancé pour la première fois, de nombreux joueurs ont été bannis de Pubg car Win11 devait activer TPM. 2. Cependant, sur la base des commentaires des joueurs, Blue Hole a résolu ce problème et vous pouvez désormais jouer à Pubg normalement dans Win11. 3. Si vous rencontrez un pub
 Introduction détaillée pour savoir si le processeur i5 peut installer win11
Dec 27, 2023 pm 05:03 PM
Introduction détaillée pour savoir si le processeur i5 peut installer win11
Dec 27, 2023 pm 05:03 PM
i5 est une série de processeurs appartenant à Intel. Il existe différentes versions du i5 de 11e génération, et chaque génération a des performances différentes. Par conséquent, la possibilité pour le processeur i5 d'installer Win11 dépend de la génération du processeur dont il s'agit. Suivons l'éditeur pour en savoir plus séparément. Le processeur i5 peut-il être installé avec win11 : Réponse : le processeur i5 peut être installé avec win11. 1. Les processeurs i51 de huitième génération et suivants, i5 de huitième génération et suivants peuvent répondre aux exigences de configuration minimales de Microsoft. 2. Par conséquent, il nous suffit d'accéder au site Web de Microsoft et de télécharger un "Assistant d'installation Win11". 3. Une fois le téléchargement terminé, exécutez l'assistant d'installation et suivez les invites pour installer Win11. 2. i51 avant la huitième génération et après la huitième génération
 Présentation de la dernière méthode de réglage du son Win 11
Jan 08, 2024 pm 06:41 PM
Présentation de la dernière méthode de réglage du son Win 11
Jan 08, 2024 pm 06:41 PM
Après la mise à jour vers la dernière version de Win11, de nombreux utilisateurs constatent que le son de leur système a légèrement changé, mais ils ne savent pas comment le régler. Aujourd'hui, ce site vous présente une introduction à la dernière méthode de réglage du son Win11 pour votre ordinateur. Ce n'est pas difficile à utiliser. Et les choix sont variés, venez les télécharger et les essayer. Comment régler le son du dernier système informatique Windows 11 1. Tout d'abord, cliquez avec le bouton droit sur l'icône du son dans le coin inférieur droit du bureau et sélectionnez « Paramètres de lecture ». 2. Entrez ensuite les paramètres et cliquez sur « Haut-parleur » dans la barre de lecture. 3. Cliquez ensuite sur « Propriétés » en bas à droite. 4. Cliquez sur la barre d'options "Améliorer" dans les propriétés. 5. A ce moment, si le √ devant « Désactiver tous les effets sonores » est coché, annulez-le. 6. Après cela, vous pouvez sélectionner les effets sonores ci-dessous à définir et cliquer sur
 Informations détaillées sur l'emplacement du pilote d'imprimante sur votre ordinateur
Jan 08, 2024 pm 03:29 PM
Informations détaillées sur l'emplacement du pilote d'imprimante sur votre ordinateur
Jan 08, 2024 pm 03:29 PM
De nombreux utilisateurs ont des pilotes d'imprimante installés sur leur ordinateur mais ne savent pas comment les trouver. Par conséquent, aujourd'hui, je vous propose une introduction détaillée à l'emplacement du pilote d'imprimante dans l'ordinateur. Pour ceux qui ne le savent pas encore, voyons où trouver le pilote d'imprimante lors de la réécriture du contenu sans modifier la signification originale. vous devez La langue est réécrite en chinois et la phrase originale n'a pas besoin d'apparaître. Tout d'abord, il est recommandé d'utiliser un logiciel tiers pour rechercher 2. Recherchez « Boîte à outils » dans le coin supérieur droit. cliquez sur "Gestionnaire de périphériques" ci-dessous. Phrase réécrite : 3. Recherchez et cliquez sur "Gestionnaire de périphériques" en bas. 4. Ensuite, ouvrez "File d'attente d'impression" et recherchez votre imprimante. Cette fois, il s'agit du nom et du modèle de votre imprimante. 5. Cliquez avec le bouton droit sur le périphérique d'impression et vous pouvez le mettre à jour ou le désinstaller.
 Guide du débutant PyCharm : analyse complète des fonctions de remplacement
Feb 25, 2024 am 11:15 AM
Guide du débutant PyCharm : analyse complète des fonctions de remplacement
Feb 25, 2024 am 11:15 AM
PyCharm est un puissant environnement de développement intégré Python doté de fonctions et d'outils riches qui peuvent considérablement améliorer l'efficacité du développement. Parmi elles, la fonction de remplacement est l'une des fonctions fréquemment utilisées dans le processus de développement, qui peut aider les développeurs à modifier rapidement le code et à améliorer la qualité du code. Cet article présentera en détail la fonction de remplacement de PyCharm, combinée à des exemples de code spécifiques, pour aider les novices à mieux maîtriser et utiliser cette fonction. Introduction à la fonction de remplacement La fonction de remplacement de PyCharm peut aider les développeurs à remplacer rapidement le texte spécifié dans le code
 Introduction détaillée des fonctions du Samsung S24ai
Jun 24, 2024 am 11:18 AM
Introduction détaillée des fonctions du Samsung S24ai
Jun 24, 2024 am 11:18 AM
2024 est la première année des téléphones mobiles IA. De plus en plus de téléphones mobiles intègrent plusieurs fonctions IA. Grâce à la technologie intelligente IA, nos téléphones mobiles peuvent être utilisés plus efficacement et plus facilement. Récemment, la série Galaxy S24 lancée au début de l’année a encore une fois amélioré son expérience d’IA générative. Jetons un coup d’œil à l’introduction détaillée des fonctions ci-dessous. 1. Autonomisation profonde de l'IA générative. La série Samsung Galaxy S24 a apporté de nombreuses applications intelligentes grâce à l'autonomisation du Galaxy AI. Ces fonctions sont profondément intégrées à Samsung One UI6.1, permettant aux utilisateurs d'obtenir une expérience intelligente pratique à tout moment, de manière significative. améliorer les performances des téléphones mobiles. La fonction de recherche instantanée lancée par la série Galaxy S24 est l’un des points forts. Il suffit aux utilisateurs d’appuyer longuement.
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest






